Sitemap File
In my previous post I went over How to Create a Sitemap File for Your WordPress Site. In this tutorial I will be showing you how to create a sitemap file (ex. sitemap.xml) for your HTML site. Sitemaps are used by Google and Bing as a hierarchy for your website. I highly recommend taking the time to create them and submit them properly to Google, Bing, and Yandex.
Step 1
I used to recommend GSiteCrawler software to manually generate sitemaps for your HTML website. But their website appears to be down and files taken offline. The 2nd best thing is via xml-sitemaps.com. Their free online version supports up to 500 pages.

Step 2
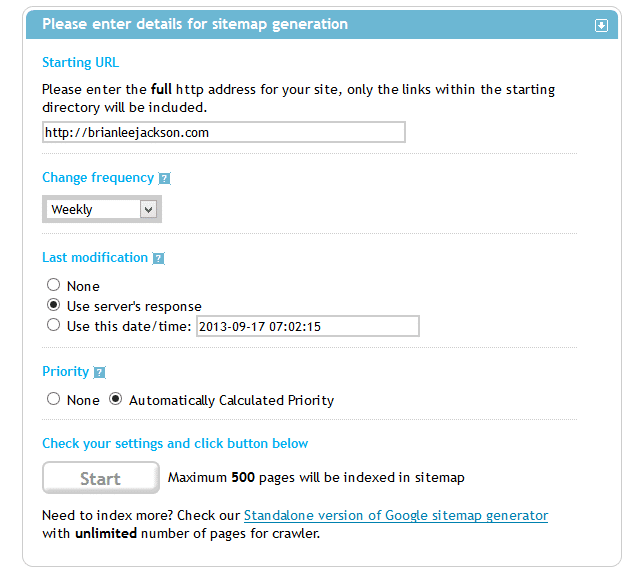
Input your domain name. If you don’t know what frequency you want, choose weekly. Select “Use Server’s Response” is fine for modification and I suggest selecting “Automatically Calculated Priority.” Then click on the “Start” button.

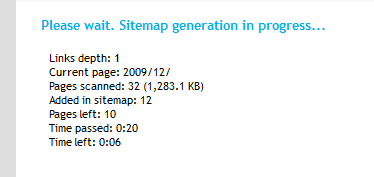
It will take a few minutes to generate your file, depending on the size of your website.

Step 3
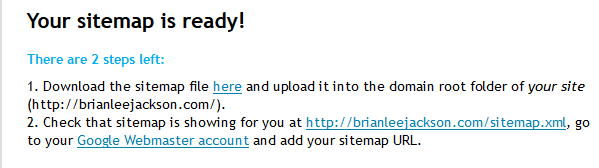
Click on the “here” link at the top to download your sitemap file.

Step 4
You then need to upload your sitemap.xml file into the root of your website. I suggest using an FTP like FileZilla.
Step 5
Now that you have a sitemap file built and uploaded to your site, don’t forget to submit it to Google and Bing. Also, using this sitemap creation method requires you to manually regenerate your sitemap file on a regular basis, or whenever you have new content.
As always feel free to leave your comments below!

Hi Brian, thanks for the post! I’m using wordpress.com, so I can’t do the step 4. Is this step mandatory? I mean, if I only create the sitemap and upload it in google webmasters tool I will have some benefit? Thanks.
I use this for making sitemap http://bit.ly/1UuoiAO
when I add a new link or pages , must I add it to my sitemap ?thanks
If you have an HTML site, yes, you must generate a new sitemap each time. If you have a WordPress site, it is automatic. See this post about how to do it in WordPress. https://woorkup.com/wordpress-sitemap/