I’m all for ways to quickly improve my SEO. You could almost say I’m obsessed with it. If I find an optimization I should have been doing, I’ll pretty much stay up till it’s finished. 😄 Today I got the chance to dive into a new tool on the market called Sitechecker. This is all about providing you with quick technical SEO optimizations (simplified) that you can make right away on your site to help boost your rankings in SERPs.
Sitechecker Review
First off, who is behind this product? Sitechecker is created and developed by the tightly-knit team over at Boosta, which is spread across different parts of Europe. They develop all sorts of different tools (seven as of writing this); many of which focus on SEO text analysis and keywords, ways to analyze your site, and they’re even working on a backlink tool.
The tool we’ll be diving into today, Sitechecker, offers two primary features:
- Website audit tool: Scan a single page on your site and get advice from 156 on-page SEO data points.
- Website crawler: Automate crawling of our website and get reports to ensure your site stays on point.
It’s available in 10 different languages (EN, DE, RU, FR, IT, NL, ES, NO, PT, SV) and they even have a Chrome extension.
We’ll dive into each of these below.
Website Audit Tool
The website audit tool is completely free and allows you to run individual pages through it to check for SEO optimizations that could be done. Or things you need to fix. Some might also refer to this as “technical SEO.” I’m actually going to run woorkup’s homepage through it as we dive into all 156 different SEO data points that it covers.
Here are just a couple examples of things you might use the tool for:
- Check your titles, descriptions, H1-H6 tags, size of the page
- Find images with a big size, without title or alt attributes
- Find the errors in technical search engine optimization of your site
- Scan all external and internal links on your web page
- Check your Google score for usability and speed on desktop, mobile versions
Run Scan
So to begin I just head over to their SEO tool and input the page or URL I want to scan and hit “Check.” It’s pretty darn fast for an audit tool. I’ve used a lot of different audit tools over the years and some take a few minutes or more to complete. I actually clocked Sitechecker for the fun of it and it only took 19 seconds to run a complete audit on my page! Impressive. 🤘

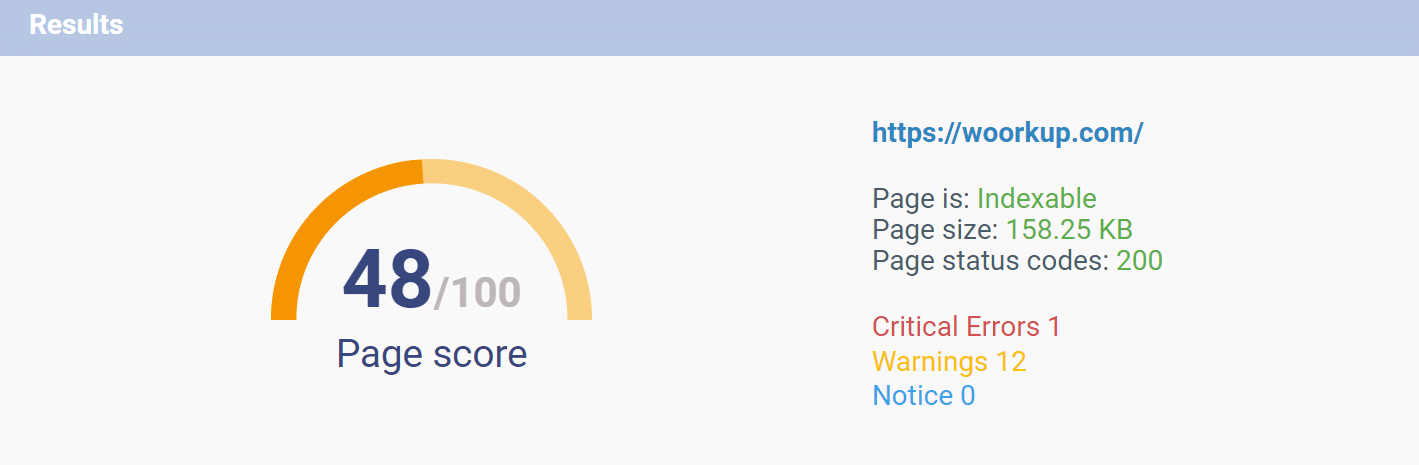
After the scan of the page finishes it will give you a total page score (rated from 0 to 100). As we can see mine scored a 48/100, with 1 critical error, and 12 warnings, which is not great lol. But not everything is bad either. We’ll dive into each recommendation more below. It also gives us the page size, status code (200 means its OK), and whether or not it is indexable (meaning that Google can see and crawl it, it’s not blocked by robots.txt file).
Page Score is our internal rate based on combination of valuation of critical errors, warnings, notices and Google Page Speed results. It’s a relative measure. So, use it for evaluating changes you make on the page during the following SEO test. – Sitechecker

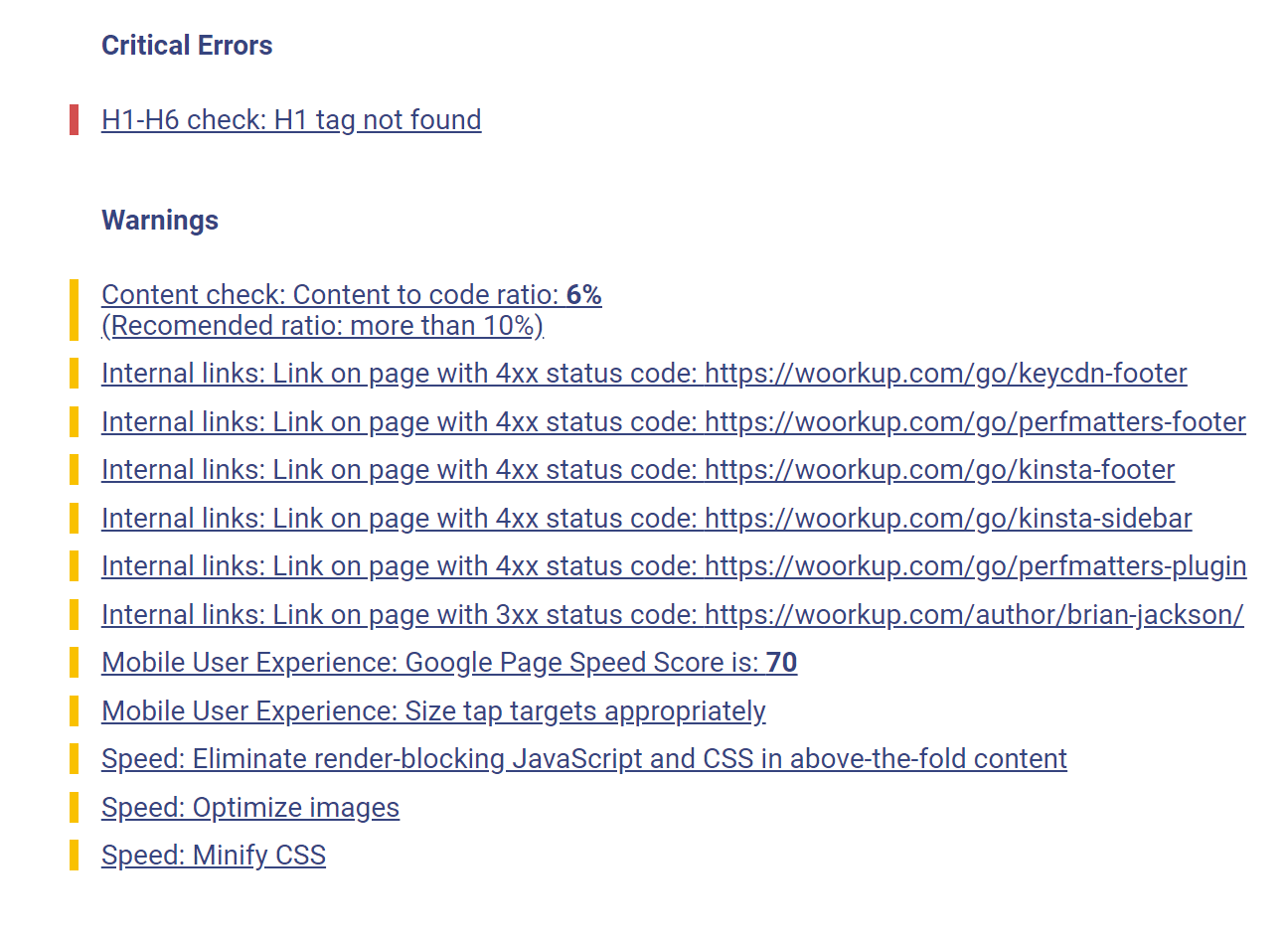
Below the score, it gives you a quick bulleted list of each error and warning. You can even click on each one and it will skip right down to that particular SEO data point.

Content Optimization
The first section of the SEO report is content optimization. Below we’ll dive into each one of these.
Status code: There are all sorts of different HTTP status codes. Some of them are good and bad. In this case, a 200 is green because it means everything is OK and it loaded normally.
Size: The size of a page is very important as this determines in a lot of ways how long it will take for your site to load. Note: in this tool, it just shows the size of the HTML of your page and your images as these are all that really pertains to on-page SEO. However, you should still optimize your scripts and CSS.

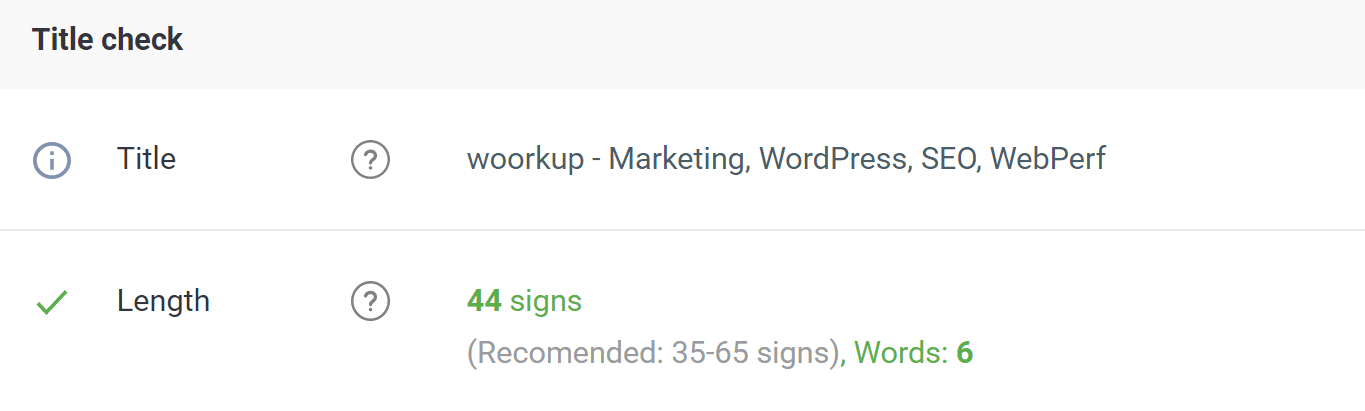
Title Check
The title tag is super important when it comes to SEO. The tool pulls how your title tag looks in SERPs. There is a recommended length, which is between 35 – 65 characters. Take some time and craft well thought out title tags. Tip: I always include my keyword in the title.

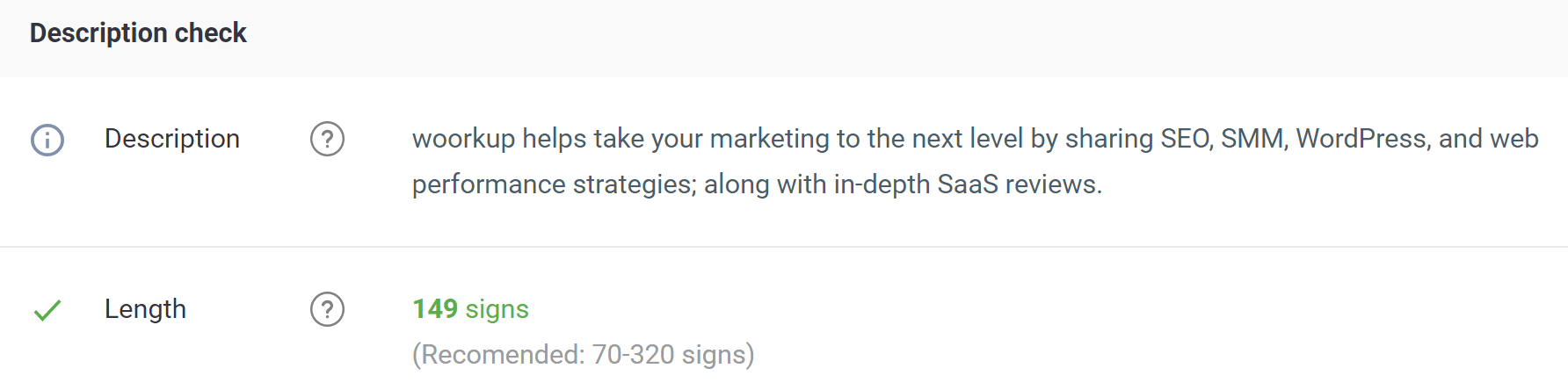
Description Check
Just like with the title tag, Sitechecker pulls what you have written for your meta description. While Google doesn’t look at keywords here pertaining to SEO, it’s very important for CTR!
Also, sometimes it can help to throw the keyword in there as some search engines will bold the word. There is a recommended length, which is between 70 – 320 characters. (Note: Google updated this as of December 2017 from 156 characters to 320 characters).

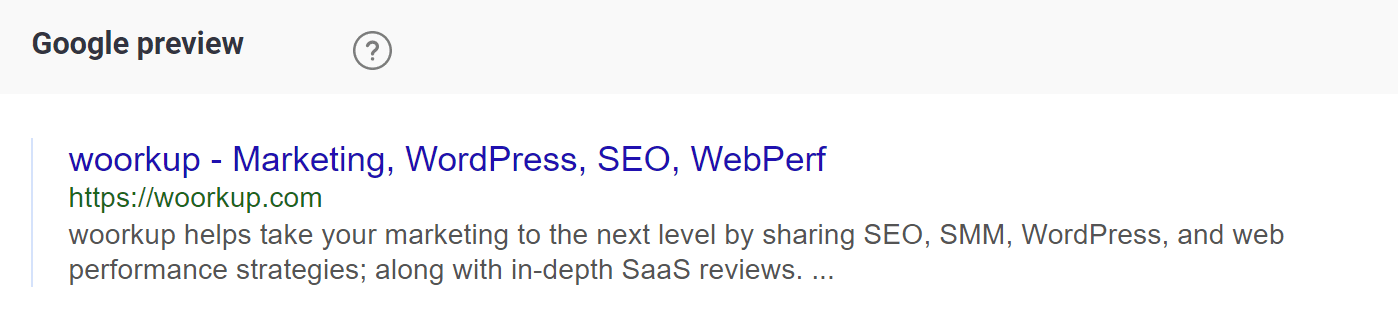
Google Preview
The Google preview lets you see exactly how your page shows up in SERPs. One important thing to note though is that a lot of times Google rewrites descriptions on its own. So Google won’t always show exactly what you have written.

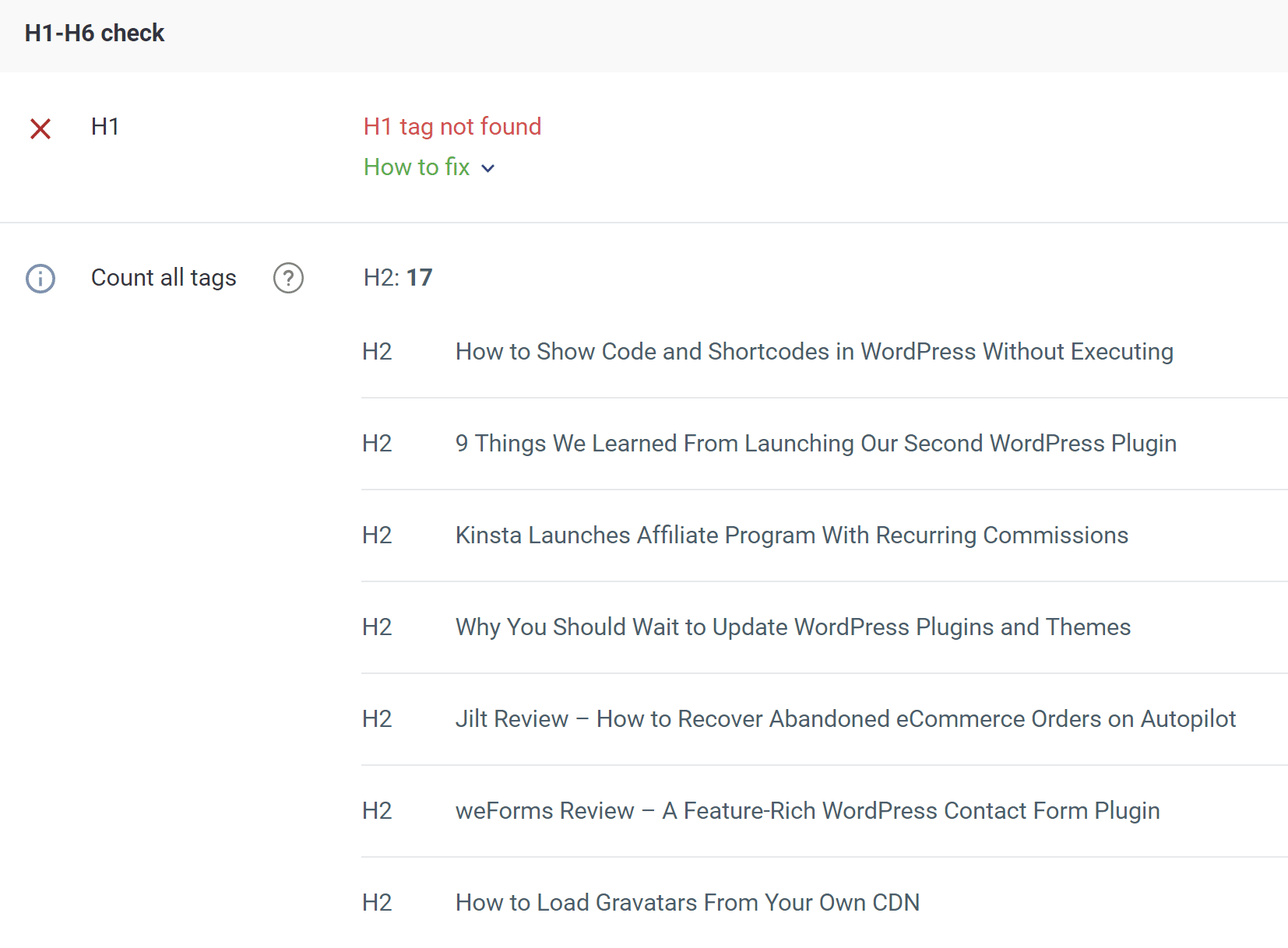
H1-H6 Check
Headers are used by Google both for SEO purposes and the structure of your page. Headers are very important! Now I got an error on mine because I ran the home page of my blog through the tool which doesn’t necessarily need an H1 tag. But if this was a post or page, it definitely needs one! I can then see the rest of my header tags.
Generally, on a post or page, I use one H1 tag, a couple H2 tags, and then H3 and H4 tags if I have or need additional sections within them. I rarely ever use an H5 or H6 but you could. The structure and order is the most important part, and then of course the content and adding your keyword in a few of the headers can also help.

Content Check
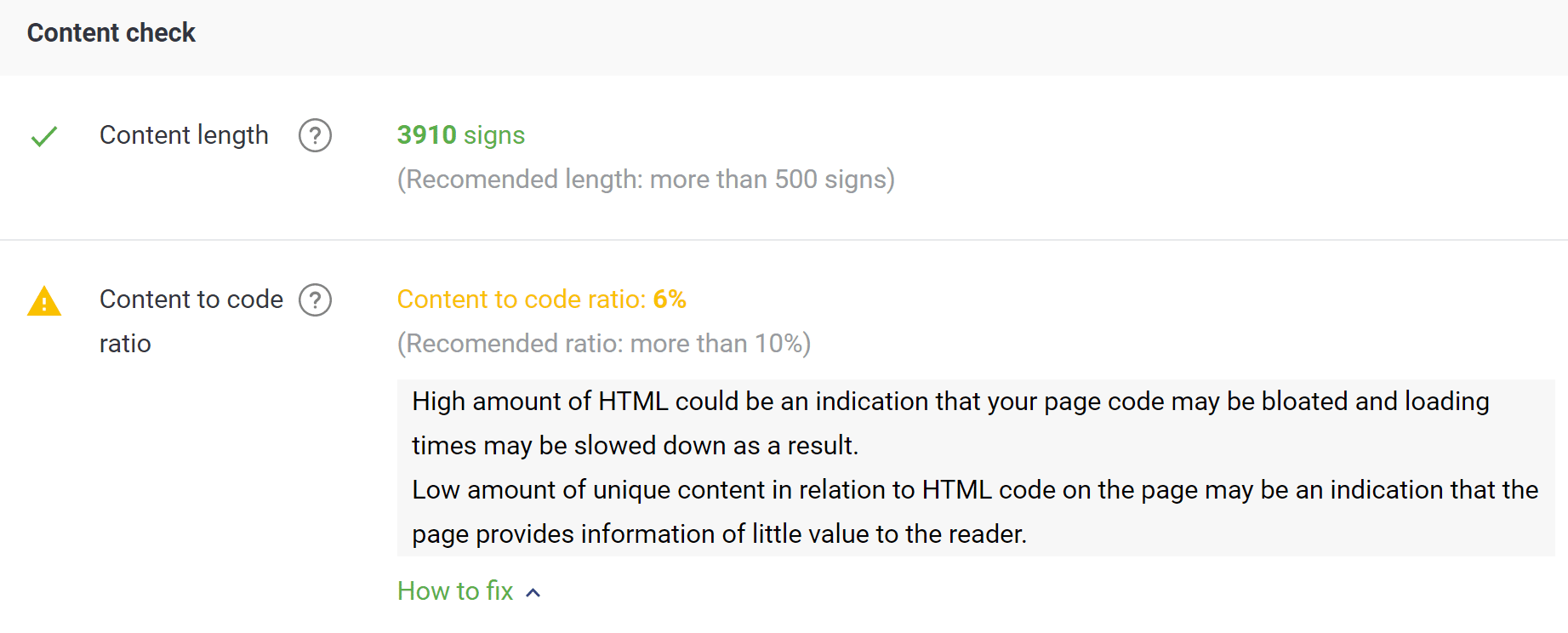
Content check makes sure your using enough content. Basically, this is looking for at least 500 characters or more. For SEO purposes, I always recommend articles at least 1,500 words or more. The Content to code ratio is checking to make sure you have more words than code. Now because I scanned my homepage I don’t have as much content as I normally do so this is throwing up a warning.
The great thing about the Sitechecker tool is that they also have little “How to fix” boxes which give advice on what you can actually do to resolve the warning or error.

Content Optimization
The next section of the SEO report is about images. Below we’ll dive into each one of these.
Favicon
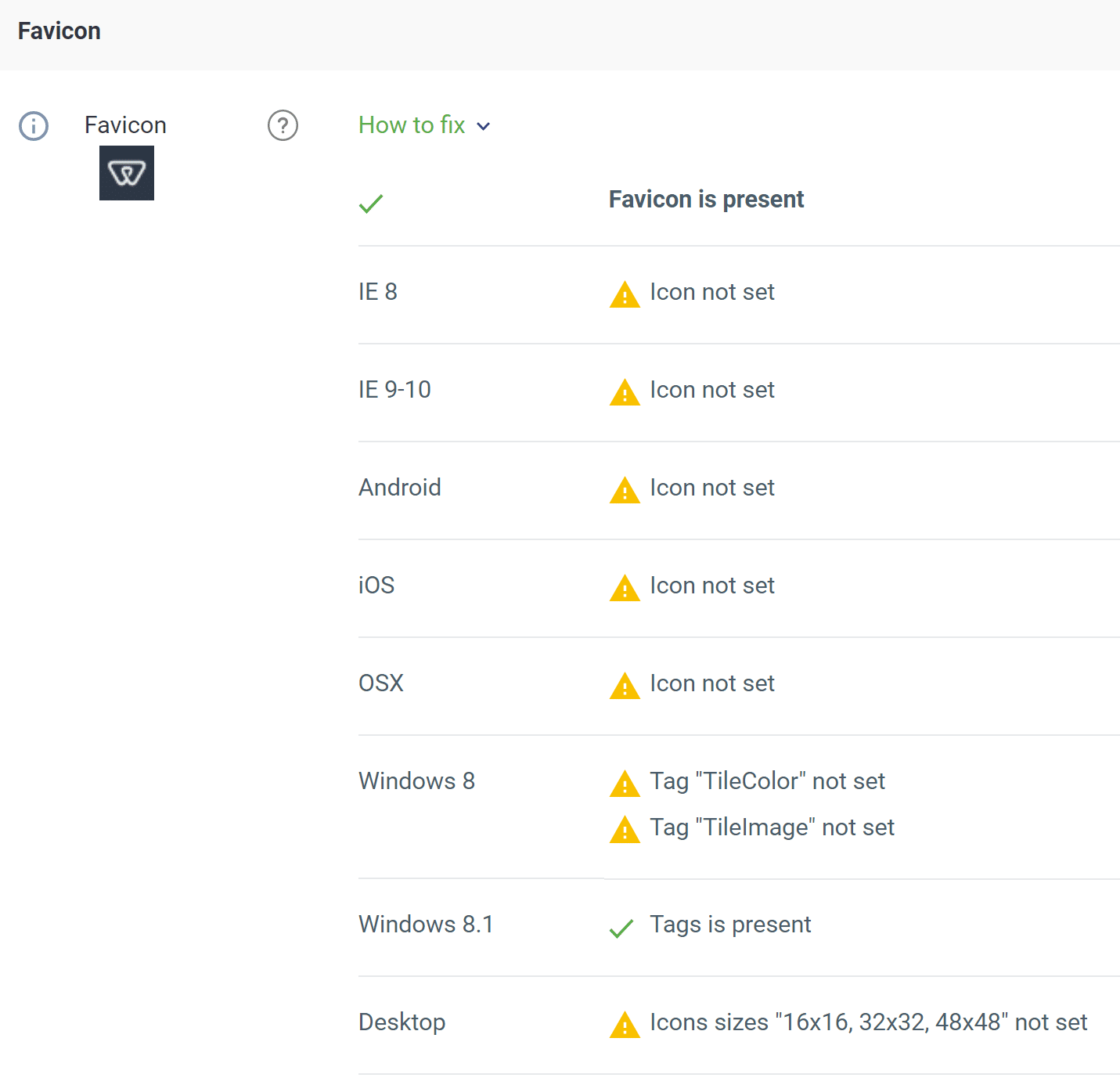
A favicon is that little icon you see up in your browser tab. It’s very important to have this, not just for branding, but for people to find your site again amidst those 100 chrome tabs. 😉 Different types of browser use different tags to set this file. I actually discovered I was missing a few by running my site through this tool.
Here are a few handy links:
- 3 ways to add your favicon in WordPress
- Make your favicon small and cacheable (great if you’re obsessed with performance like me)

Images
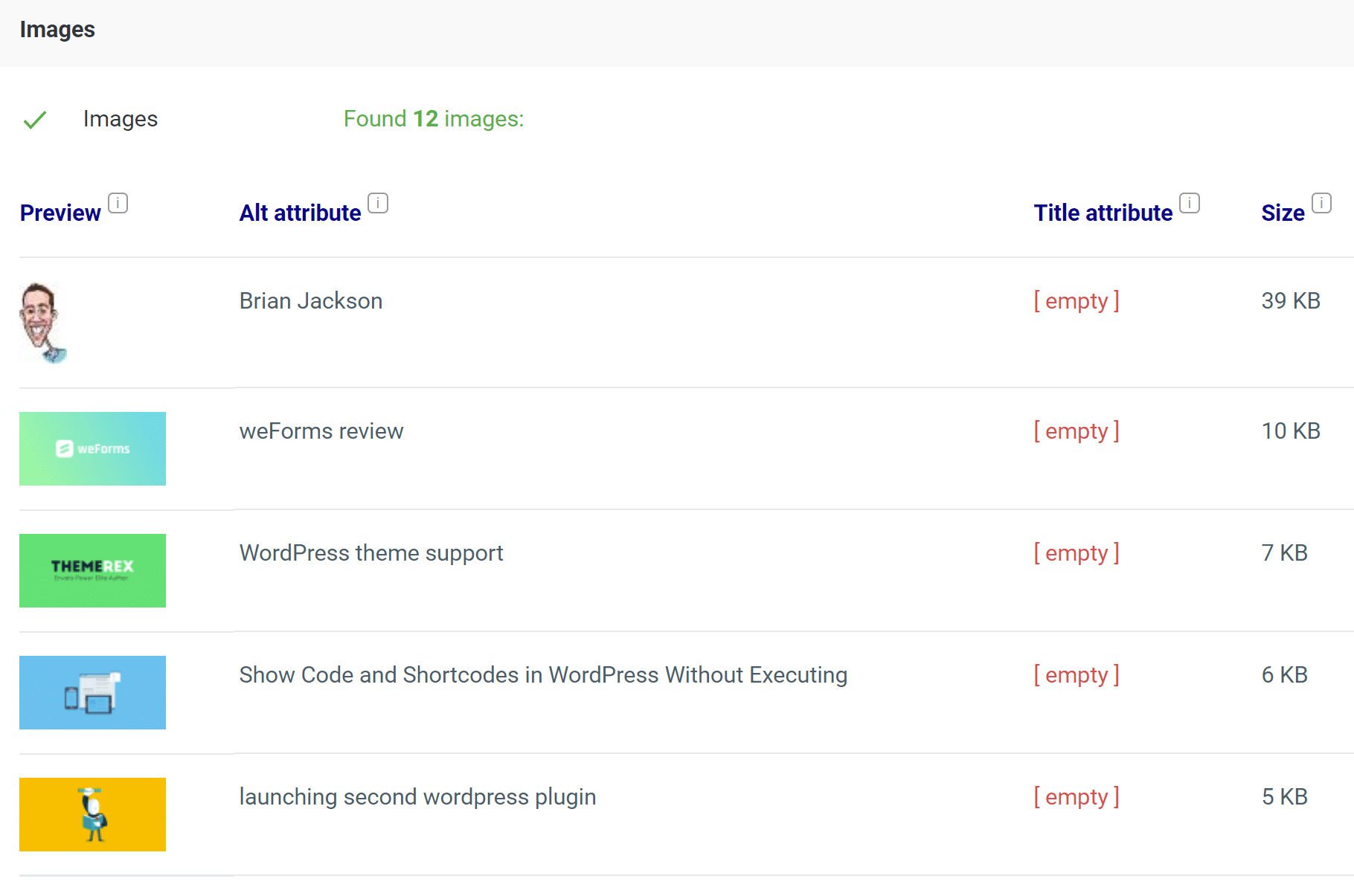
Images are important to SEO. You should name the file something descriptive, but keep it short. You then have alt attributes and title attributes. The alt attribute or alt tag is important. You should always add this. The title tag is another story and some might say it is important while others don’t.
A title attribute is not required. It can be useful but in most cases, leaving it out shouldn’t be much of an issue. – Yoast
I try to add both. It won’t hurt, so why not? But as you can see in my test below I failed to do so. Or you could also try to automate this with a free plugin like Format Media Titles.
You then have the size of your images. This is important for load times. Get an image compression plugin which automates this part. Tip: Try to keep all your images under 100 KB.

Search Optimization
The next section of the SEO report is search optimization. Below we’ll dive into each one of these.
Canonical Link Check
A canonical link is a tag that helps prevent duplicate content issues by specifying the “canonical” or “preferred” version of a web page as part of search engine optimization. If you use a plugin like Yoast SEO, this is done for you automatically.

Alternate Link Check
Alternate links are used by search engines for multilingual sites. If you’re not running multiple languages on your site then you don’t need to worry about these.

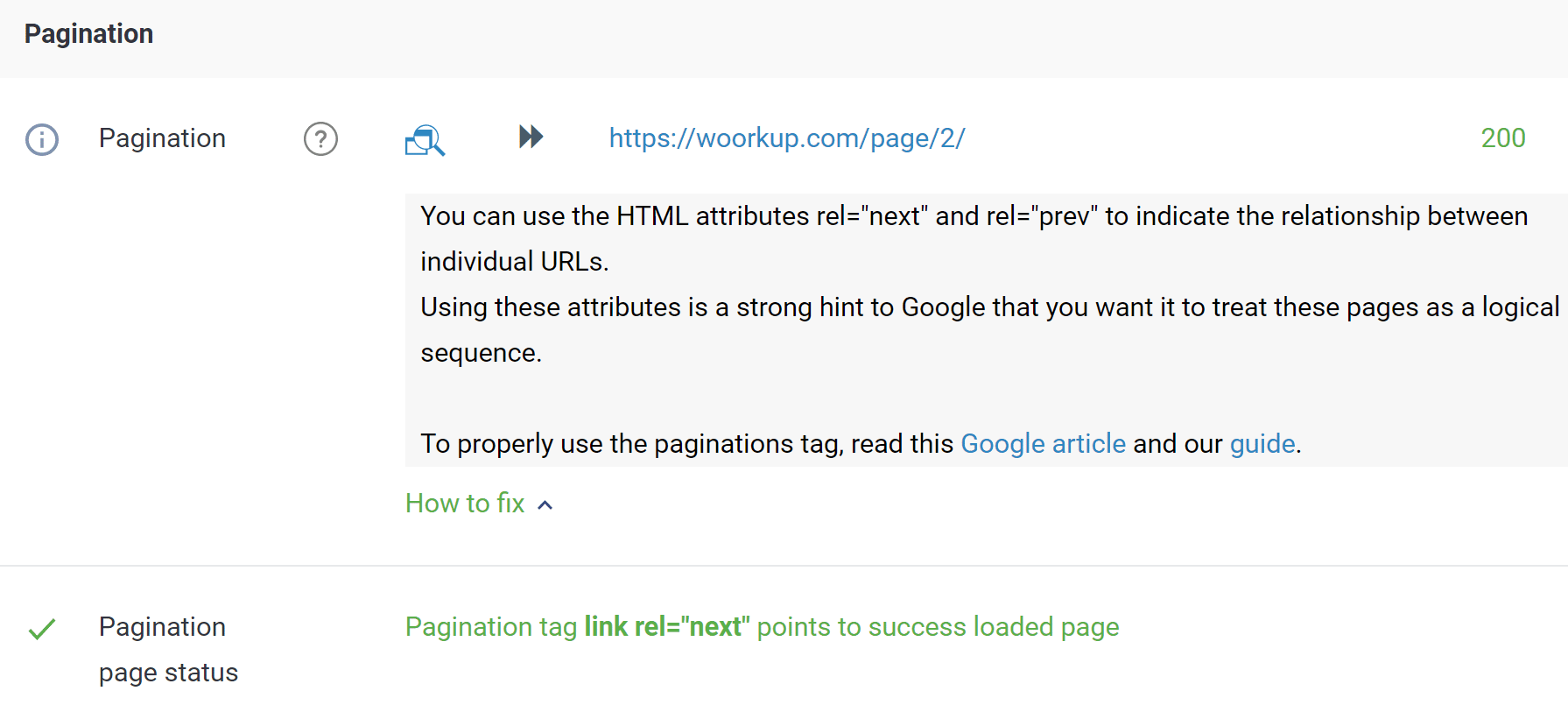
Pagination
Pagination essentially helps let Google know about the structure of your site. Since I scanned my blog page I can see this is set up properly.

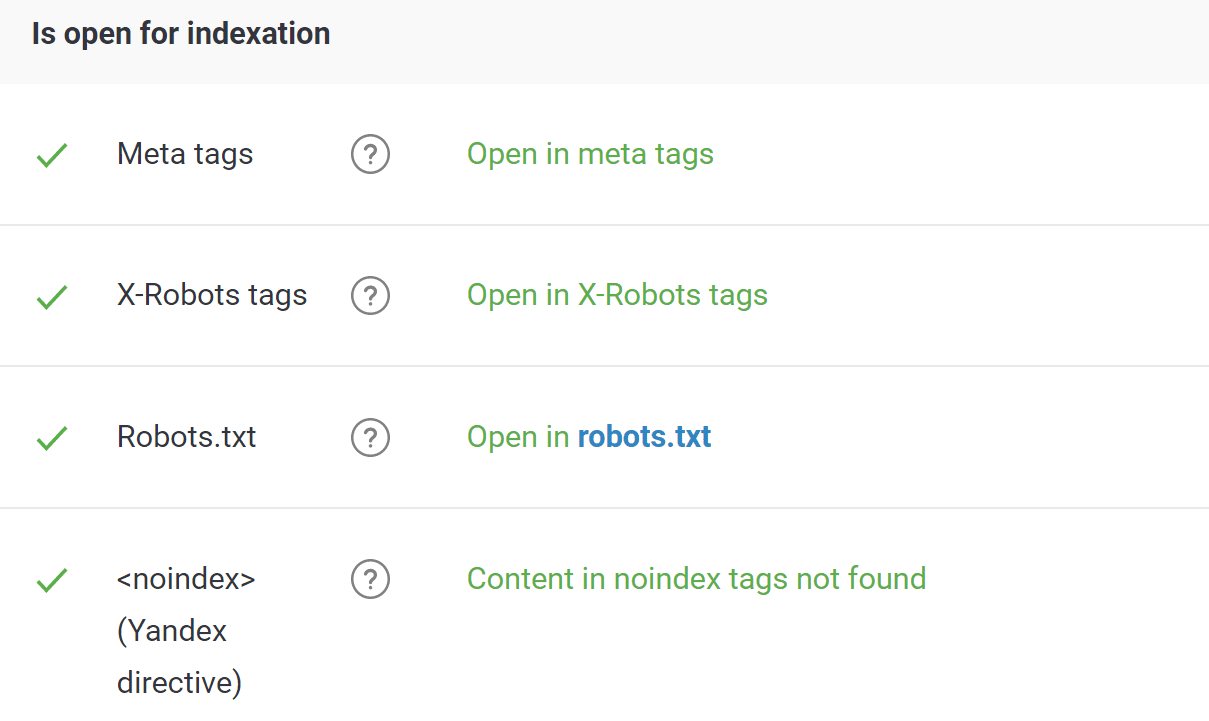
Indexation
Indexation essentially means that Google can see and read your page and that it will include it in SERPs. Being indexable requires a few things to be set up properly on your site, such as your robots.txt file, the index tag, etc. Again, a lot of these you can automatically set or configure in the Yoast SEO plugin.

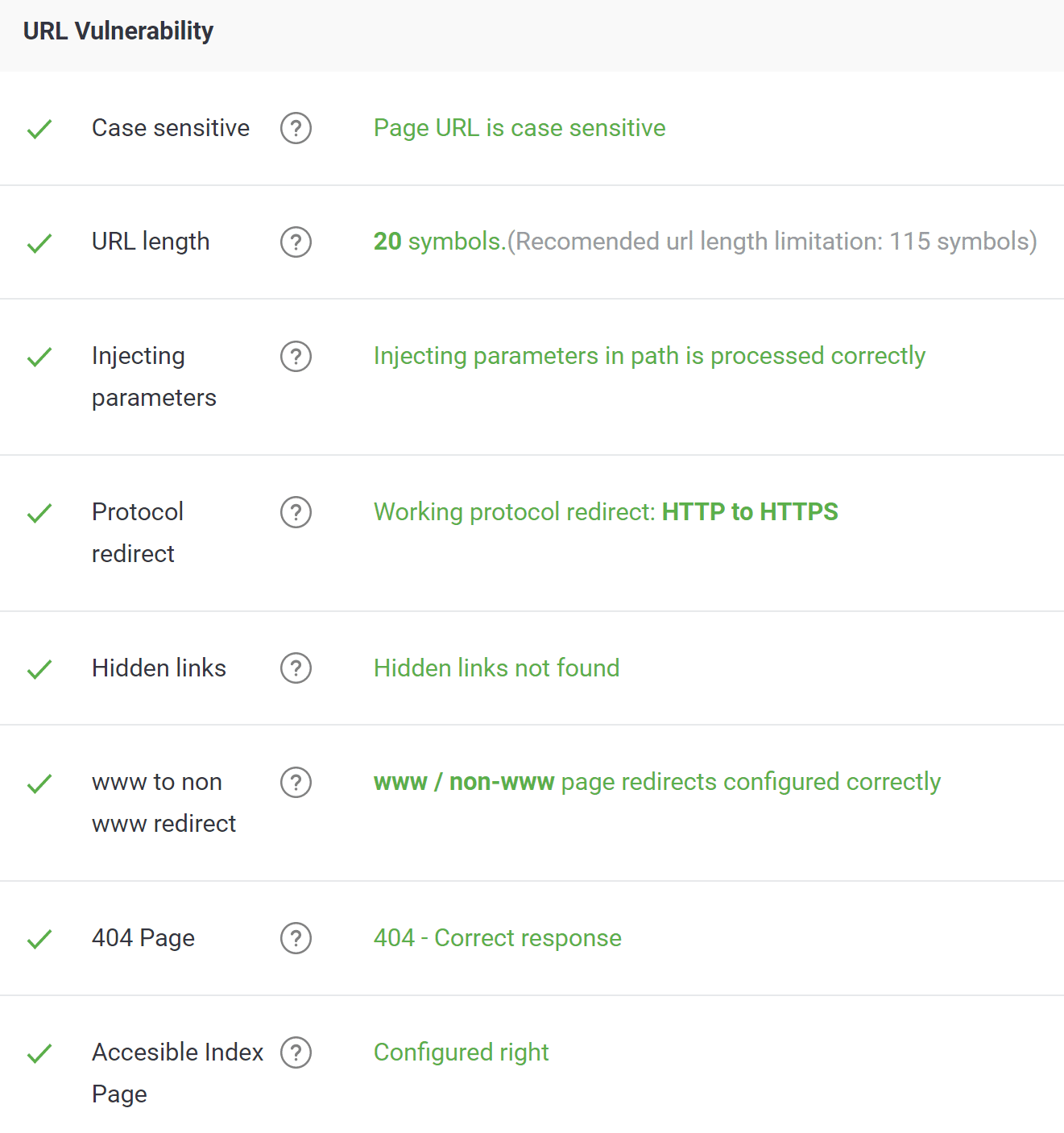
URL Vulnerability
URL vulnerability basically checks a bunch of different things best SEO practices against it. Such as the length, too many redirects, if it is broken or not (404 error), whether HTTPS redirects are working, etc.

Bot Check
Bot checks your page under Google bot and verifies the number of scripts and backlinks. The total amount of backlinks should be the same for all user agents. This is probably not something you need to worry about, but if you’re red flagged here you’ll definitely want to look into it.

External and Internal Links
The next section of the SEO report is external and internal links. Below we’ll dive into each one of these.
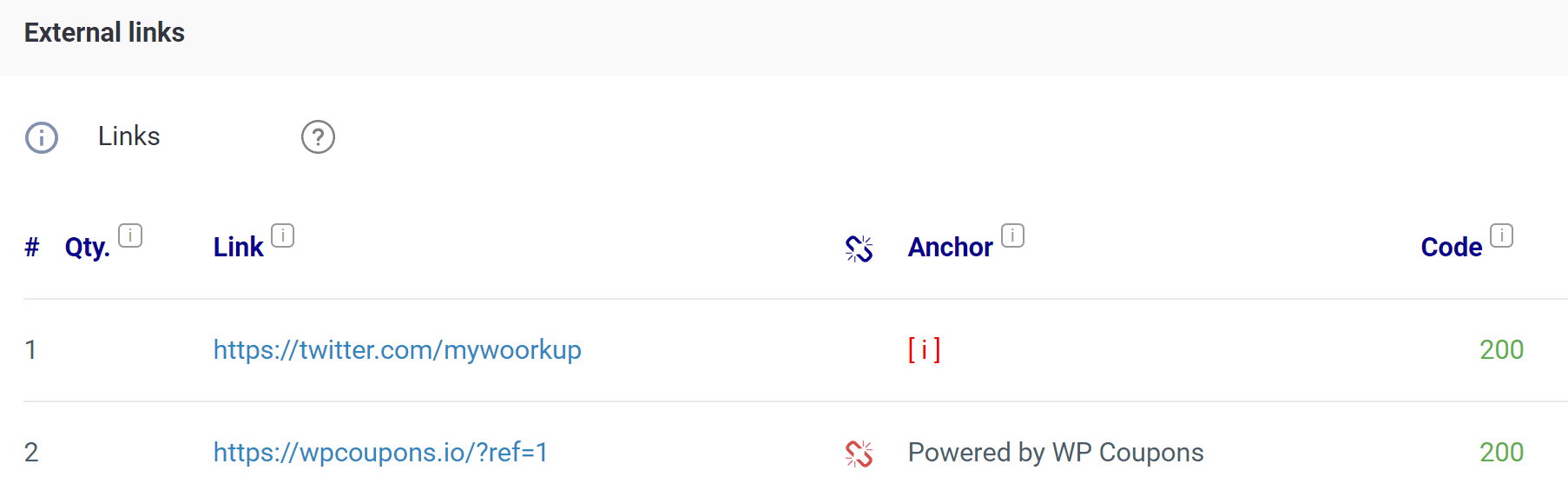
External Links
External links are important for SEO. You shouldn’t have too many of them, and if you’re using affiliate links they should always be nofollow. You can see that my WP Coupons link below has a link broken link symbol next to it due to it being nofollow. But this is actually a good thing. The nice thing with Sitechecker is you can quickly see with their symbols which links are doing what.

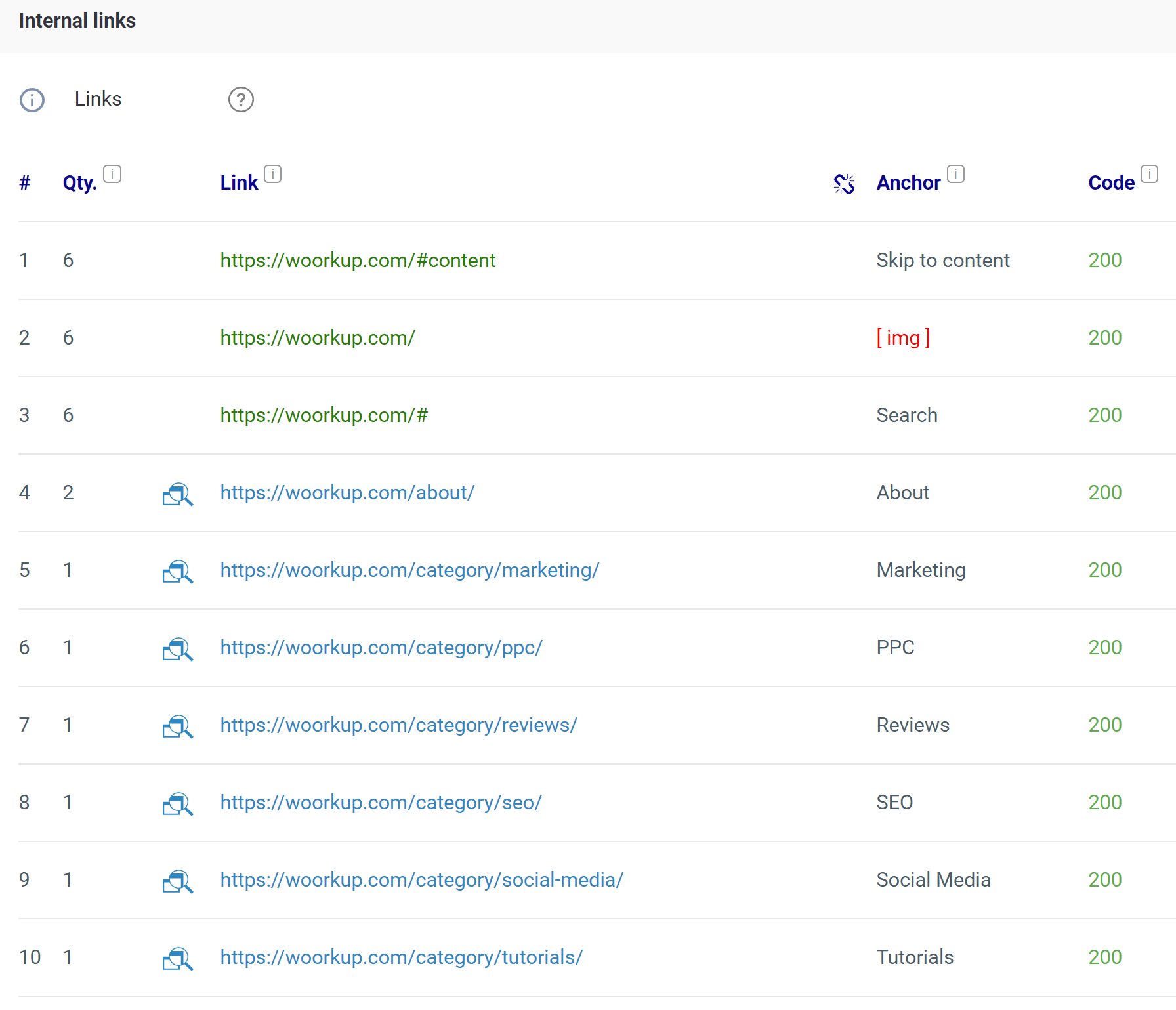
Internal Links
Internal links are links that are not leaving your site. These can also be good for SEO, and you should always be interlinking to your other content. You’ll even notice in this post I am linking to my other blog posts when appropriate. This helps boost page authority.

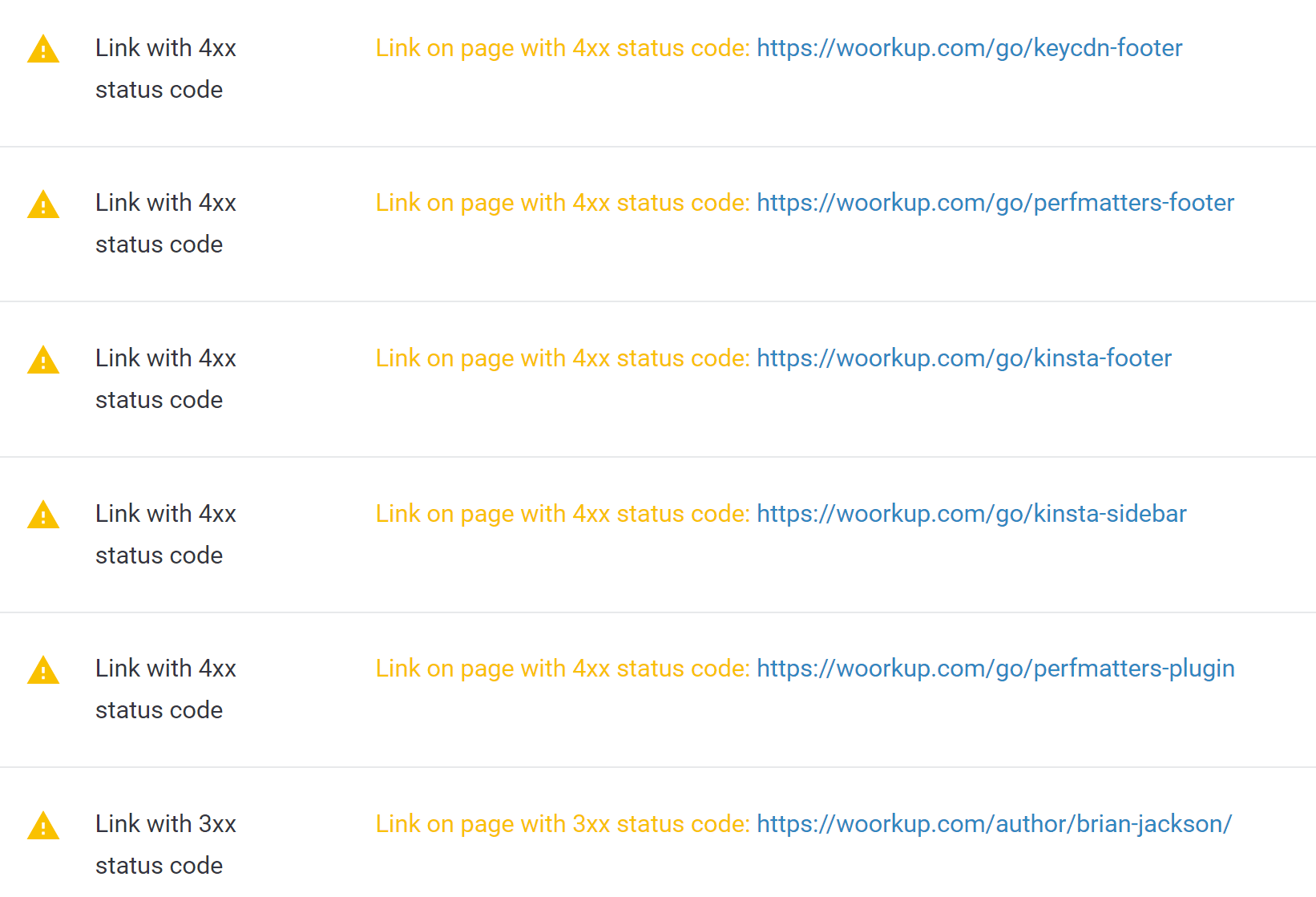
It will also show you links with bad status codes, such as 404 errors. Now, these are actually OK but it is because I am using a plugin called Pretty Links to create short nofollow links for some of my affiliate links. This allows me to track clicks and other things on them.

Page Speed
The next section of the SEO report is page speed. Below we’ll dive into each one of these.
Mobile Preview
The mobile preview lets you see just how your site looks on a mobile device. Remember, as mobile page speed is now a separate ranking factor.

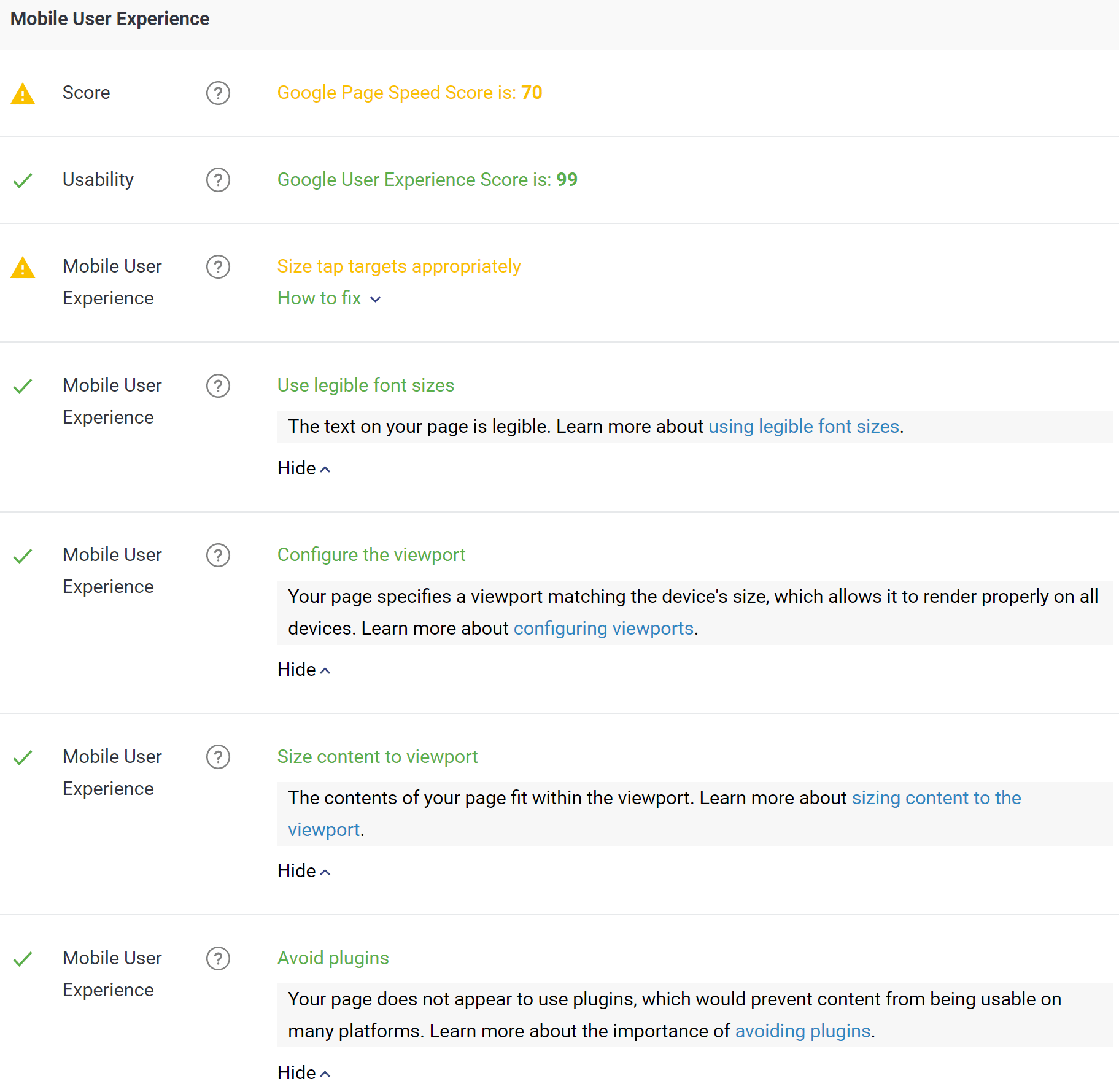
Mobile User Experience
The Sitechecker tool uses Google PageSpeed Insights to check how your site scores on mobile (between 0 – 100) as far as page speed goes. Remember, scores are not always as important as your total page load times. But a lot of the suggestions they give you will, in turn, help you speed up your site. So in a way, they are important.

Here are some useful links from Google’s documentation regarding mobile optimization:
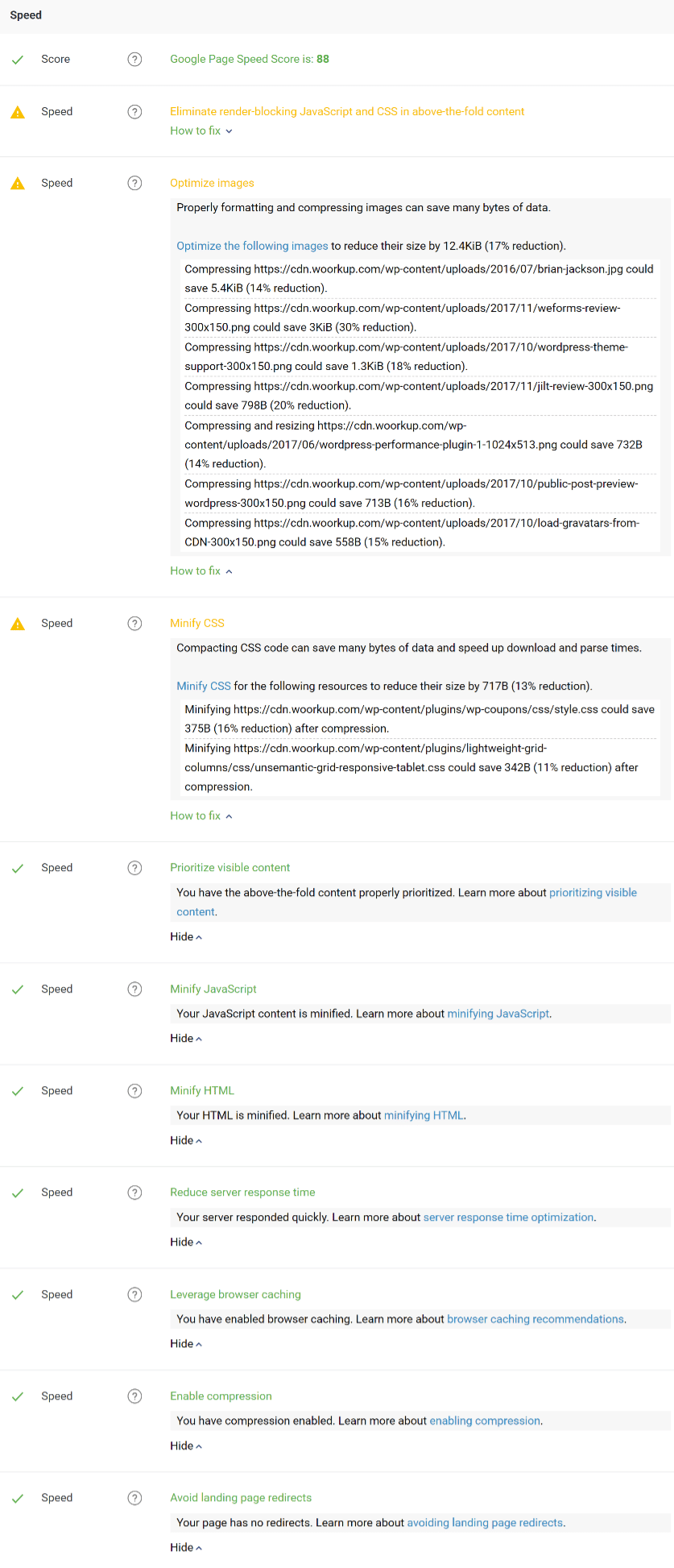
Speed
Speed! This is probably one of the most important ones. This is using Google PageSpeed Insights like above, but instead scoring it on a desktop. I got an 88 which isn’t too bad. I see there are a few things I could improve, such as some image optimization that I probably neglected. The rest are things that do take some reading up on to learn how to fix.
If you’re scoring a 70 or above I wouldn’t worry. But make sure to also check your total page load times with a tool like Pingdom.

Here are some useful links regarding Google PageSpeed Insight optimization on a desktop:
- Remove render-blocking JavaScript
- Optimize CSS delivery
- Minify CSS
- Prioritize visible content
- Autoptimize (for Minifying JavaScript and HTML)
- Reduce server response time
- Leverage browser caching
- Enable compression
- Avoiding landing page redirects
- Scoring 100/100 with PageSpeed Insights (example on small site)
And that wraps up the Sitechecker website audit tool. As you can see, it scans an incredible amount of information on your page. Oh, and did I forget to mention it’s fast and free! 😁
Website Crawler
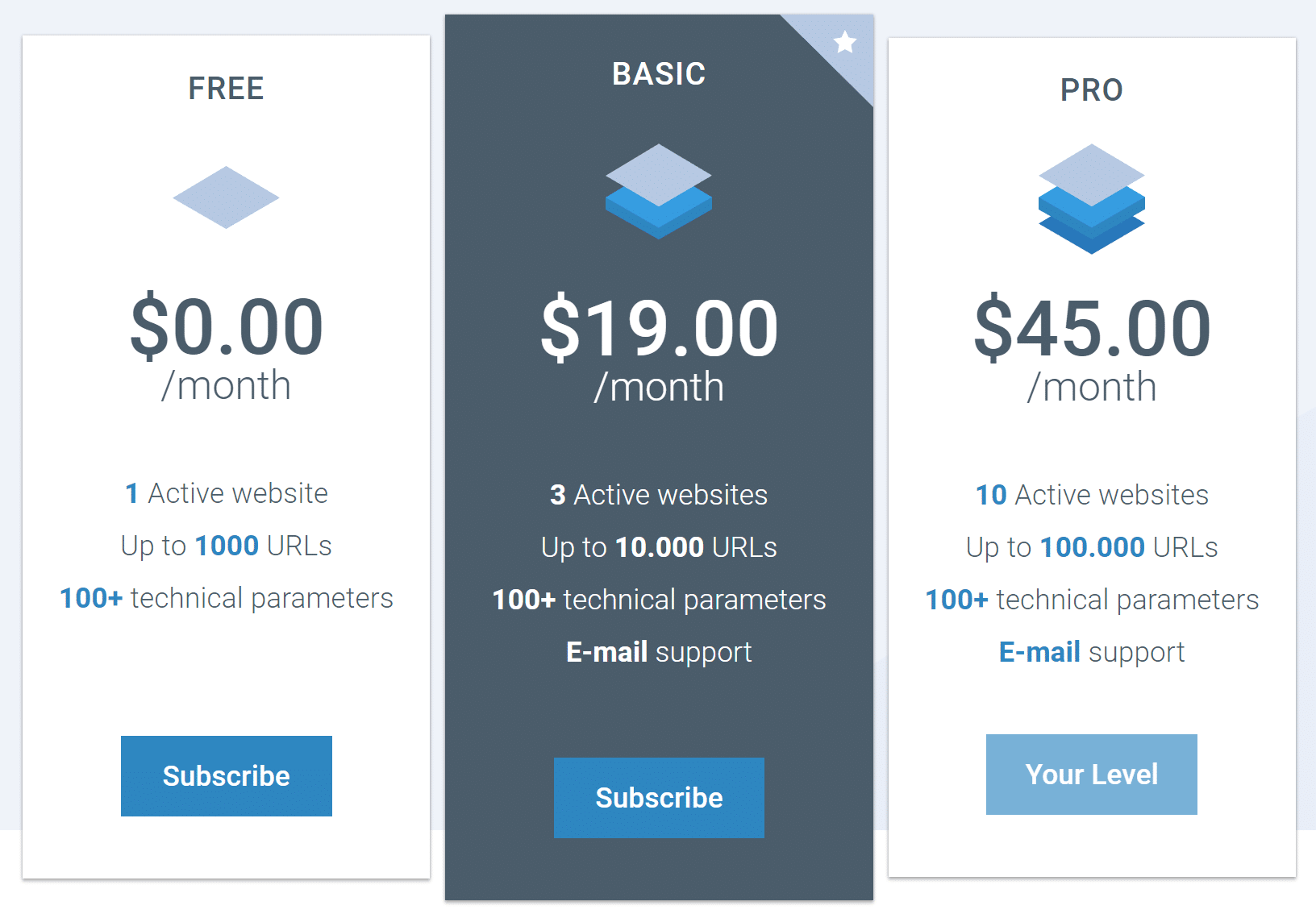
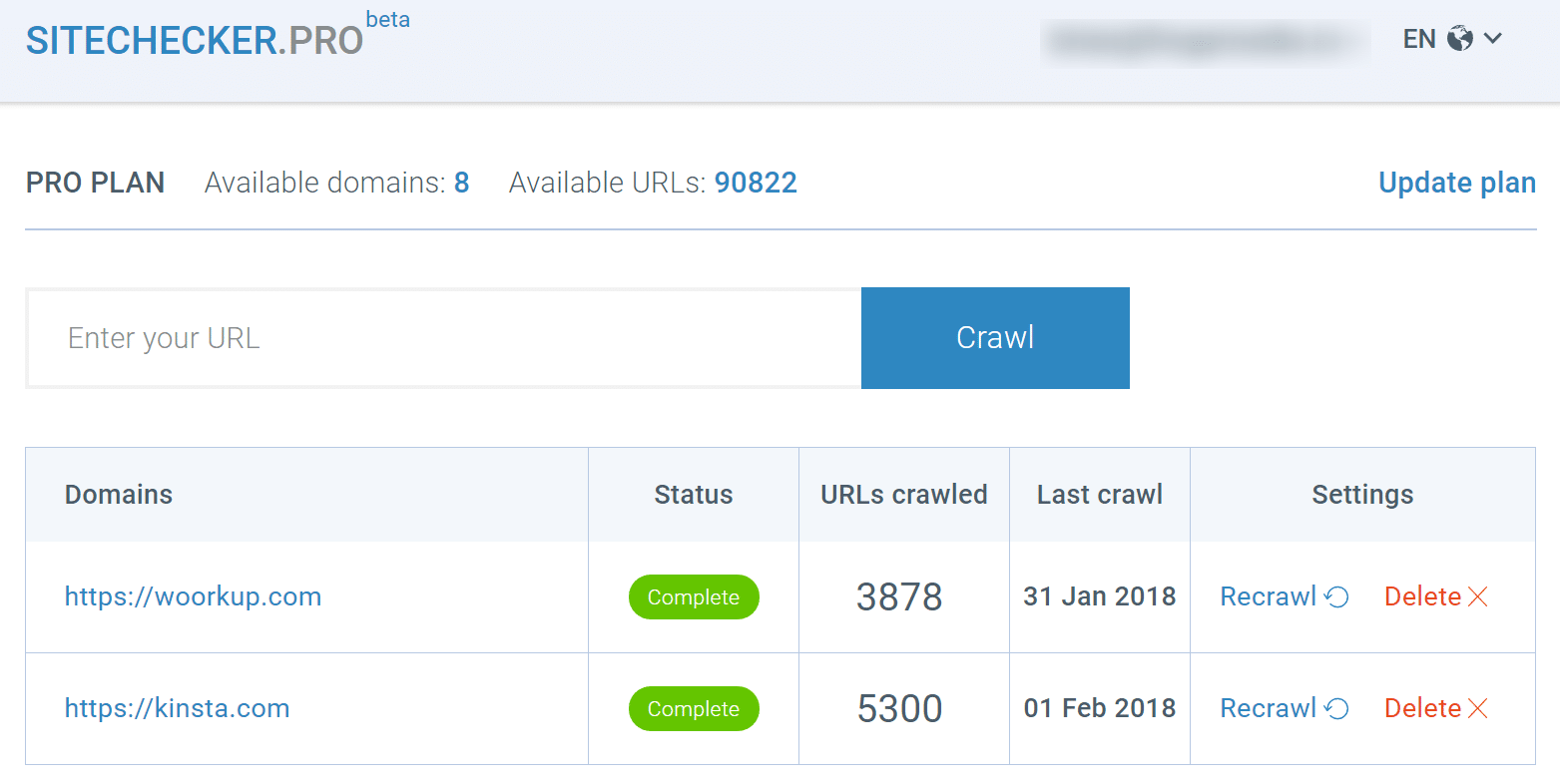
The second part of their tool is the website crawler. This is for those of you who want to audit your pages with the above tool, but do it in a bulk fashion. Even this has a free plan! They really are pretty generous, especially if you compare this with other audit tools like Ahrefs or SEMrush which you can’t even use for less than $99/month.
The free plan includes 1 active website and can scan up to 1,000 URLs. For some of you, that might be more than enough. If you’re working with clients or larger sites though you can upgrade to their basic or pro plans. These give you more websites, more URLs, as well as email support.

It’s super easy to use. You just enter in the domain (URL) you want to crawl and away it goes. It automatically finds all of the attached pages, posts, etc. It only takes a few minutes. Again their tool is very fast!

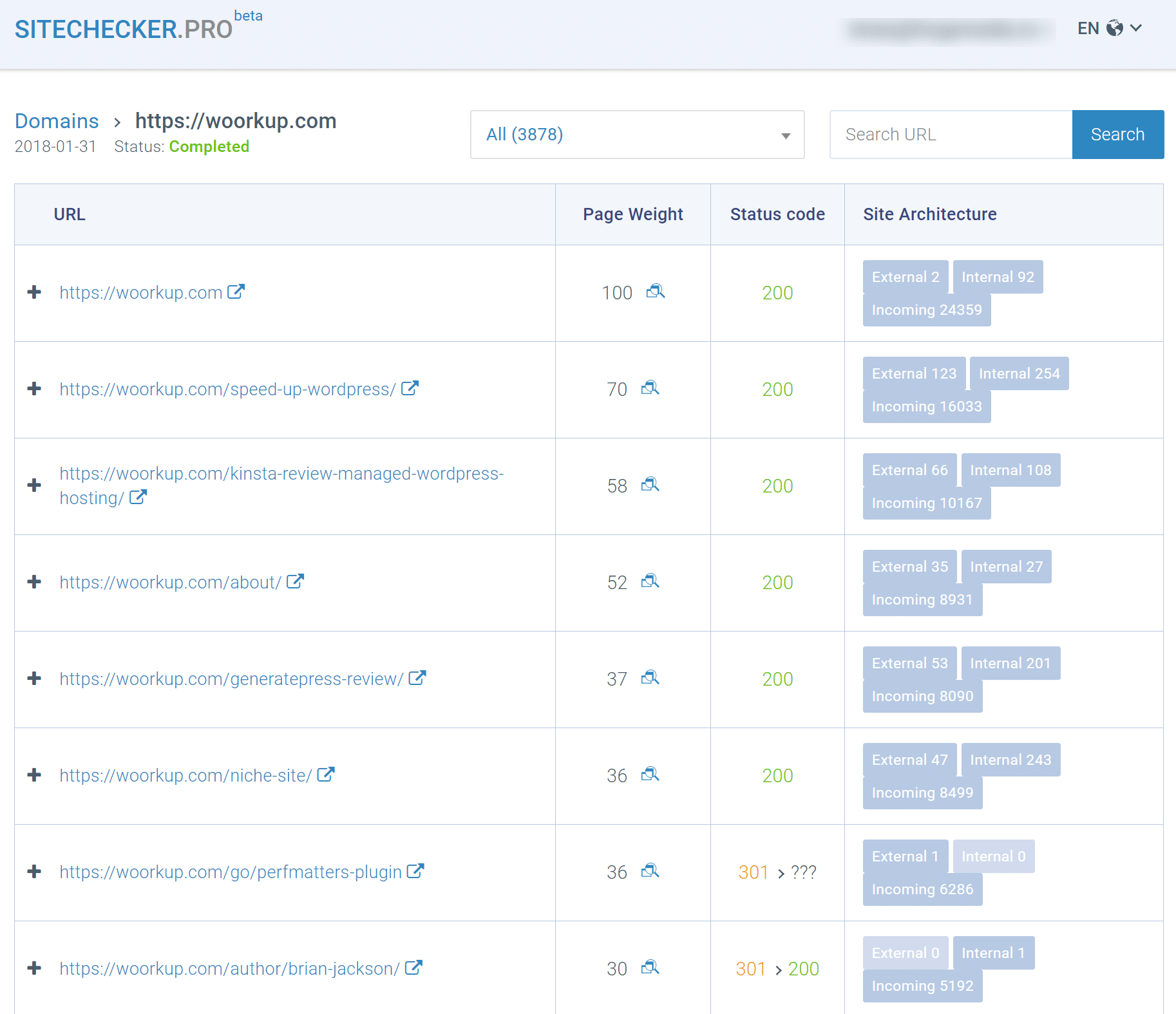
You can then click into your website crawl report and see a list of all the scanned URLs. It shows you the page weight, status codes, and site architecture. If you click another level down it will open up the audit report for that individual post or page like we dove into above.

Summary
If you’re needing to do an SEO audit of your website (which you probably do), the Sitechecker tool is pretty great! Not only does it work really fast, but the price is pretty hard to beat. A lot of you with smaller sites probably wouldn’t even need to pay. But for you working with a lot of sites or clients, the crawl portion of the tool is solid.
What’s your SEO score? Let me know below in the comments. Also would love to hear your thoughts regarding the tool itself.

Looks like a great tool and the free plan would be sufficient for small bloggers.
Thanks for sharing Brian.
Thanks for highlighting this tool Brian – right now we use a mix of different tools for these tasks at our ecommerce marketing agency – looks like we might be able to roll all those into one now! We’ll definitely be trying it out next week.
Thanks for the detailed write-up!
Website crawler part was awesome I am going buy this
Awesome Post!
Thanks, Brian
Thanks for writing. I love learning about new products. We currently use a larger SEMrush plan. If you worked much with SEMrush, would you say that someone with a larger SEMrush account would find Sitechecker to be:
(1) Totally unnecessary
(2) Largely unnecessary, although there are a few non-essential, but potentially helpful features Sitechecker that are worth checking out
(3) Apples to oranges compared to SEMrush—since they complement each other and have very little overlap, both are necessary
Hey Chad,
I would probably lean towards #2. There are a few things in each tool that are pretty unique. I really am liking Ahrefs new audit tool as well. However, Sitechecker’s free plan is pretty generous… so I recommend at least trying it out on a site to see if it can help at all.