So I wanted to share a quick tutorial with you guys on how to compress animated GIF for speed, so it doesn’t bog down your WordPress site. I am personally a big fan of GIFs and life is too short not to throw some humor into it. Below are the exact steps I take when I want to include an animated GIF on a blog post.

Animated GIFs problem
So a typical blogger will usually go find a GIF that they want from GIPHY. Which is fine, that is also where I get most of mine. But have you ever looked at the size of animated GIFs? A typical one is over 1 MB. That is ridiculous when it comes to web performance. If you have a well-optimized website, your entire website shouldn’t come out to more than that. So it doesn’t make sense to destroy performance on an entire post just to use one GIF.
But there is a solution! Fortunately for bloggers, there are free online GIF compressors. I am going to walk you through the one I personally like the best.
Why don’t I use a WordPress compression plugin? Well, we’ll get to that further below. But some WordPress image compression plugins don’t support animated GIFs, and those that do can usually never handle a huge 1 MB file properly. Image optimization plugins aren’t typically that great at compressing something this big. And they aren’t supposed to be. You should compress things this big beforehand.
Also with some image compression plugins, you might just receive a message that the image is already compressed, meaning that no further compression is required. So then you are just out of luck there.
Compress animated GIF
Ok, so let us find a GIF first to use as an example. I browsed to the excited category on GIPHY and immediately I spotted one of the “Never Ending Story.” Perfect! If you guys grew up in the ’80s then you might get this reference lol. So let’s first look at the original size, it is 903KB, almost 1MB. That is pretty large for just an image. So follow the steps below.

Step 1
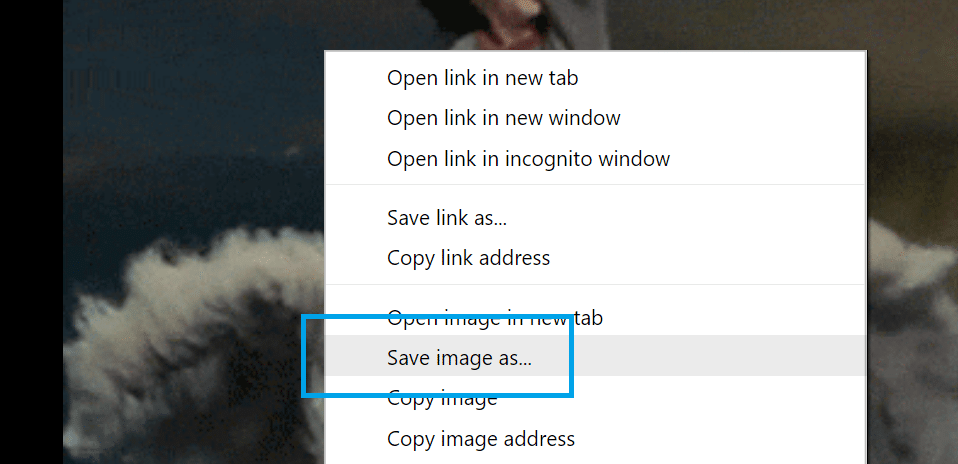
So the very first thing I do on GIPHY is right click on it and select “Save image as…”

Step 2
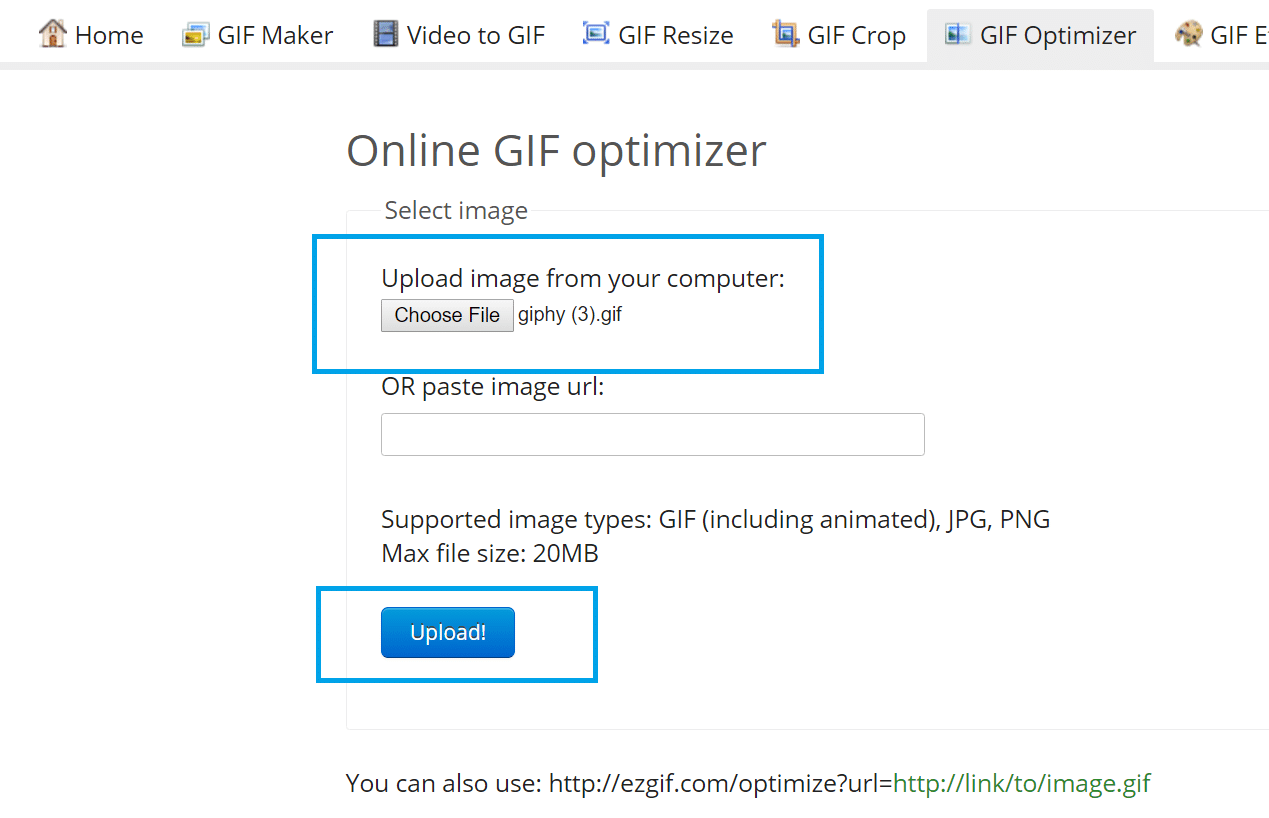
Then I head over to ezgif.com. This is a free website that will allow you to compress your animated GIFs in a matter of seconds. They allow for max file size uploads of 20 MB and compress GIFs with Lossy GIF encoder which implements lossy LZW compression.
I browse to the file I just downloaded and click on upload.

Step 3
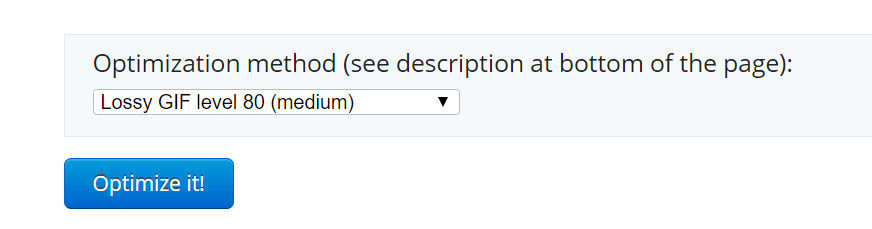
I then choose a compression level. Medium usually works best for me to get the file size down enough to where I am happy without losing all my quality. You can change this depending on the size or quality of the original animated GIF. Then click on “Optimize it!”

Step 4
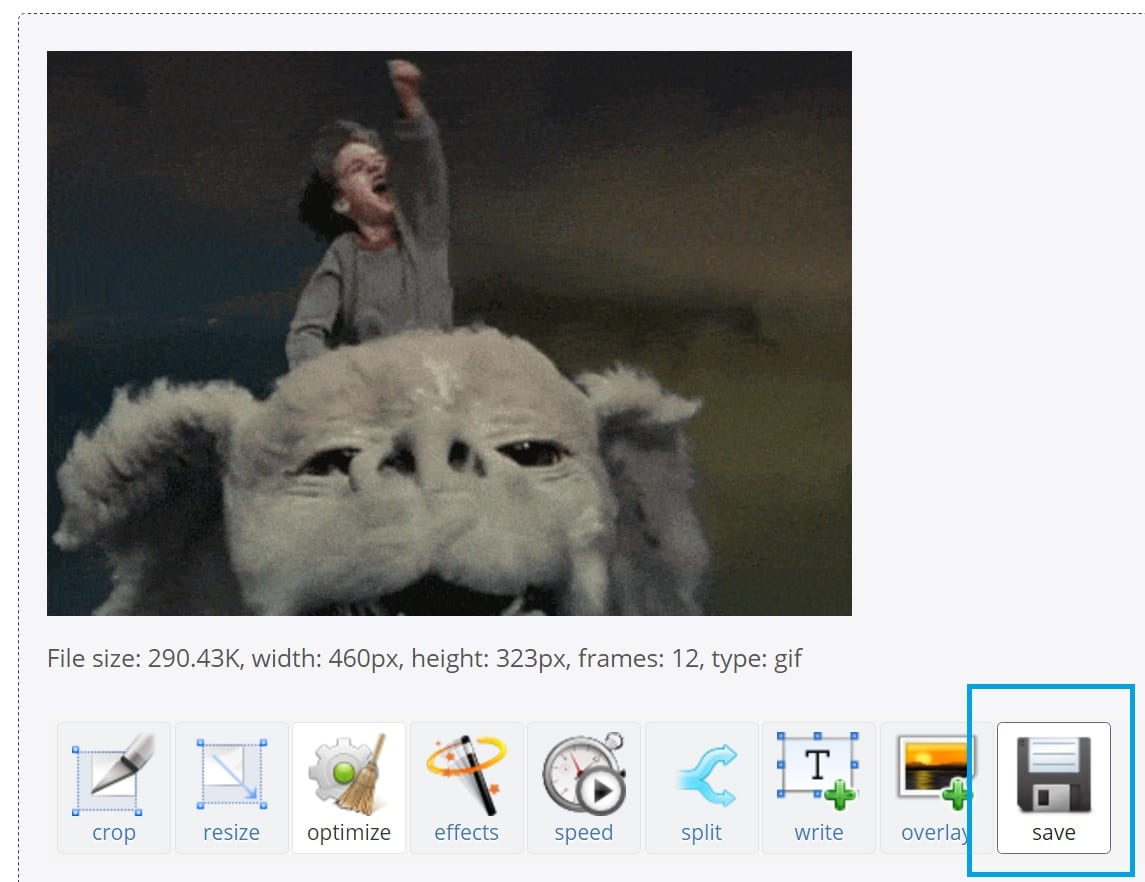
It will show you the file size underneath the optimized GIF. As you can see, it is 290 KB now. So that is a decrease in file size by 67.88%! Awesome. I then click on the “Save” button. (Note: I normally aim for 100 KB or under for all the images you see on my websites. However, when it comes to animated GIFs, I relax my rule a bit)

Step 5
Then simply upload it to your WordPress post like normal. It’s important to upload the GIFs on your own website. This way if you are using a CDN and fast webserver they will load faster.
I also mentioned earlier that I would get into image compression plugins. I use the ShortPixel WordPress plugin on all my sites. While it’s out of the box compression is amazing, I don’t rely on it to compress huge 1 MB images. The important part when it comes to an animated GIF is the conversion of it to the smaller .webp format. After converting it to WebP, it drops down to 149 KB. 👏

You can now use more animated GIFs without horribly hurting your performance.
Alternative GIF Compressors
Here are some other alternative online animated GIF compression tools you might also want to check out.
- iLoveIMG (free up to 130 MB)
- GIF Compressor (free up to 50 MB)
- Compressor.io (free up to 10 MB)
If this post on how to compress animated GIFs for speed was helpful, please let me know below. Thanks!
Boom, who doesn’t love a good GIF? Adding that tool to my toolbox. Thanks Brian
I know right? I love me some GIFs :) as long as they don’t kill my load times. This is a good way to do both.
Resourceful, Your source credit links for the gifs are they usually no follow or do follow?
Hey Ogundipe,
My credit links are always dofollow, unless they are affiliate links.