A 1 second delay in page response can result in a 7% reduction in conversions, according to Kissmetrics. It can also hurt rankings, according to this WebsiteOptimization.com study. These facts can get you on a frenzy, turning off plugins left and right, installing caching plugins you have no idea how to use, and most importantly, refrain from using page builders to create your pages.

In this article I want to calm you down, as well as revert you from the path of what I call “Fanatic SEO”, that ends up hurting SEO more than helping it.
Why Is Over “Fanatic SEO” Hurting Real SEO?
This explanation is a bit obscure to understand, so bare with me here. Fanatics take everything in extreme.
- In fitness, they work out 4 hours a day, ending up hurting their body.
- In health, they avoid bacteria, turning into Howard Hughes
- In SEO, they create uber-optimized websites, ending up with a butt ugly design, and spending all their time optimizing and coding instead of creating content and doing marketing.
How Fast Is Fast Enough?
When optimizing, you really should have some sort of indicator as to your target speed. Google’s recommendation is to check the competition and make sure you don’t fall short, and for ecommerce site to keep the load speed under 2 seconds.
Catchpoint, the end-user monitoring company, has a post on this subject, and displays a graph of their user testing, showing that the home page has to load in 2 seconds, product pages in 2.5 seconds and all other pages in 3 seconds.
WP Rocket recommends testing demo homepages of the theme you consider buying. “For a homepage loaded with content i.e. lots of sections, lots of images, probably 3 seconds or less.” Regarding HTTP requests, they recommend to stay under 60 requests.
How Our Page Builder Affects Speed?
We tested Elementor, a free page builder for WordPress, for speed and performance, and the results might surprise you. We started out with a simple page, made on the WordPress editor. The page has a heading, an image (240K), and three paragraphs of text. I am using the GeneratePress free theme, set to full width.
Bare in mind that for this test I am not using any caching plugin. Here is how it looks like:
No Elementor

With Elementor
Here is how it looks when I make it in Elementor. All I did was to place the paragraphs in different columns, and place the heading and image in their proper widgets.

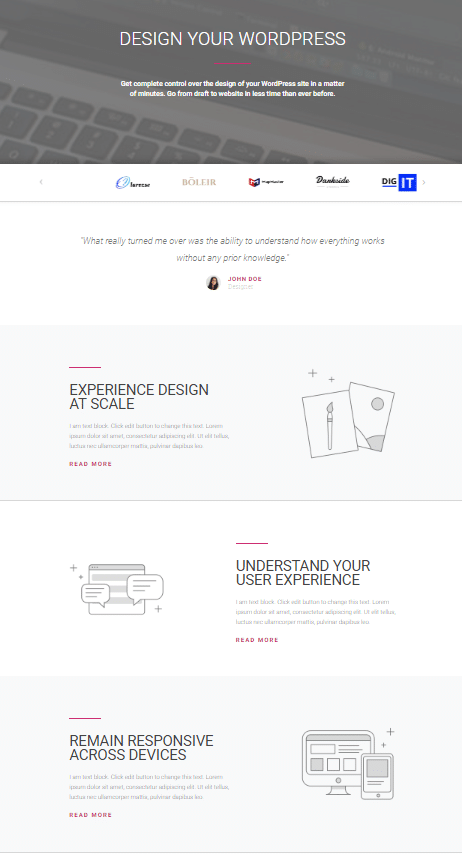
Elementor With Template
I also tested one of Elementor’s homepage templates:

Fortunately, Elementor maintains the content of the page even if you deactivate it, so I could perform the speed test of the same template’s content without Elementor.
Finally, I tested out the speed of a template from one of the large page builder competitors, SiteOrigin. Their template was still below the 2 second threshold, but was slower. I would have tested it in comparison to the template content with SiteOrigin turned off, but sadly the plugin doesn’t allow to do that, and when you try you end up with an empty page.
Speed Test Results
| PAGE | SPEED | GRADE | REQUESTS |
| Simple Page – No Elementor | 651 ms | 88 | 26 |
| Simple Page – With Elementor | 658 ms | 88 | 28 |
| Template Page – With Elementor | 755 ms | 88 | 51 |
| Template Page – No Elementor | 648 ms | 88 | 36 |
| SiteOrigin Page Template | 1.57 s | 88 | 54 |
Summary
I can list many SEO advantages of using page builders: Less coding needed, the ability to make landing page variations faster, more ease when teaching clients how to edit & update their site, creating more engaging conversion driving pages.
The tests I’ve done were on pages that did not have any optimization done on them. If you take into consideration the use of CDN, caching plugins like WP-Rocket, faster WordPress hosting like Kinsta, etc… then you are able to get pages to load as fast as possible, and still enjoy the benefits of designing your WordPress with a page builder.
If this post on the Elementor page builder and how it pertains to SEO was helpful, feel free to comment below.
* Note: This is a sponsored post.
Thanks :-)
//Lars, Copenhagen
Currently i search for page builder and thinking to use LayersWP and SiteOrigin but your post change my decision and i am think to try Elementor.
this is a nice review. I wonder how things look like after we move from one page builder to other! A shortcode hell?
Typically yes Biit, you’re right. Page Builders like Divi use tons of shortcodes, and they are all saved to the core post content field in the database for each page/post. This means bloated code for search engines and leaves that bloat if you ever switch off the page builder.
Elementor differs, in that it saves the layout as JSON in separate Elementor data fields associated with the post/page, but also puts a copy of the latest ‘content only’ portion of the data in the core post content field in the database, so this is what search engines see (nice and clean content with only the symantic HTML markup) and it’s also what you are left with if you turn of the page builder.
Win win for Elementor users!
Thank you very much for this valuable information, is there any good page builder instead of Elementor? I want to make a website with page builder, but which one is good with SEO?
Great test. Most page builder plugin uses so many css ,js files. So site become slower. Elementor is winner here. It uses less css,js files which do not affect site speed , very easy to use.