One of the most exciting things about the WordPress community being so large (and that it now powers over 30% of the internet), is that new and better plugins come along all the time. While this also can make it confusing to know which plugin you should use, I love it because it means I can constantly find ways to improve my sites and workflow. 👍

Many of you are probably familiar with the free Contact Form 7 plugin, as it’s still one of the most downloaded WordPress plugins ever! But today I want to introduce you to a new contact form plugin on the market called HappyForms. Today I’ll be exploring the differences between the two and some of the reasons why HappyForms is an awesome free form solution.
Before I dive into the comparison, let’s take a look at the background behind Contact Form 7 and HappyForms.
A Little About Contact Form 7
Contact Form 7 was one of the first contact form plugins on the WordPress market and one that most of you have probably tried at one point or another. Back when I first started using WordPress, Contact Form 7 was my go-to form plugin. I can trace them back to 2009 for the version 2 release, but in fact, there were 30 versions of it released before that. In other words, the plugin has been around for over a decade and still going strong. This is impressive in itself.
The purpose of this comparison isn’t to bash Contact Form 7 but rather demonstrate that it’s not the only solution out there. The developer, Takayuki Miyoshi, really did pave the way for all the future contact form plugins that followed.
As of writing this, Contact Form 7 has over 5 million active installs on the WordPress repository with over 79 million downloads and a 4.5 out of 5-star rating. 😲 Takayuki Miyoshi also develops a couple other free plugins that are meant to extend Contact Form 7’s functionality:
- Flamingo: Save submitted messages via contact forms in your WordPress database. The fact that this is a separate plugin is actually one of my pet peeves, but we’ll dig into this further below.
- Really Simple CAPTCHA: A simple and fast way to get a CAPTCHA on your contact form. It doesn’t PHP “Sessions” for storing states, unlike some solutions, but stores them as temporary files. This allows you to embed it without worrying about conflicts.
A Little About HappyForms
HappyForms is definitely the new kid on the block, but that doesn’t mean it’s a bad thing. In fact, in this case, it turned out to be a breath of fresh air. You also don’t have to worry about the developers behind HappyForms as it is created by the folks over at The Theme Foundry.
These guys have been creating WordPress themes since 2008. So they know the space more than most. 👏 The entire reason they built HappyForms was due to client feedback from their theme business and discovering what their users really needed: a simpler solution.
As of writing this, HappyForms has a little under 1,000 downloads on the WordPress repository. But don’t let the “newness” of the plugin discourage you. Remember, this is a 100% free plugin, so you have nothing to lose by trying it out on your site. I’ll dive into some of the reasons why you really should below.
How to Install HappyForms
Now let’s get HappyForms installed so we can do a comparison.
Step 1
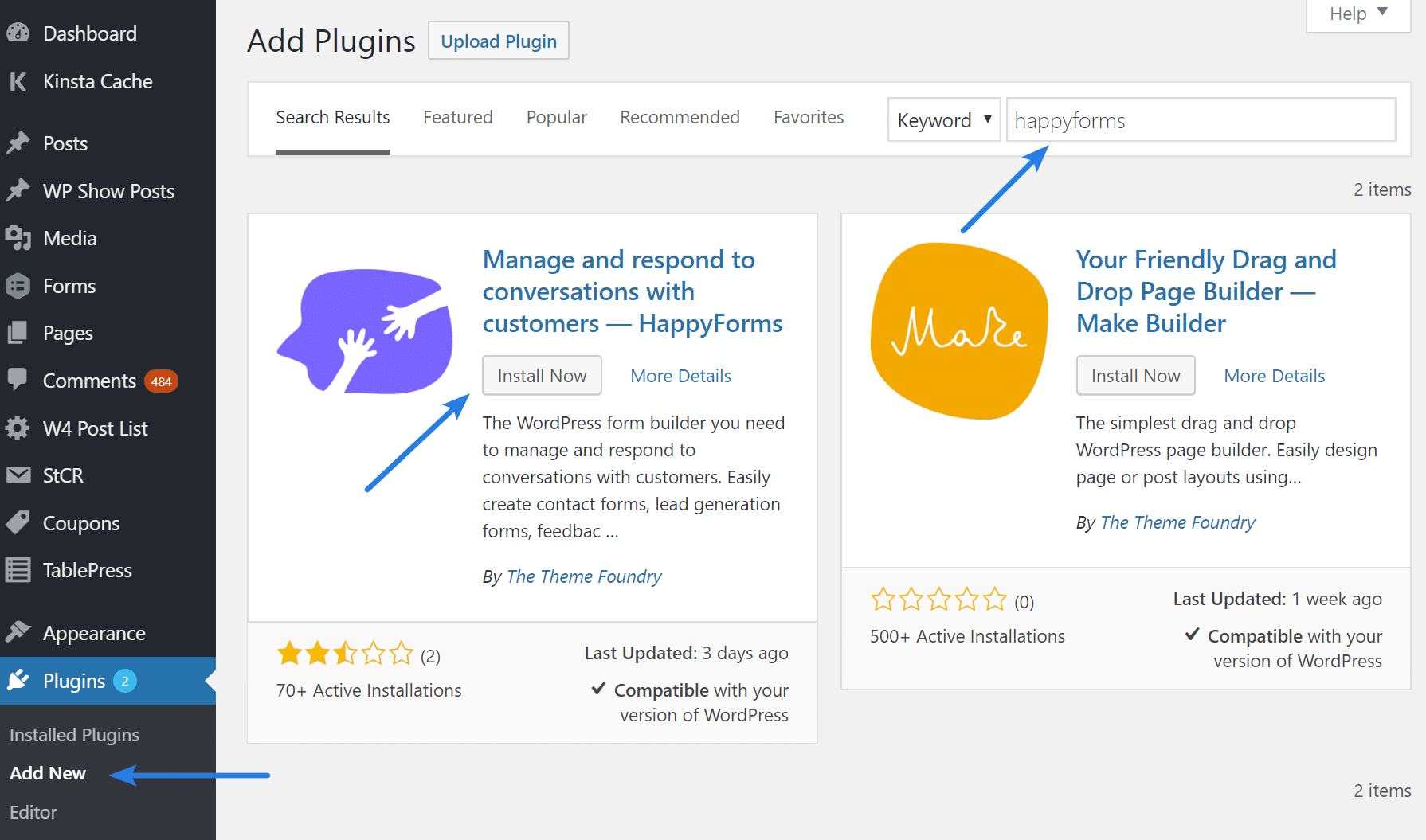
To install HappyForms simply go to “Plugins → Add New” in your WordPress dashboard. Search for “HappyForms” and click on “Install Now.”

Note: Don’t worry about the low rating. Some jerk gave them a bad review for something they fixed. Once the community discovers this plugin I can almost guarantee you the 5-star reviews will skyrocket. I will be giving them a review myself, as they well deserve one. If you try HappyForms and like it, I encourage you to do the same.
Step 2
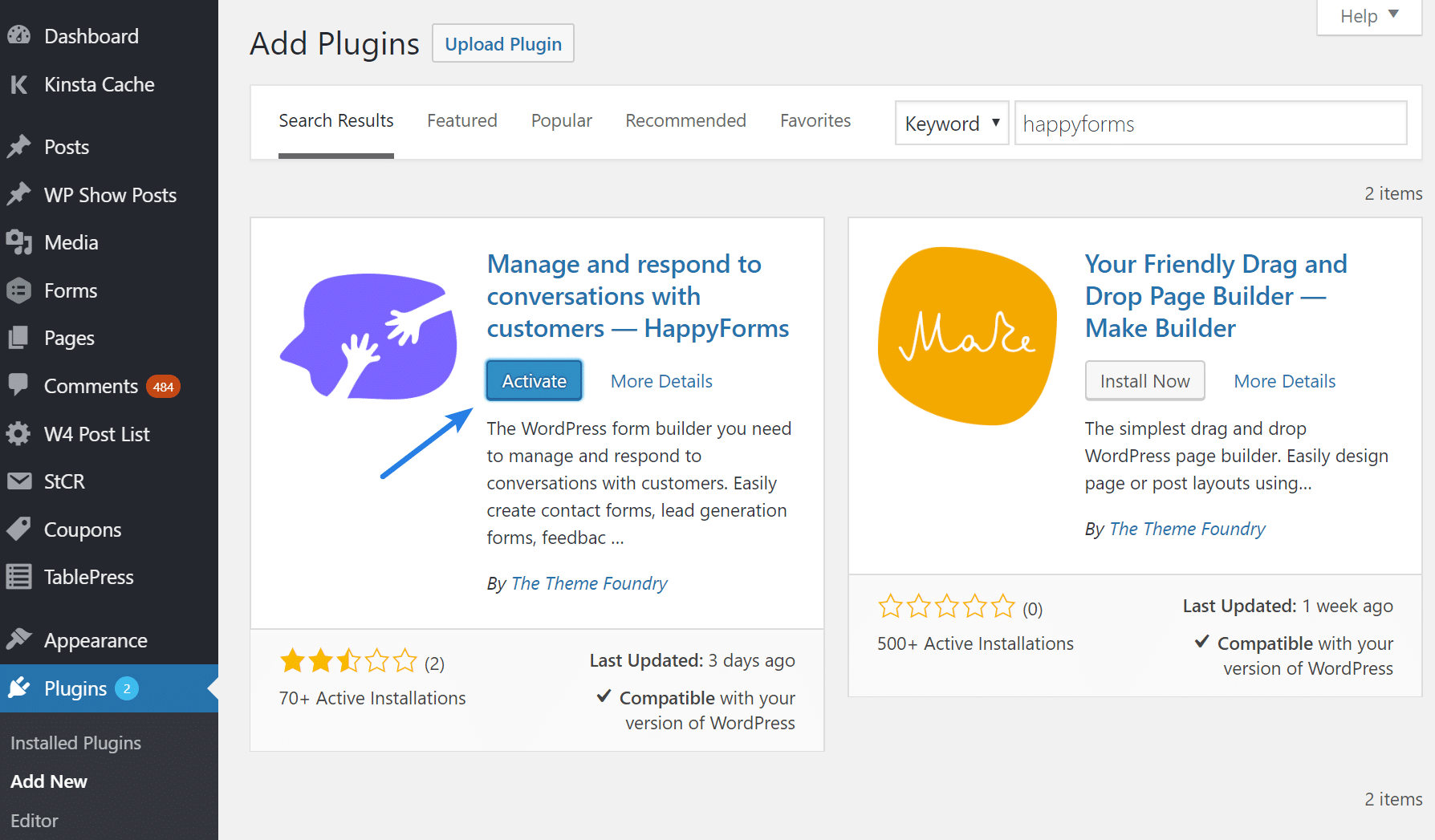
Then click on “Activate.”

And that’s it! HappyForms is installed and ready to go.
HappyForms vs Contact Form 7
Now let’s explore some of the differences when it comes to HappyForms vs Contact Form 7.
Easy UI in the WordPress Customizer 🤘
First off, one of the best parts of HappyForms is that it’s built entirely in the WordPress Customizer. Why is this great? Because most of you are probably already familiar with it. If you don’t want to bother learning a new UI, HappyForms will instantly feel right at home. I commend the developers for doing this. It’s by far the easiest form building process I’ve ever experienced. And I’ve seen quite a few.

I use the GeneratePress WordPress theme on all of my sites and it’s also built off the Customizer. I’ll be honest, I used to hate the Customizer, but the more I use it the more I fall in love with it. It’s really a great part of WordPress and I wish more developers utilized it. Stop wasting time building your own UI and unify it all for everyone.
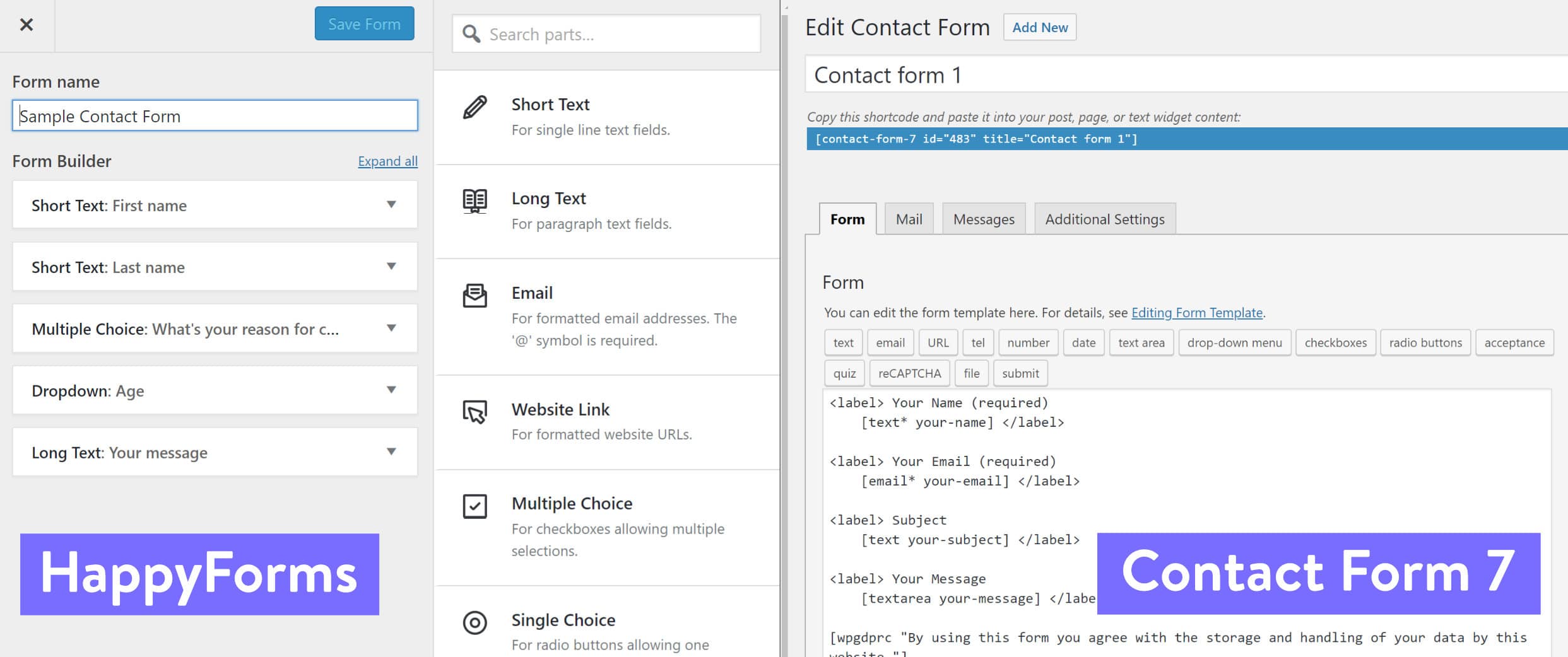
Out of the Box Form Fields ☑️
If you’re curious what form fields HappyForms and Contact Form 7 have out of the box, here is a quick comparison.
HappyForms
- Short Text
- Long Text
- Website Link
- Multiple Choice
- Single Choice
- Dropdown
- Number
- Phone
- Date
- Address
- Scale
- Title
- Legal
- Rating
- Placeholder
- Your Email Address
- Confirmation Message
- Confirmation Email Subject
- Confirmation Email Content
- On Complete Redirect Link
- Submit Button Text
- Spam Prevention (Honeypot)
- Google reCAPTCHA
- Save Messages
Contact Form 7
- Text
- URL
- Telephone
- Number
- Date
- Text Area
- Drop-down Menu
- Checkboxes
- Radio Buttons
- Acceptance
- Quiz
- File
- Submit
- Your Email Address
- From Address
- Email Subject
- Additional Headers
- Email Content
- Autoresponder fields (5x)
As you can see for such as new plugin the HappyForms developers really have thought of almost every situation. I would say that Contact Form 7 is probably a little stronger still in the customization of the email and autoresponder templates, but this might not even be something you need. And I’m sure they’ll be adding more to HappyForms as well. I’m sure they would also love your feedback on this.
No Additional Plugins Needed 😁
With Contact Form 7 most users will typically need or want to install additional plugins, such as Flamingo (to save messages in WordPress) and Really Simple CAPTCHA (to fight spammers). With HappyForms, you get these features built-in out of the box (as seen below).
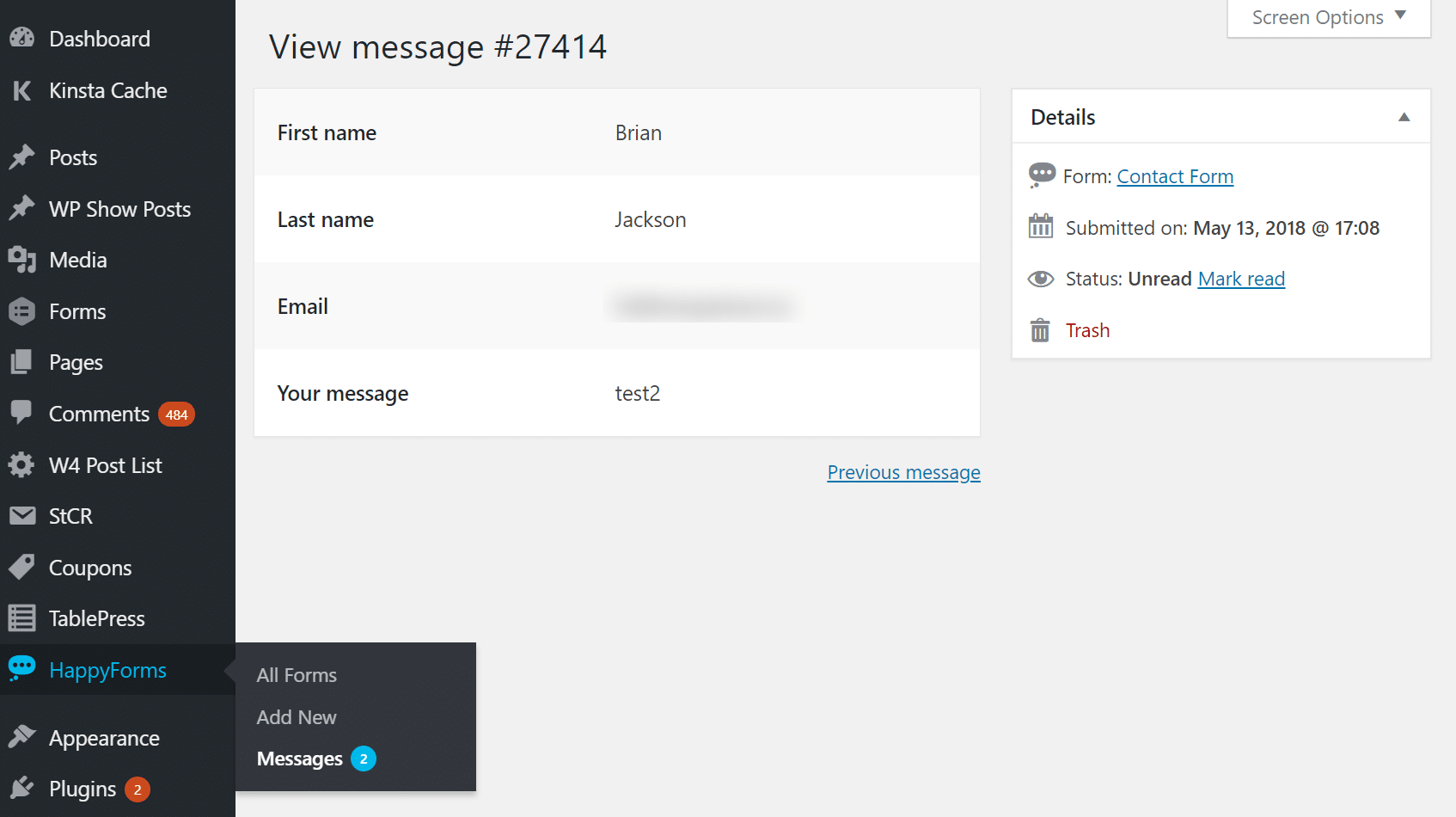
Save Messages in WordPress
I always like having a record of my messages in my WordPress admin, even though I still respond directly from my Gmail to form submissions. I utilize this feature across all of my WordPress sites because it can also come in handy for archival purposes if you need to look something back up.

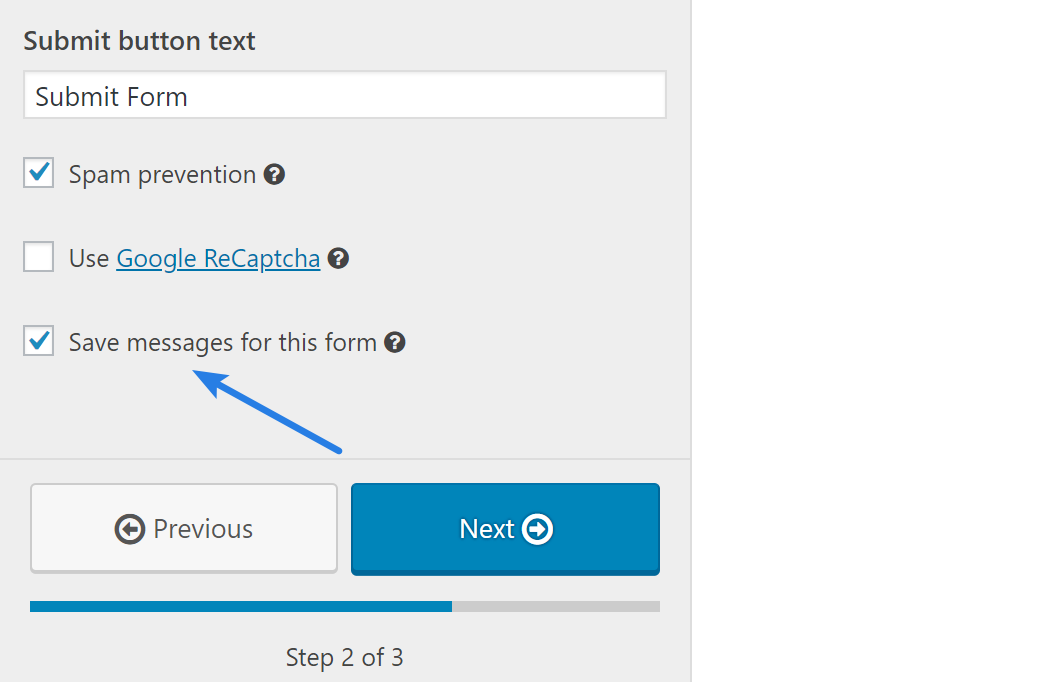
In HappyForms you can turn this on or off. Some of you may perhaps not want messages increasing the size of your database. So you can enable or disable this per form in the WordPress Customizer.

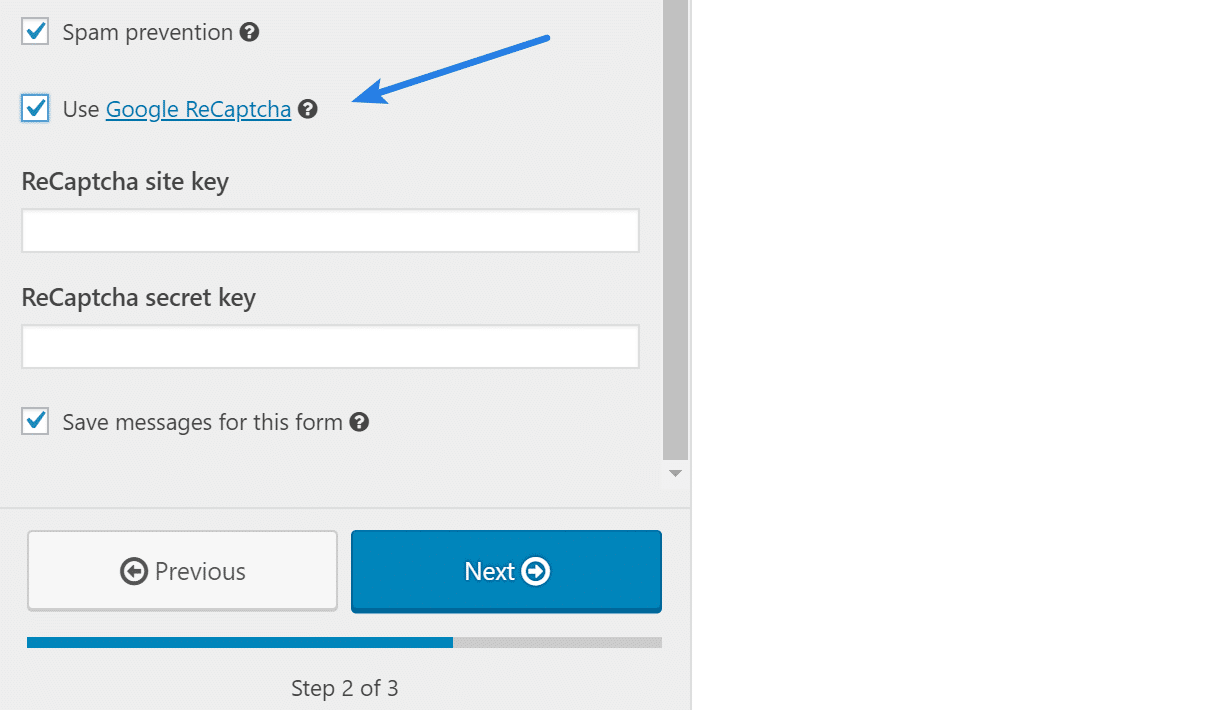
Google ReCaptcha
I find that that HoneyPot technique, what HappyForms calls “Spam prevention” works fine on my sites. However, if you run into any additional issues with spam form submissions then enabling the Google ReCaptcha option is your best bet. This is built right into the plugin and can be enabled per form. All you have to do is grab your free site keys from Google.

Customizing Form CSS 💻
Contact Form 7 looks OK out of the box, but depending on your WordPress theme it might look a little wonky as sometimes styles get overwritten. I know on my theme, my form field titles were bold and this was something I didn’t want. With Contact Form 7 you have to know CSS to customize the look of your form. While this is great for developers and those that are used to tweaking WordPress, for beginners, this can be a nightmare.
HappyForms has all the basic CSS style options built into the WordPress Customizer. This makes it super easy to tweak the look of your form without ever having to touch a line of code.
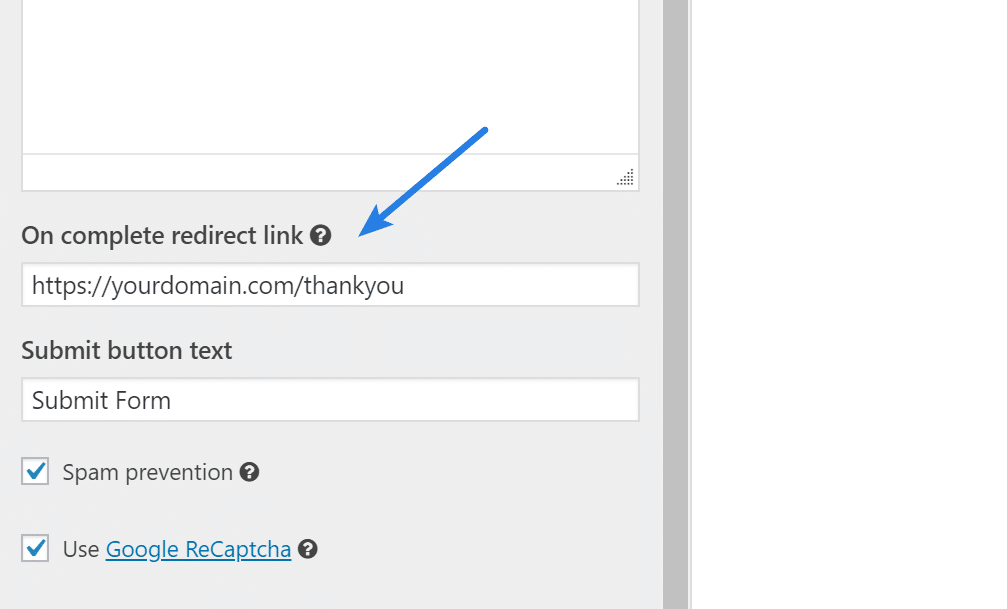
Redirecting to Thank You Page ↪️
A lot of times you might want to redirect the form submission to a thank you page. Typically this is one of the easiest ways to set up a conversion goal in Google Analytics as you can simply assign it your thank you page URL.
With Contact Form 7 you have to either add JavaScript to accomplish this or install yet another third-party plugin such as Contact Form 7 Redirection (note: this is not supported by the same developer). The developer of Contact Form 7 recommends you track this with “event tracking” instead which is a good idea. But for those just starting to learning marketing and how conversions work, this can become confusing really quick.
With HappyForms, there is an easy option to redirect the form submission to a URL of your choice. So for beginners, this makes it super easy.

How to Use HappyForms
Now that you can see some of the advantages and differences of HappyForms vs Contact Form 7, let’s take a quick look at how to set it up. I’m pretty sure you’ll be surprised at just how easy it is to use.
Building Your Form
Here are the simple steps to build a form from scratch. They do include a sample one already, which will probably speed up your process even further.
Step 1
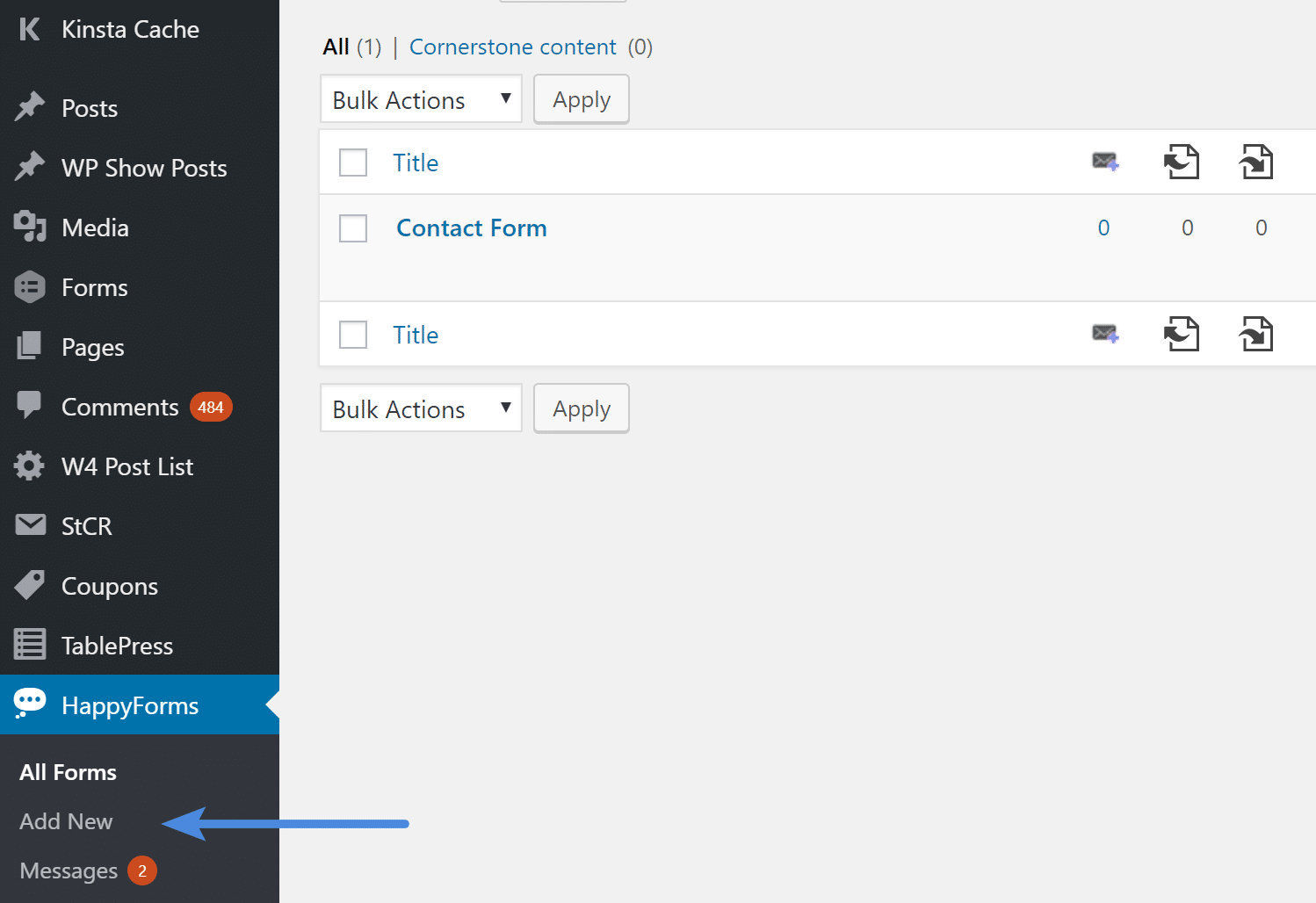
Under “HappyForms” in your WordPress dashboard, click on “Add New.”

Step 2
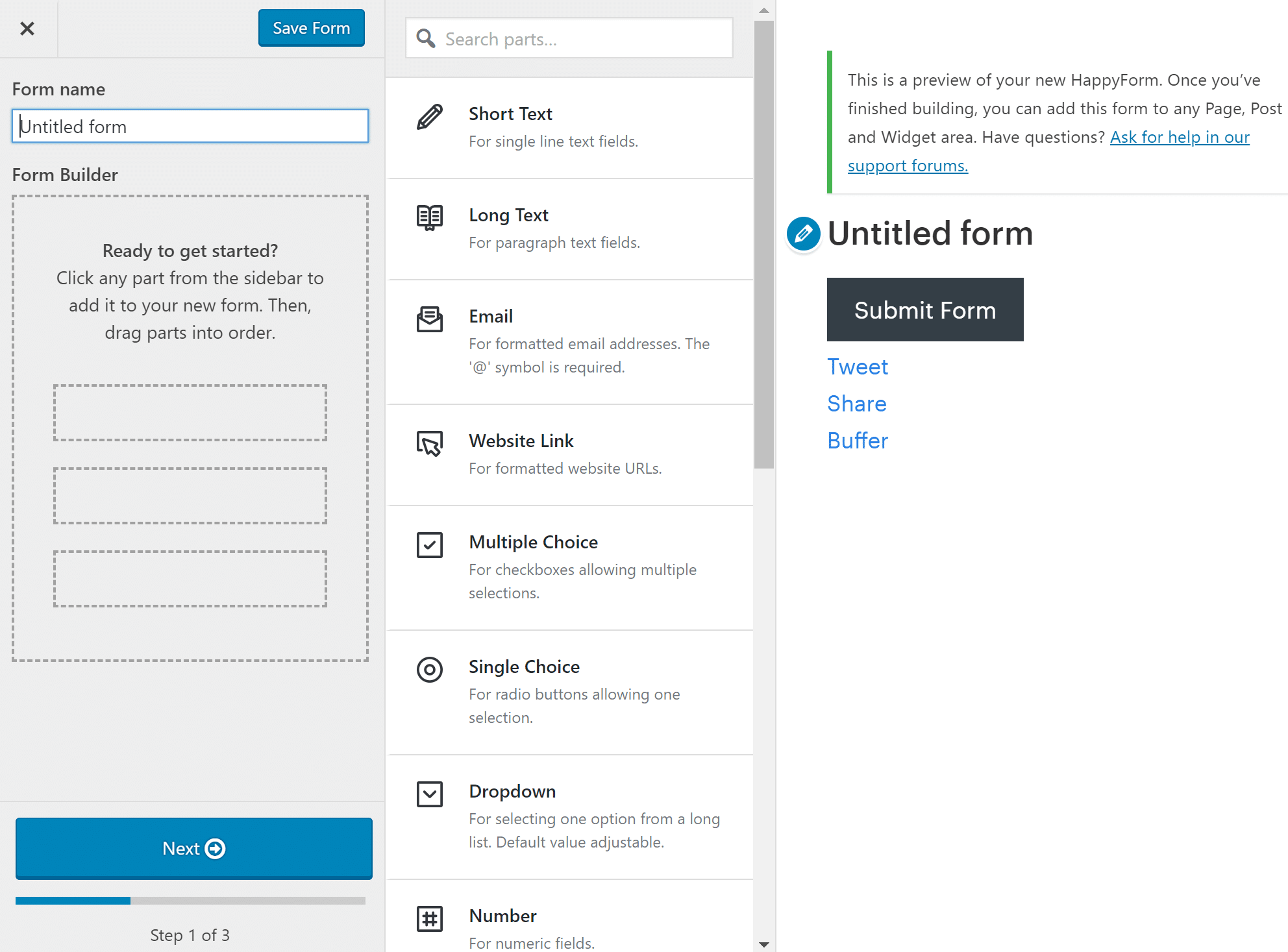
The first step is to name your form and click on all of the fields you want in it. Everything is in real-time preview mode, that is one of the advantages of using the WordPress Customizer. Then click “Next.”

Step 3
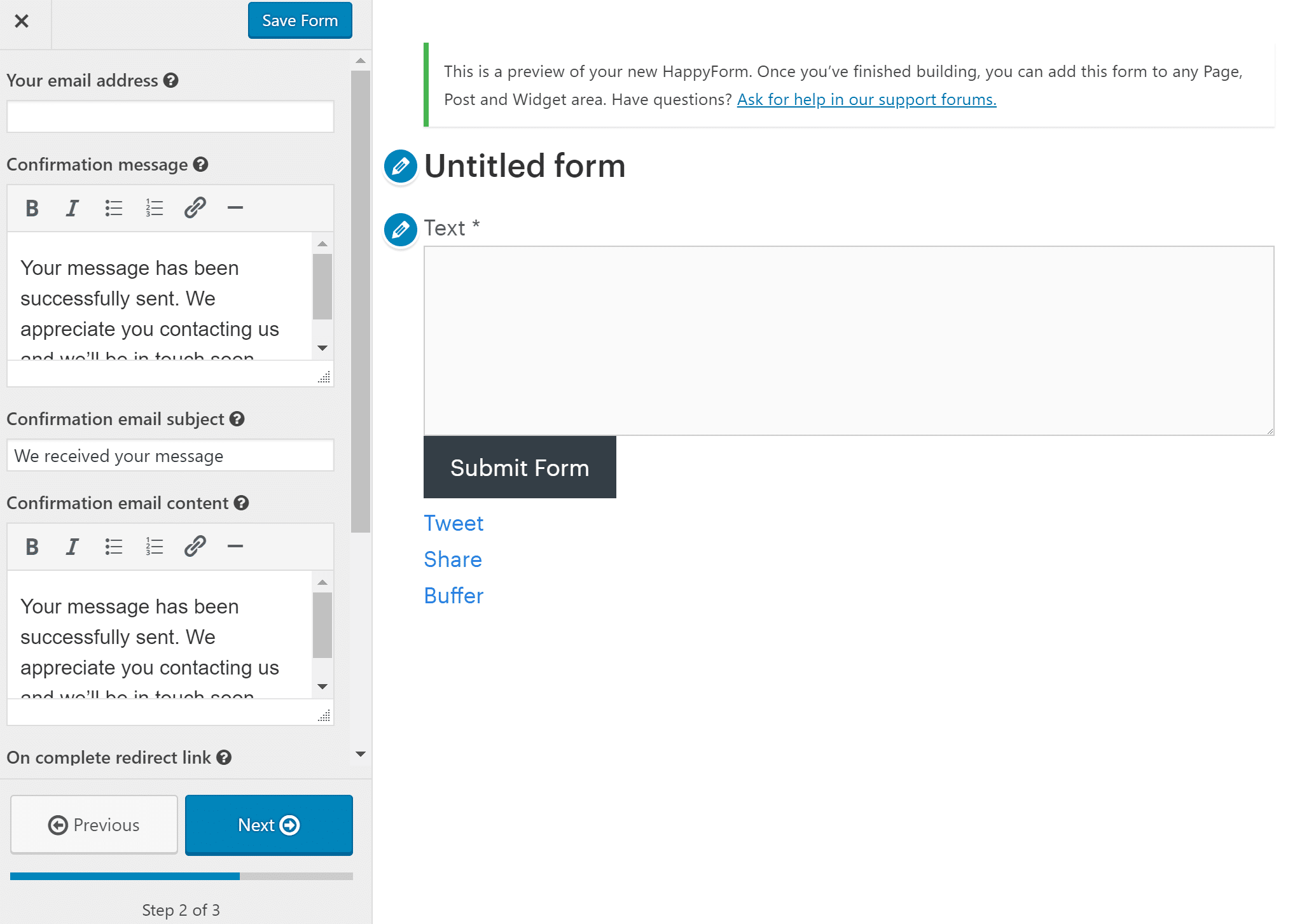
On the next page, you’ll be able to customize all the options for the form such as email address, confirmations, ReCaptcha, spam settings, redirection, etc. Then click “Next.”

Step 4
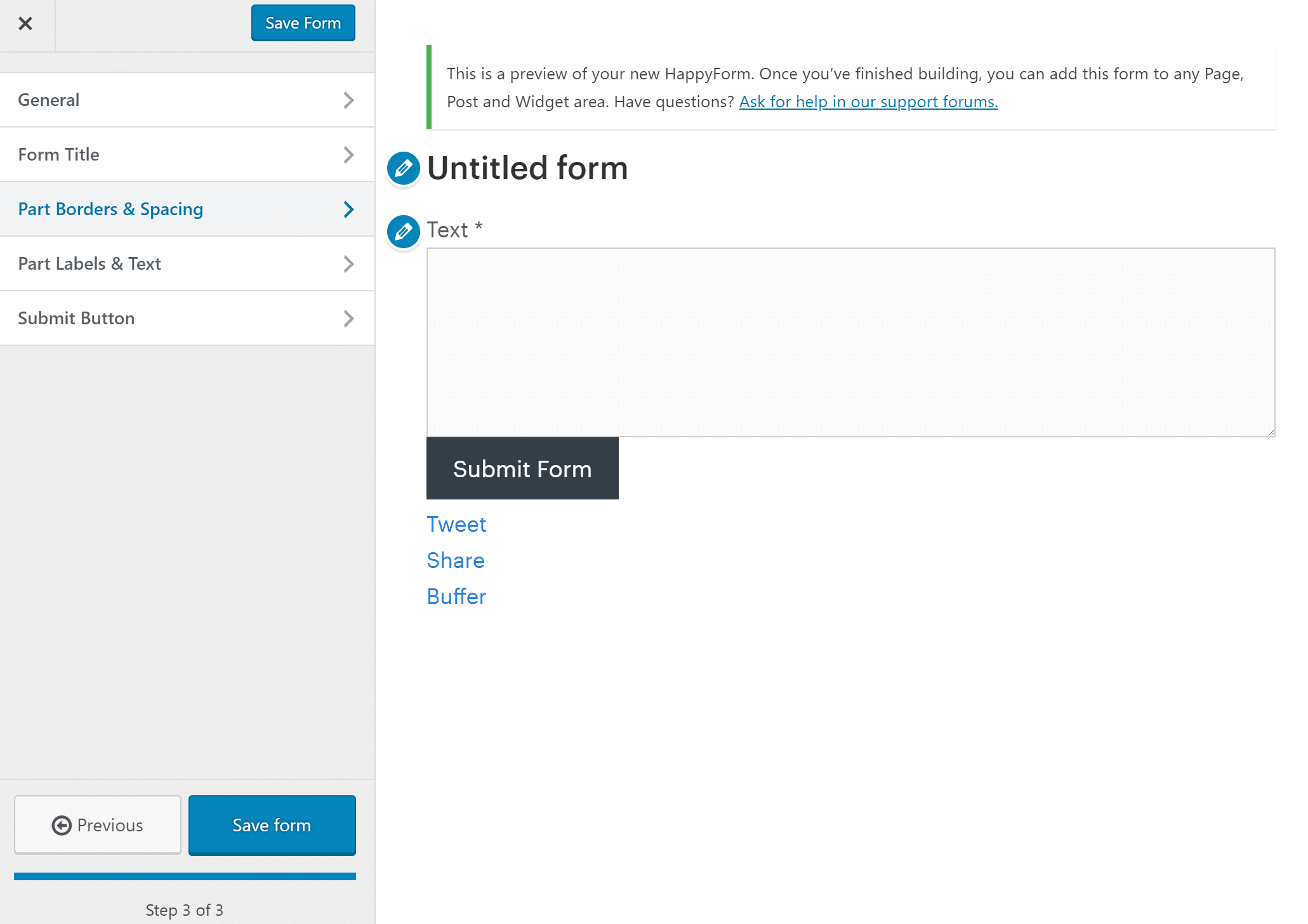
And the final step is to style the look of your form.

Adding Your Form to a Page or Post
Now that you have a form built, here are the steps to easily insert it into a page or post.
Step 1
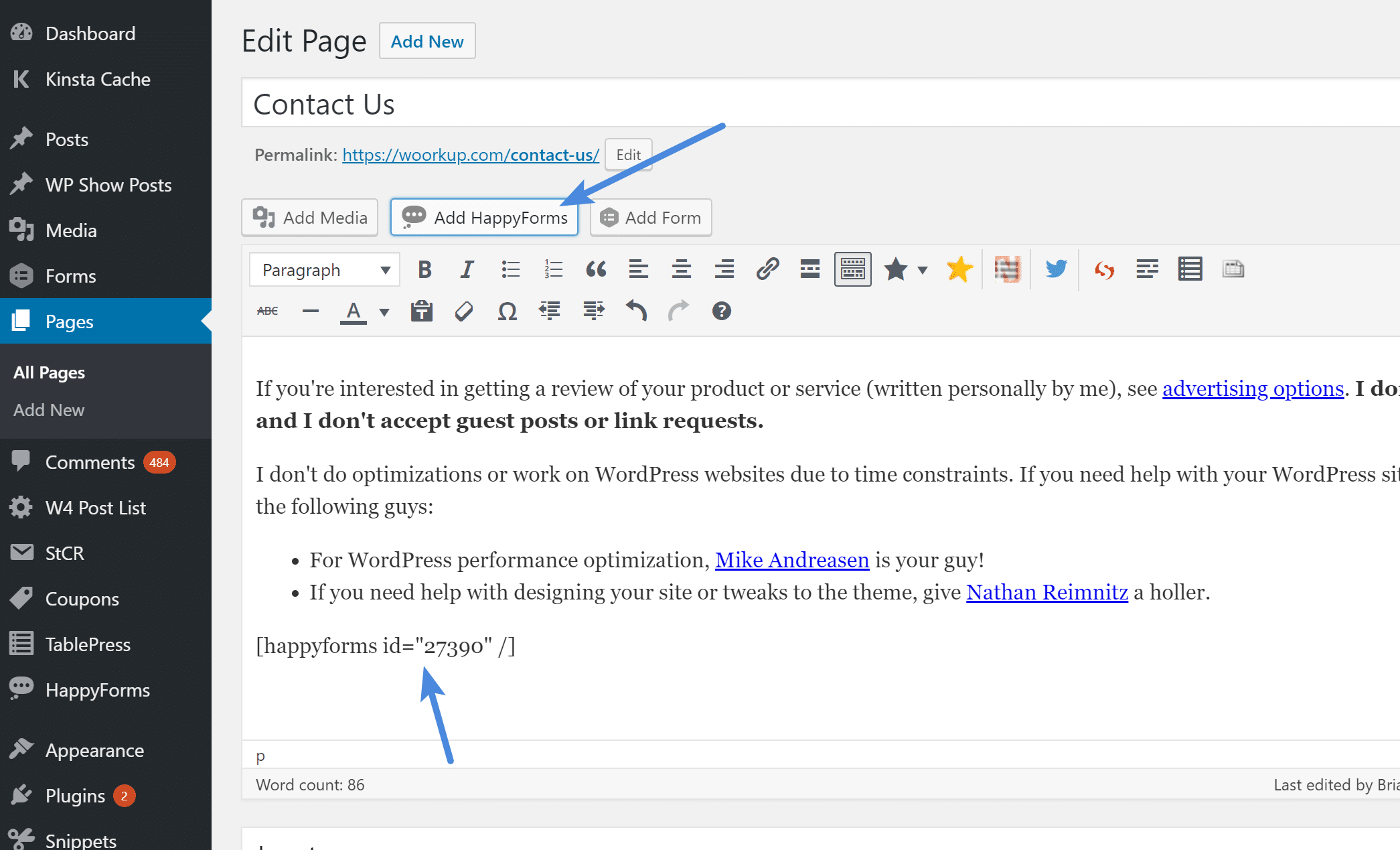
In your Edit Post / Edit Page screen, click the Add HappyForms button right above your toolbar. A modal window will appear.
Step 2
Select a form in the drop-down, then click Insert. That’s it! You’ll notice the shortcode was added to your content. Your form will show up there. You can of course always grab the shortcode from the HappyForms dashboard as well.

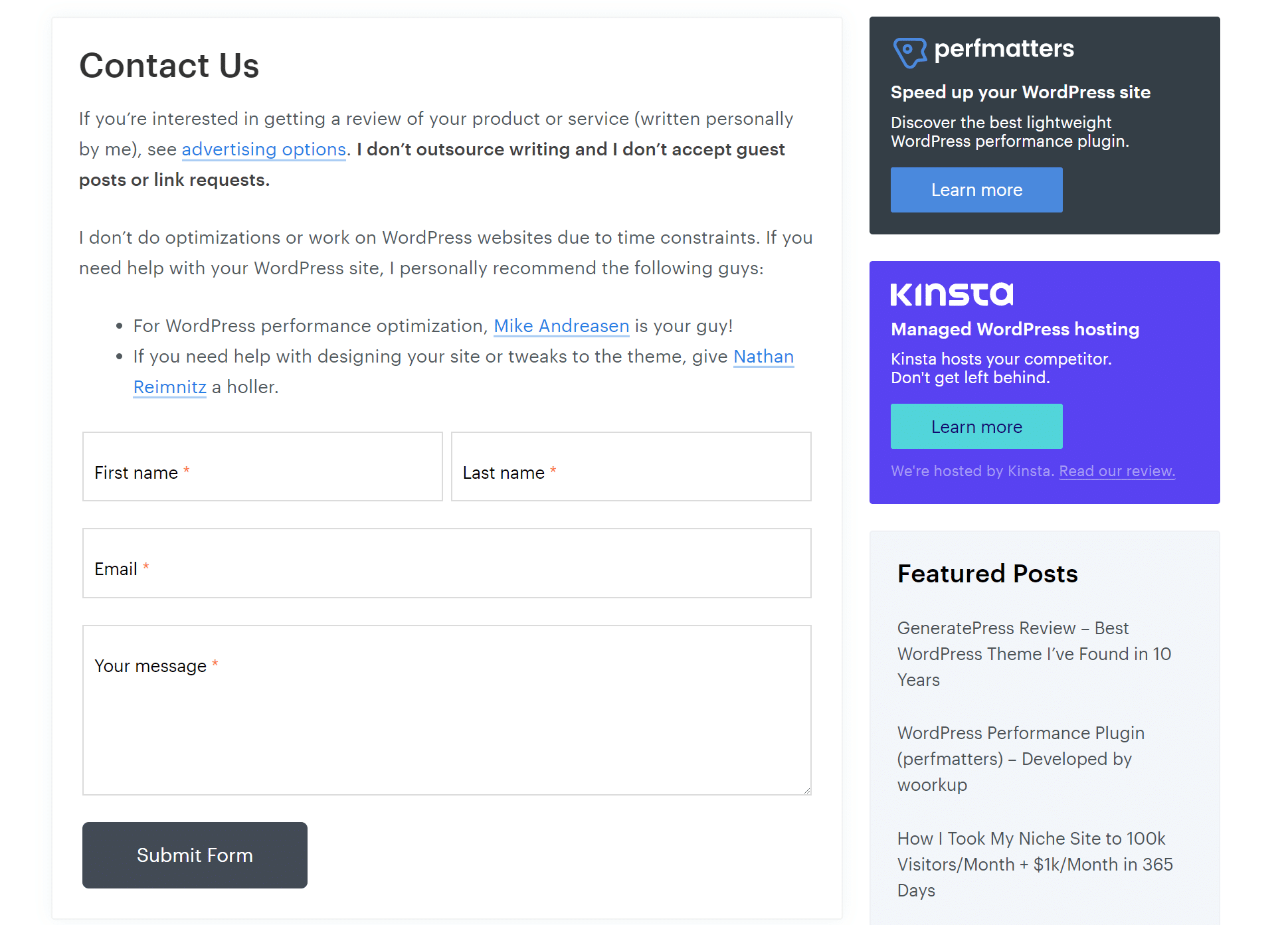
And here is a preview of how it looks on my contact page. I really like how HappyForm’s placeholders work. You can choose if you want your field form titles above, below, or as placeholders. I prefer placeholders as they save room on the page.

Using the HappyForms Widget
I’m not usually a fan of contact form widgets, but it’s nice they at least include one. To add one, simply follow these steps.
Step 1
Head over to Appearance → Widgets screen.
Step 2
Drag the HappyForms widget to your sidebar.
Step 3
Select a form in the Form drop-down. All done!
Note Regarding Performance 🚀
I have to include this as I know some of you will bring this up. Just like Contact Form 7, HappyForms does load it’s two tiny scripts (CSS and JavaScript) on every page. For this plugin, a big reason is due to compatibility and the fact that it uses the WordPress Customizer. However, this is exactly why my brother and I built our Perfmatters plugin. I just one-click disable HappyForms scripts from loading everywhere except for the contact page.
Summary
If you haven’t given HappyForms a try yet you should definitely check it out. Especially if you’re still just chugging along with Contact Form 7. I’m excited to see where the developer takes this and am really happy (no pun intended) that they built it in the WordPress Customizer.
From tons of pre-built form fields, easy styling options, one of the best UIs, one-click spam prevention, and redirect options; my prediction is that HappyForms is going to make a huge dent into the contact form plugin space! Oh and don’t forget it’s 100% free. 😜
I would love to hear what you think. Have you tried HappyForms yet? Do you like the Customizer route?



Hey Brian,
I’ve been using Contact Form 7 for years and it gets the job done in most cases. I hardly create 2-3 contact forms and leave it as it is.
I recently used Caldera Forms and found it be feature-rich. Thanks for sharing about HappyForms as well. Will look into it and hopefully give it a try.
Thanks.
Caldera Forms is still one of the best complete free form plugin options out on the WP repo.
Had a spin with HappyForms and love it. The folks at The Theme Foundry make great products and have excellent customer service.
This will definitely take the place of our previous contact us forms!
Glad to hear you liked it Aaron!
Thanks for sharing us the difference between the two plugins! Very informative especially for WordPress newbies. For online shops, which do you think is better? It seems that Happy Forms is easier to use but Contact form has its own good sides too.
Hey Billy! Glad it was helpful. I would suggest checking out Happy Forms first. They are doing some pretty cool stuff when it comes to contact forms.
Hey Brian!
I purchased HappyForms today. I am gonna start my hands on it now. Thanks for your recommendations, as always.
Amazing review, as always!
Say, since you have some sway in the WP community, could you kindly suggest to Happy that they add conversational form features?
This is one of the highest converting features from Typeform, which I’m sure you’re familiar with.
They convert well because they’re more fun. It’s just far more of a joy to fill out a Typeform style form than it is most other ones. (in fact, some standard forms can be absolutely dreadful lol)
WPForms now does something very similar, although I’d love to see more alternatives. Especially from HappyForms, as the paid version is extremely thrifty compared to most.
https://wpforms.com/addons/conversational-forms-addon/
Hey Richard,
Looks interesting! Yes, HappyForms is great. I’m actually in the middle of migrating everything to it. Not sure how much sway I have haha, but I’m sure they would appreciate a feedback request from you.