This might seem like a very small thing, but it comes up quite often with people depending on how your WordPress site is set up and what theme you’re using. And that is how to center YouTube embed on your post. I’m personally a big fan of centered images, and so to have a YouTube video embedded and left-aligned looks off.

Follow the quick steps below on how to center your YouTube videos, both iframes and embeds
How to center YouTube iframe
By default, in WordPress, when you paste the URL of a YouTube video, it should be centered as it uses the default WordPress embeds feature. But this isn’t always the case. Some WordPress owners also have embeds disabled for performance reasons. Sometimes using the iframe code from YouTube can give you more control.
Step 1
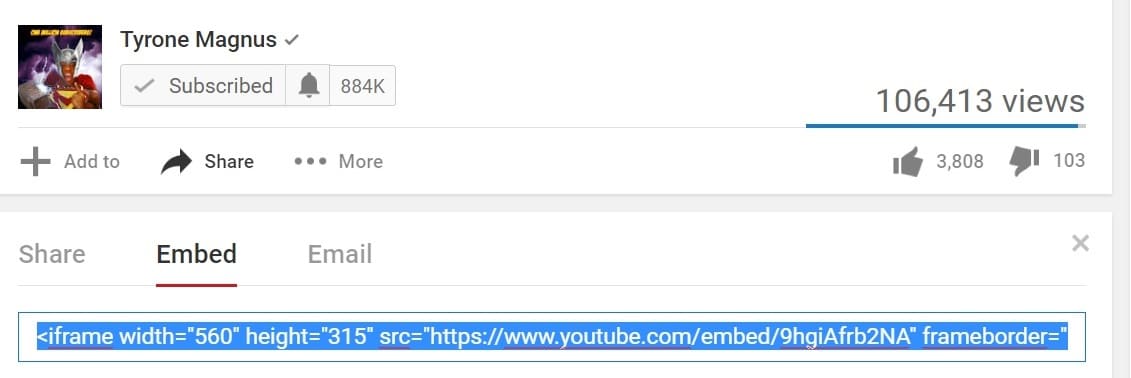
If you click on a YouTube video you can grab the “Embed” (iframe) code as seen below.

Step 2
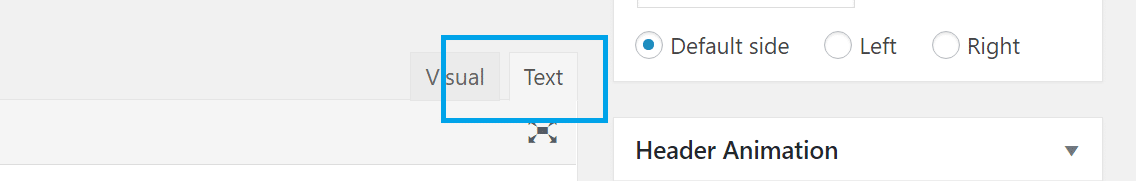
In your WordPress editor you will want to click into the “Text” tab so that you can insert code.

Step 3
Paste the embed code into the WordPress editor. Example:
<iframe src="https://www.youtube.com/embed/9hgiAfrb2NA" width="560" height="315" frameborder="0" allowfullscreen="allowfullscreen"></iframe>
By default, it might appear like this below. As you can see, it isn’t centered. You could increase the width, but you want it to match the flow of your other centered images, which are most likely not full screen or full width.
Step 4
To center the YouTube embed (iframe) we simply need to add a DIV on it and text-align center the contents. Below is the new code.
<div style="text-align: center;"><iframe src="https://www.youtube.com/embed/9hgiAfrb2NA" width="560" height="315" frameborder="0" allowfullscreen="allowfullscreen"></iframe></div>
And below is now what it looks like. You now have a perfectly centered YouTube video! Quick and simple.
How to center YouTube embed
If you are using the Block Editor, and don’t have embeds disabled, then most likely you’re just pasting in the URL of the YouTube video and it automatically shows up in your post. If you’re not seeing it automatically get centered, follow the steps below.
Step 1
In WordPress, go to the Customizer. You can find this in your dashboard under “Appearance → Customize.”
Step 2
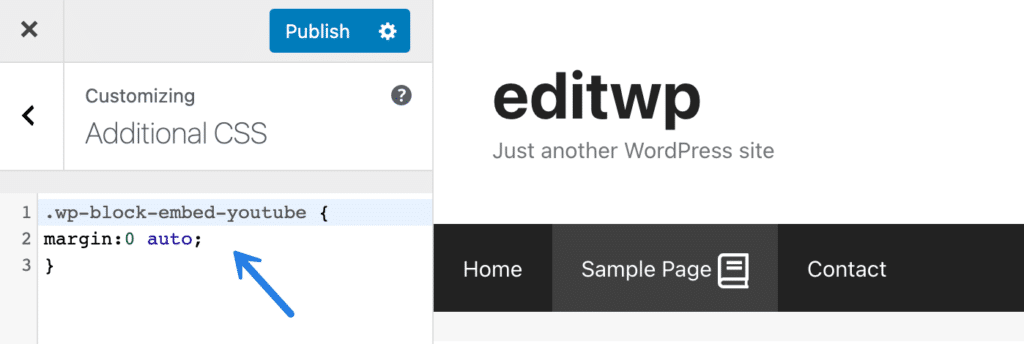
Go to “Additional CSS.” Paste in the following code and click “Publish.”
.wp-block-embed-youtube {
margin:0 auto;
}

And that’s it!
Summary
Hopefully, this short little tutorial on how to center YouTube embed is helpful. If so, feel free to comment below. Make sure to also check out our post on how to center a Twitter embed.
This is helpful if you’re looking to manually embed! Many people will use the visual editor, where you can simply paste the youtube URL, and get an automatic embed. Centering these can sometimes be more of a pain – especially the case with the automatic Twitter and Instagram embeds!
Thanks Joe. Ya a lot of sites I have worked on either have automatic embeds disabled or it doesn’t format correctly. This means you then have to jump over to manual embed. Post coming up on centering Twitter embeds too. Twitter actually has a class which lets you easily do this that most people don’t know about.
Good point Brian. Only problem is, people are lazy! When I’ve spent a lot of time writing and editing a post, I then want to get it out there, so adding YouTube and Instagram post embeds with nothing more than a pasted URL will often win out for me – even tho I’m more than comfortable with manual embedding :)
Thanks for this! I am using the same code to center my SmugMug Gallery :-) Works great!
It is awesome! Is working great on Prestashop too.
Thank you!!!
Wow… this was the best! Was looking for a simple way to center an embedded video in MailChimp. Did what you said… and boom… it worked. Thanks so much for sharing this awesome tip.
Thank you. Searched all over, trying margins, padding, but you had the only correct and easy solution!
Exactly what I needed – thank you! Fixed up my YouTube and Vimeo embeds to look good! :)
Thank you so much!!!! Been struggling for a while, but now its finally fixed =)
Thank you! It’s because of people like you that I seem good at my job.
Haha, glad it was helpful Michelle!
Sweet, it worked!
Thanks,
Early Bum
Awesome. Great post.
Helpful coding especially when web building code has become dusty! :-)
Keep up the good work.
Thank you. Worked perfectly. I’m really thankful you posted this.
I’ve searched a lot of posts. Yours is the only works. thx.
Thank you!
Answered my question exactly!!
Great, glad it worked for you!
Great article. Done in less than a minute. Most helpful advice i found on google. Cheers Bro!
Great, glad it was helpful!
Thanks, this is very helpful and easily explained to a non-techy like me.
You rock! Thanks so much!