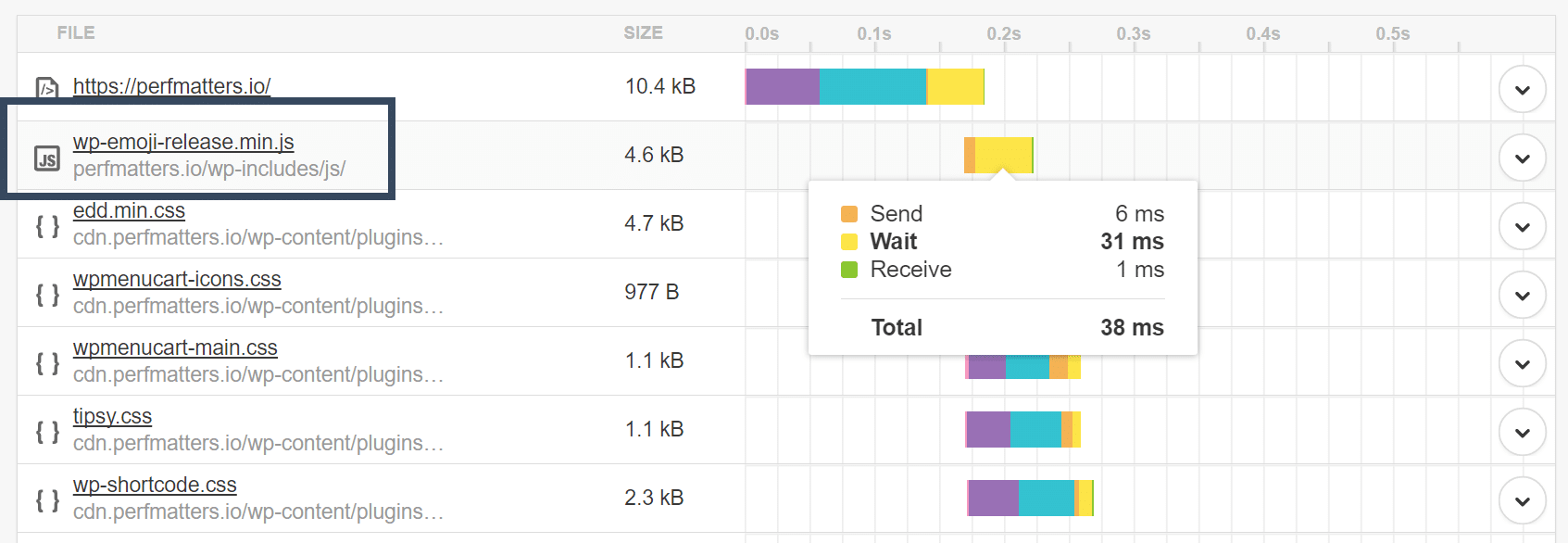
Emojis are fun and all, but if you aren’t using them, they actually load a JavaScript file (wp-emoji-release.min.js) on every page of your website. For a lot of businesses, this is not needed and adds load time to your site with an unnecessary extra HTTP request. So we recommend disabling emojis as every little optimization helps.

Even with the script disabled, you can still use emojis. They are simply generated/styled by the operating system instead.
Disable emojis in WordPress
Follow the steps below to disable emojis.
Step 1
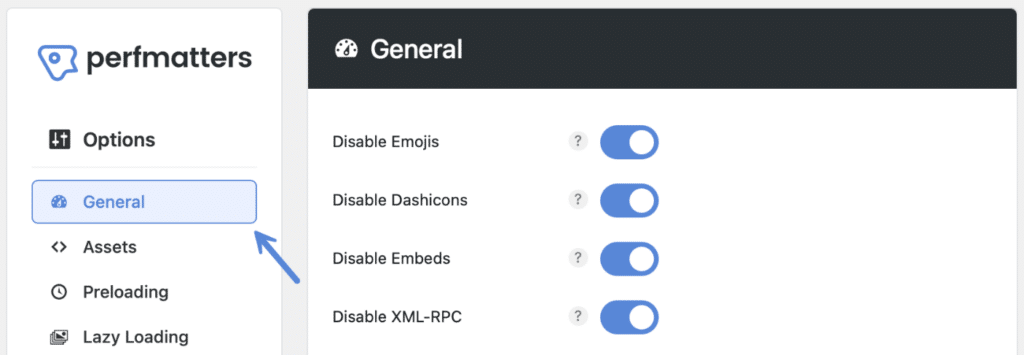
Click into the Perfmatters plugin settings.

Step 2
Make sure you’re on the “General” submenu.

Step 3
Toggle on “Disable Emojis.”

Step 4
Scroll down and click “Save Changes.”
Alternative
If you really want emojis, we recommend hosting an SVG library like JoyPixels locally on your server (or CDN). This way, there is no third-party request, and they’ll get the same cache headers as the rest of the assets on your site. This method works great alongside the Perfmatters plugin with the default emojis disabled.