I’m always looking for ways to speed up my WordPress sites. Gravatars in comments have always been sort of a catch-22 situation. Typically the best thing to do is lazy load them, however, that causes other issues which I’ll go into more below.

Today, however, I want to show you how to load your Gravatars from your own CDN (or locally if you’re using a service like Cloudflare). This is probably my new favorite method for speeding up comments!
Gravatars
For those who you might not know, Gravatars are the icons associated with your email when you make comments on a blog post. These were developed and are managed by Automattic, the creators of WordPress. See the example below.

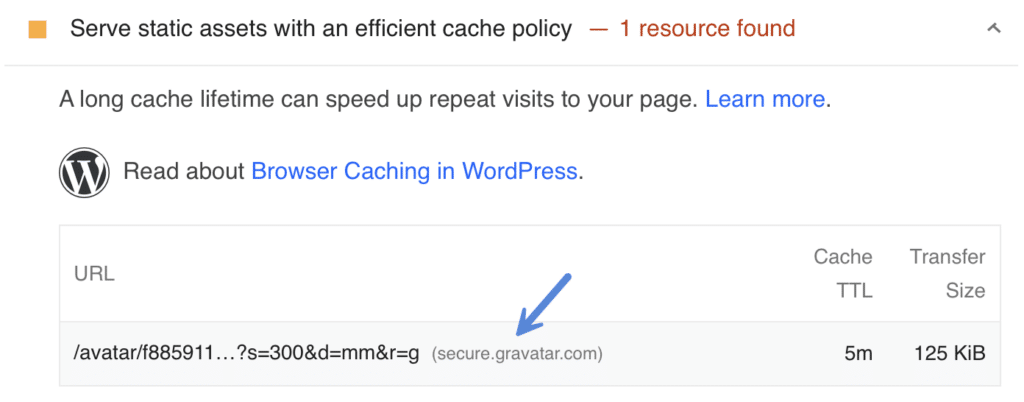
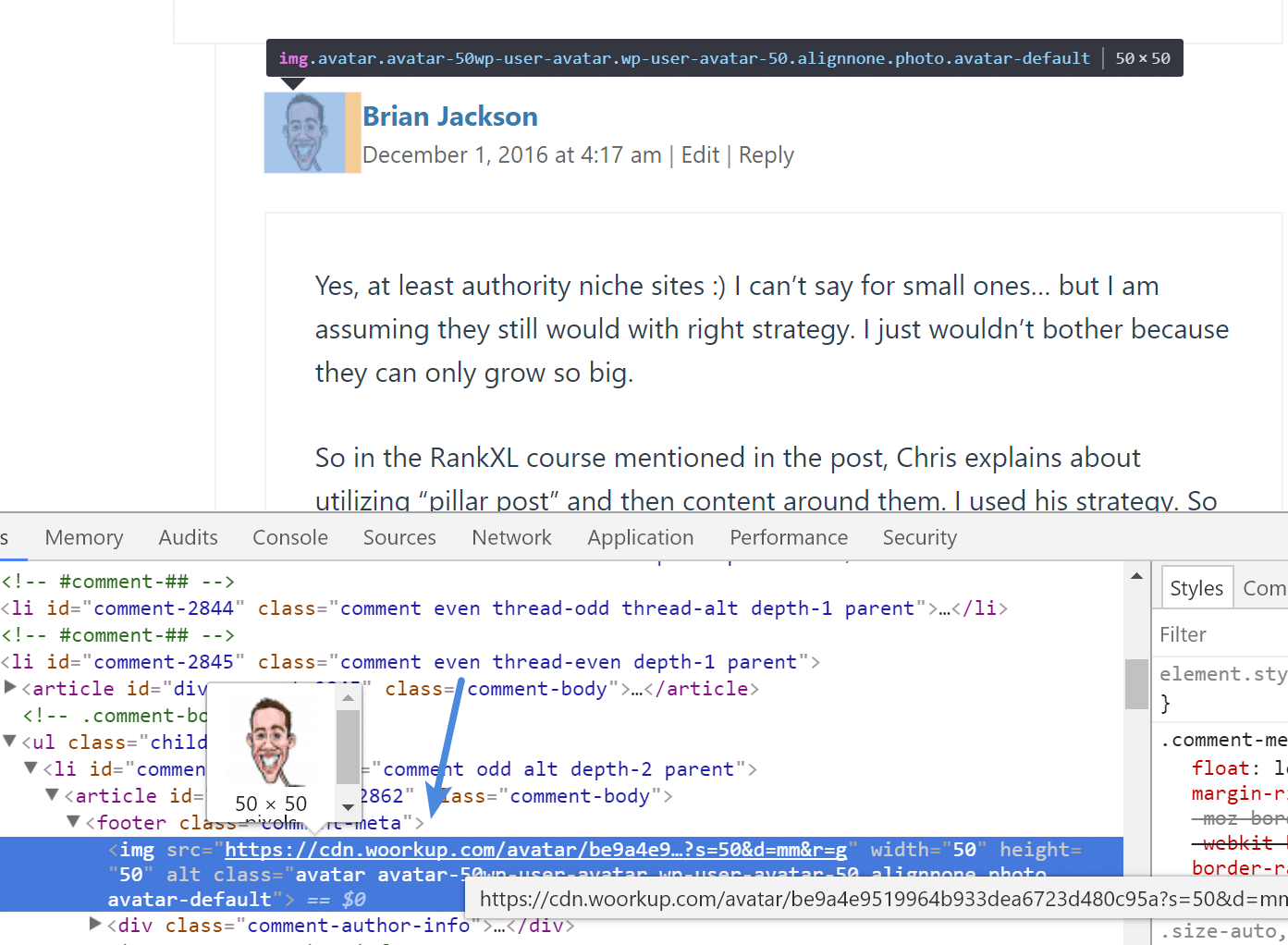
One of the biggest issues people have with these is that they create a bunch of external requests on your WordPress site. Here is an example of one:
https:// secure.gravatar.com/avatar/be9a4e95199640c95a?s=100&d=mm&r=g
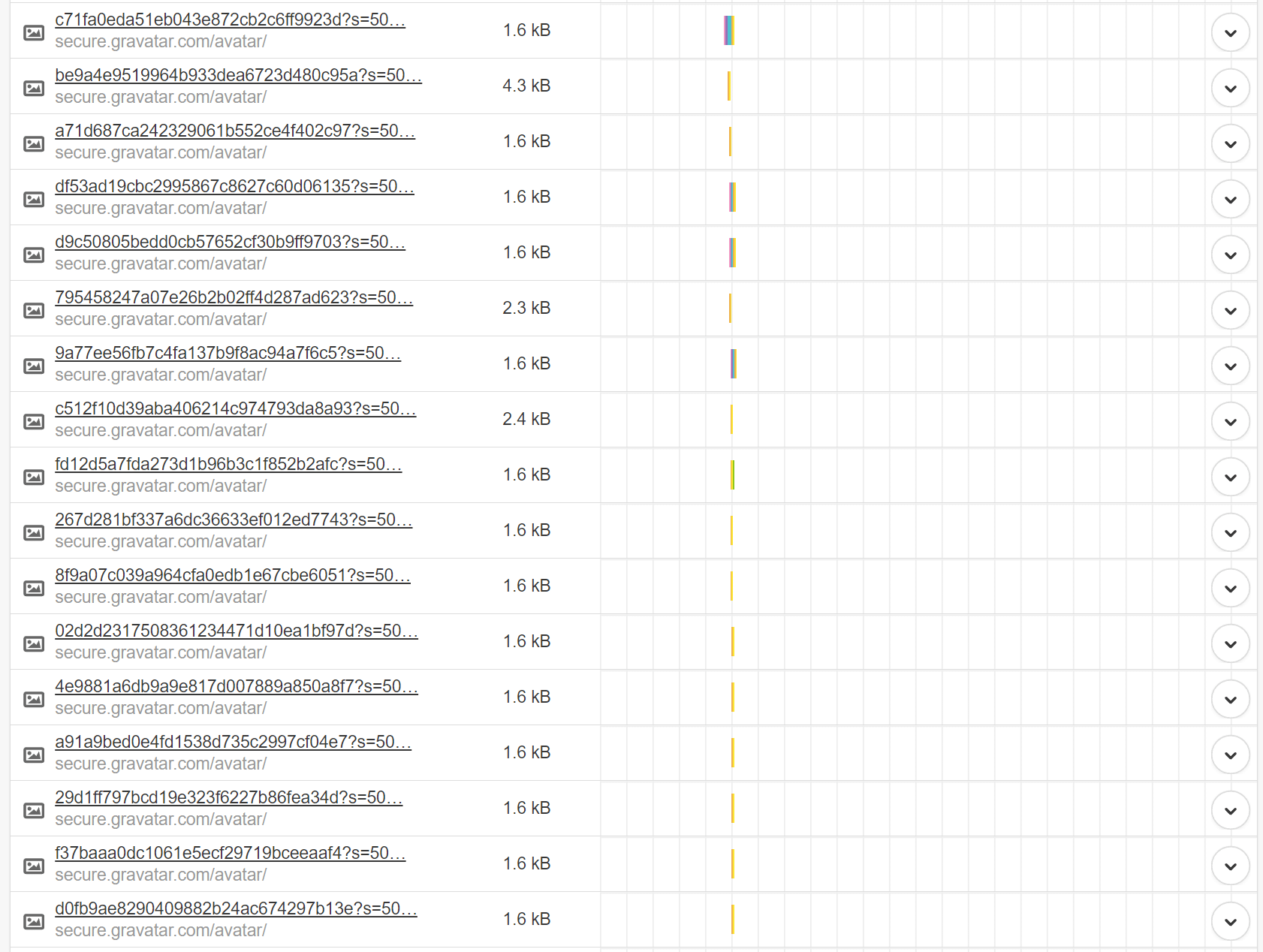
If you have 50+ comments on a blog post, you then wind up with tons of HTTP requests to gravatar’s external servers which looks like this.

And as you know, you have no control over assets/images that are on external sites. This means you can’t control the caching, the speed, or anything. You are left at the mercy of their servers. Thankfully gravatar.com is at least using HTTP/2 now. But there is still no comparison to loading the assets from your own CDN.

Ditching Disqus
Some might wonder why I finally ditched lazy loading Disqus comments. The main reason is SEO. When you lazy load Disqus, and utilizing server-side caching, there are issues with crawlers reading the comments. And this means that comments can’t help boost your SEO. If you moderate your comments, they can, in fact, be free extra user-generated content on the page.
Lazy loading Gravatars
The great thing about the solution below is that most lazy load plugins should automatically work with your Gravatars. We use the lazy loading in our Perfmatters plugin along with locally hosted Gravatars and it works awesome on all of our sites.
How to load Gravatars from your CDN
Now before I start out I have to give full props to the team over at KeyCDN for first blogging about this method. And some of this is taken from their article. As some of you may know, I used to work for KeyCDN. But am now just a happy customer.
I have used KeyCDN on all my sites for well over three years now without a single issue. I prefer it over Cloudflare, due to it not being a full proxy, and not having to mess with the full-page caching rules. And in my speed tests, it has always been faster.
This tutorial assumes the following:
- You are running Nginx and have access to your server, or have a managed WordPress host such as Kinsta that allows you to add the following rules.
- You are utilizing a plugin like CDN enabler or Perfmatters to deploy assets to your CDN.
Step 1
Open your Nginx config file and add “sub_filter” in the relevant location block. Replace “location /” with the directory for which you are using Gravatars and replace “cdn.example.com” with your CDN URL (such as https://cdn.woorkup.com/avatar/).
Due to this being a sub_filter it automatically rewrites my example. You can grab the code from this gist.
Note: If your site is behind Cloudflare, you’ll simply want to point them to your root domain.
Step 2
While still in the configuration file, add the proxy location for the redirected avatars.
location /avatar {
proxy_pass https://secure.gravatar.com$request_uri;
}
Step 3
Reload Nginx. Now all of the gravatar requests on your site should be going to your own CDN.

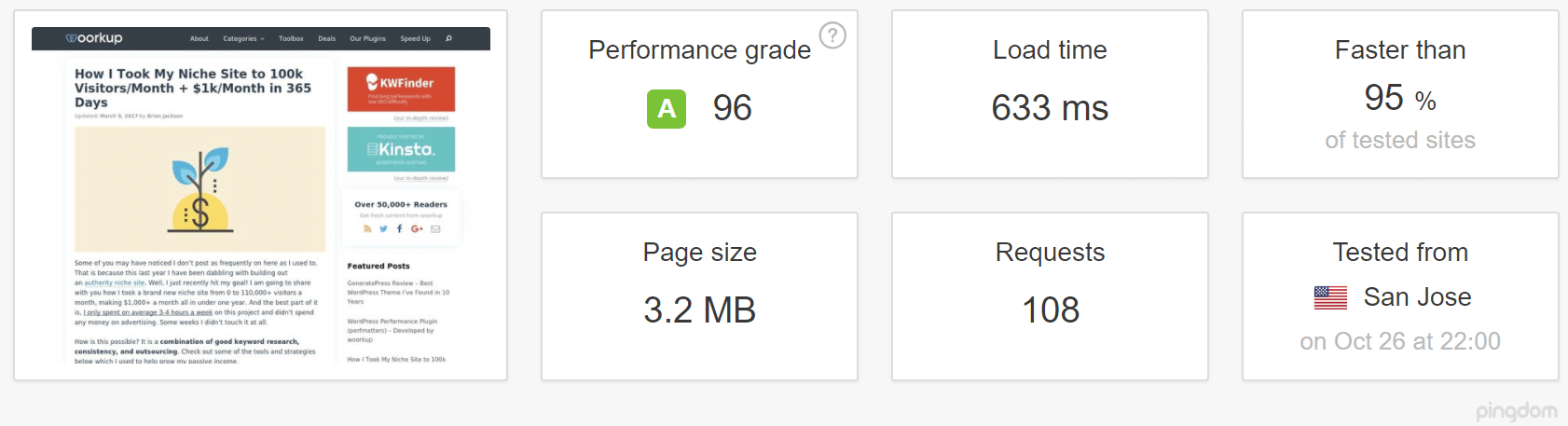
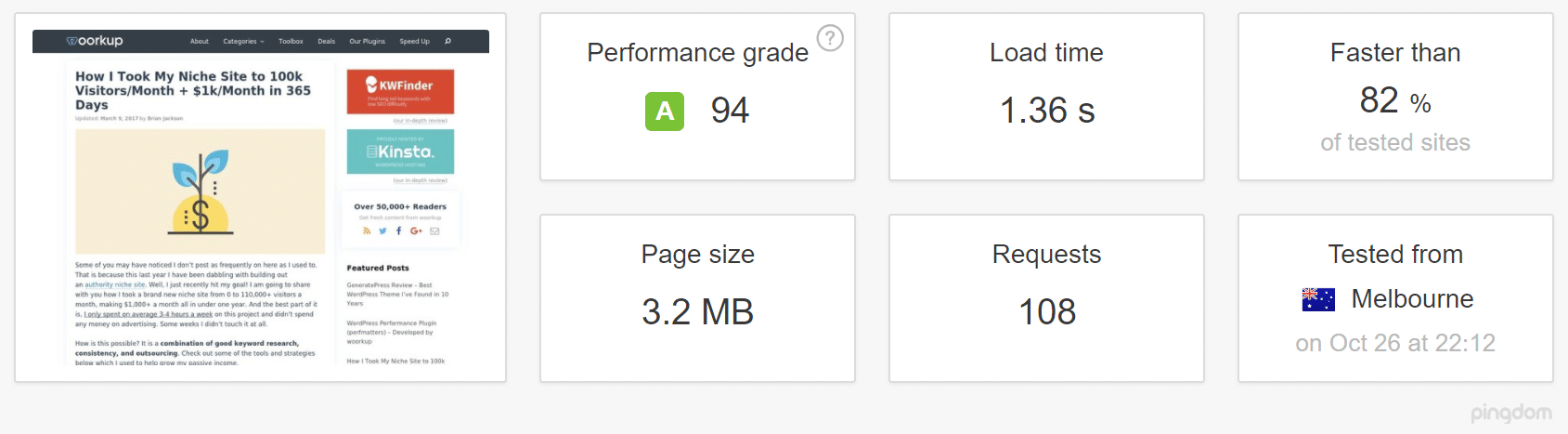
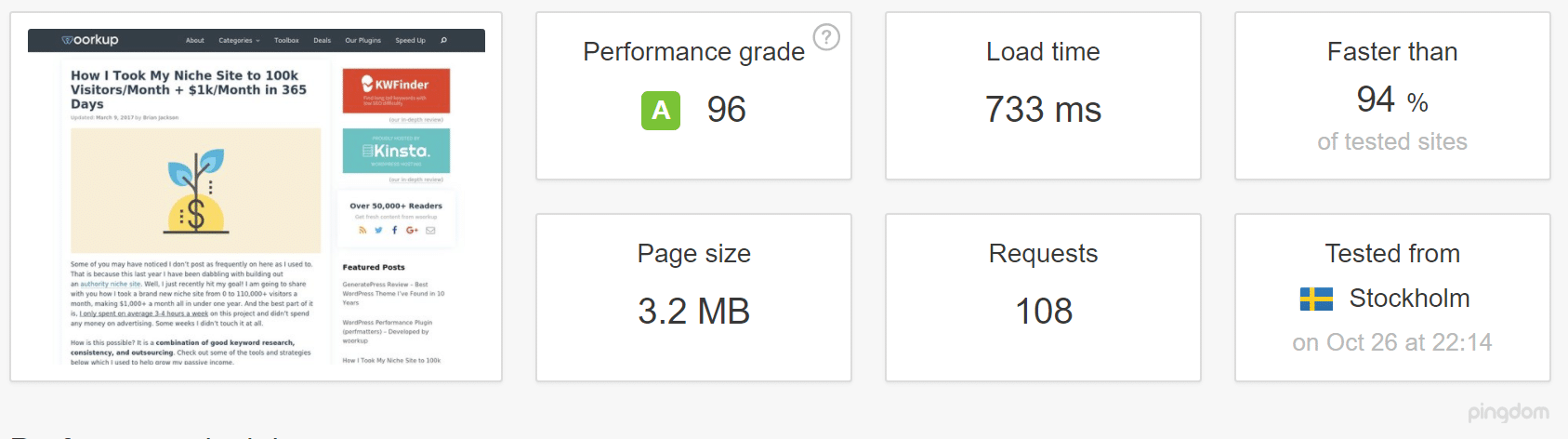
Gravatar speed test
I ran a speed test comparison to see the difference on a post that had 40+ comments. If you’re running your own tests I also recommend using KeyCDN’s free speed test tool or WebPageTest as they both support HTTP/2.
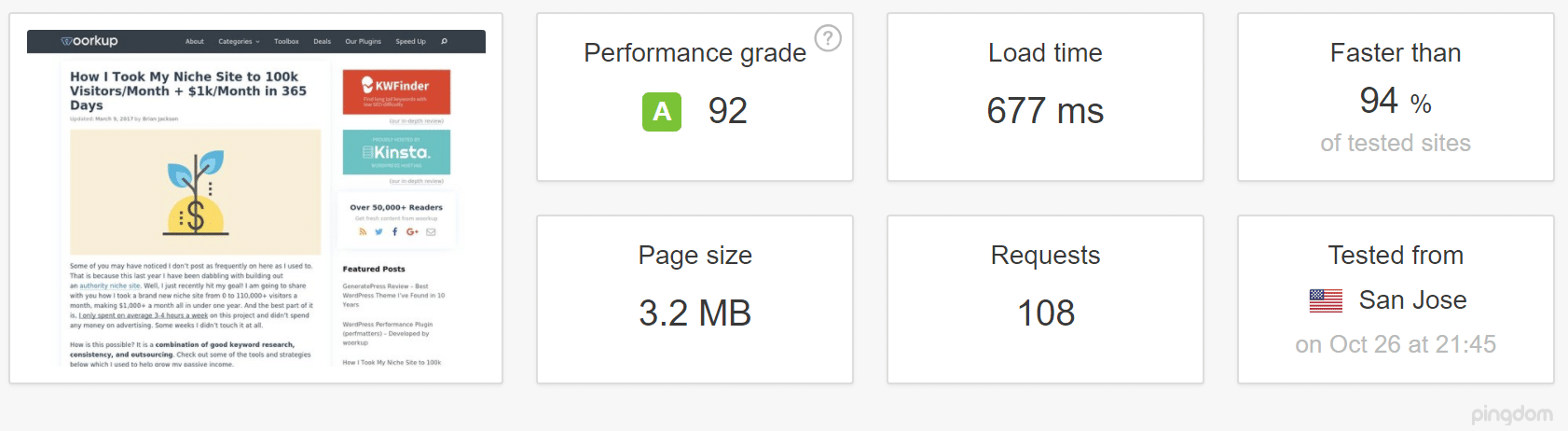
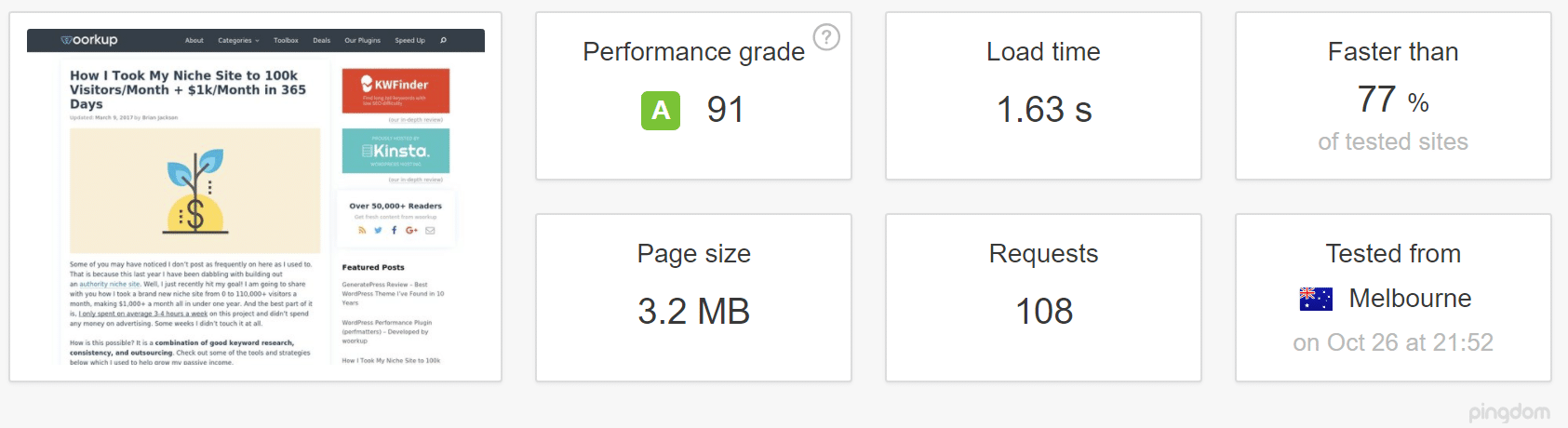
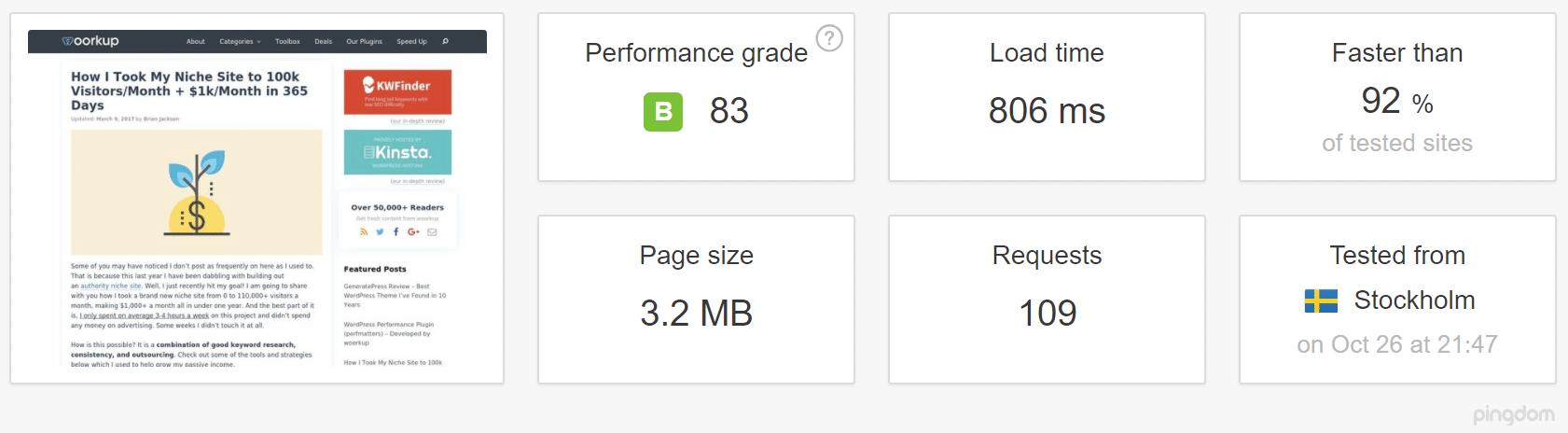
Gravatars loading from secure.gravatar.com
I ran 5 tests from each location to ensure the assets (Gravatars) were being served from cache.



After loading Gravatars from CDN
I then enabled the following rules above in NGINX and ran 5 tests from each location to ensure the assets (Gravatars) were being served from cache.



| San Jose | Melbourne | Stockholm | |
|---|---|---|---|
| Load Time (gravatar.com) | 0.677 seconds | 1.63 seconds | 0.806 seconds |
| Load Time (CDN) | 0.633 seconds | 1.36 seconds | 0.733 seconds |
It’s interesting to take a look at the results. When you load your Gravatars from gravatar.com it will be serving them up from wherever their servers are. A real CDN such as KeyCDN is always going to have more POPs. Also, it reduces DNS lookups, because I’m already making a call to my CDN for my other assets. Here’s a summary of the difference:
- San Jose: decrease of 6.5% in load time
- Melbourne: decrease of 16.56% in load time
- Stockholm: decrease of 9.06% in load time
Not too shabby for a couple of Nginx rules and utilizing a CDN I already had in place! This is probably one of the easiest optimizations I’ve done in years.
Note: Keep in mind, this obviously will use more of your CDN’s bandwidth due to no longer offloading them to gravatar.com. Also, we didn’t have lazy loading implemented yet when we took the speed tests. So you can expect even better results!
Summary
As you can see, loading Gravatars from your own CDN and lazy loading them allows you to reduce DNS lookups, take advantage of additional POPs, utilize a single HTTP/2 connection, and more! You’re almost guaranteed to see faster load times. Have you tried this on your WordPress site yet? If so, I would love to hear your thoughts below.
Hey Brian, great article once again. I was always on the lookout for a way of reducing my dependence on external files.
This is a great way to reduce external requests. Keep up the good work!
Thanks Isaac. Yes, the less external requests the better!
Thanks for this post Brian :-)
It will Help us reduce the HTTP Requests
How about working with Kinsta for them to do this automatically for you when we turn on their Key CDN integration?
Fantastic if it all just happened.
Dale.
What do you think about using AJAX on the default WordPress theme comments system?
I tried to integrate it because I thought it would offer a better experience for the user than if the page reloads but it’s really slow to submit. No idea why it’s so slow.
Hey Alex, ya I typically stay away from AJAX for anything on the front-end.
Hi this is awesome tip.
But is there any workaround for cloudflare CDN?
Hey Albert, yes this works great with Cloudflare CDN. You simply need to point the Gravatars to your root domain. This is still done with your hosting provider, not with Cloudflare.
Thanks for the tutorial Brian. Is there a way to do this on an Apache server?
Hey Amar,
I’m not sure of the exact syntax but I think there is an Apache module called mod_substitute which would accomplish the same things as sub_filter does on Nginx.
Hey Brian,
I just found your blog the other day and I’ve been pouring over your posts. Great stuff!
An alternative solution, which I’ve been using for a few months now, is to lazy load the entire comments section. This way, none of the Gravatars are loaded until the visitor reaches the comments. This plugin works pretty well and gave me the idea initially: https://wordpress.org/plugins/lazy-load-for-comments/
It’s really easy to setup and works well for me.
Hey Ben!
Ya, I previously used that plugin. It’s great, but I had some issues with Google bot properly seeing my comments. Google doesn’t always like it when content is hidden. I have a lot of comments on my blog and don’t want my SEO to be impacted. If you simply lazy load the Gravatars and they’re cached on your CDN, all that is loaded on a new uncached visit is the text. So there is not much difference in terms of performance. This also depends though on how many comments you have. Sometimes a trade-off for SEO versus slight performance gains.
Helpful tutorial.
Anyone seeing 502? There is one more step,
Go to “`/etc/nginx/nginx.conf“`
“`
http {
# You need to add this line and voila your CDN hostname is ready to serve Gravatar!
resolver 1.1.1.1;
“`
Now all you need to do s/r.
One question, Brian how did you replaced gravatar URL in the WordPress?
Thanks
Hey Gulshan,
The rewrite of the gravatar URL is handled by the sub_filter in Step 1 above. It’s done at the server-level, outside of WordPress.
Hi!,
Thanks for your article! It’s very interesting.
I am using Nginx with Plesk and I’m not sure about the first step.
The location /avatar needs to be a folder real created in the root folder, right?
Best regards,
Hey Sergio,
No, there isn’t any physical folder created. It’s simply using a `sub_filter` to replace one string with another. Or rather, you’re just replacing the Gravatar URL with your local one.
Hey Brian,
I’m crazy doing this ..
In some pages are serving from the cdn but in other no… why?
For example, in the main page don’t work and the comments yes.
I’m using NewsPaper theme, latest version of plesk and Nginx.
location / {
sub_filter ‘https://woorkup.com/avatar/’ ‘https://mycdn.com/avatar/’;
sub_filter_once off;
}
location /wp-content/uploads/fv-gravatar-cache {
proxy_pass https://secure.gravatar.com$request_uri;
}
The plugin to get gravatar files are FV-Gravatar-cache.
Could you please help me?
Best regards,
Sergio
Hey Sergio,
You don’t need any plugins for Gravatars; that is the beauty of it. The above will work right out of the box with default WordPress comments and Gravatars.