Gravity Forms Field Selection Label
We can probably all agree that Gravity Forms is one of the best form plugins out there for WordPress. That and Contact Form 7 of course. Having an easy form that works seamlessly is essential for increasing your conversion rate and quality of leads. Do you ever have a required box that you don’t want the field label to be used as valid selection? In this tutorial I will show you how to use a field label on a required field and make it so that they must choose something other than the field label to meet the requirements of the form. It is actually very simple, but I know a lot of people miss it.
Step 1
In the WordPress dashboard click into Forms (this is assuming you have Gravity Forms already installed).

Step 2
Click “Edit” under your form.

Step 3
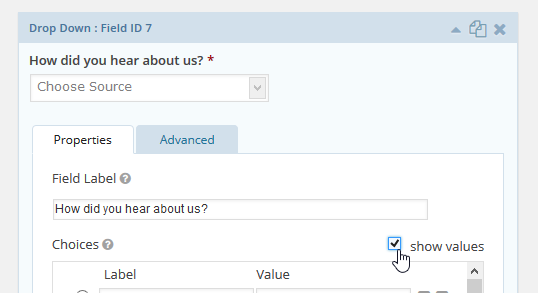
In this example we have a dropdown box that is required. We want a placeholder there, or rather a label. But we also don’t want that to fill the requirements of it being a required field. So to do that we will click “show values.”

Step 4
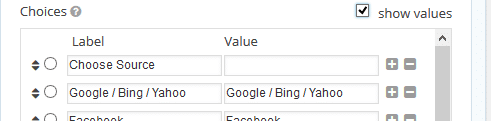
Now under our first label we will clear the value for it on the right.

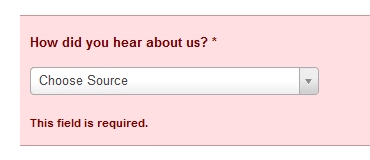
Now save your form and now when someone tries to submit the form without picking an option below the first label, they will get prompted with the normal “this field is required” message.

As always feel free to leave your comments below.

Awesome! Exactly what I needed. Thanks :)
Haha, glad it was helpful. I knew someone would eventually come along and need that very specific setup. :)
I’ve been using gravity forms for years and always used some convoluted hack to get around this and this entire time it was just a checkbox away. Wow! *facepalm*
Hey Chad! We’ve all been there. That’s kind of exactly what happened to me haha.
6 years later, this is still a relevant issue. Thanks for taking the time to write up this awesome tip.