Working in the WordPress industry, I’m always reviewing and testing new plugins. I recently heard about the Modula WordPress image gallery plugin and decided that it’s about time for me to give it a try myself. Typically I’m not a fan of gallery plugins, but this one is doing things a little different than the rest.

Today we’re going to dive right in 🏊♂️and take a look at Modula and show you why I think it’s a great WordPress gallery plugin, and how they are excelling with both performance and functionality.
Modula Review
Modula is a functional and easy-to-use WordPress gallery plugin created by the developers behind Macho Themes. One of them, Cristian, I’ve personally chatted with on and off via Facebook since 2016. We’ve talked about everything from web performance, image optimization, EDD, and CDNs. As a premium plugin owner myself, it’s always great to make connections with other people in the community. It’s one of the reasons I love working with WordPress every day.
As of writing this post, their Modula plugin on the WordPress.org plugin repository has over 40,000 active installations with an excellent 4.5+ star rating.
Before we take a closer look at Modula, here’s a quick rundown of some of the notable features you can expect to find in this plugin:
- Ability to design custom grids (you can freely resize images within the gallery container)
- Choose from a range of 6 different included lightbox styles
- Choose from 12 built-in hover effects
- Add image-entry animations (such as sliding and rotation)
- Ability to further customize your gallery by using custom CSS.
- Easily add social sharing icons to galleries to encourage visitors to share your images.
- Easily add videos to your galleries (even from external sources like YouTube and Vimeo)
Support
One thing I always look out for when I’m choosing a WordPress plugin is how good their support is. And support also includes having great documentation. As a writer myself, I always appreciate it when developers take the time and write proper documentation.
I was extremely pleased to see that Modula has extremely detailed documentation and extremely fast support response times. When it comes to WordPress plugins – this can be quite rare, so it’s an achievement. 👏 I’m not typically one that needs a lot of support, but I like to know it’s there if I do when pay for a plugin.
You can rest assured the plugin’s team will get back to you in the case that you run into any issues with the plugin whether you’re using their free version or are a Modula license holder.

Pricing 💰
The Modula WordPress gallery plugin is freely available on the WordPress.org plugin repository, however, for those of you who are more serious about gallery creation, want to add as many photos as their heart desires, sort images with filters, use 12 hover effects, and 6 lightbox styles – Modula’s plans start at $29. You can definitely give the free version a try first to make sure it fits into your workflow.
Modula 💜 ShortPixel
One of my personal favorite features is that Modula offers on-the-fly image optimization and access to a blazing fast content delivery network. All users on one of their Basic, Business or Duo plans actually get access to on-the-fly image optimization powered by ShortPixel and a blazing fast content delivery network powered by StackPath.
This means that starting now you can stop worrying about your beautiful photographs, artwork or graphic design work go to waste as a result of a slow-loading website. When enabled, Modula will automatically optimize your images to load as fast as possible by reducing their file sizes and serving them from a content delivery network. This is especially great for those of you who might not be as tech-savvy and just want it all done for you.
Adding Videos 📹 to Your Gallery Is as Easy as Pasting a Link
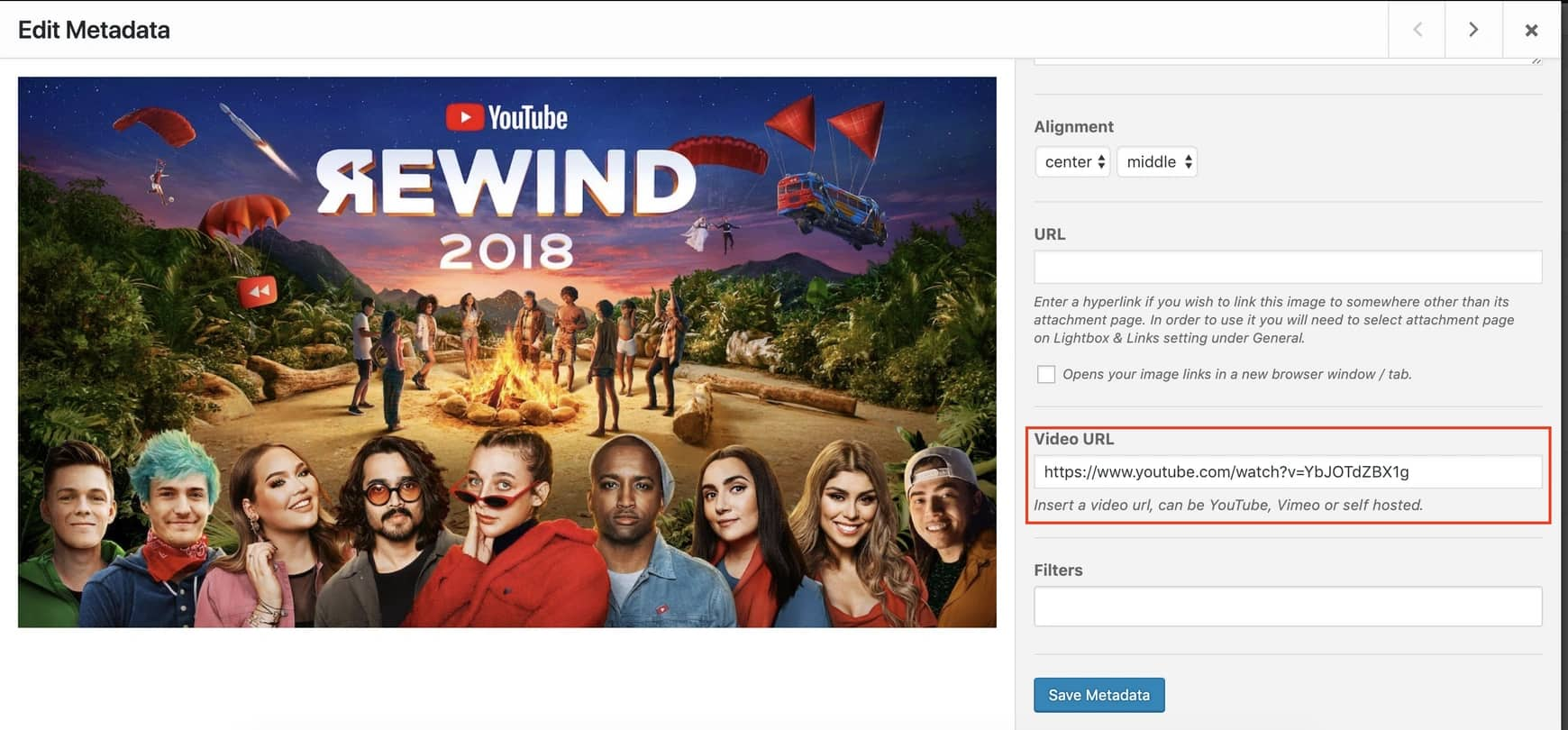
Seriously, I’m not kidding. Adding a video to your gallery is as easy as clicking the edit icon on any one of the images in your gallery and scrolling down to the Video URL section to paste a link to the video either to an external service like YouTube or Vimeo, or to the video internally in the WordPress Media Library.

Modula: The Overall Experience
Overall, in my experience with Modula, I found it to be very easy to use and intuitive. Their drag-and-drop user interface means that it’s actually possible to just drop image files right into the gallery edit area and they’ll be automatically added to your gallery.
Creating a New Gallery
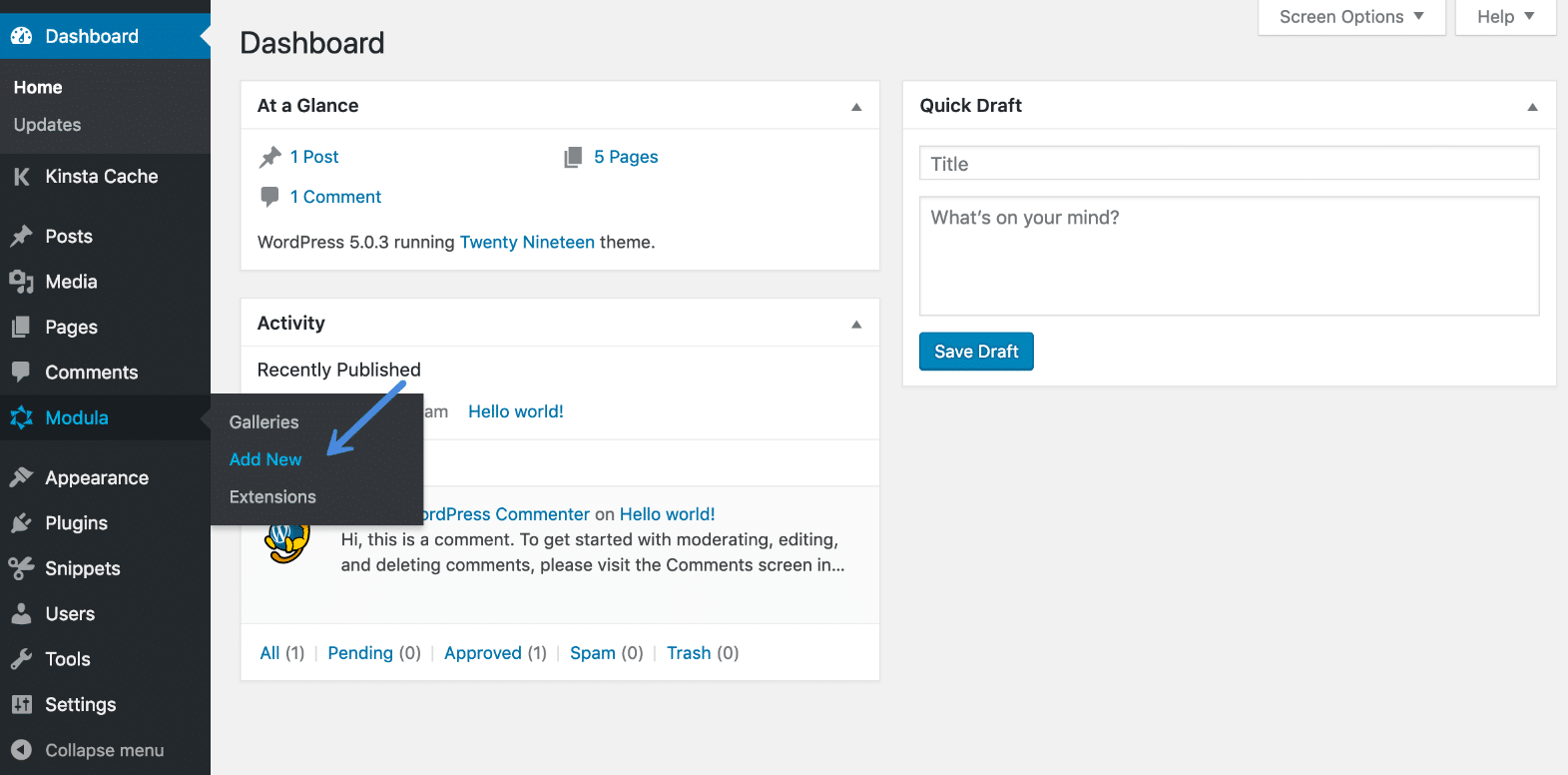
Modula allows you to instantly jump to the gallery edit page for a new gallery by simply hovering over the Modula WordPress admin menu icon and clicking Add New.

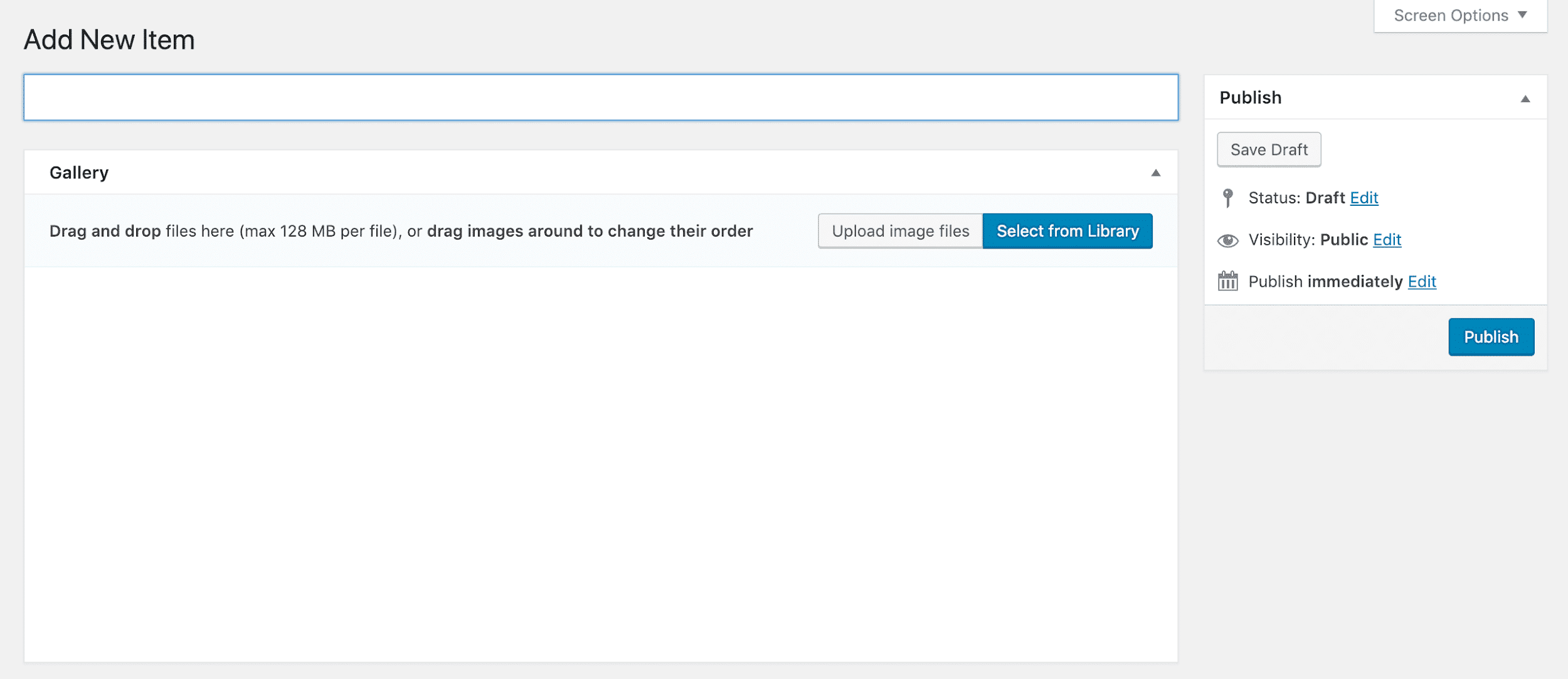
When clicked you’ll immediately be taken to the new gallery page and will be able to start adding all those amazing images to your website. I can’t really expect the process to be any smoother than it already is.

Adding Image-Entry Animations for More Engaging Galleries
Modula comes with 4 engaging image-entry animations built in which makes it easier to create more dynamic, creative and engaging galleries. You can choose from the following effects:
- Horizontal Sliding: Images will slide onto to the page horizontally.
- Vertical Sliding: Images will slide onto the page vertically.
- Rotation: Images will rotate onto the page
- Scale: Images will scale either down or up as they appear on the page.
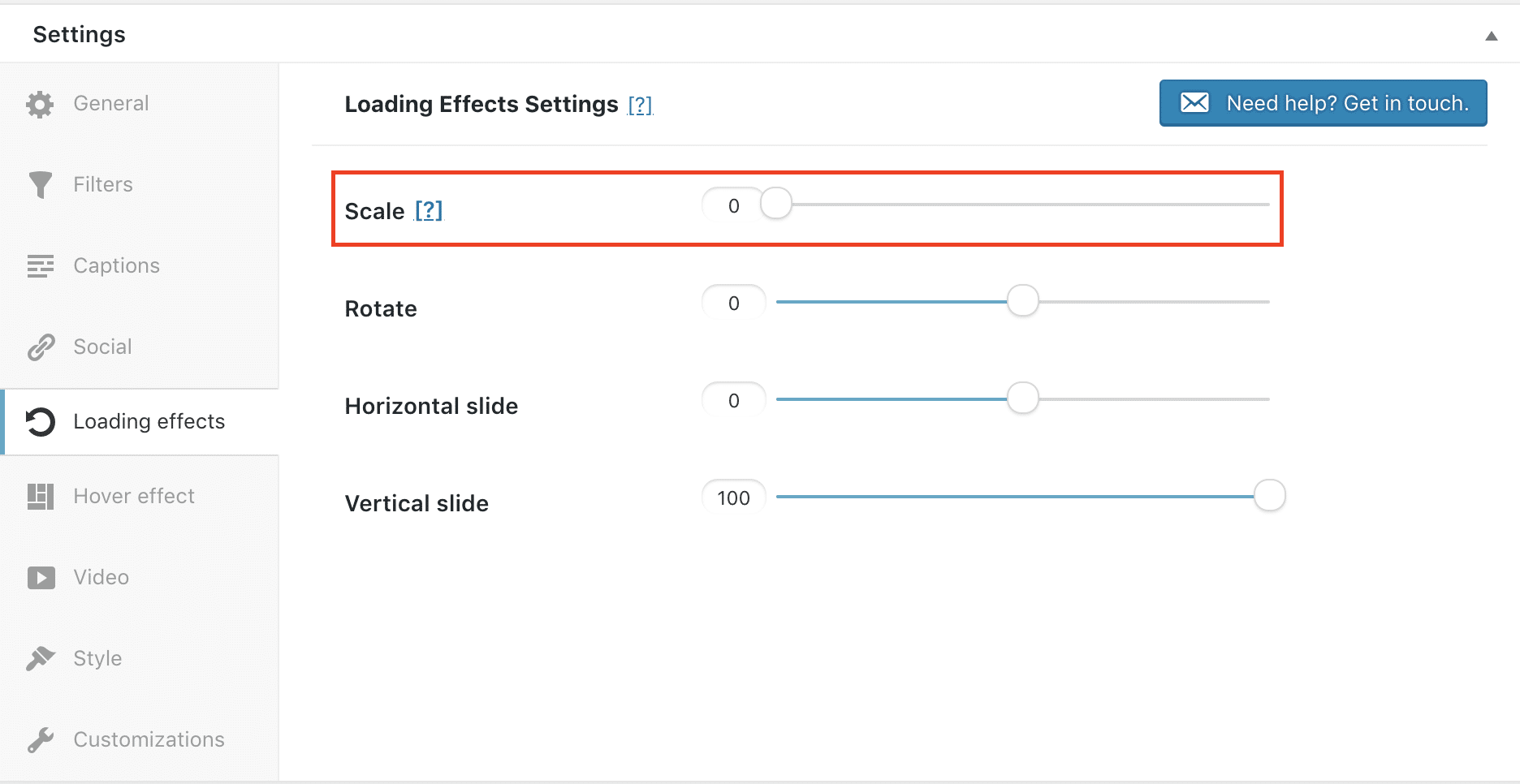
And, as you’d expect, all of Modula’s image-entry or loading effects are easy to set up. Once on the gallery edit screen, all you need to do is head to scroll down to Settings → Loading Effects.

The Scale Loading Effect
The scale loading effect setting (highlighted above) can be used in two ways: scale up or down. If, for example, you would set the slider to 45 it would look like shown below where the images scale up – however, if you want images to scale down, you can set the value to anything above 100 adjusting the magnitude of the effect as you see fit.
The Rotate Loading Effect
As you’d expect, the rotate loading effect lets you animate your images in such a way that they rotate on page load. And, as for the scale loading effect, the slider can be used to adjust the magnitude of the rotation of your images. The higher the degree of rotation set (so, the higher the value) the more the images will rotate.
The Slide Loading Effect
The horizontal and vertical sliding effects can be used to animate your images in such a way that they slide onto the page horizontally upon initial page load. Again, as you already know by now 😉adjusting the magnitude of the effect is really easy to do using the slider in your gallery’s settings.
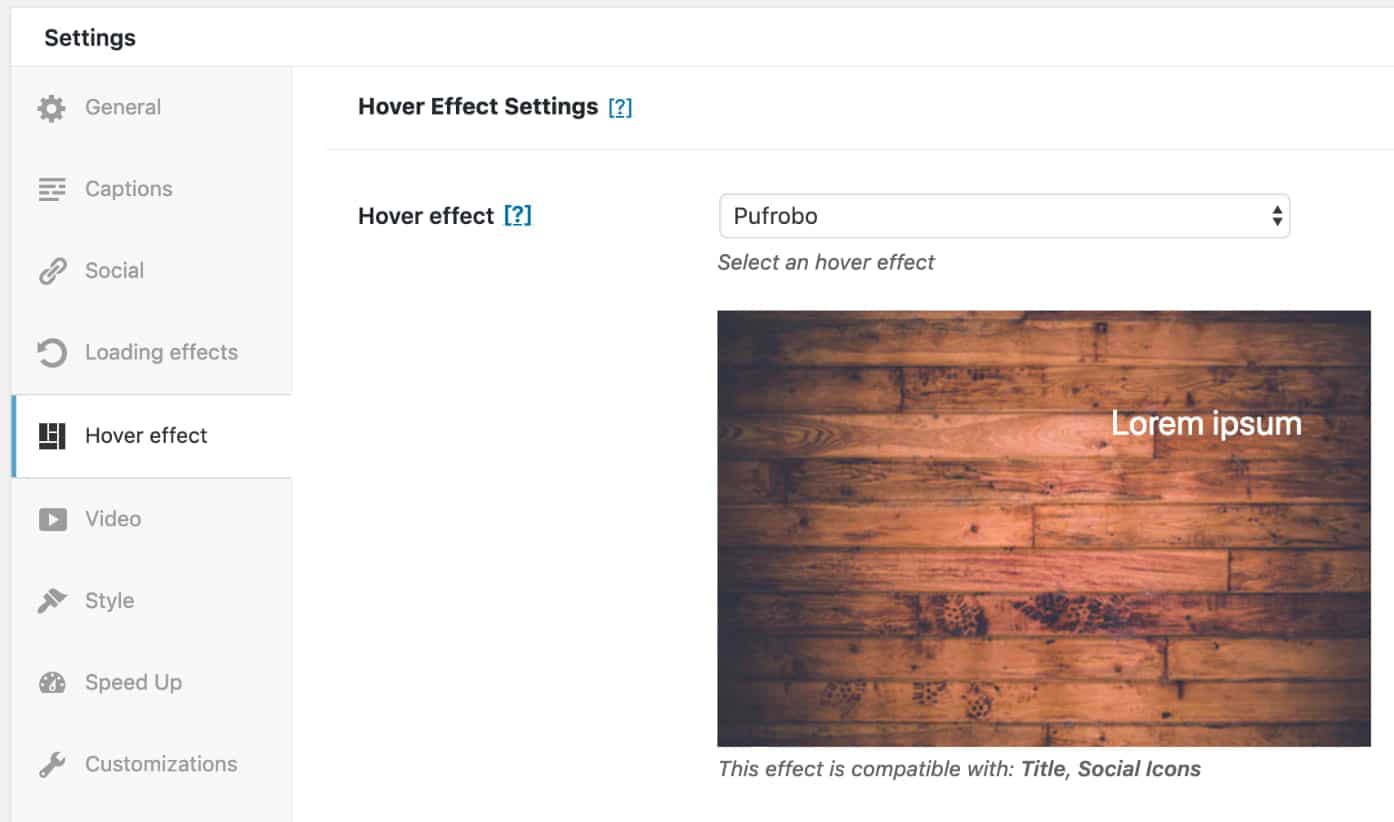
Adding Hover Effects to Your Gallery’s Images
The last thing I’d want to do is make my website boring. And we know that website visitors are far less likely to interact (i.e. click on, watch videos, etc.) if the media in your gallery are boring and static. Don’t worry – Modula’s got us covered 🤩
When you head to the gallery edit page for anyone of your Modula galleries and click on the Hover Effects tab you’ll see the settings panel shown below. In this area, you can choose your gallery’s hover effect, which is essentially the animation or image behavior that users will experience when hovering their mouse over an image. When you select a hover effect, like, for example, below I’ve select the Seemo hover effect, you’re actually able to demo the effect from the gallery edit page so you don’t need to update your gallery multiple times to check the front-end of your site.

I noticed that these hover effects are not visible/present when viewing galleries on mobile devices. The reason this is that it’s actually not possible to determine what is classified as a hover on a touchscreen device as there is no mouse and, therefore, no apparent way to hover over a touchscreen without clicking.
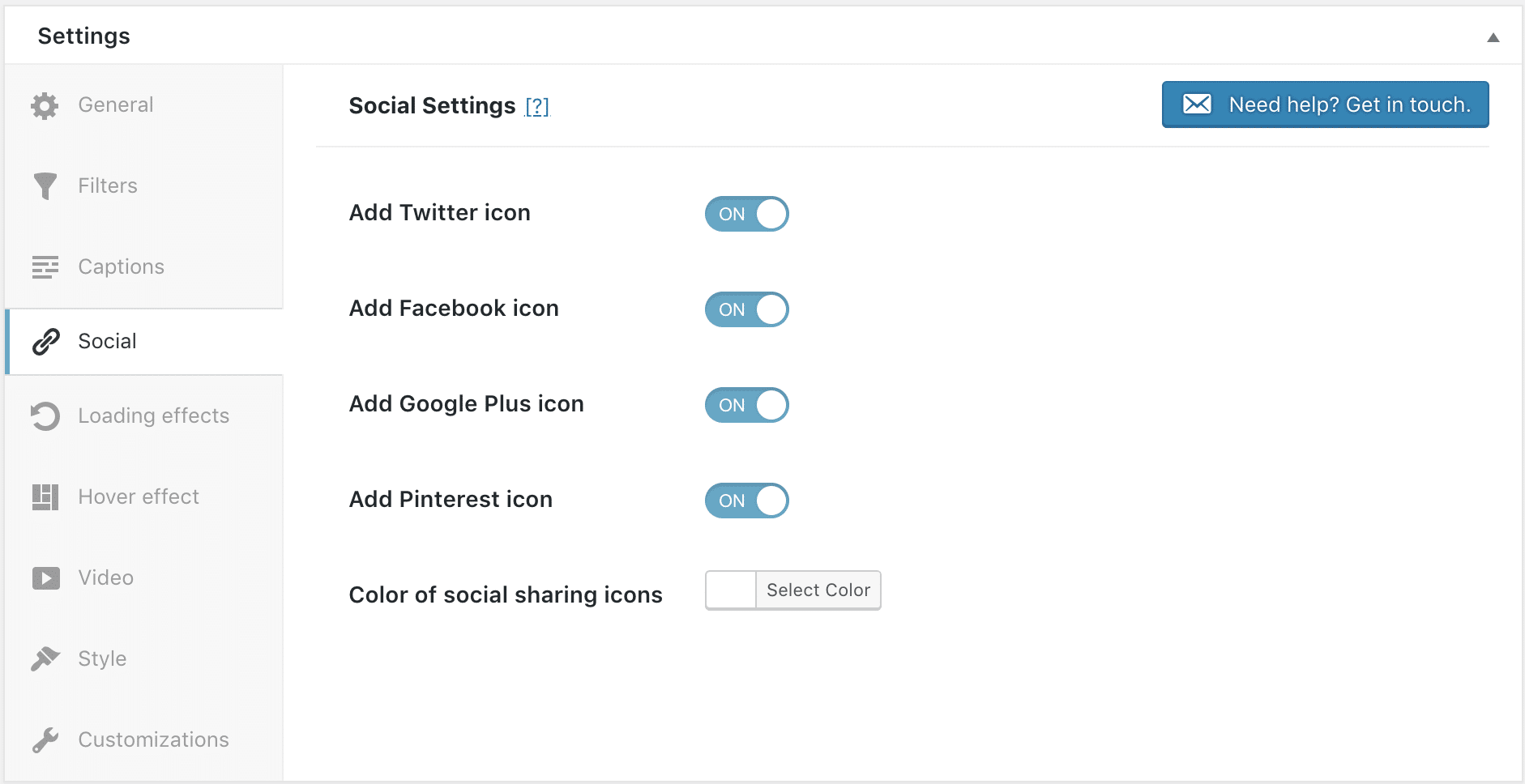
Adding Social Icons so Your Website Visitors Can Easily Share Your Work
Everything you do online should be shareable because if I’ve spent ages taking the perfect photo or making the perfect video, and then spent just under 5 minutes creating a gallery, I’d want people to be able to appreciate my work.
The good thing is that Modula makes that super easy to set up. 🙌🏼
In your gallery’s settings, you can head to the Social tab and activate the Twitter, Facebook, Google Plus and Pinterest share icons depending on which networks you’re targeting. And, as I’ve come to expect from Modula due to how customizable it is, I’m not surprised that the ability to change the color of the social icons is also right there.

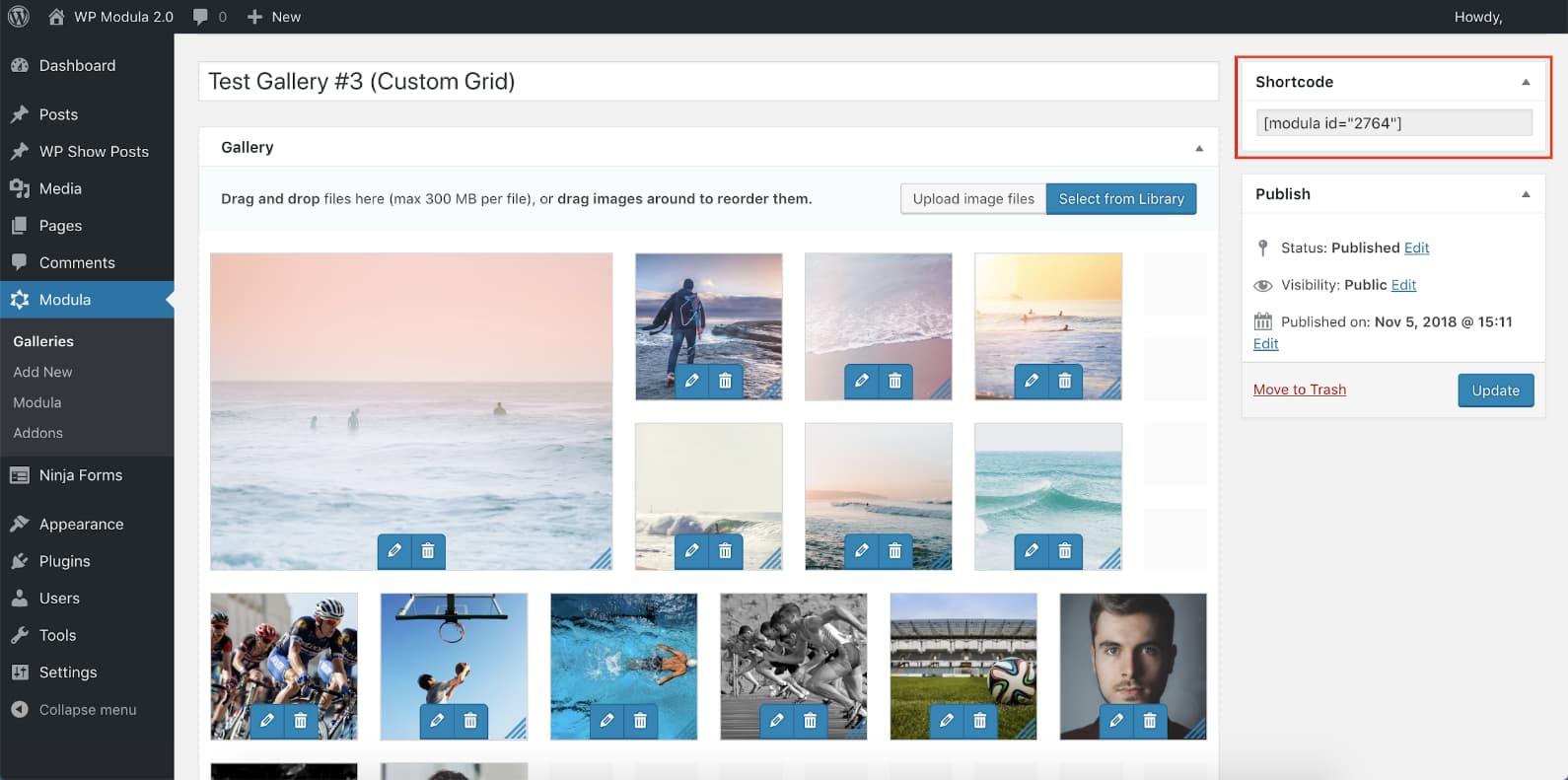
Publishing a Gallery 🖼 and Inserting It into Posts and Pages
Once you’ve created a gallery Modula, you’ll want to insert it onto your website for the world to see. Modula uses shortcodes to make it easy to insert any gallery onto any post or page on which you want it to appear.

Modula Speed Test 🚀
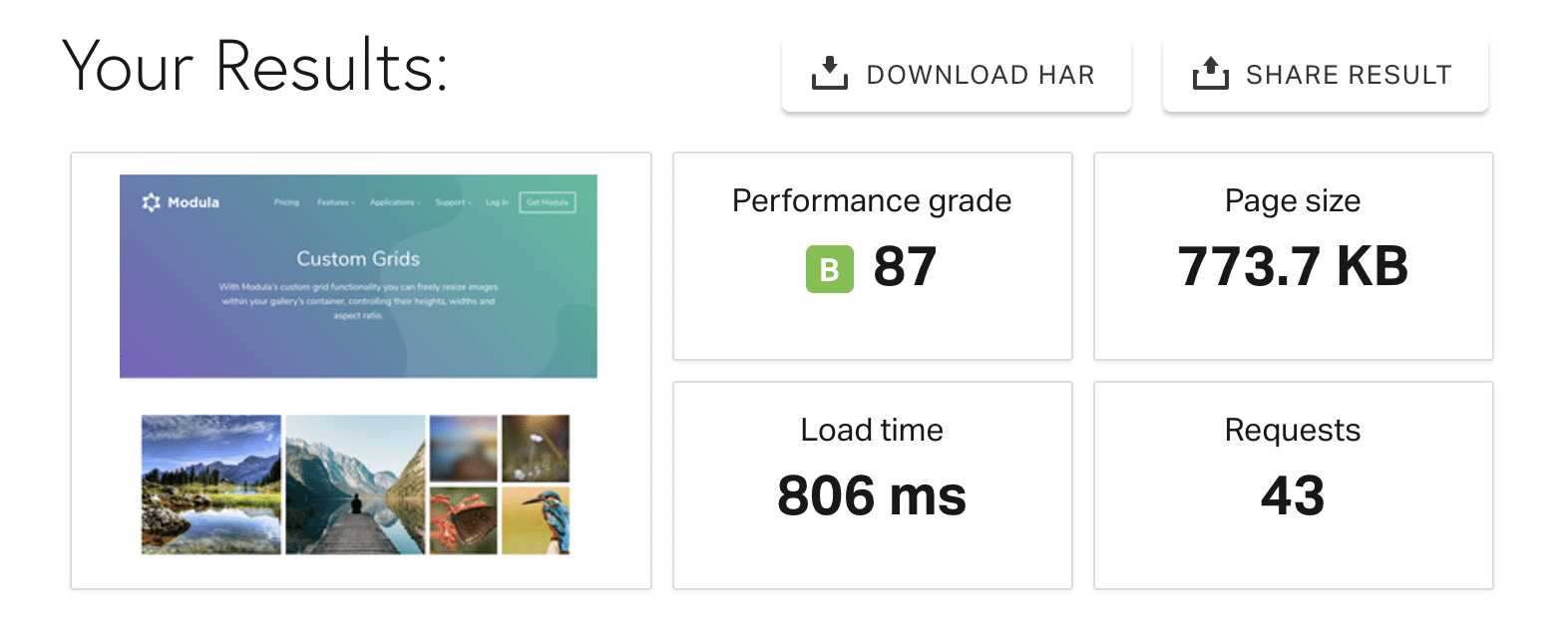
When adding a gallery to your WordPress website, you’re knowingly adding a series of (generally large) images to your website which means the small performance sacrifice is inevitable. Nevertheless, when running a speed test on the custom grid demo page the page clearly holds up fairly well considering the number of images and their respective quality.

The page didn’t exceed the recommended maximum of 1 MB and loaded in under 1 second which, in my books, for a page with a gallery containing a lot of images, is a success.
Want to learn even more about Modula? The official video from Modula summarizes everything discussed above.
Summary
If you’re looking for a great WordPress gallery plugin, I highly recommend you take the time to check out Modula. The number of features included in their free version available here is incredible. Give it a go and if you realize that the free version isn’t quite what you need, grab your copy of Modula for as little as $29. Inserting galleries into any WordPress post or page is really as easy as dropping the shortcode where you want it to appear.
Have you used Modula before? Or have you struggled to add galleries to your WordPress website? I would love to hear your thoughts about Modula in the comments below!
Wow – nice to see a you’re always testing and looking for newer + better plugins just like me! 🙌🏼
Thanks for sharing Brian! :)
This looks like a great option! I’ve been using my same old NextGen options for years, and this gives me a new direction to play in. Thanks!
Hey Nathalie!
Definitely recommend giving Modula a try.