We are excited to share that our premium WordPress plugin, Perfmatters, recently turned four years old. With it, you can now get all the web performance hacks we do on our sites, all within one simple and easy-to-use plugin. We’re 100% focused on improving your Google Core Web Vitals scores. This isn’t just a hobby for us; we do it full-time, every day.

Check out below how Perfmatters can help take your site to the next level. Unlike some developers who build plugins to make money, we build plugins to solve problems first.
Diving into our Perfmatters WordPress plugin
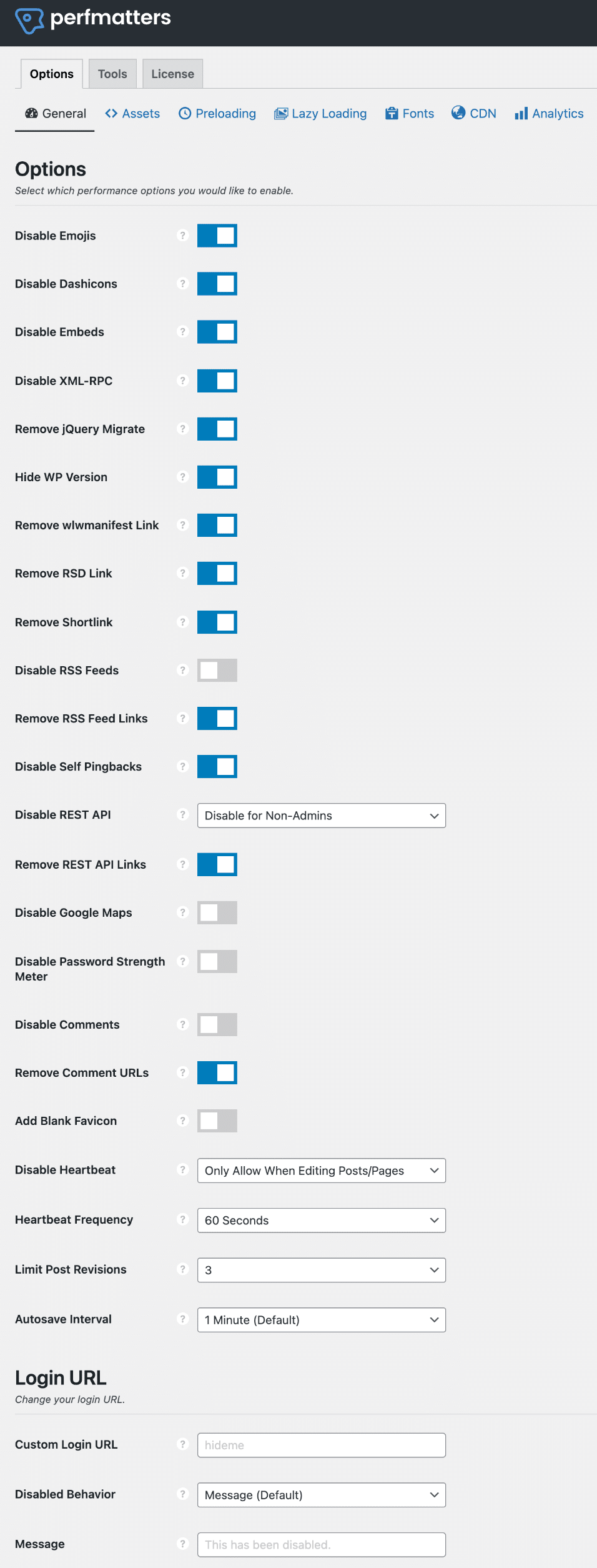
We developed the Perfmatters plugin with simplicity in mind. We use all of these optimizations on our own sites and are excited to provide an easy way for you to now have them too! No messing around with code or your functions.php file. Performance optimizations shouldn’t have to be complicated and so everything can be enabled/disabled with a single click.

The main way this plugin helps speed up your site is by disabling things that might not be used on your site. For example, by default emojis load on every single page of your site. If you don’t use them, this is simply slowing it down. By disabling it, the script no longer loads and so it reduces your overall number of HTTP requests and your page size.
Another great optimization is to limit your post revisions. These can quickly fill up your database and slow down your site. By limiting them you can ensure a fast and snappy database.
This plugin isn’t designed to replace your caching plugins or image compression plugins, but rather work alongside them to further strip out things that aren’t needed on your WordPress site. Perfmatters is compatible with all popular optimization plugins like WP Rocket, Cache Enabler, Autoptimize, etc. It also works great on hosts like Kinsta, WP Engine, and SiteGround, who have server-level caching.
Perfmatters is for those of you who want to squeeze out every ms of speed from your sites. And maybe you already have some of these hacks in place, this is a great way to manage them without having to edit your functions.php or wp-config.php files.
Perfmatters features
Here are some of the current features in the Perfmatters plugin. And there are a lot more coming too! We use this plugin on woorkup.com and were able to get rid of 6 plugins and a bunch of messy hacks, as they are now all in the Perfmatters plugin.
- Disable emojis
- Disable embeds
- Disable XML-RPC
- Remove jQuery migrate
- Remove WordPress version number
- Remove wlwmanifest link
- Remove RSD link
- Remove shortlink
- Remove Dashicons
- CDN Rewrite
- Change WordPress login URL
- Host Google Analytics locally
- Host Google Fonts locally
- Lazy load images
- Database optimization
- Preload resources
- Defer JavaScript
- Delay JavaScript
- Remove unused CSS
- Disable RSS feeds
- Remove RSS feed links
- Disable self pingbacks
- Disable WordPress Heartbeat API
- Change Heartbeat API frequency
- Disable and Limit Post Revisions
- Change autosave interval
- Remove REST API links
- DNS Prefetching
- Disable Password Strength Meter
- Disable WooCommerce scripts and styles
- Disable WooCommerce cart fragments (AJAX)
- Disable WordPress comments
- Add code to header or footer
- Instant Page
- Add missing image dimensions
We’re consistently adding new features to Perfmatters every month.
Script Manager + MU mode
When it comes to WordPress, there are a lot of plugins out there that aren’t coded for performance. They are coded for usability and their rich feature sets. While these things are important, performance almost always gets left out of the equation. This is one reason WordPress has such a bad wrap in the non-WordPress developer community.
Why don’t plugin developers simply load their scripts only when the plugin is being used? Well, it’s a little more complicated than that. For example, let’s say you have a plugin with a shortcode that allows you to place it anywhere. With WordPress, it’s much harder to query data from them when you dequeue scripts as opposed to querying data from the post or page metadata.
Therefore, a lot of times, this is simply due to usability issues. The less chance they have for a plugin to break, the fewer tickets and support they will have. However, with a lot of plugins on the marketplace, there are ways to get around this and code for performance if they really want to.
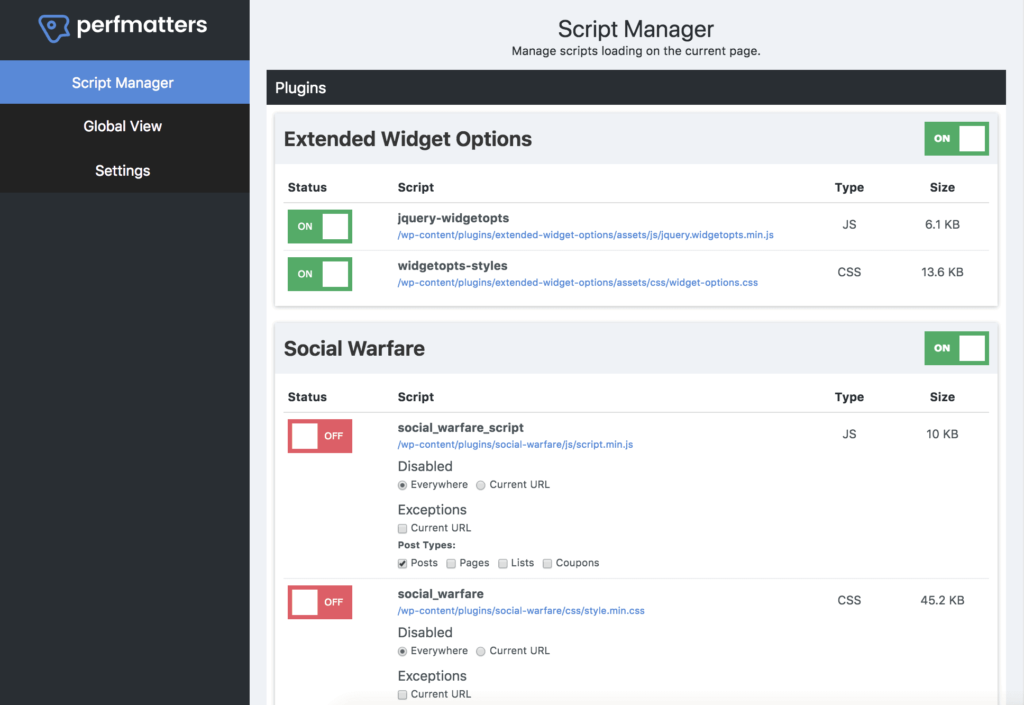
But that is where the Perfmatters Script Manager comes into play. With it, you can easily one-click disable scripts in WordPress. You can do this on a per post/page basis, by custom post types, or even globally across your entire site. This is very powerful and can drastically increase the speed on your WordPress sites (especially your homepage). A few examples of what this can be used for:
- The popular Contact Form 7 plugin loads itself on every page and post. You can easily disable it everywhere with one click and enable only on your contact page.
- Social media sharing plugins should only be loaded on your posts. You can easily disable it everywhere and load only on post types, or even custom post types.

You can disable or enable scripts in the Perfmatters Script Manager using Regex (regular expressions). This is especially helpful for sites that have a more complex URL structure in place or dynamically generated pages (archives, search, etc.).

(MU) mode takes the Script Manager to a whole new level. It gives you more control and the ability to disable WordPress plugin queries and hooks as well as inline CSS and JS. You can control every aspect of a plugin, from its front-end scripts, inline code, and MySQL queries.
A couple of other features of the Script Manager include:
- Display dependencies to know which scripts rely on each other.
- Add exceptions for logged-in or logged-out users.
- Disable scripts by device (mobile versus desktop).
- Testing mode to safely preview the Script Manager’s configuration before applying the changes to your public site.
Examples
Below are some examples of sites we are using the Perfmatters plugin. They are of course also optimized, but wouldn’t be as fast without all these additional optimizations. Check out our speed up WordPress guide for additional ways to decrease the load times on your site.
Chad Barnes provides WordPress maintenance services over at SkyrocketWP. He already purchased our Perfmatters plugin and ran some tests. Here’s what he had to say!

“Awesome! Perfmatters couldn’t have been easier to setup—really clean design and to-the-point documentation. We took the recommendations from the documentation and reduced our requests by 10% and shaved 12% from our page speed—down from 1s to 864ms.”
Below are some examples of some of our WordPress sites that are using the Perfmatters plugin. It’s important to remember that the plugin isn’t a magic wand that will fix everything wrong. You should still optimize your site, and then the Perfmatters plugin can help further improve your site. Check out our speed up WordPress guide.
Everything we do is focused on Core Web Vitals and shaving off every ms of load time. This includes things like First Contentful Paint (FCP), Largest Contentful Paint (FCP), Total Blocking Time, and Cumulative Layout Shifts (CLS). Perceived performance (how fast your site feels) is also essential.
woorkup.com
This site, woorkup, gets over 100,000 unique visitors a month. Using the Perfmatters plugin, along with other optimizations from our guide, it loads in under 400 ms and achieves a 100 score with Core Web Vitals.

perfmatters.io
And of course, we utilize the Perfmatters plugin on our ecommerce site (perfmatters.io). It achieves a load time of under 400 ms and a 100 score with Core Web Vitals. We utilize the Script Manager a lot on this site.

nogluten.com
Nogluten.com has Google Ads running on it, so it’s a very JavaScript and resource-heavy site. However, ads are delayed. Therefore, it’s still able to achieve the best of both worlds. You can run ads without it tanking your performance.

On nogluten.com we decreased our total load times by 20.2%. On our homepage alone we were able to reduce the number of HTTP requests from 46 down to 30! The page size also shrunk from 506.3 KB to 451.6 KB.
We are getting some good feedback from the rest of the community as well. Make sure to check out Kevin’s in-depth review of perfmatters.

The guy who knows more about WordPress optimization than anyone I know just released a plugin. Tackles a good chunk of my checklist. – @tryfletch (source)
Lazy loading
Lazy loading is a quick and easy way to speed up your WordPress site. This works by delaying the loading of images, iframes, videos, etc. until the user scrolls down and the media enters the viewport. In our own tests, we’ve seen on average a 33% speed increase just from this feature alone.
Here a few lazy load features in the Perfmatters plugin:
- Lazy load images, inline and CSS background images, iframes, and videos (YouTube, Vimeo, Google Maps, etc.). This includes WebP support.
- Swap out iframes with preview thumbnail and SVG play icon which loads the video on click.
- DOM monitoring for better infinite scroll compatibility.
- Automatically exclude leading images from lazy loading.
- Change the threshold of the viewport to be more or less aggressive.
- Adding missing width and height attributes to images to fix Cumulative Layout Shift (CLS).
- Add fade in effect when images are loaded in.

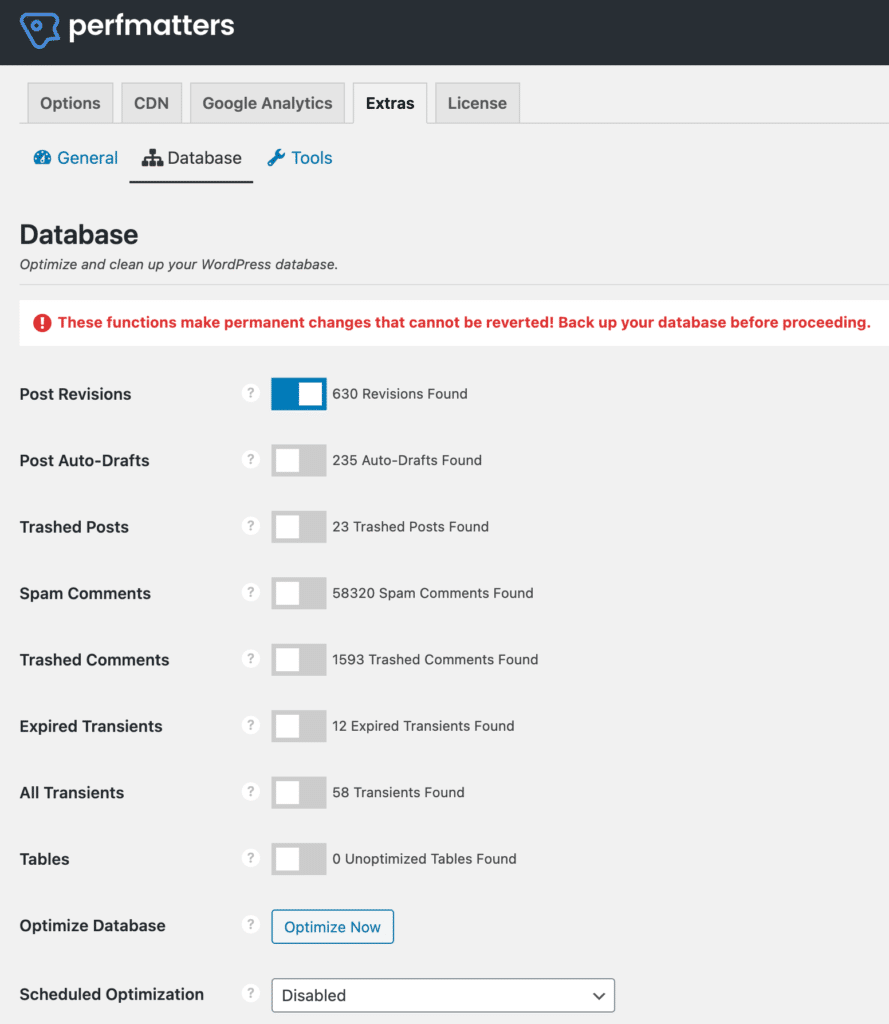
Database optimization
While Perfmatters focuses mainly on the front-end of your site, the back-end is still important when it comes to performance. The plugin also has fast and easy to use database optimization features which can do the following:
- Delete WordPress post revisions
- Delete WordPress auto-drafts
- Delete WordPress spam comments
- Delete WordPress trashed posts
- Delete WordPress trashed comments
- Delete WordPress transients (expired or all)
- Optimize WordPress database tables
- Schedule optimization so you don’t have to worry about it

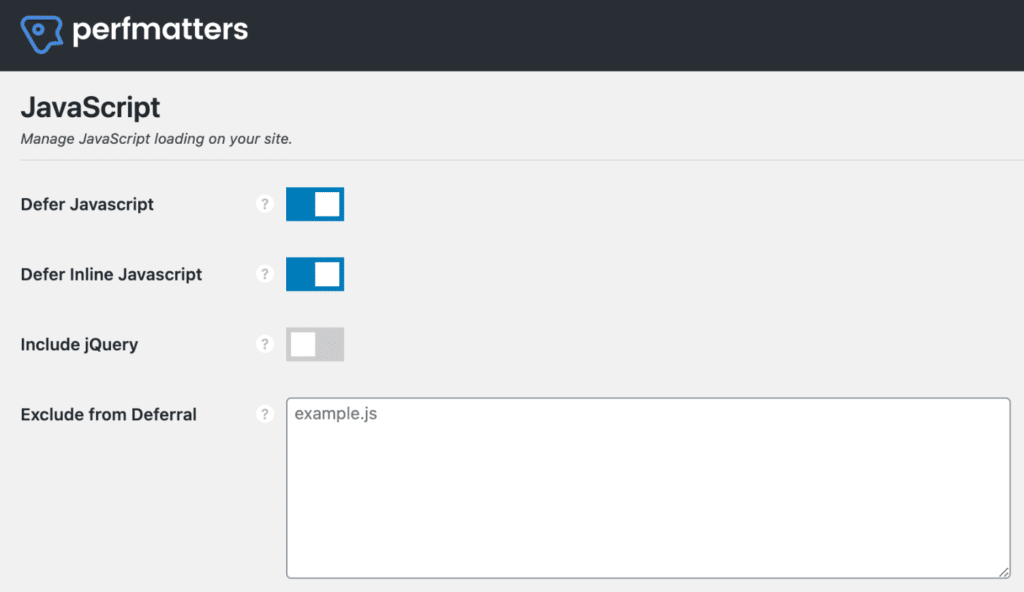
Defer JavaScript
One of the easiest ways to speed up the paint of a page is to defer JavaScript. This is actually recommended by Google and it will fix those “render-blocking resources” warnings. With Perfmatters you can easily defer JavaScript, and exclude it from deferral where needed.

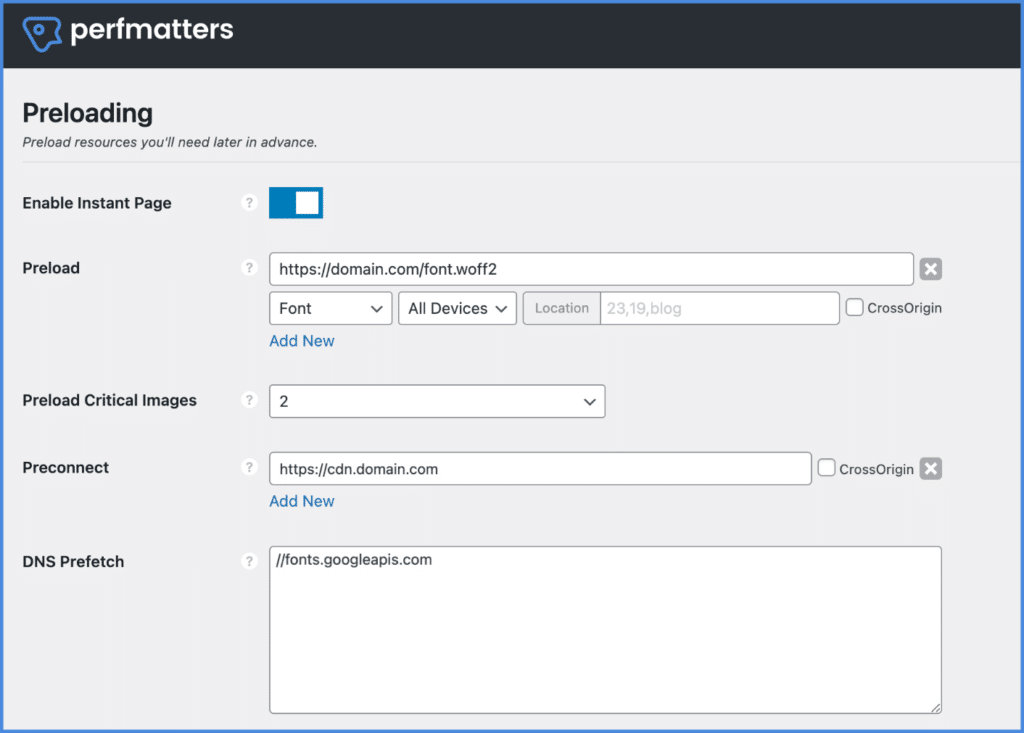
Preloading
Preloading using rel attributes can help speed up the loading of scripts and resources on your WordPress site. They are even recommended by Google when appropriate. You can easily add these attributes across your whole site, on select pages, or devices (desktop or mobile).
- Instant Page lets you automatically prefetch URLs in the background after a user hovers over a link. This results in almost instantaneous load times and improves both the user experience and perceived performance (how fast a site feels). We use this on all of our sites!
- Automatically preload critical images to help decrease Largest Contenful Paint (LCP).
- Preload allows you to specify resources like fonts or CSS that are needed right away during a page load. This helps fix render-blocking resource warnings.
- DNS prefetch allows you to resolve domain names (perform a DNS lookup in the background) before a user clicks on a link, which in turn can help improve performance.
- Preconnect allows the browser to set up early connections before an HTTP request, eliminating round-trip latency and saving time for users.

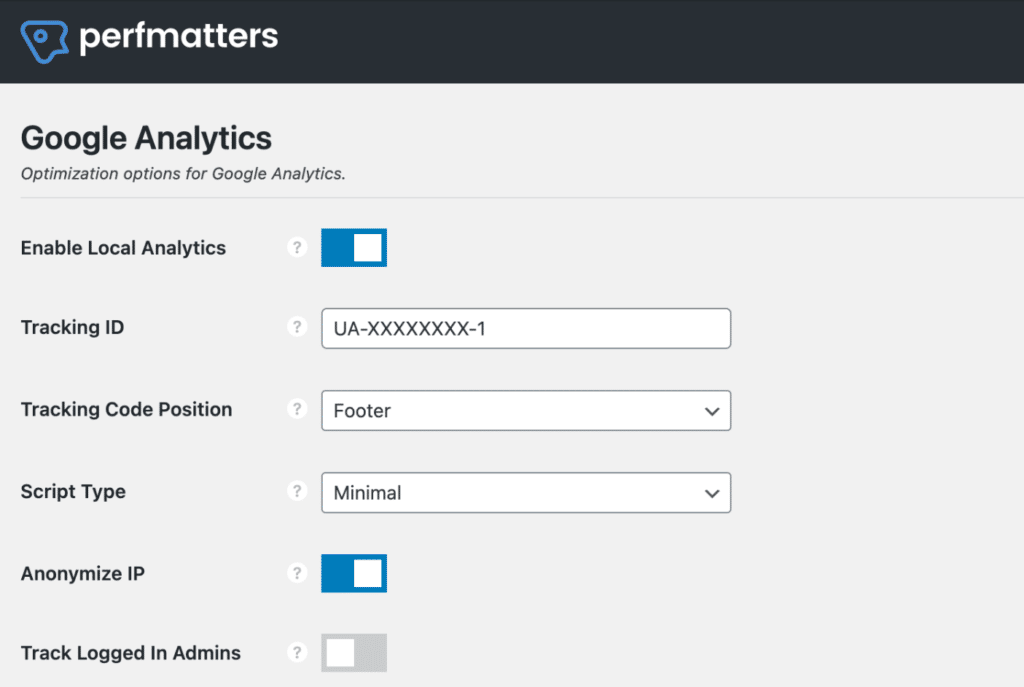
Host Google Analytics locally
Ironically, the Google Analytics script can be quite heavy. But there are some easy ways to speed this up. Our Perfmatters plugin gives you a few ways to host Google Analytics locally:
- analytics.js (18.4 KB)
- gtag.js v4 (51.5 KB)
- gtag.js (39.3 KB)
- Minimal Analytics 1.5 KB
- Minimal Inline
We are big fans of the Minimal Analytics option and is what we use on all of our sites. It’s very small, loads incredibly fast, and takes advantage of caching in the browser and your CDN.

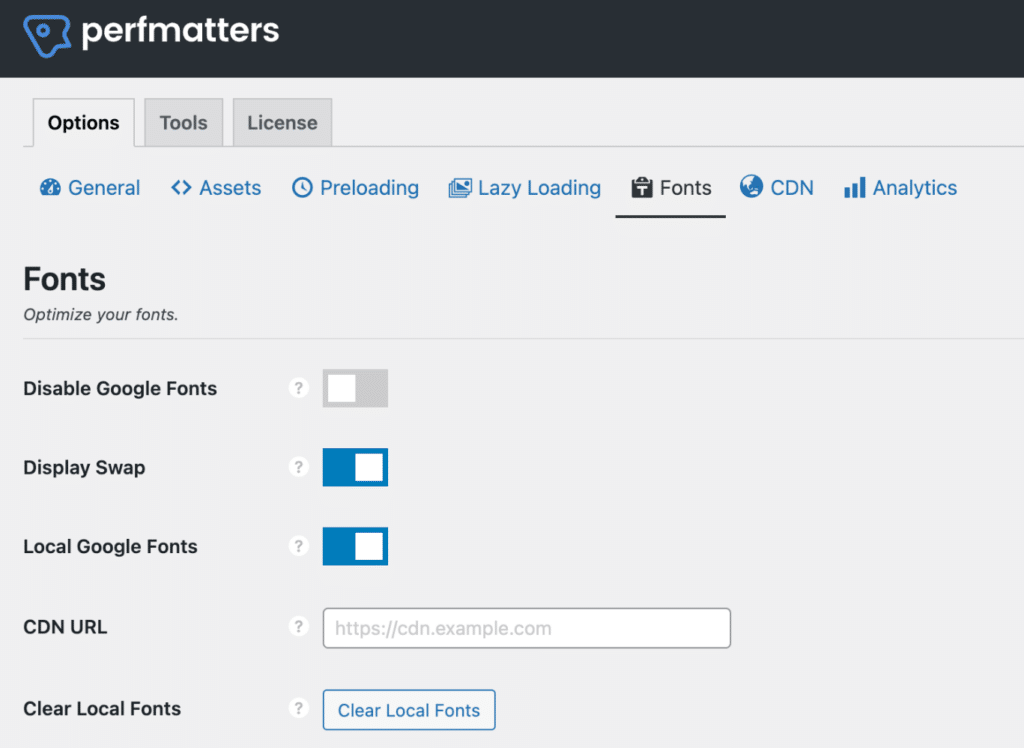
Host Google Fonts locally
Just like with Google Analytics, there are also advantages to hosting Google Fonts locally. The main reason is that Chrome now uses what is called HTTP cache partitioning. As a result, Google Fonts are redownloaded for every website, regardless of it already being cached in a user’s browser. Safari and Firefox already do this. So it’s faster to host your Google Fonts locally.
This is easy to do in Perfmatters.

Support from the developers
You get support directly from me and my brother. We don’t outsource anything. We work on our plugins full-time over at forgemedia, this isn’t just a hobby or side gig for us.


Previously I was the CMO at Kinsta. I have been knee-deep in the web hosting and CDN industry for years. During this time I have optimized thousands of sites and have published hundreds of articles across the web pertaining to WordPress optimization and performance.
Prior to forgemedia, Brett was a WordPress developer for an agency in the medical space. He loves building awesome web applications and of course anything WordPress. He is constantly figuring out new performance optimizations that can he implement to speed up client’s sites.
We take pride in our support and the quality of our plugins. Check out the changelogs for our other plugins (Novashare changelog, WP Coupons changelog), you can see that we push out a lot of updates! That is because we utilize our own plugins on every site we use.
This is the perfect scenario for both us and you, because we also want new features! A lot of developers build plugins to simply make money. We build plugins to solve problems first. So if someone has a great idea that we should add, let us know and we can all benefit from it.
You can check out our current feature requests page for the Perfmatters plugin. If you have a performance idea we haven’t thought of we would love to hear about it!
Pricing
Because it takes time to develop the plugin, update it, and fix bugs we tried to keep the price as cheap as possible. Here are the pricing options:
- $24.95 for 1 site license. Includes 1 year of support and updates.
- $54.95 for 3 site license. Includes 1 year of support and updates.
- $124.95 for an unlimited site license. Includes 1 year of support and updates. The unlimited license also supports multisite setups.
And yes, the plugin comes with a 30-day money-back guarantee. For a limited time though, use our coupon code PERFMATTERS for 15% off!
Summary
We hope you enjoy the Perfmatters plugin as much as we do! We have a lot of great new features already planned for it and hope to make it the #1 lightweight performance plugin for WordPress.
We’re loving it! Thanks for making those improvements EASY!
Glad to hear it Chad! Now everyone can benefit more easily from all these performance hacks. We are already working on new features.
Hi,
Just love the feature requests / pending page especially all those WooCommerce hacks as loading all those Woo scripts and CSS is crazy on home page and other non Woo pages.
Dale.
Amazing plugin from the sounds of things. Very excited to try it out.
Thanks Zane, let us know what you think!
Purchased a 3 site license. Will test it out in the next week or so and give you my experience/feedback!
Awesome! Thanks. Any feedback is appreciated as we continue to make this plugin better :)
Something I would say before even playing with it is (and i dont even know if this is maybe a separate plugin or what!) but one thing we spend a LOT of time on is trying to speed up Woocommerce! Maybe your plugin will do this anyway! I will be back with feedback in a week!
Cheers
Hey Zane, yes the plugin will help speed up WooCommerce in general as everything applies to your WordPress installation. However, you can see on our features page: https://perfmatters.io/docs/feature-requests/ We have some specific WooCommerce optimizations coming :) These will help even more.
Hi,
I’ve just purchased the plugin and only 1 comment thus far.
I am blind myself and use a screen reader to access the web – Jaws from Freedom Scientific / VFO Group.
In altering the plugin settings, you have used a non standard graphical switch to alter the settings – which I can’t access.
Can I implore you to switch to standard HTML controls that my screen reader will work with – radio buttons, checkbox for on/off / combo box with on/off options etc.
This small change would really be appreciated.
Thanks,
Dale.
Thanks Dale for the comment and feedback. We already have an email conversation going back and forth about this. We definitely want to accommodate everyone.
Just for everyone else reading this. We pushed out an accessibility mode option in version 1.0.2 which solves the screen reader issues. Thanks!
Congratulations Brian, it’s a very useful plugin, it make easy a lot of tricks to earn precious milliseconds.
Do you think to add other optimizations in next updates?
Hey Alessandro,
Yes, we have a lot more updates coming! See here: https://perfmatters.io/docs/feature-requests/
Hi. I have sent some emails about feature requests about this plugin, hope you received them :)
Hey, I did Amir! It was so much feedback my email back to you is still in draft. I appreciate you taking the time, so I wanted to return the favor. You should hear back from me by tomorrow. We are going to be adding a lot of what you mentioned. Thanks
I hope your support be much faster than this Brian, because I intend to buy this plugin in future.
Thanks :)
Hey Amir,
Ya sorry, for feature requests I am a little behind on emails. But just responded to you via email. For support requests, we always respond within 12 hours.
We are about to launch the ability to disable scripts on a page/post. This is a huge update that we have been working super hard on. It is going to make the plugin even better :)
Great looking features. I’m beating myself up because I bought a plugin two months similar to your Scripts Manager feature… Argh!
Hey Brian, just came across this plugin, looks good from the sounds of it but you mentioned that it is not designed to replace an existing caching plugin, will it conflict with an existing one? Which caching plugin is most compatible with Perfmatters?
Thanks
Isaac
Hey Isaac, it’s designed to work with all caching plugins :) It works great with WP Rocket, Super Cache, etc… and even plugins like Autoptimize. We meant it’s not meant to replace them, as in you will still want a caching plugin if your host doesn’t have server-level caching. Perfmatters plugin is designed to give extra performance on top of your caching plugin.
I am currently using WP Rocket plugin, should I also use Perfmatters simultaneously? :)
Perfmatters works great with WP Rocket. We do additional things they don’t and we don’t try to fix things they already do well. So it’s a perfect harmony :)
Thanks, just got my hands on Perfmatters and it just halved the HTTP requests of the website and 20% improvement in website speed! Amazing!
Awesome, we’re excited to hear that!
I notice you have added pre fetch DNS as a feature. WP Rocket under its preload tab has a prefetch feature. Is yours the same or does different things so I should add the urls to both settings?
Our DNS prefetch does the same thing. So you can use one or the other. We also just added preconnect this week. Recommend using your CDN URL with these.
You recommend using our CDN url with these – if using Cloudflare do we have to do anything as it just uses our domain name url?
If you’re using Cloudflare, then no, you don’t need to add a CDN URL. You can still take advantage of it for external resources though, such as //fonts.googleapis.com/ for prefetch.
Hi Brian!
Is Perfmatters a replacement for wp gonzales?
Perfmatters feature page isn’t updated? I can see that this post has a lot more features.
Hey James, it definitely can be! You can disable scripts on a per-page/post basis or sitewide. With our new MU mode, you can also disable plugin queries and inline CSS/JS. I’m working through all my marketing stuff since we are now working on all of our plugins full-time. To be honest we’ve been really busy with development lately, so the features page needs a little updating. I’ll try to do that this week. But everything you see in the post above is in the plugin, and much more. You can check out our changelog here: https://perfmatters.io/docs/changelog/ We’ve also got an exciting update coming this week we’ve been working on.
If I’m using Permatters and WP Rocket, how do I know which features not to use in Perfmatters? Some are obvious, but not all are obvious. I would love to see an article about how to configure a site to use both together. Thx.
Great question! I’ll try to write up an article about this. Until then, feel free to email us anytime and we can help. We have many customers using both plugins, and then others using just Perfmatters. It really depends on your site, hosting provider, etc. For example, if you’re using a host like Kinsta, then you might not need a caching plugin. And if you’re using Cloudflare, they can minify your HTML, CSS, JS at the edge.