I will be the first to admit it, I stumbled upon this little trick by accident a couple of years ago while trying to be more organized and thought I would share it with you. It is how to add “Jump to” links in search engine results pages (SERPs). These are also known as HTML anchor links.

You are probably thinking, what the heck are jump to links?
I didn’t know they existed before this either, but it is actually a pretty cool feature that allows your visitors to instantly jump to a section in your text from Google search.
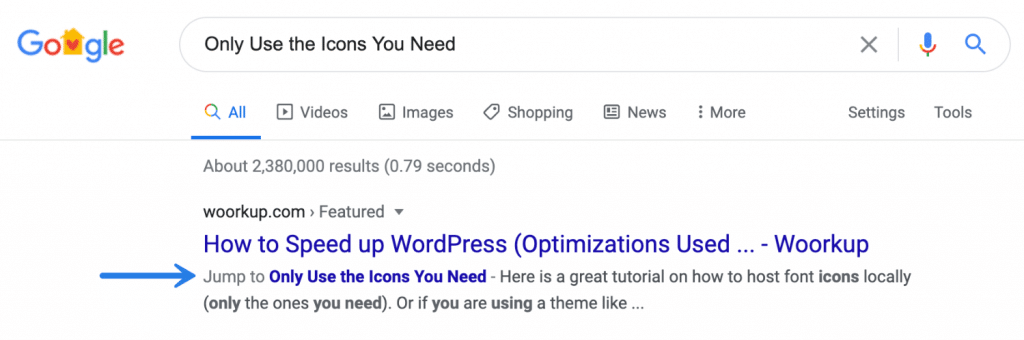
Jump to link example in SERPs
In this post, I will be using my article about how to speed up WordPress as an example. This post is indexed in Google and so I searched for “only use the icons you need.” (And yes I am in Incognito mode)
As you can see, my SERP listing actually has a clickable link showing “Jump to” next to it. When you click it, it takes you directly to the H2 header “Only Use the Icons You Need” in my post. This saves the visitor time from scrolling and it helps you stand out a little bit in SERPS.

What Google appears to be doing here is crawling the HTML anchor links in the post. A lot of my posts are rather long, and so I always add a table of contents at the top with anchor links so people can jump down to what they want faster.
HTML anchor links may seem a little old school as they have been around forever, but they can be a great way to add more usability to your site. And of course, gain more space and a handy jump to link in SERPs.
Follow the steps below on how to add jump to links (anchor links) to your posts.
Option 1 – how to add jump to links with code
The following is a combination of adding a list or table of contents (TOC) along with proper HTML anchor links. For performance reasons, I prefer this method. By not using a plugin, it means I’m not loading any additional scripts across my site.
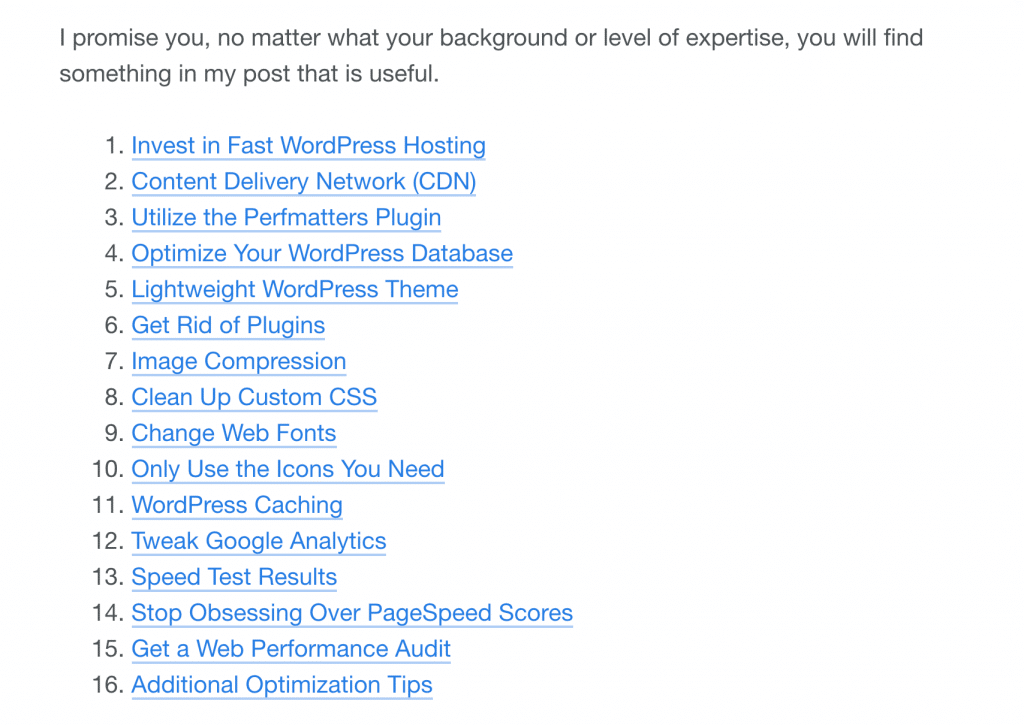
First, add a list at the top of your post. Then use a link like you normally would, but instead of linking to a URL, link to an ID name. You can make up whatever. See my example below.
<ol> <li><a href="#hosting">Invest in Fast WordPress Hosting</a></li> <li><a href="#cdn">Content Delivery Network (CDN)</a></li> </ol>
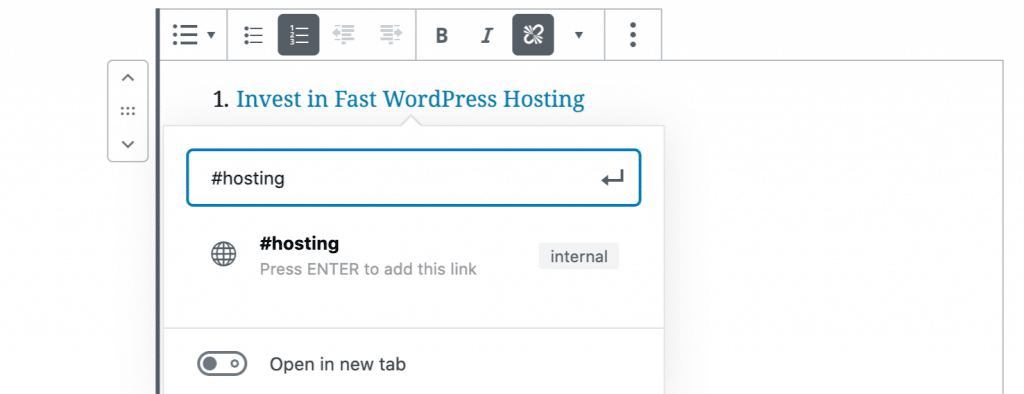
Don’t worry, you don’t have to do this with code. You can simply create a bulleted list as you would normally in the editor. Then link to the ID name that you make up, such as #hosting.

Below is what my table of contents (list) looks like in the post.

Then under the section where you have your headers, you need to add the HTML anchor ID.
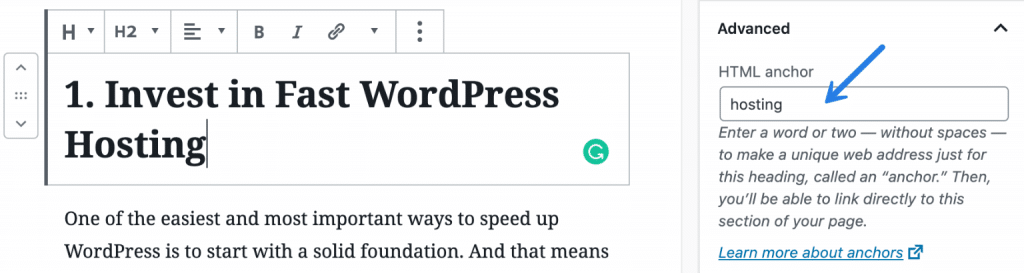
The great news is the new WordPress block editor makes this really easy now. In the classic editor, you had to switch back and forth between the visual and text view. No more!
Simply click on the header (H2). Then on the right-hand side under the Block tab, you will see a section called “Advanced.” Expand that and add an ID name in the HTML anchor field. Make sure it’s the same ID name you chose and linked to above.

And that’s it! You now have a table of contents within your post and a jump to link that Google can crawl and find.
If you are using the Classic Editor in WordPress, or prefer doing everything manually with code, below is how you would add the HTML anchor ID.
<h2 id="hosting">1. Invest in Fast WordPress Hosting</h2>
Option 2 – how to add jump to links with a plugin
You can easily add jump to links with the free WordPress plugin Easy Table of Contents. Just install the plugin and it will automatically add a table of contents at the beginning of your blog posts or pages.

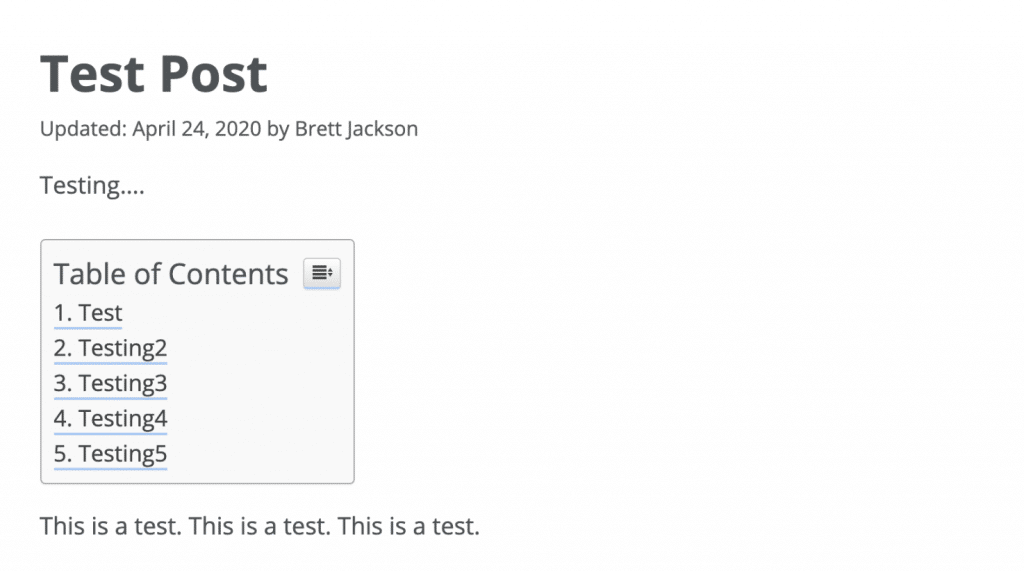
The awesome thing is that you don’t have to type any of this. You simply write your post like you normally would with H2 and H3 headers and it generates a box like this automatically for you.

You can also go into the settings of the plugin to tweak the style, which headers should show up, the number of minimum headers, which post types to use, etc.
Summary
And that’s it! Let your post index and you will start seeing cool jump to links show up in SERPs. The next time you crank out a super long post, take a few minutes and add a table of contents at the top with anchor links! I don’t do this for all my posts, just the longer ones.
If this little trick was helpful please let me know below.
I don’t code so I have some questions that will be super obvious and newbie for you who do.
1. The quotation marks “theme” do NOT appear in the actual code I would input? That’s only to indicate what I say?
2. What does “theme” mean?
3. Where do these codes go? I am a Divi Baby so any answer using that reference would be appreciated.
Thanks.
Hey Randy, no problem :) The good news is that I’ve updated the post above now and it shows how to use the new block editor to add the anchor links. You don’t need to know any code for this. Or you can also use the plugin option.
Actually, outside the slow, spaghetti code and bloat-fest of WordPress and other cookie-cutter template website services, anchor tags are used all the time. You did get one thing wrong as far as using anchor tags: it’s supposed to be ‘a id’, not ‘a name’. The name attribute is obsolete now that HTML5 has been implemented.
W3C: http://www.w3.org/TR/html-markup/a.html (id is a global attribute; name is not and is not listed as a valid attribute)
MDN: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a#Obsolete
Thanks Desolo! You can see how long ago I used anchor links lol. I have updated to “ID” in the post above.
I’ve implemented anchor tags in a WordPress site, but they don’t seem to work (i.e., clicking on the anchor link does not jump to the target section). I’ve triple-checked the code but can’t seem to make it work. Does WordPress interfere with these working properly?
Hey Michael,
Without looking at your site I couldn’t tell you what is wrong, But I have just updated the post above with a few easier ways to do this. The new WordPress block editor makes this super easy. Or the plugin route also works.
Hi Brian, I didn’t understand option 2, but if option 1 works the same, then no problem. Does it still work in Jan 2020? I will test. Thanks for the info.
Hey Michael,
I just updated the post. The new WordPress block editor makes it super easy to add anchor links now. This is the approach I use.