Seems like nowadays all my clients want their thumbnail previews to look perfect. I don’t blame them, I think a correctly sized thumbnail/image when shared on Facebook is very crucial as it means a possibly higher CTR. So that usually means on homepages and important pages setting a different image manually for the open graph tags using the Yoast plugin.

Whenever I need to test a thumbnail preview I always use the Facebook Open Graph Debugger Tool.

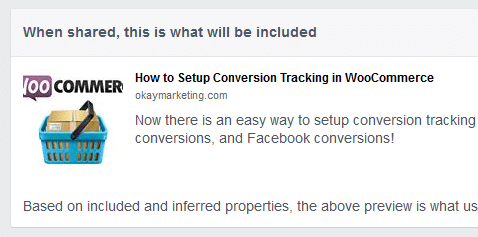
Once you enter your URL it shows you a preview of what it grabs from your open graph tags.

Well the other day I was setting up a new site and testing a thumbnail. For whatever reason the thumbnail simply wouldn’t update in the debugger tool. Upon a suggestion from here: http://stackoverflow.com/questions/5776567/facebook-open-graph-not-clearing-cache I tried appending my URL with a certain tag which is supposed to clear the cache.
Example
http://www.example.com?fbrefresh=CAN_BE_ANYTHING
However this also didn’t work. I tried clearing the cache on my server, browser, you name it.
Solution to the Facebook Open Graph Debugger Tool Cache Not Clearing
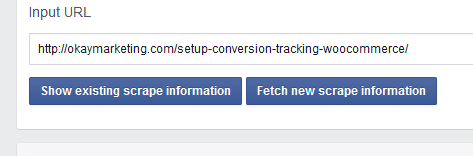
The only solution I have found so far is to actually change the file name of your thumbnail. Seems simple but it works instantly. You can always click the “fetch new scrape information” button to grab a new preview. Seems to be an issue on the Facebook side and their internal caching. Now if I had waited 24 hours maybe it would have resolved itself, but as I am sure you would agree, some of us don’t have time to wait that long.

Hopefully this helps you. As always feel free to leave your comments below!
hey brian, i’m having a problem with this, perhaps you can help me. please excuse my english, i’ll try to be clear. i used the debugger and as you said i changed the name of the picture to be uploaded. debbuger recognizes the change and it seems it worked, but then when i post the link on facebook it shows the old image, so wtf? do i have to wait for it to refresh itself? and how much time. thanks, regards
It works, but takes some time for Facebook to recognize the new name.
Your solution didn’t solve my particular problem (multiple og:image tags; had fixed this but FB was still showing both images) but one thing you said hit me – delete the cache for that page. Duh! Thank you :)
Solved my problem. Thank you!
My thumbnail is fine but the description and title are not, if I share the page on FB it still shows the old og:description and old og:title even though the debugger shows the correct data. Sigh. Not sure how to fix that.
Probably a plugin you’re using to override the page titles. Like using Yoast. So you may need to look elsewhere to update the text.
Kerstin I’ve found I always have to ask the debugger to grab the right data twice. But you said the debugger shows the right info – so I’d say to delete you browser cache, it might be still pulling up the old page.
Tried the de-bugging tool over and over with a few different posts. Won’t work.
The info it displays on the tool page seems right, but nothing changes with the image on the post.
Futhermore I find, for me, the biggest problem is not necessarily the correct image displaying but the fact the crop of the image is completely wrong. It has become a hit-and-miss approach no matter what image or even what on-line tool like Pablo or Pic Monkey I use.
Mine has this problem: Images of the article does not appear on facebook preview. When I’ve tried the debugger tool, the image apparently can be detected by the debugger. However, no matter how many times I’ve scraped, the image preview won’t still appear in the actual facebook. Still my problem today.
I was having a similar problem today. The Facebook Sharing debugger was showing the correct description but showing no image after pressing “Scrape”. Pressed F5 to refresh and then the image showed up. But the “Like” button still showed no image and the old description. I waited a few minutes and pressed “Scrape” again. Then the image and the correct description finally showed up on the “Like” button.
Just a little something………
The whole Facebook image thing is far from perfect, but I’m using 1 little technique that seems to help.
When I create a post, I assign the Facebook image, publish and share on Facebook before I assign a featured image. I’ve also noticed that going back and removing the featured image from older posts on the site and updating with the og:image set sometimes fixes Facebook thumbnail.
I have used the FB debugger tool to clear the cache, but it is not working. The share image is still the old image. In the debugger tool, the link preview shows the preview with the correct image, but when you actually share the URL to Facebook it pulls the wrong image.
The sure fire way to fix this is to change the filename of the image, but we should not have to do this. (also, it’s not ideal, since we have to contact our vendor to a)replace our image and b)change the og:image tag on our pages. )
How can we just get Facebook to stop caching our pages/image?
This works… as I use it everyday. There are a couple new tricks though :) I will update the article. I never change the filename of the image.
I have the exactly the same problem as btr1977. I have used the FB Debugger for month with perfect result. However the two last weeks the problem begun (as described by btr1977). Not even changing the name of the image does the trick!
Any ideas?
The problem i face, when i share my page link on facebook the picture that shows up in the post is my homepage logo and not the picture that i want.
I have setup the meta tag correctly for og:image and facebook debugger (https://developers.facebook.com/tools/debug) is able to find the correct image. But the image still does not appear in the facebook post.
I tried clearing my browser cache, waiting 20 minutes or even the next day, changing the link url, changing the image name, changing the image size to 1200×630 pixels. This is really stupid & ridiculous why facebook behaves this way, tried them all but nothing works.
The only thing that finally worked for me is – click on the three dots on the facebook post, and then select ‘Refresh share attachment’ on the popup menu. Hope this solves your problem.
Just add ?v=1 (or a version hash) to the image URL in the code of your site and change it every time you need to update it.
Not in the URL you give the debugger.
Example:
Even clearing your sites cache and browser cache won’t always help, so go with the good ol’ forced method.
Enjoy.