In 2017 the first version of Gutenberg was launched, and the fun and testing began. Gutenberg was the project name chosen for a four-phase process that will touch every piece of WordPress: editing, customization, collaboration, and multilingual (source). And part of the first phase was moving away from the old Classic Editor and adopting a new block-based editor.

As of WordPress 5.0, the Block Editor has been merged into core and is the default editor when you do a fresh WordPress install. Is there an official name for this? Sort of. I’m choosing to call it the “Block Editor” because Gutenberg is supposed to be the entire project surrounding future changes. But there are some interesting discussions around what the name should be: #4681 and #20407.
I thought it might be fun to share my thoughts on the Block Editor now that I’ve used it on and off for over three years now. A few months ago, I finally ditched the Classic Editor altogether. And here’s why.
8 things I love about the WordPress block editor
It would be impossible to list all the differences between the Classic Editor the Block Editor. These are things that have personally impacted my workflow as a writer and site builder. And now I don’t want to live without them!
Markdown support is better
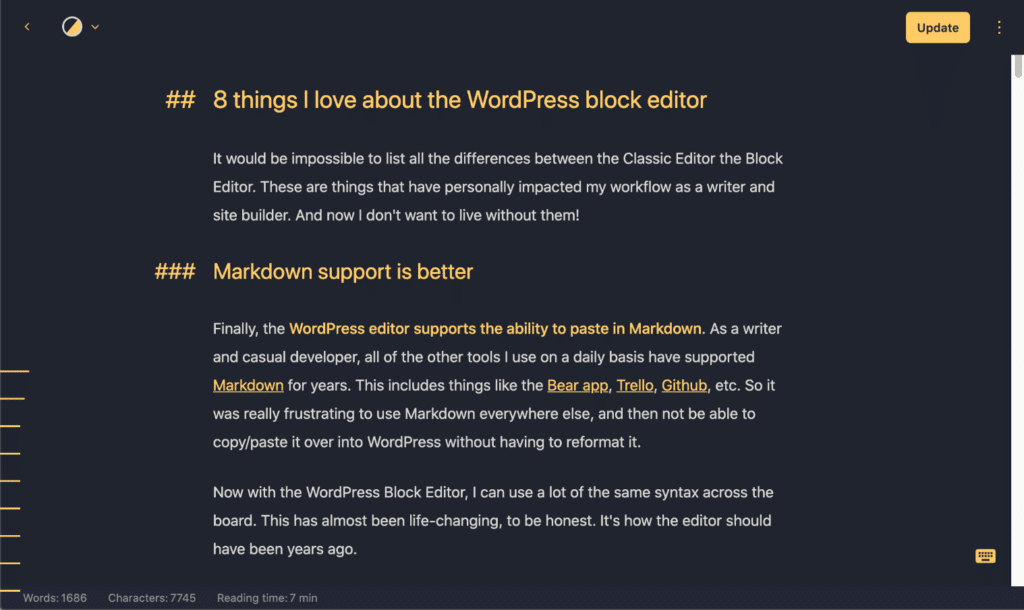
Finally, the WordPress editor supports the ability to paste in Markdown. As a writer and casual developer, all of the other tools I use on a daily basis have supported Markdown for years. This includes things like the Bear app, Trello, Github, etc. So it was really frustrating to use Markdown everywhere else, and then not be able to copy/paste it over into WordPress without having to reformat it.
Now with the WordPress Block Editor, I can use a lot of the same syntax across the board. This has almost been life-changing, to be honest. It’s how the editor should have been years ago.
The editor still doesn’t support the ability to write solely in Markdown out of the box, but it’s getting there. It’s at least to the point where it’s not slowing me down anymore. You can also use a plugin like Iceberg to add all of your favorite Markdown shortcuts. I was also able to match my favorite Ayu Mirage Bear theme in seconds. In fact, I wrote this entire blog post using Iceberg. 🤓

Other WordPress plugins, like EditorsKit and JetPack, also have the ability to add Markdown support.
No more reloads
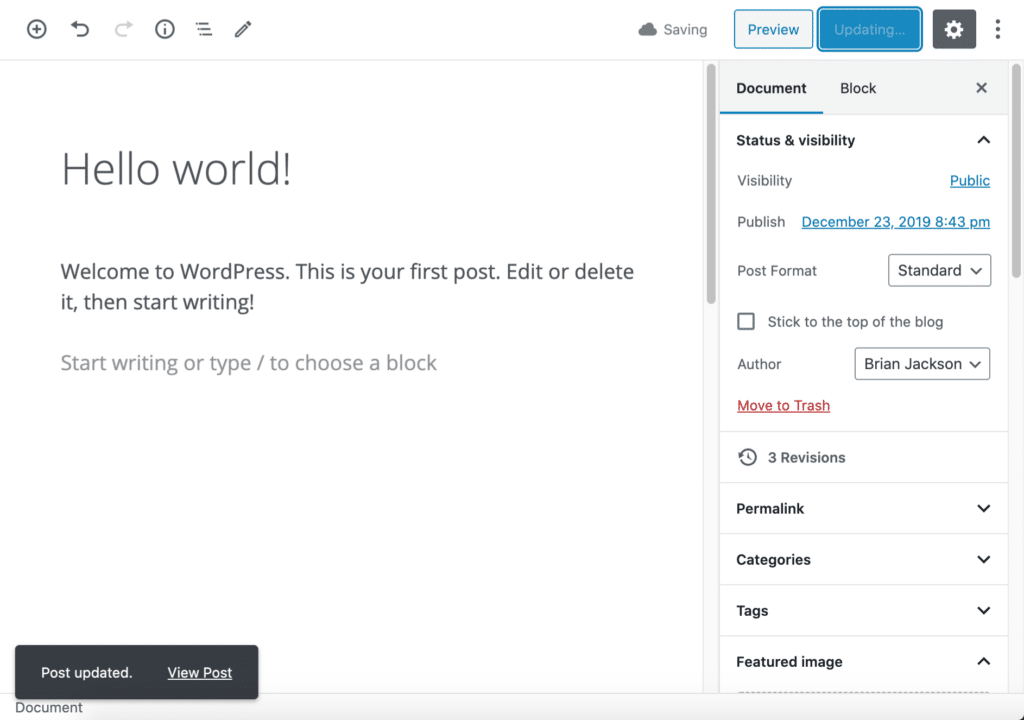
I’m the type of person that looks at the preview of my post quite often to get a feel for the flow and how it looks. Probably too many times to be honest. In the Classic Editor, you had to save your draft, and the entire page would reload. This was just annoying and distracting.
In the WordPress Block Editor, you no longer have to do a full reload when saving a draft or updating a post. Yay for AJAX. And welcome to the 21st century. 😉

Blocks are amazing
I love blocks now. I can totally see the vision for where this is headed. It took me a while, as I didn’t want to like blocks at first, but I’m finally there.
Recently, I rebuilt our Perfmatters website entirely out of blocks and was able to remove 83 lines of custom code. This was all thanks to GeneratePress, GenerateBlocks, and of course, the WordPress Block Editor.

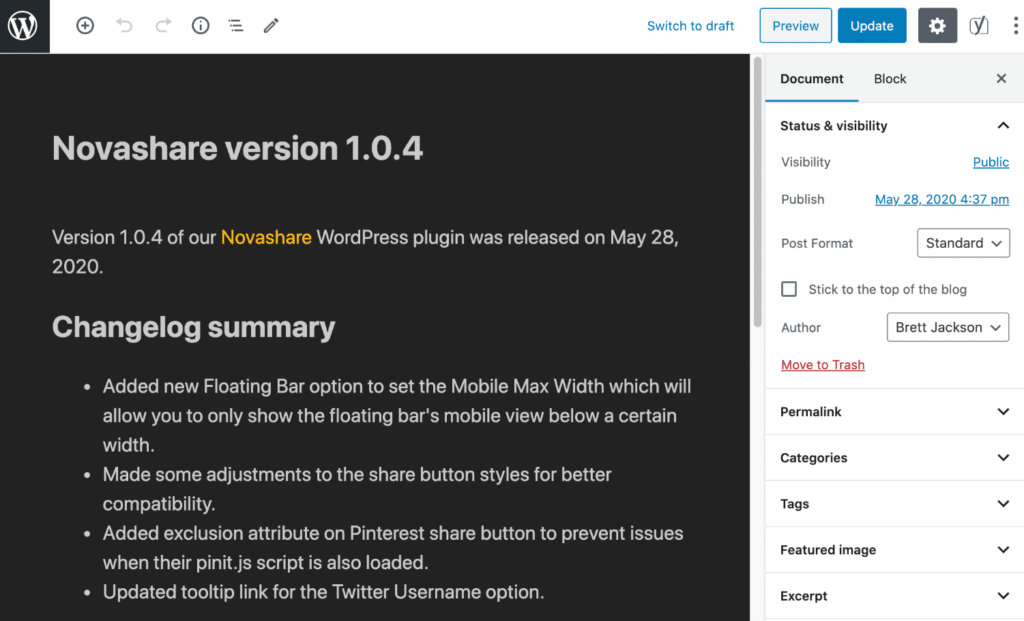
We even built a handy click to Tweet block in our new social sharing plugin, Novashare. All you have to do is type /nova... and boom, you have your Tweet block.
Other little things like being able to type /image, or /code, or /quote is just so handy!
Highlighting is how it always should have been
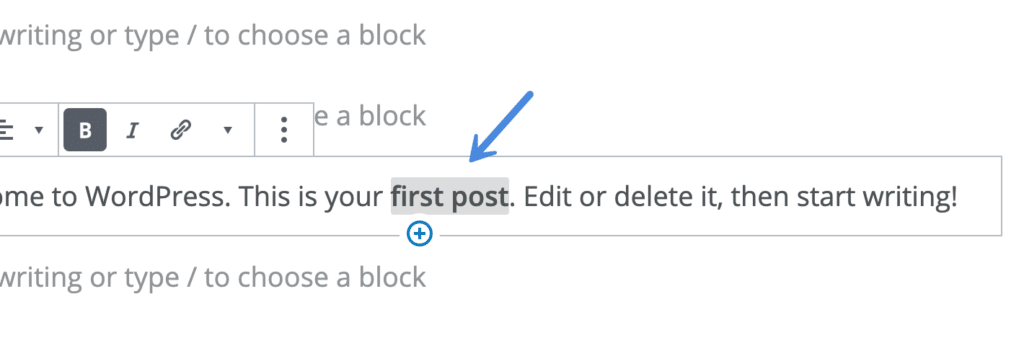
Highlighting in the WordPress Block Editor is now how it always should have been. For example, let’s say you have a couple of words that are bolded. In the Classic Editor, if I wanted to unbold them, I had to highlight all of the words.
Now, in the WordPress Block Editor, I can simply click anywhere in the bold area, and unbold the words. It behaves the same with things like underlining. Little things like this really start to add up over time.

Document outline is smart and helpful
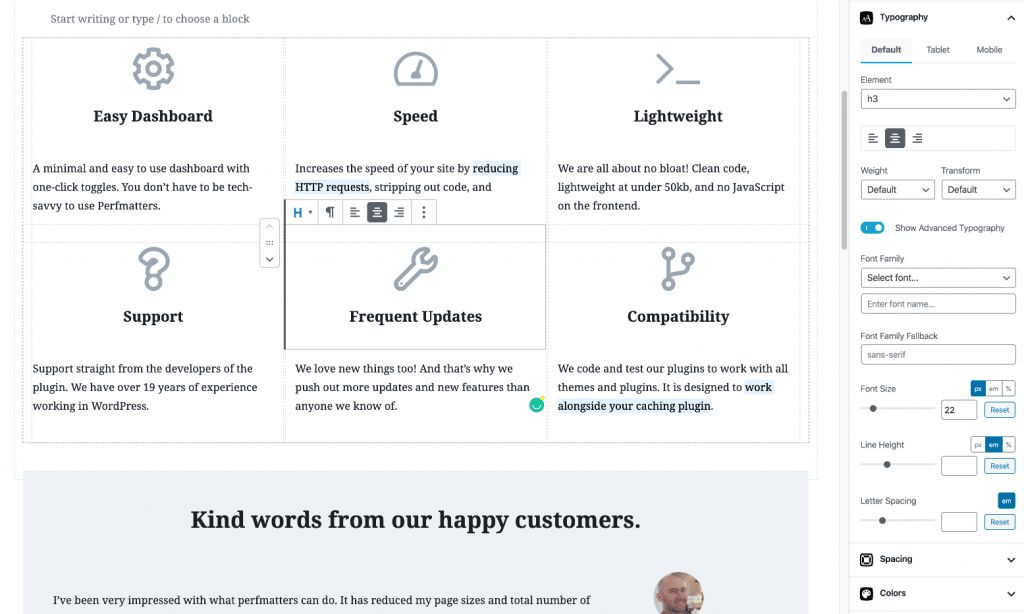
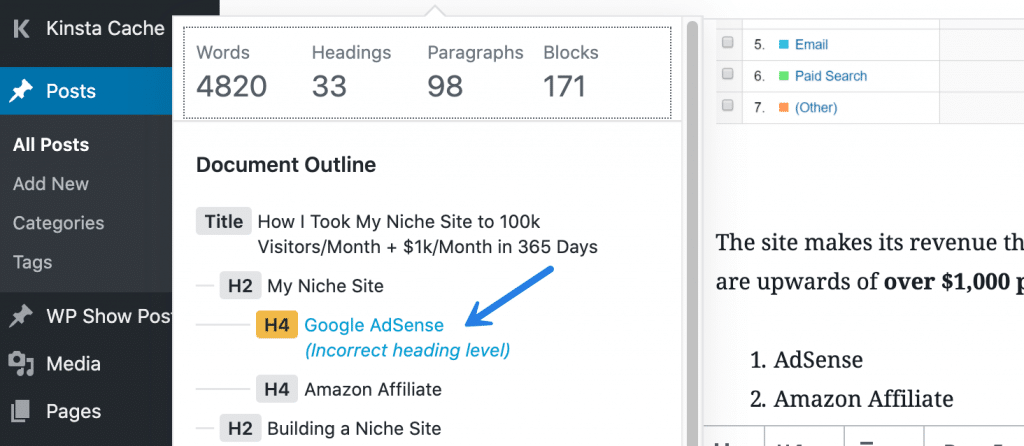
The document outline feature in the WordPress Block Editor is actually pretty great! You can easily click on a heading to immediately take you to that section in the post. Not only that, but it also has some logic behind it. In this example below, you can see that it let me know about an incorrect heading level (skipping from an H2 header to an H4). Structure wise, I should be using an H3 first.

Adding captions on images is so easy
I’m a stickler when it comes to image captions. Not only for SEO purposes, but they are also a handy and subtle way to attribute an external image when it is sourced.
Before in the Classic Editor, you had to upload your image, then click on the image for a new window to come up, and then enter your caption. Now in the WordPress Block Editor, you can simply upload the image and type the caption right below it. I can’t even fathom how many images I’ve uploaded into WordPress sites over the years; it has to be tens of thousands. So again, little things add up!

Better views to choose from
With the WordPress Block Editor comes a few more views to choose from in regards to writing. After all, that was a big focus of the new editor, was to improve the overall writing experience.
You have competitors like Medium that, in my opinion, knock the socks off of the old Classic Editor. Thankfully, now the WordPress Block Editor behaves a lot more like some of those other third-party writing platforms.
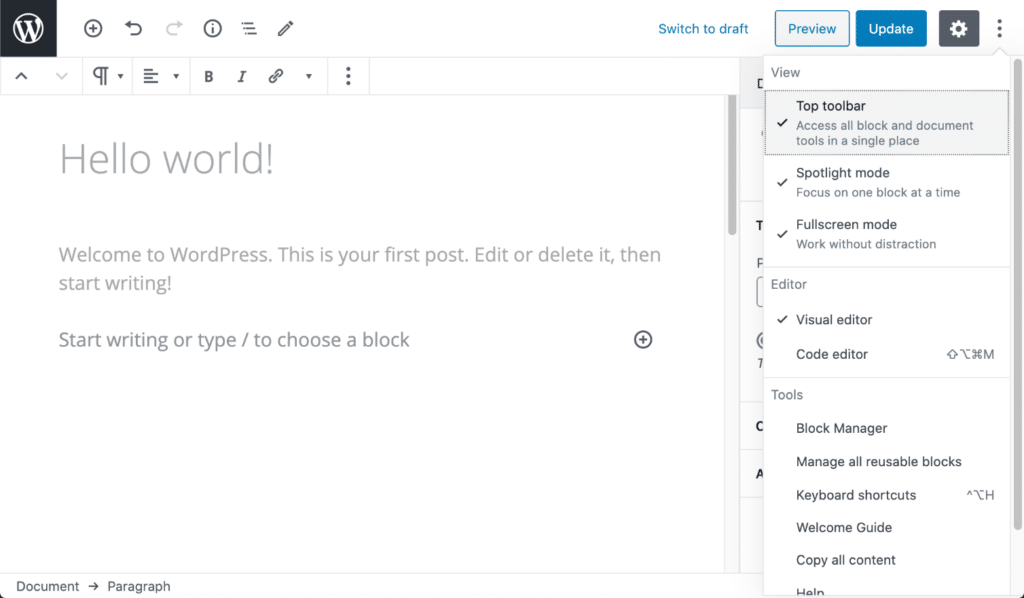
The three different views include:
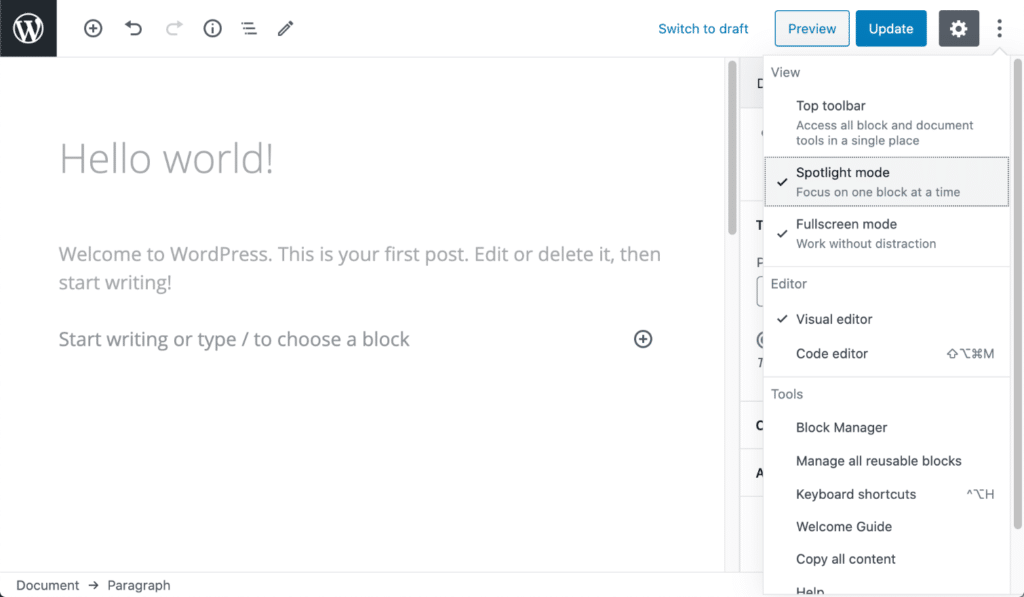
- Top toolbar: Access all block and document tools in a single place.
- Spotlight mode: Focus on one block at a time.
- Fullscreen mode: Work without distraction.
Below is what it looks like if you have all three selected.

I’m actually a big fan of Spotlight mode and Fullscreen mode without the top toolbar.

Finally, someone thought of IDs
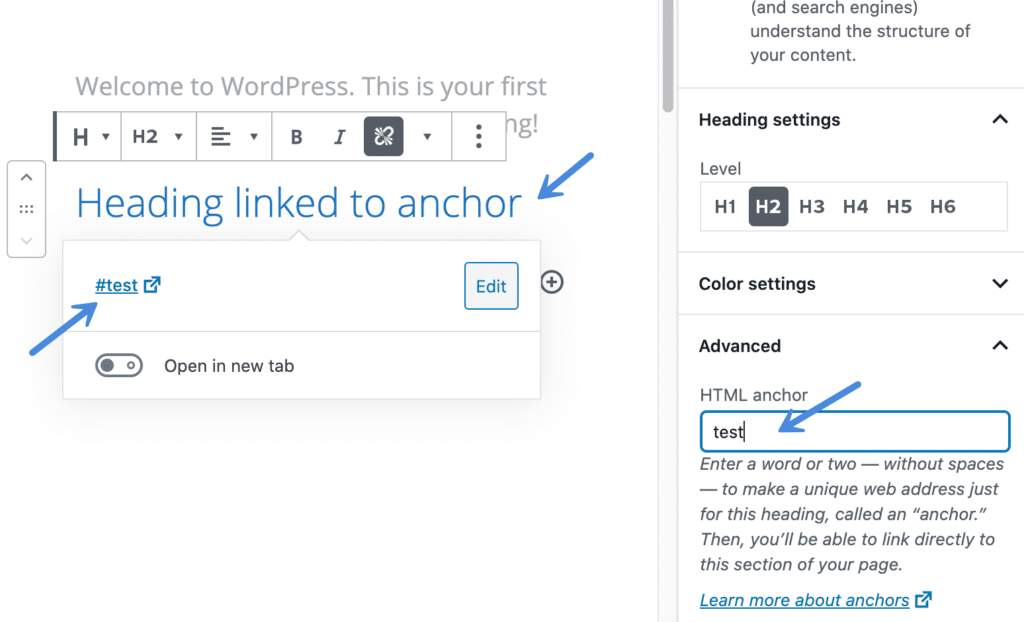
Adding HTML anchor links in the Classic Editor was downright annoying as you had to switch to code view to add the ID. And you had to do this with HTML. This made it super cumbersome, and that’s a big reason people wanting to add anchor links simply installed a WordPress plugin to make this easier.
In the WordPress Block Editor, you can finally add an ID in the same view! No plugin needed. Hooray.

4 things I hate about the WordPress Block Editor
Obviously, you can already tell that I’m now a WordPress Block Editor fan. However, there are a few things that I don’t like. I hope these get fixed in future versions of the Block Editor.
My cursor is here, and now it’s there
This one is hard to describe, but anyone who has been working with the WordPress Block Editor for a while should be able to know what I’m talking about.
When you are clicking around into different blocks, the cursor doesn’t always follow you correctly. Sometimes it will jump back and forth, and you have to retry two or three times being very careful of the placement with your cursor. Otherwise, you can easily start typing in the wrong block. Or worse, sometimes it will just scroll you instantly back up to the top.
I’ve confirmed this weird behavior with dozens of people, so I know this isn’t just me.

Letting themes override the editor might not suit everyone
If you let your theme override the editor styles, it might not always look or feel the same. Your preference might vary depending on what you are using the block editor to do and if you are bouncing around between a lot of different sites.
I manage a lot of different WordPress sites and I much prefer stripping out the theme styles and going back to the native block editor styles. This way, I have a similar feel across all my sites, even when I’m building and designing with blocks.
For example, I use the GeneratePress theme on all my sites. So I’ve added the following filter to default back to the original block editor styles.
add_filter( 'generate_show_block_editor_styles', '__return_false' );
Below is a before and after of what it looks like.
Block Editor before (theme overriding styles)

Block Editor after (stripping out theme styles)

Grammarly doesn’t work right, probably never will
I’m an avid user of Grammarly. However, ever since the new WordPress Block Editor came out, Grammarly hasn’t worked properly. It will sometimes find things and then other times not.
I’ve seen similar complaints from users on Twitter as well. From what I can tell, I think it has to do with how each block is completely separate. Therefore, Grammarly can’t always see the full context. I also think it just has trouble scanning the React.js based editor.
I’m not holding out much hope for them fixing this, to be honest. I have tried raising this issue with their support now and also on Twitter. The WordPress team says it’s something on Grammarly’s end.
I was surprised to learn from Jakab, who commented on this post, that other solutions such as the extension from ProWritingAid work just fine in the block editor.
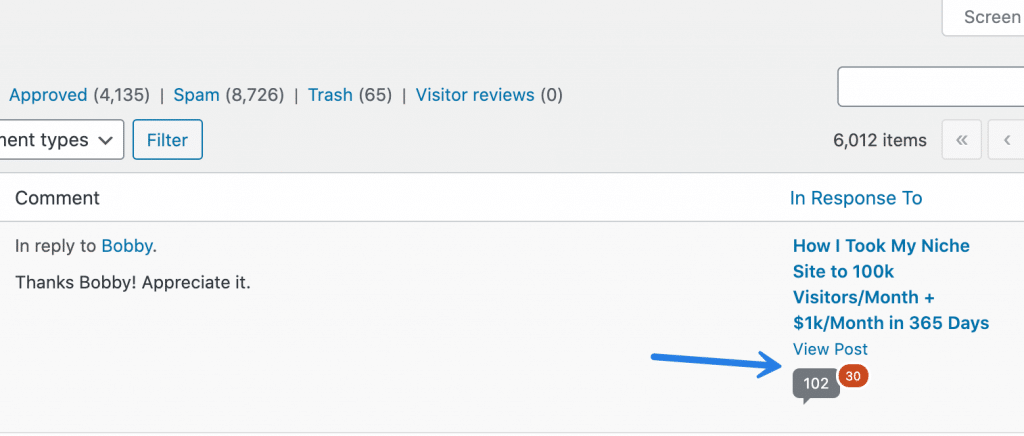
Can no longer see comments on an individual post
This is perhaps not so much a change with the editor itself, but a change that happened with WordPress 5.0 and the rollout of the WordPress Block Editor. Previously, you could scroll to the bottom of the post you’re working on and see the pending comments. This was a great way to catch up on comments while focusing on the topic at hand. This no longer exists. 😢
You now have to reply to comments from the main dashboard window, or by clicking on the comments icon on the “All Posts” screen. The problem with this is, you can also read the content of the article. So I’ve simply started opening up the post in another window to reference while I answer a comment.

The reason I bring this up in this post is a lot of times I will correct things or update things in the editor based on the feedback from a comment. Someone along the line decided this workflow needed to change, I guess, and no longer be in the same window.
Summary
Myself, I prefer to do all of my writing in the Ulysses app and then move it to WordPress. Another great solution for teams is to use Wordable (Google Docs).
I’m really interested to hear feedback from all of you. Do you like where the new WordPress Block Editor is headed? What are some things you love and hate about it? Drop your thoughts below in the comments.
Hi Brian,
Great outlines regarding Gutenberg’s pros and cons. I also have the same issues when using Grammarly with Gutenberg blocks.
Adding captions to images is easy as you said, but I can’t seem to find a way to align them to the center. They are always aligned left.
Thanks Matija!
To align captions to the center, you can just drop this CSS into the Customizer.
figcaption { text-align: center; }Hi,
Thank you for the suggestion. I didn’t think of that when trying to find an out-of-the-box solution.
If you are using EditorsKit, alignment to captions will be available on the Toolbar :)
Grammarly isn’t working with the block editor indeed. Bummer. But it’s the fault of Grammarly.
Actually for this very reason I’ve switched from Grammarly to ProWritingAid.
Check out ProWritingAid. It’s as good as Grammarly, and it works with the block editor, wonderful!
Thanks for the comment Jakab, I’ll definitely give ProWritingAid a look.
Great post Brian.
As a very early adopter and enthusiast of the block editor, I found myself in many of the things you love about it.
Adding to that the fact that it’s easier to build complexes layout with it than the classic editor.