The speed of your WordPress website is very important in terms of conversions, UX, and SEO. That’s why can’t skip something like image optimization. Below I’ll be diving into what I think are the best image compression plugins for WordPress, and the ones I personally use on my own sites.

Why speed is important
Before we dive into the list, how important is speed really? Well here are some great stats pulled from Kissmetric’s article on how loading time affects your bottom line.
- 47% of consumers expect a web page to load in 2 seconds or less.
- 40% of people abandon a website that takes more than 3 seconds to load.
- A 1-second delay in page response can result in a 7% reduction in conversions.
Let’s say your website loads in 3 seconds, you are making 1,000 sales per month, with an average lifetime customer value of $500, at an ROI of $500,000 (before expenses). If you were to reduce your website down to a 1 second load time, this potentially means you could increase your ROI to $570,000 per month.
Even Matt Cutts from Google has said…
Accelerating websites is extremely important. Faster websites mean satisfied customers. PageSpeed becomes significant for rankings.

According to The HTTP Archive, as of 2020, images still make up almost 50% of a website’s average page size. That’s why you can’t slack off when it comes to image compression. It’s honestly one of the easiest optimizations you can do.
Lossy vs lossless compression
There are two main types of image compression, lossy and lossless.
Lossy compression removes data from the original file, which results in a significantly reduced file size. However, you are then also suffering from quality loss, so you don’t want to compress too much.
Lossless compression means it reduces the images without any loss of quality. It rewrites the data in a different way by removing unnecessary metadata. Even if you are saving an image for the web in a tool like Affinity Designer, it can still be reduced.
With lossless, you won’t end up with the highest compression, but you will maintain the quality of your images. With lossy, you might notice a small change in quality (most of the time you won’t), but you’ll decrease the size of your images as much as possible.
If you’re curious, I use lossy compression on all of my sites because this is an easy win for performance. However, it depends on your niche. If I was in the photography business, I would almost certainly go with lossless compression.
Image compression plugins
A few important features to look out for in any image compression plugin:
- The types of images it compresses: JPG, PNG, WebP, etc.
- The sizes of images it compresses, such as thumbnails.
- Ability to retain original images as a backup.
- Option to keep the image metadata.
- Compression on third-party servers. This is very important for performance.
- The number of images you’re allowed to compress.
- Bulk and automatic optimization of the media library.
Now to dive into the list!
1. ShortPixel
I currently utilize ShortPixel on all of my sites. A lot of the featured images here on woorkup are SVGs, saved to PNGs, and then optimized with ShortPixel. All images are compressed off-site on ShortPixel’s servers.

Another reason I use ShortPixel is for its .webp conversion. WebP is an even smaller file format that Google originally developed. For example, the featured image on this post is under 2 KB! That’s pretty awesome.
While they do have a free version, you will most likely need to buy some credits. But don’t worry, they are very affordable. For example, you can get 10,000 image credits for $9.99 or 30,000 for $20.00.
2. Imagify
Imagify is created by the awesome and talented team at WP Rocket. If you are looking for a plugin that does good lossy compression, this a great one! It is a premium plugin, but works super fast and has three compression levels. You won’t be disappointed.

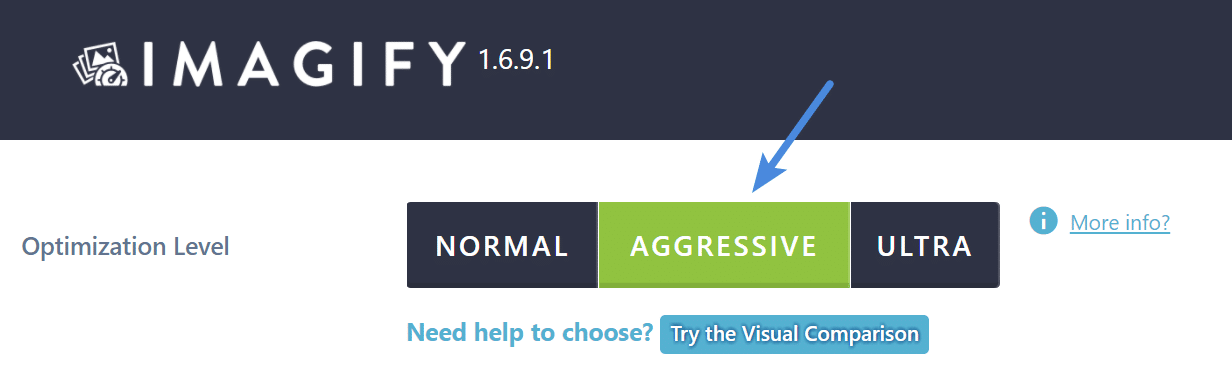
If you’re using Imagify, I recommend the “Aggressive” compression setting. This seems to be the sweet spot between file size and quality.

3. Optimus Image Optimizer
Optimus Image Optimizer is another awesome image compression plugin for WordPress. It offers lossless image compression and conversion to Google’s WebP format. The premium version of the plugin allows you an unlimited number of compressions.

The plugin is developed by the team over at KeyCDN. These guys live and breathe web performance on a daily basis.
4. EWWW Image Optimizer
EWWW Image Optimizer is my fourth favorite image compression plugin for WordPress. It has both lossless and lossy compression options.

5. Squoosh
Squoosh is a free online image compression tool from the team at Google. WordPress plugins don’t always compress really large images the best, so this is a great additional tool to use.

Summary
Any other good image compression plugins for WordPress that we missed? Feel free to mention them below.
Imagify/WP Rocket has their own lazy load image plugin which works pretty good. https://wordpress.org/plugins/rocket-lazy-load/
Hi Brian,
I am currently using Imagify, they have a big problem because often times we get a webp image heavier than the original LoL image! So I plan to switch to Shortpixel. Although this problem can be fixed by adding a line of code, the webp format will not be created if it is heavier than the original image. In addition, they removed the unique plans. As I see you are using Shortpixel, could you confirm to me that this problem is not present on Shortpixel please?
Cordially.
Hey Nathan,
I’ve never had any issues with ShortPixel. And have never had a WebP larger than the original. ShortPixel works great!
Hi Brian,
Thank you very much for your confirmation, so I will move on to Shortpixel :)
Cordially.