I have been using a new theme recently on one of my other sites. It has a custom post type which requires Jetpack to be enabled. I’m not usually a fan of Jetpack due performance and all of their external requests. I prefer to load things from my own HTTP/2 enabled CDN. I also have better plugins or systems in place for a lot of what Jetpack offers. However, there are ways to get around this. Follow the steps below on how to disable all external requests in the Jetpack WordPress plugin.
Disable All External Requests in Jetpack WordPress Plugin
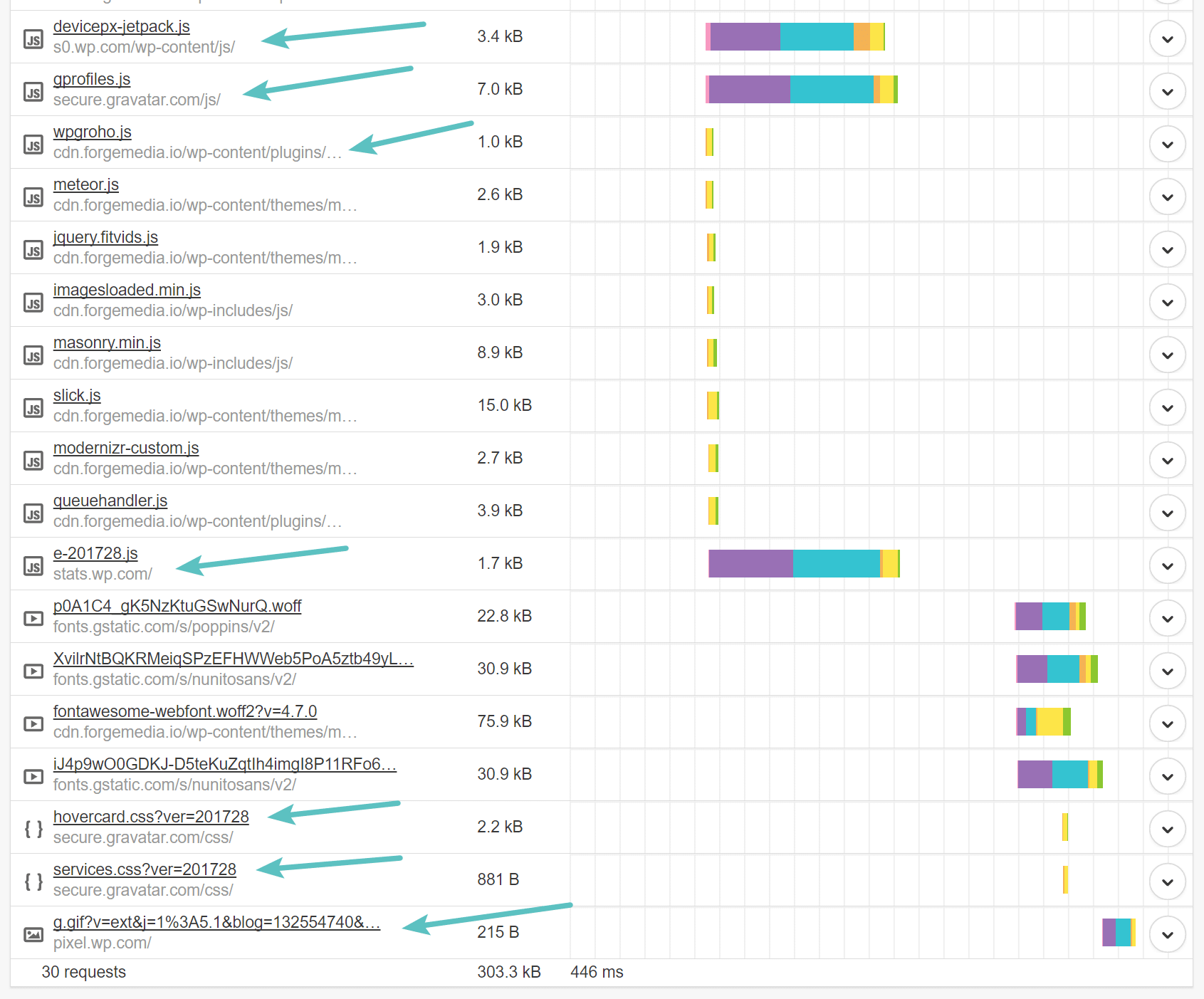
By default when you install Jetpack, you will notice a lot more HTTP requests. Most of them are calling to external domains.

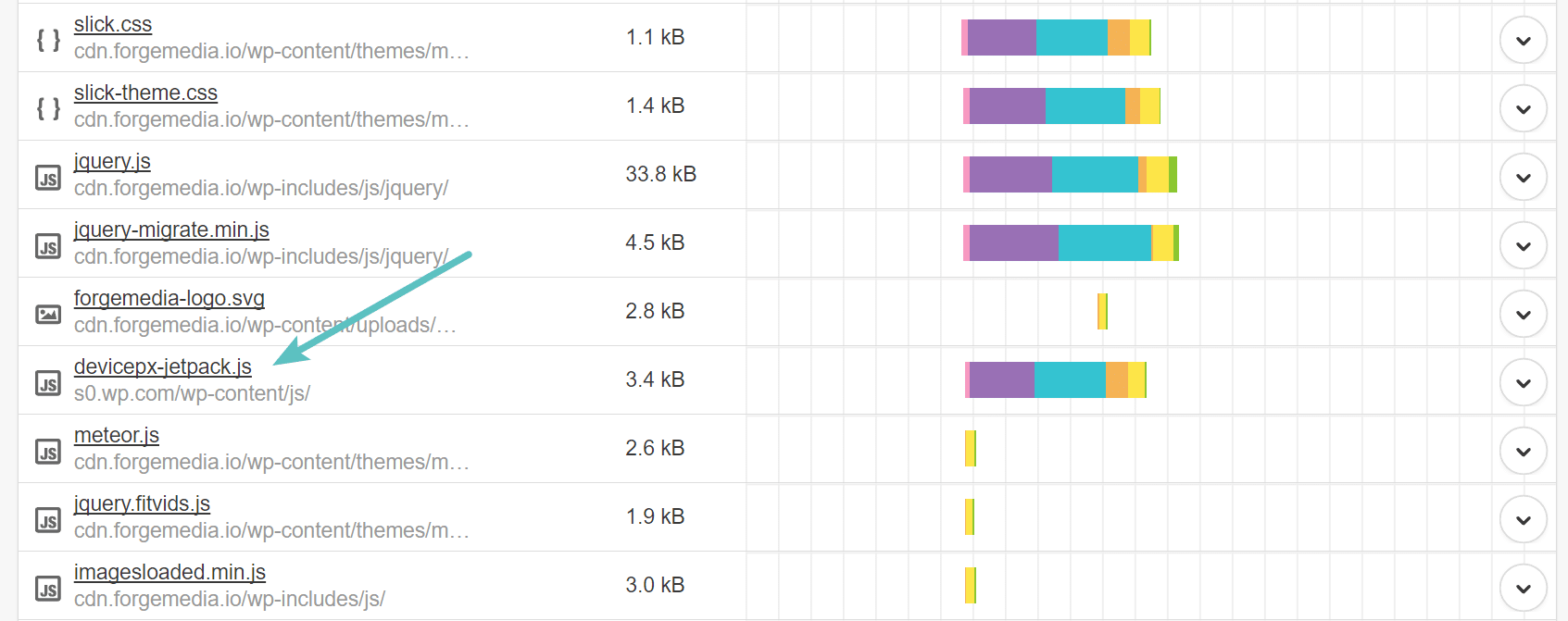
Here is what I showed:
- https://s0.wp.com/wp-content/js/devicepx-jetpack.js
- https://secure.gravatar.com/js/gprofiles.js
- /wp-content/plugins/jetpack/modules/wpgroho.js (this one actually loaded locally)
- https://stats.wp.com/e-201728.js
- /wp-content/plugins/jetpack/modules/likes/queuehandler.js (this one actually loaded locally)
- https://secure.gravatar.com/css/hovercard.css?ver=201728
- https://secure.gravatar.com/css/services.css?ver=201728
- https://pixel.wp.com/g.gif
If you aren’t utilizing all these features this is a big problem as this generates more requests, additional DNS lookups, additional TLS handshake delays, etc. Thankfully though disabling all the requests in the Jetpack plugin is pretty easy to do. And you can then enable the single feature you need or want.
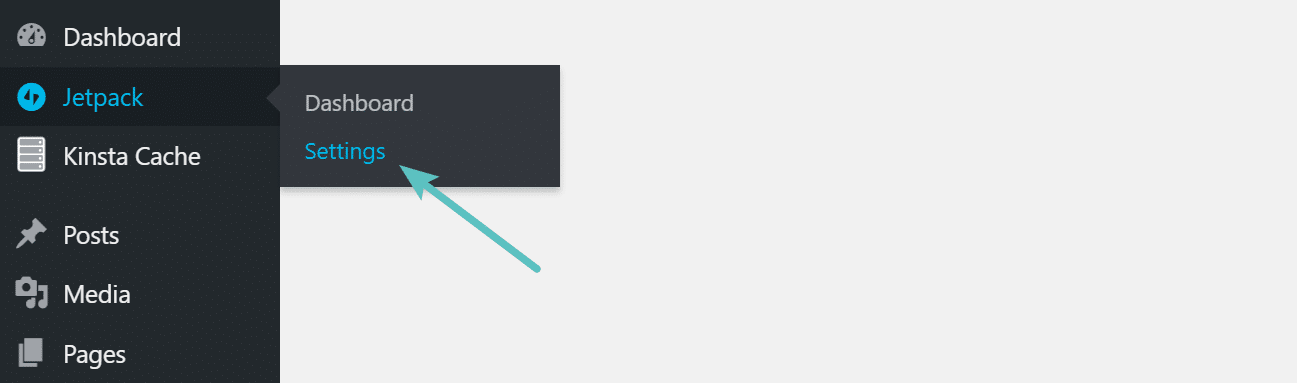
Step 1
First, click into “Settings” within the Jetpack plugin.

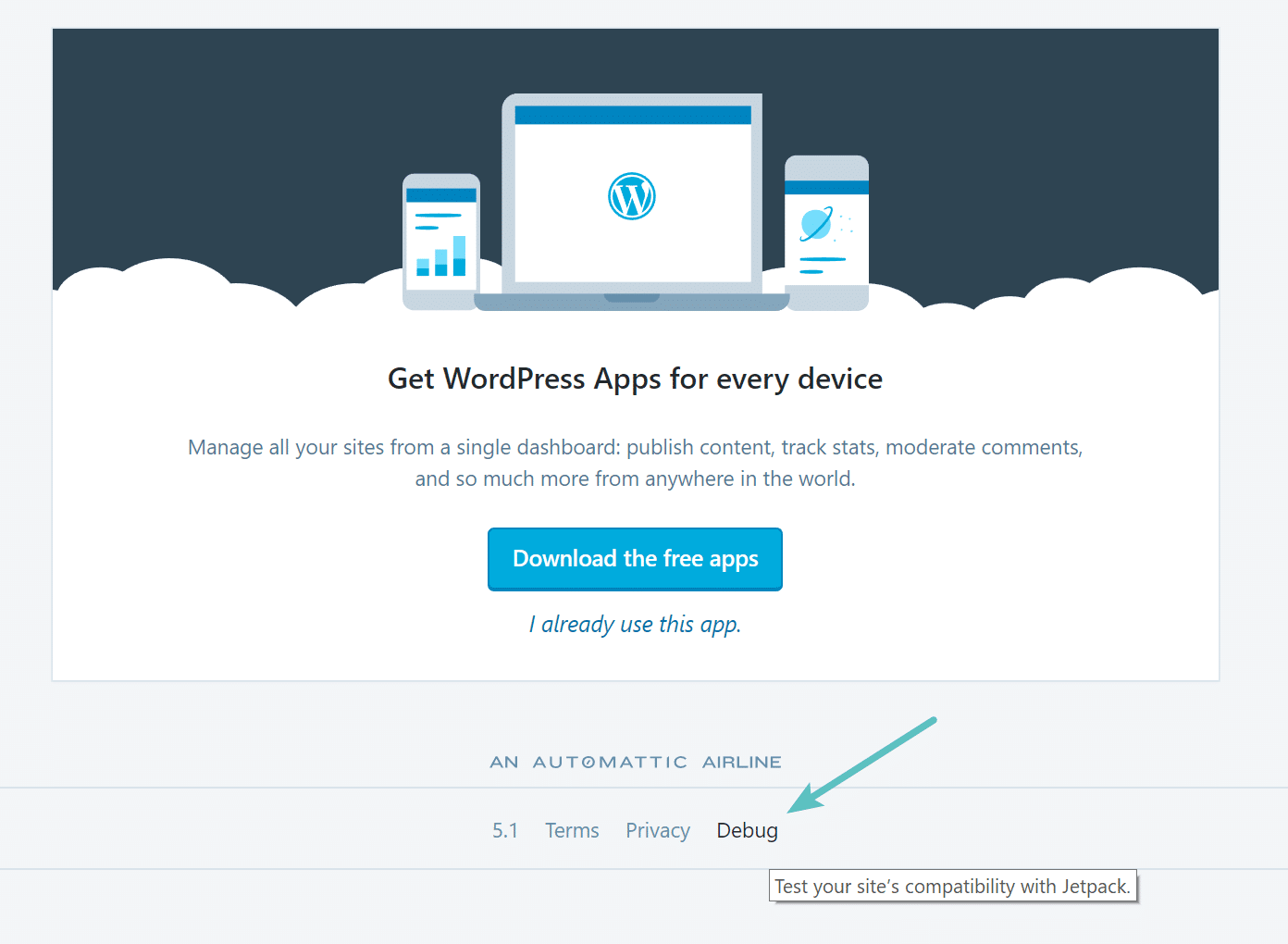
Step 2
Scroll all the way down to the bottom and click on “Debug.”

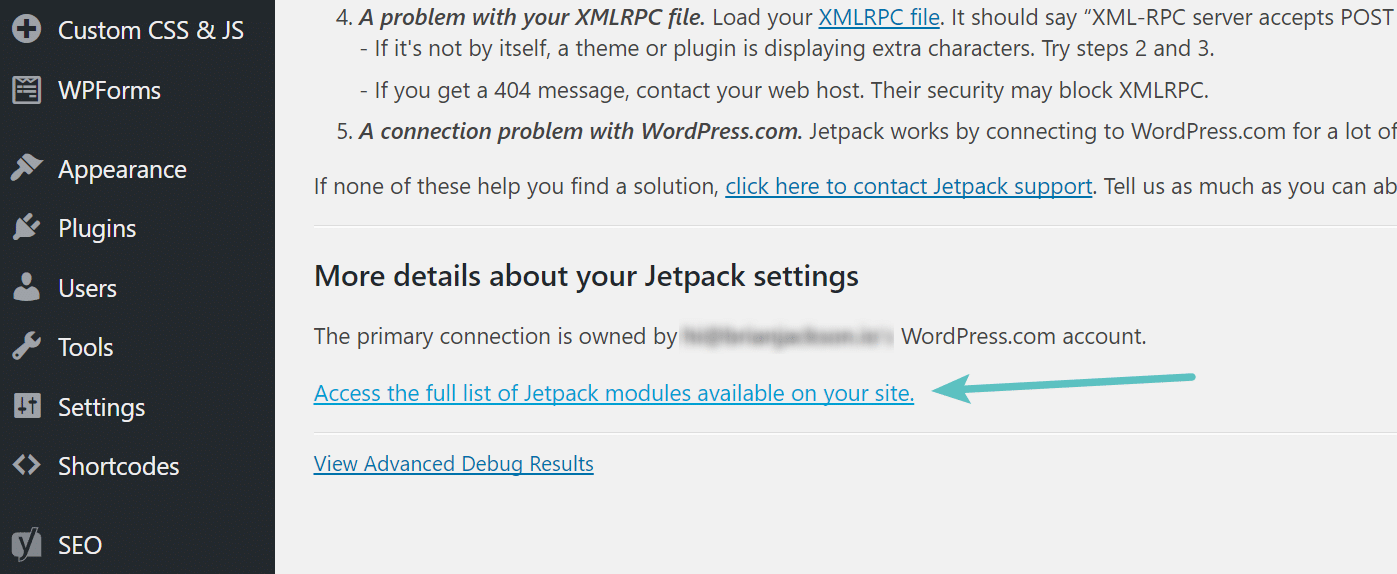
Step 3
Click on “Access the full list of Jetpack modules available on your site.”

Step 4
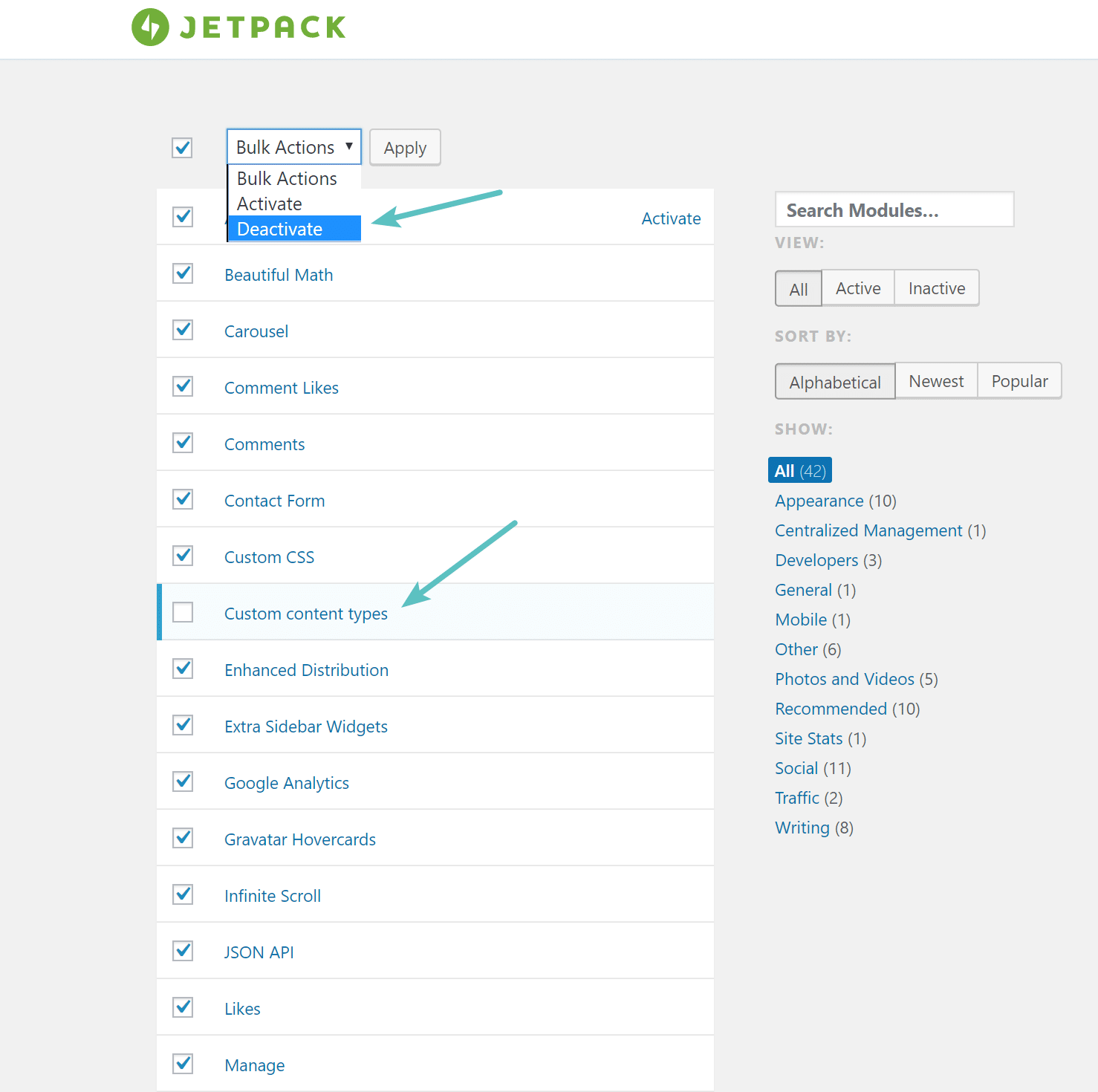
Click the box to select everything and from the dropdown select “Deactivate.” Some of these don’t generate external requests, but this is a fast way to disable everything except for what you need. In my example, I am unchecking the “Custom content types” because that is what my new WordPress theme uses for the portfolio custom post types. Then click “Apply.”

Step 5
That will take care of every request but one. There is one additional JavaScript file, devicepx-jetpack.js, which is called to manage image replacements on devices that have HiDPI (High DPI) and Retina displays.

To get rid of this you will need to put the following code in the bottom of your theme’s functions.php file. Unfortunately, they don’t have a way to disable this in the plugin settings. Don’t ask me why.
function tj_dequeue_devicepx() {
wp_dequeue_script( 'devicepx' );
}
add_action( 'wp_enqueue_scripts', 'tj_dequeue_devicepx' );
And that’s it! Make sure to clear your cache afterward to ensure that last request is gone.
Summary
I’m not a huge fan of the Jetpack plugin when it comes to performance, especially for those that might not understand everything that is loading. But thankfully it is pretty easy to toggle things on and off, as well as disable requests when they aren’t needed. What are your thoughts of Jetpack? Let me know below in the comments.

Hi Brian, Thanks for this post. I am not a fan of JetPack either. The only feature I like is their Comments module, with its integration with Facebook, Twitter etc. I have enabled only this module. It is funny how they make you jump hoops to disable their modules. Anyways, now I have disabled JetPack altogether, falling back on the default Wordpress Comments. Disabling JetPack (which only had Comments enabled) saved me 125 Kb in page size and 12 HTTP requests. This is sizeable. However, I am sad that I am not using JetPack comments. Tried to look for alternatives, but could not find a comparable one. If only JetPack unbundles its modules so that the page size does not increase so much… oh well, wishful thinking!
Ya it is kind of funny. You might check out this lazy load Disqus plugin. This is what I use on my sites: https://woorkup.com/click-load-comments-disqus-dcl-wordpress-plugin/
Thank you for this! I much prefer the “old” list style view in Jetpack !
Glad it was helpful!
Awesome share.
Thanks Luke :)
Great tutorial! I’m curious though, if we’re running your PERFMATTERS plugin, we could sidestep the entire custom function by using the script manager, correct?
i only need vaultpress but jetpack was forced down my throat and now they keep telling me they are unable to communicate with my server
Hi Brian Jackson. Thank you very much.
I can go back to using Jetpack.
Thank you man!
You helped me a lot.
These requests of jetpack’s were causing me real troubles and you saved me.
Great Post
Thanks Brian, I’m a bit late to the party but this was very useful. Retained our important Twitter auto-posts while speeding up the site, woohoo!
Great! Glad it was helpful.
I liked when you said, “Don’t Ask me Why”. LMAO!!
By the way, thanks for the guide.
This worked very well but still won’t remove stats.wp.com/s-202005.js. It also sticks a DNS prefetch for stats.wp.com into my public pages. Any idea on how to remove this?
Hi there!
My name is Jeremy, and I work on the Jetpack plugin. I stumbled across your post today, and wanted to share some good news :)
The Jetpack plugin has changed a lot in the past 2 years, and it has had a direct impact on the resources referenced in this post.
Let’s start with devicepx. This library was useful in the past as it allowed serving Retina-ready images when available. It became less useful when WordPress itself started including support for responsive images. As a result, the library is not loaded by default on Jetpack sites anymore. You consequently do not need that code snippet anymore (you’d actually need a code snippet to enable the feature).
In addition to this, we’ve also made changes to the list of Jetpack features that get automatically enabled when you first connect Jetpack to WordPress.com. We enable far less features now (7 of them, to be exact), so the resources shown on the screenshot at the top of the post are all gone, except for the Stats.
We’ve also made some changes to Jetpack’s Settings interface, so it’s now easier to quickly access and manage features; that should help folks wanting to review and deactivate features.
That doesn’t mean our work is done though; we’re still continuously working on improving the plugin’s performance, and will continue to do so.
I hope this clarifies things a bit and help others who may stumble across that post today. :)
Thanks for stopping by Jeremy and for taking the time to provide all that information! Yes, it’s time for an update to this post. I’ll be diving into Jetpack again soon.
Dear Jeremy
Greetings,
I’m waiting for Brian Jackson’s new update for this post. I stumbled across this post to check how to disable stats.wp.com entirely.
I’ve disabled Jetpack’s ‘Site Stats’ module, and also deactivated privacy settings from sitename.com/wp-admin/admin.php?page=jetpack#/privacy.
Unfortunately, tracks scripts are still being loaded. Please advise.
Best, Rifhan