Over the past decade, I’ve used many different WordPress themes and am usually disappointed. With most, I still had to do a lot of customization to make it do and work the way I wanted. And the ones that have a lot of control are bloated and slow. Typically this resulted in bouncing between themes to accomplish different goals, which is a big waste of time.

Back in 2017, I decided to give GeneratePress a try, and let me say; it’s by far the best WordPress theme I’ve found in 12 years. I was blown away and have since moved all my sites and clients to GeneratePress. I’ll go into exactly why in my in-depth GeneratePress review below (updated for GeneratePress 3.0).
And yes, if you’re wondering, I’ve tried Genesis, Astra, OceanWP, Avada, X theme, Divi, MyThemeShop, and many more. I’ve also gone down the page builder route with solutions like Elementor. None of them hit the mark as GeneratePress did. It’s not just a theme; I consider it a lightweight and feature-rich framework to build any WordPress site—all without having to know a bunch of code. Because nobody has time for that.
GeneratePress review
GeneratePress is a free WordPress theme created by Tom Usborne, a talented WordPress developer from Canada.
I first stumbled across GeneratePress on the WordPress repository. I’m pretty picky when it comes to web performance, and so I tend to ignore everything in the repository. Typically because a lot of stuff on there is not that great, or not supported for long. However, in this case, that was a mistake.
The theme currently has over 2.8 million downloads, 300,000+ active installs, with over 1,000 5-star ratings. Obviously, Tom is doing something right.

I installed the free version of the theme, and in a matter of 15 minutes, purchased the premium version. I could tell right off the bat; the developer thought precisely how I envisioned a theme should work.
I’ll go into that more below, but let’s first look at some of the features.
Most of what I’m going to cover is in the premium version of the theme because it’s worth every penny. In fact, Tom, if you ever read this and are visiting Scottsdale, Arizona, coffees on me. ☕
Diving into GeneratePress
Now it’s time for the fun part! Let’s dive into all the awesome features and options. Everything has been completely updated and rewritten for the new GeneratePress 3.0.
Features
- Super lightweight and fast with no jQuery dependency. It features a modular design allowing you to enable/disable things you don’t want running. This is one of the biggest reasons I love GeneratePress.
- Fully responsive and looks great across all devices. Built on the powerful Flexbox Grid.
- Schema built-in, for better results in SERPs.
- Impressive integration with the WordPress Customizer. I haven’t been a fan of the customizer in the past, but Tom does it right.
- Compatible with all popular plugins, Yoast SEO, WooCommerce, Easy Digital Downloads, BuddyPress, bbPress, and WPML. Great browser support.
- It works great with popular page builders like Elementor and Beaver Builder.
- Translation ready.
- 100% accessible, which is an important aspect that is often overlooked.
- Elements, which allow you to add things anywhere you want on your site.
- Tons of hooks and filters, which make it great for developers.
- Awesome support from an involved developer and standout team. On average, 3 updates per month. You’ll see Tom regularly answering forum questions.
- It’s a perfect combo with Tom’s new plugin, GenerateBlocks. This is a small collection of lightweight WordPress blocks that can accomplish nearly anything.
The documentation on their site is excellent. The theme has also been around long enough that pretty much any questions you Google regarding GeneratePress should come up within a matter of seconds.

Pricing
GeneratePress is completely free; however, you’ll want the premium modules. For $59, you get all 14 modules, can use it on up to 500 sites, and one year of support and updates. It’s definitely worth the money. I’ve moved all of my sites, including woorkup and clients, to GeneratePress. $59 is a steal if you ask me!
Or if you want to save even more money long term, you can get their lifetime deal for $249. This includes lifetime updates and support and can be used on up to 500 sites. You can also upgrade from the yearly plan to the lifetime plan. Perhaps you want to try it out first before fully committing. Upgrade at any time. Everything is automatically prorated.
Here are the premium modules that are included:
- Colors: Easily color any element you can think of in the customizer.
- Typography: Choose font sizes, font families (including Google Fonts), font weights, and more. You can also use system fonts so you don’t have to load any font files!
- WooCommerce: Take control of your WooCommerce store with new typography, color & layout options.
- Elements: Dynamic page heros, an advanced hook system, and custom theme layouts. This allows you to add your own custom content throughout various areas in the theme.
- Sections: Easily create seamless sections inside your pages to build unique layouts.
- Menu Plus: Add a sticky menu (fade, slide, or no transition), menu logo, mobile header, off-canvas navigation, and a slide-out menu.
- Blog: Display your posts in columns (magazine) or masonry. Change the post image size and alignment, plus much more.
- Backgrounds: Upload background images to various areas throughout your site.
- Spacing: Control element spacing (padding and margin) including your header, content, widgets, menu items, and sidebar width.
- Secondary Nav: Add a second navigation element with all the same options as your primary navigation.
- Copyright: Add your own custom copyright message at the bottom of your website.
- Disable Elements: Disable specific elements on certain pages and posts such as the header, navigation, content title, and footer. Love this feature.
- Import Export: Easily export and import your settings from the customizer!
Quality in a product or service is not what the supplier puts in. It is what the customer gets out and is willing to pay for. – Peter Drucker
Performance
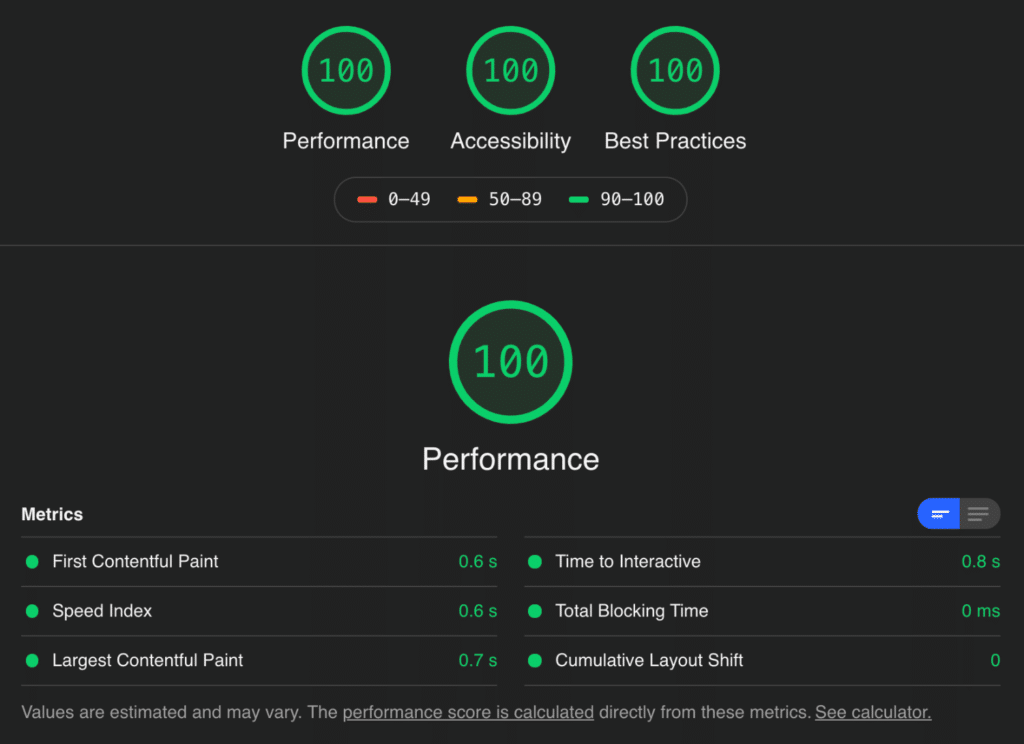
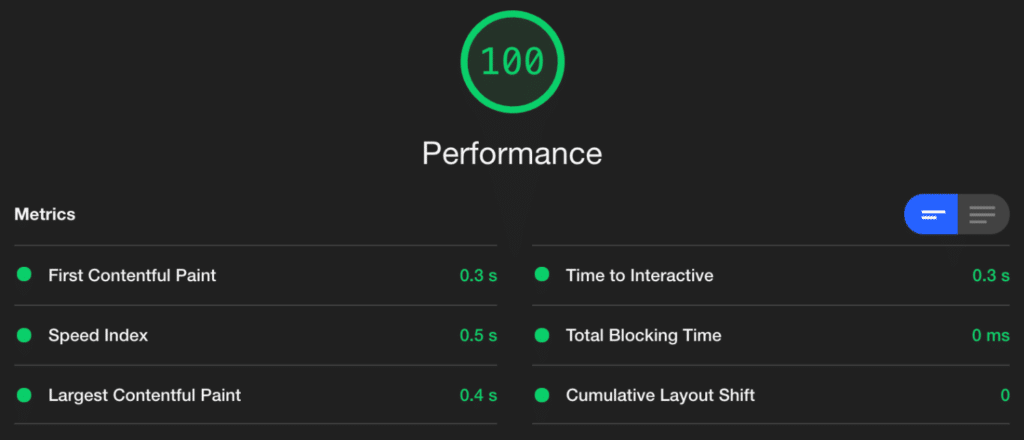
I always test a new theme right out of the box without any customizations to see how fast the base is. This tells me a lot of what I can expect before adding plugins, scripts, etc. The tests were run on Kinsta hosting with PHP 8.
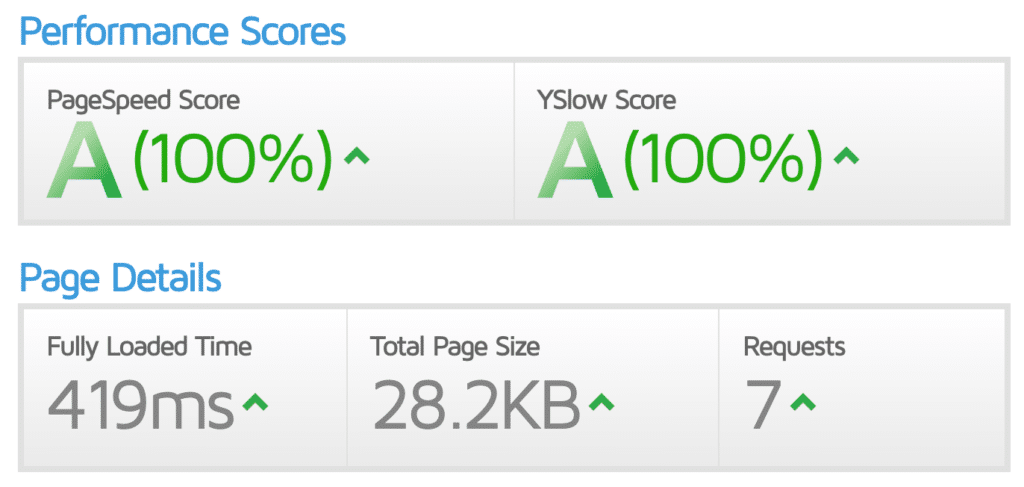
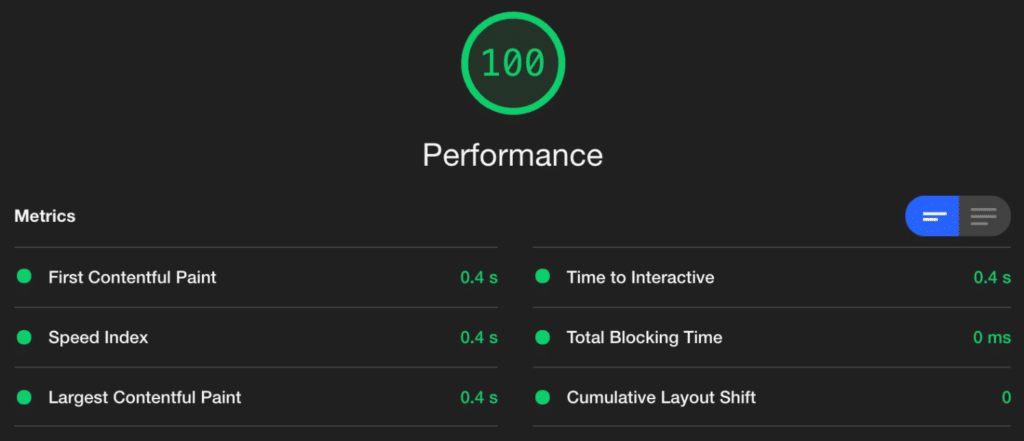
The base install of the GeneratePress WordPress theme scored 100/100 with Google’s Lighthouse performance tool. And this is emulated for mobile devices. Very impressive!

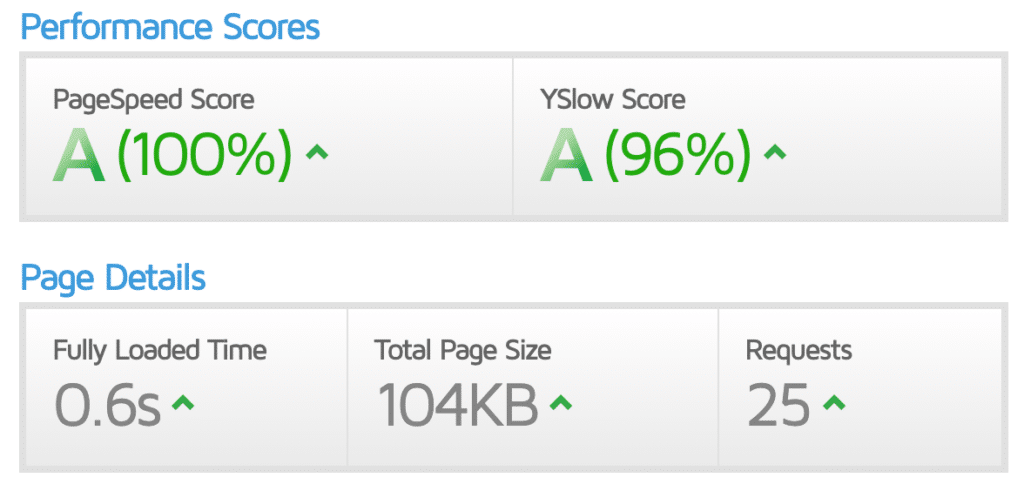
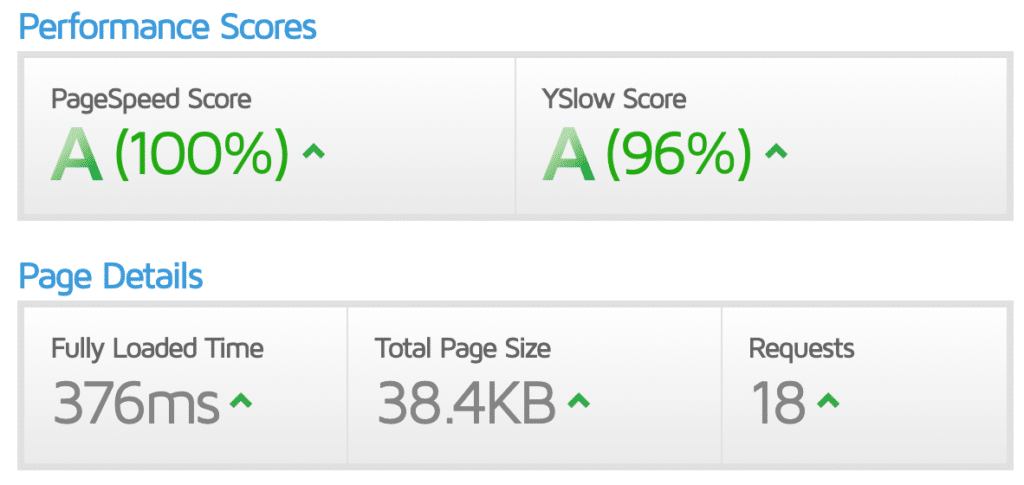
The GTmetrix test was also similarly impressive.

Tip: I share more speed tests on live production sites using GeneratePress further below.
One thing you never have to worry about with GeneratePress is performance. It was built with a modular design, and Tom has made sure that every file that loads in GeneratePress is as small as possible. With HTTP/3 (QUIC), the number of files isn’t as important. But the size is!
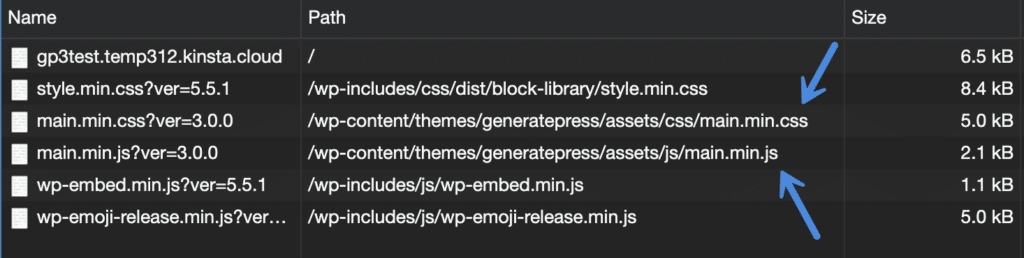
Take a look at the core GeneratePress files below:
- /generatepress/assets/css/main.min.css 5.0 KB
- /generatepress/assets/js/main.min.js 2.1 KB

You saw that right! The default GeneratePress theme is only two files. The entire size is 7.1 KB.
Also, with the release of GeneratePress 3.0 in 2020, Tom reduced the overall size of the theme by 55%. It’s a theme that gets faster with age. Trust me, this is rare. It’s a developer that genuinely cares about performance.
There is also a feature that automatically generates dynamic CSS so that only the needed CSS is used (and cached). Other CSS, like for comments, is loaded separately so that only on pages/posts that have/allow them. And the best part, no jQuery dependency.

The modular design is fantastic. You can activate/deactivate anything you aren’t using to ensure they don’t load scripts on your site. As the co-developer of the Perfmatters plugin, which has a script manager built-in, I felt right at home with this. Everything should be designed this way.
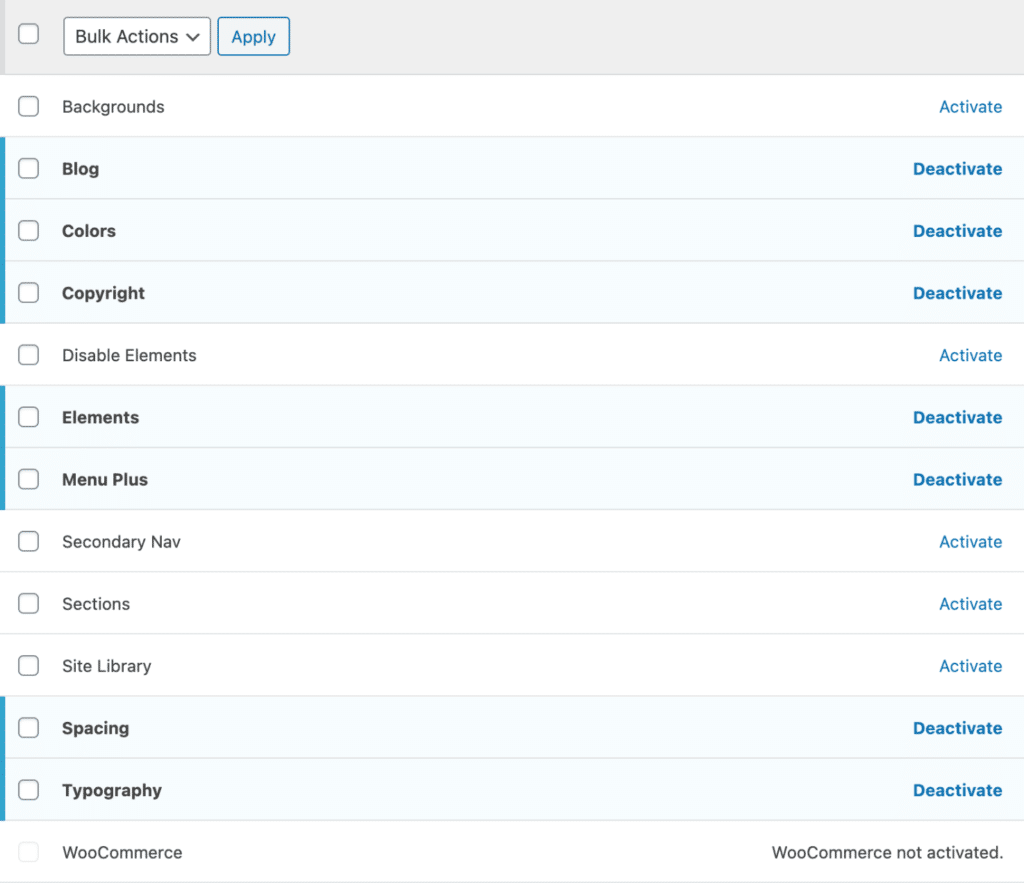
If you’re curious, I’m using the following modules on this site:
- Blog
- Colors
- Copyright
- Elements
- Menu Plus
- Spacing
- Typography

Other performance options include SVG icons and system fonts, which we’ll dive into further below.
Customizer options
One of my favorite things about GeneratePress is that it takes full advantage of the WordPress Customizer. I prefer this over having to learn a separate UI. Every premium module you enable will make more options appear in the Customizer. I can’t show you everything; otherwise, we’d be here all day. But below are some of the ones that come in handy.
Site identity
Under site identity, you’ll find things like your site title, tagline, and the place to upload your logo. Want to use an SVG logo in GeneratePress? Of course, you do!
All you need to do is install the free Safe SVG plugin. By default, WordPress won’t let you upload the SVG media type for security reasons. No worries, this plugin is incredibly lightweight, and its sole purpose is to sanitize SVG files when you upload them to your media library.

You also don’t need to worry about a favicon. As of WordPress 4.3, you can upload a site icon and it will automatically crop it and generate all the different icons for your site: favicon, mobile apps, etc.

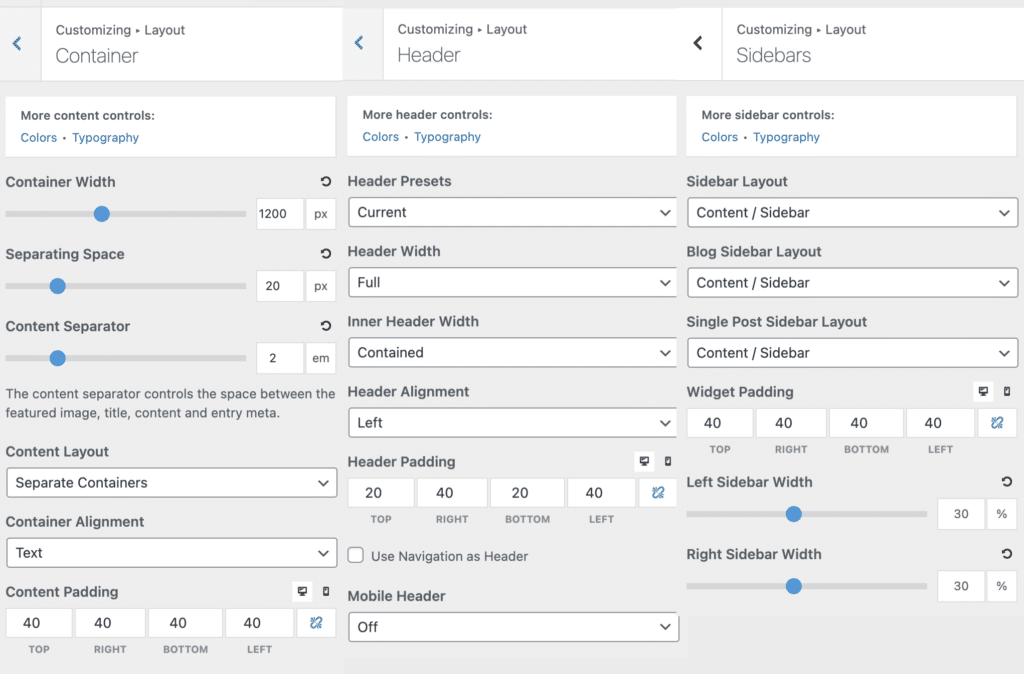
Layout options
Here are just a few of the many Customizer layout options. You can easily change the page’s container width, spacing, padding, etc. on every element. This is also one area where you can quickly change your site’s overall look and feel with just a few clicks.

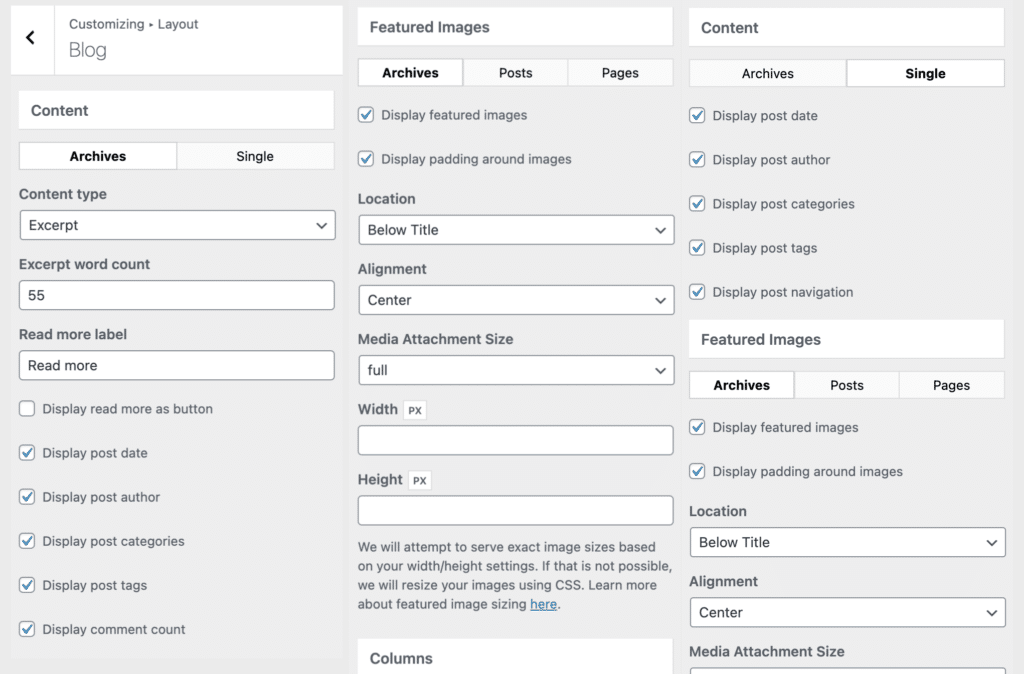
There are a numerous amount of options to customize how your blog looks. For example, you can switch your blog archive to show columns instead of the standard blog roll. Choose where you want your featured images to show up, or if you want one at all. Or use smaller featured images and the text to the right of the image.

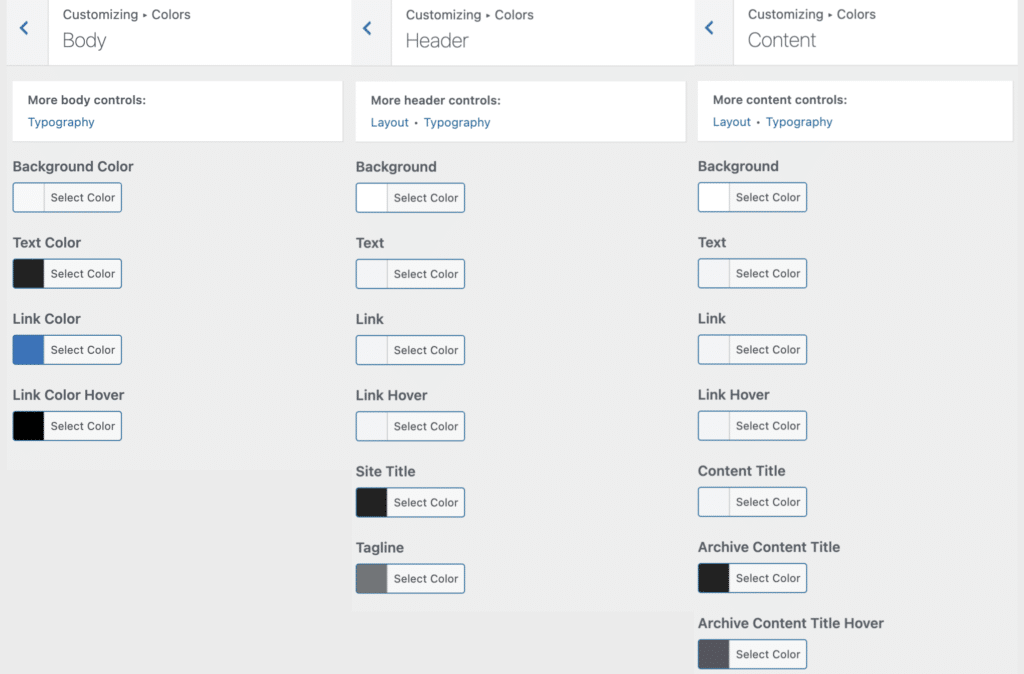
Colors
Here are just a few of the many color options you can change on the body, header, primary navigation, off canvas panel, buttons, content, sidebar widgets, forms, and footer.

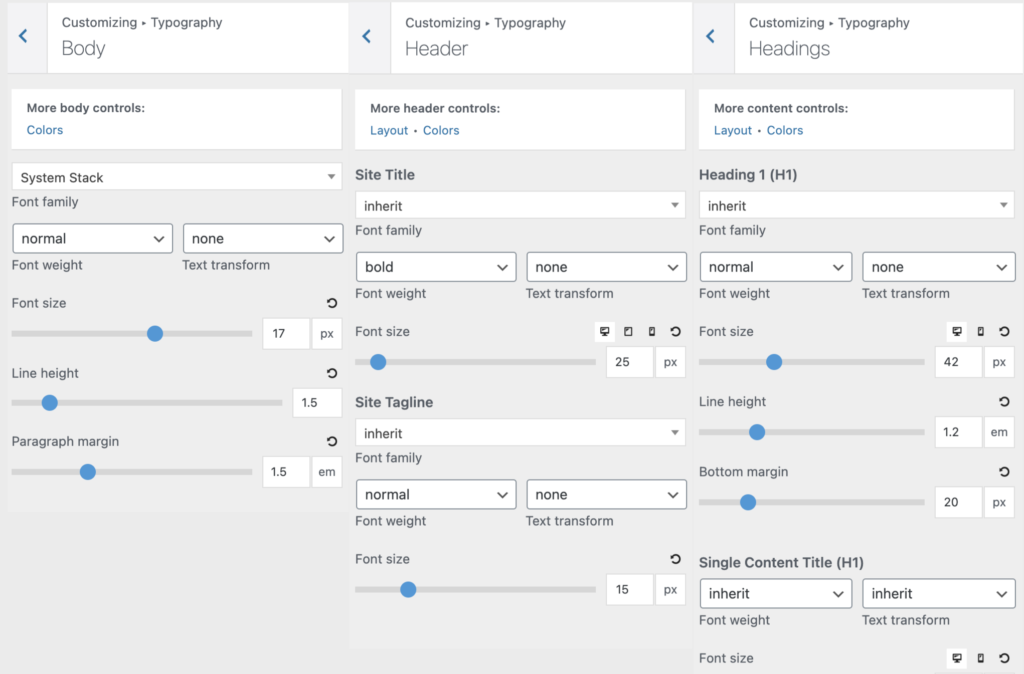
Typography
Here are just a few of the many typography options you can change on the body, header, primary navigation, off canvas panel, buttons, headings, widgets, and footer.

I use system fonts on my websites, and with previous themes, I had to add additional custom CSS to make that work. No more! GeneratePress uses system fonts right out of the box. This means no font files slowing down your website. But you can also choose any Google Font if you want something with a little more flare.
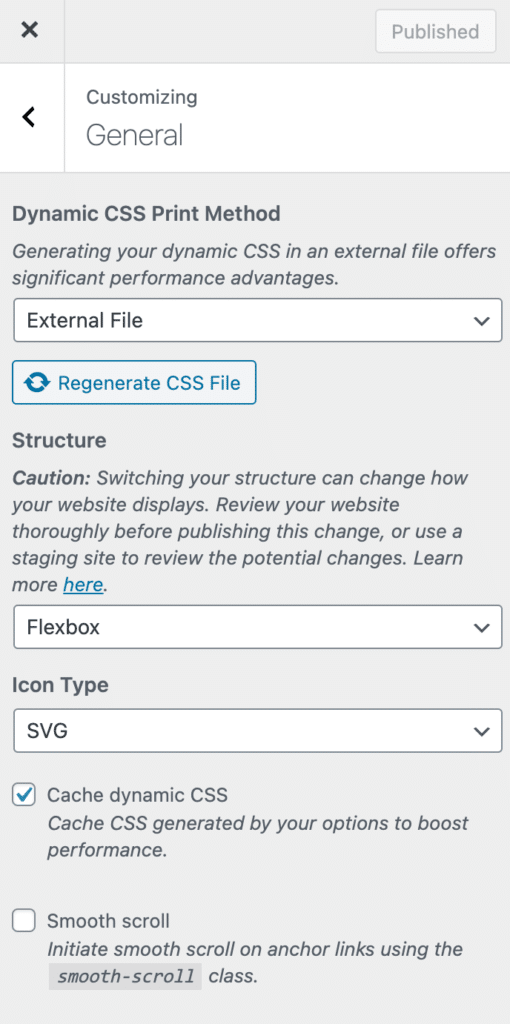
General
Under General, you can change how CSS and the structure of your site works. For Dynamic CSS, you can have it print inline or in an external file. External files are better for caching.
You can choose between Flexbox and Floats for the structure. Flexbox is a new method introduced in GeneratePress 3.0. It’s better than Floats.
For Icon Type, you can choose between SVGs and fonts. Always go with SVGs for performance. And make sure you enable the “Cache dynamic CSS” option if it isn’t already on.

Elements
One of the best features of GeneratePress is that I no longer have to use a child theme. This makes my life so much easier—no more editing my functions.php or header.php files. I can update my GeneratePress theme this very minute and not lose a single customization.
The Elements module helps make this possible. It allows you to add custom code/PHP and hooks anywhere throughout your WordPress site.
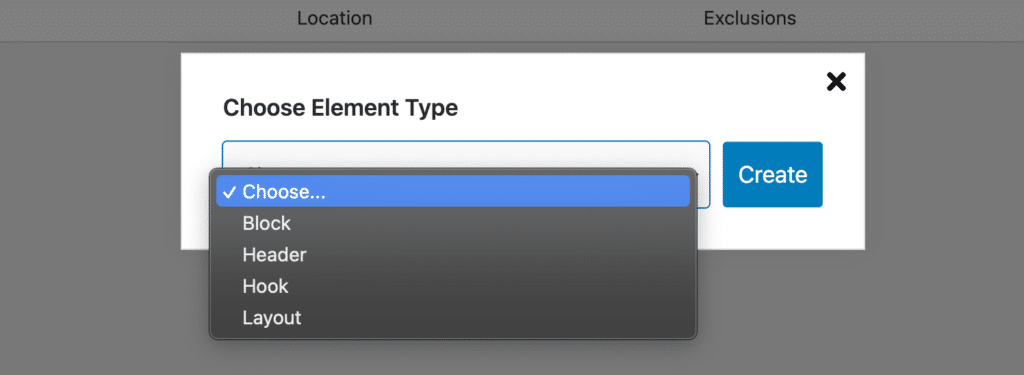
Currently, there are four different element types: Block, Header, Hook, and Layout.

I’ll give you a couple of examples of how you can use these.
Hook example 1
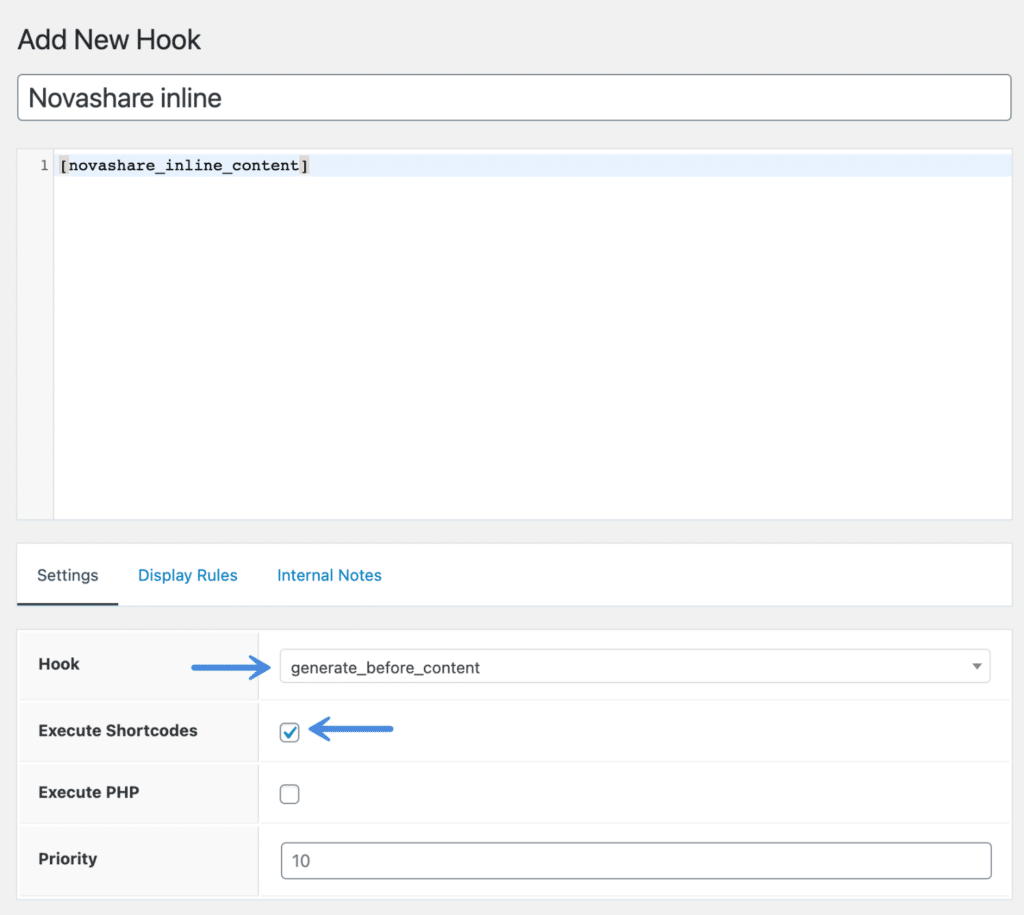
We have a shortcode with our Novashare social sharing plugin. You can create a GeneratePress hook and drop the social sharing buttons anywhere you want on your site. There are 40+ different hook locations you can use.

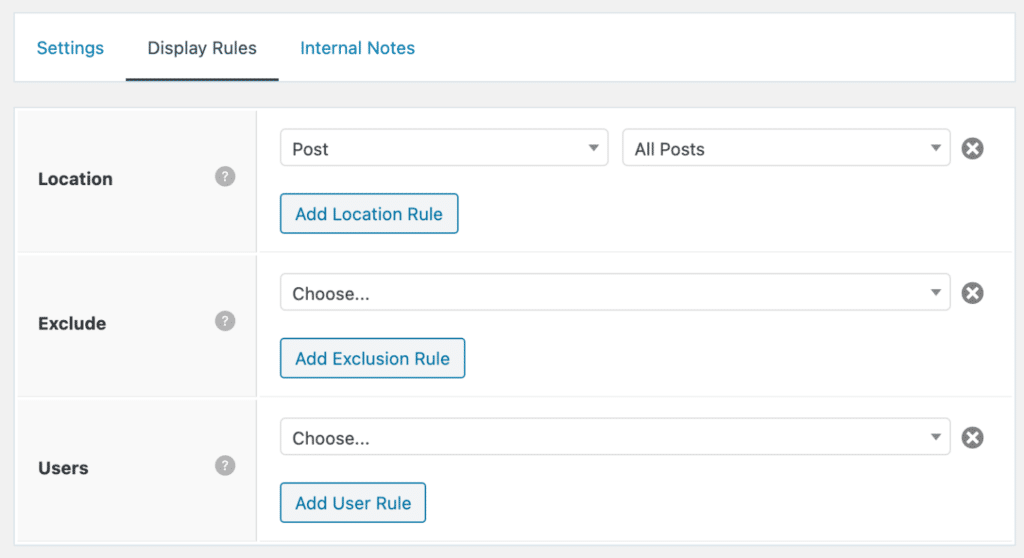
You can then choose where you want the hook to display. For example, you could select only on your blog posts. You can add exclusions and even change things based on the user.

Hook example 2
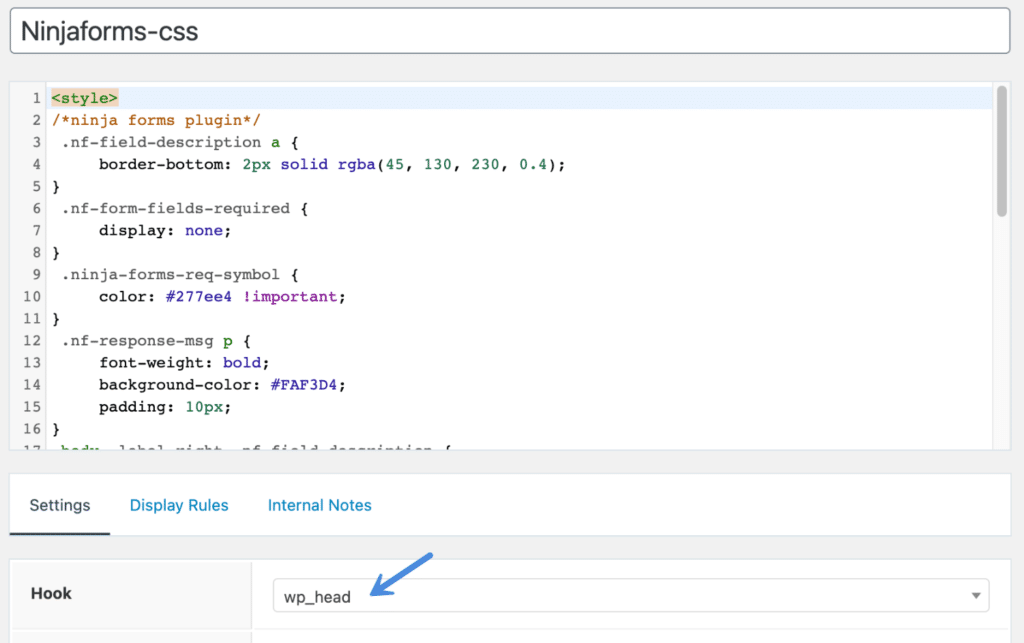
Another great use case scenario is when you need to spit out CSS styles, but only on a specific page. For example, on our contact us page, we have specific styles just for our form elements (about 40 lines of code). However, you don’t want to load that CSS code across the entire site. Instead, you can add the CSS in a GeneratePress wp_head hook.

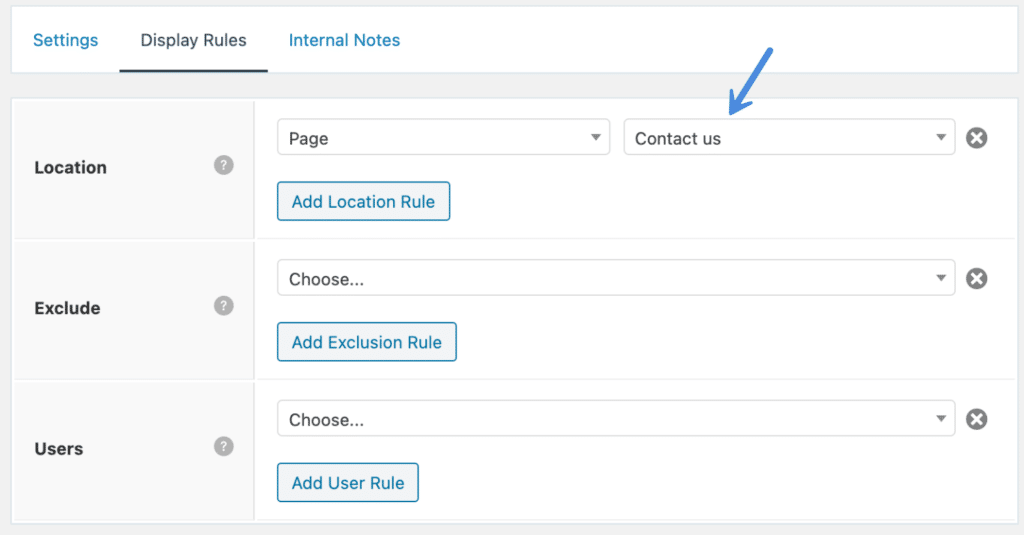
Then select to spit it out only on your contact us page.

Header example
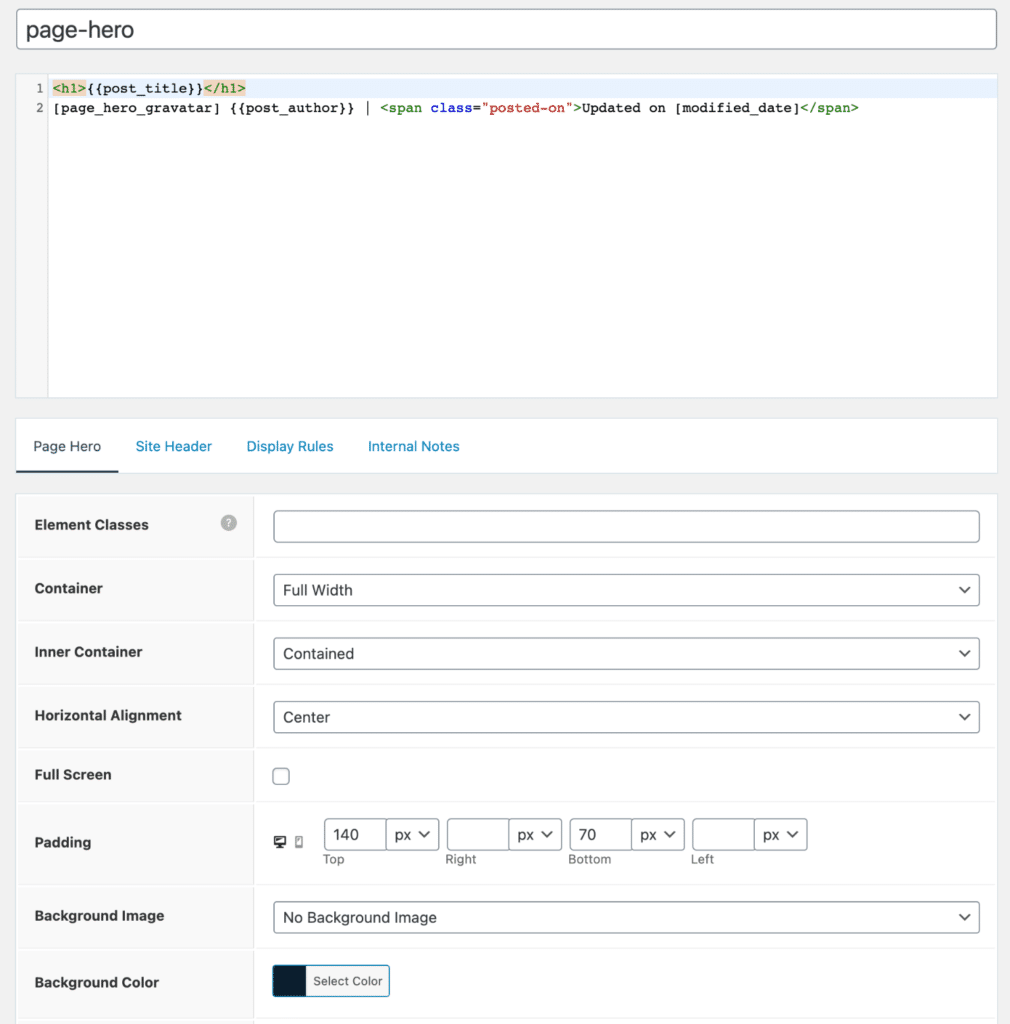
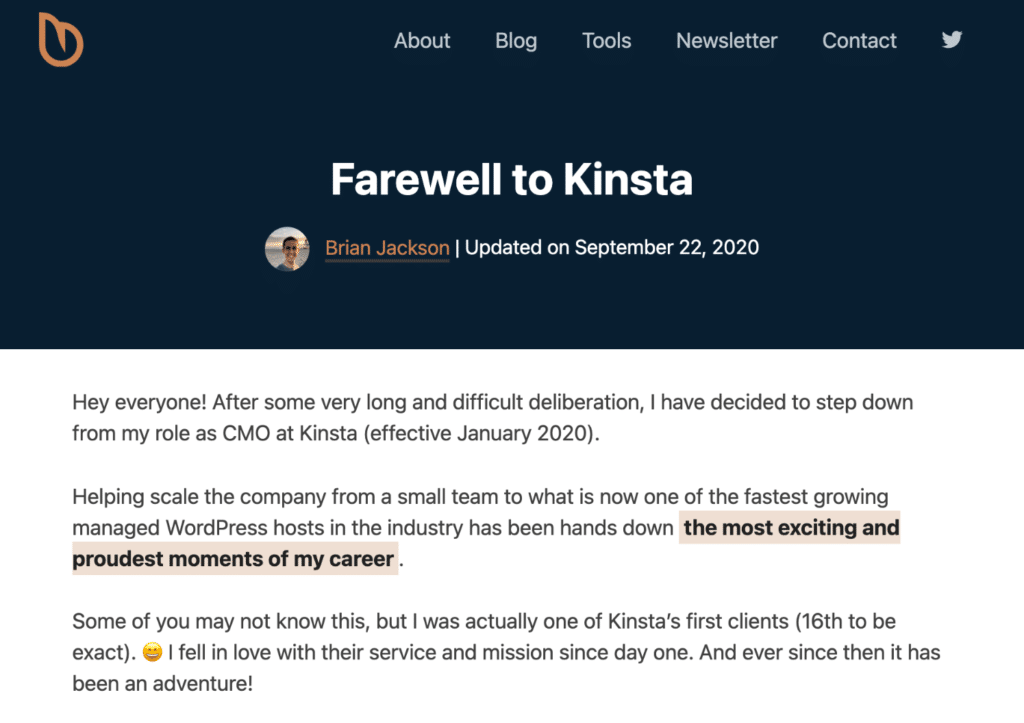
Want a different type of header? No problem. Use GeneratePress template tags and create an entirely different design for your blog post header.

Below is an example of a nice centered minimal type blog post design using a GeneratePress header element.

As you can probably see, the possibilities with Elements are endless! Let your imagination go wild with everything you can create.
Individual page options
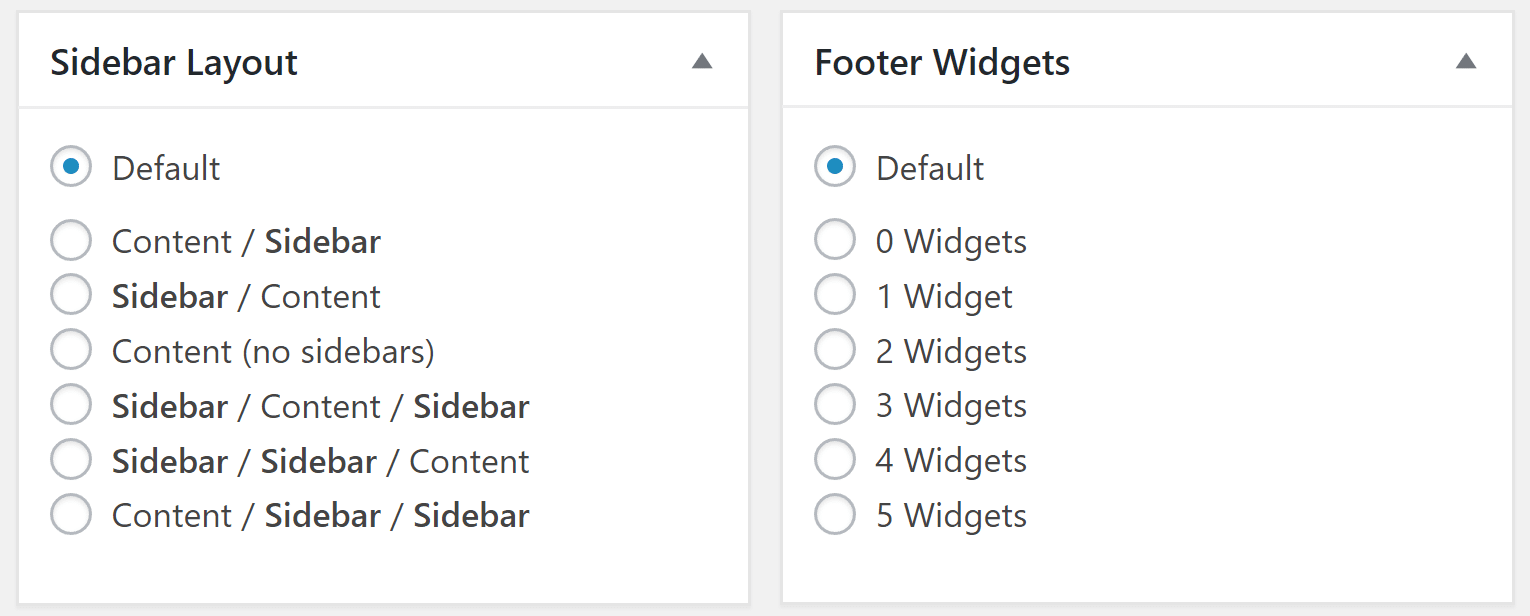
On each page/post you have a lot of options. You can change the sidebar layout and the footer widgets.

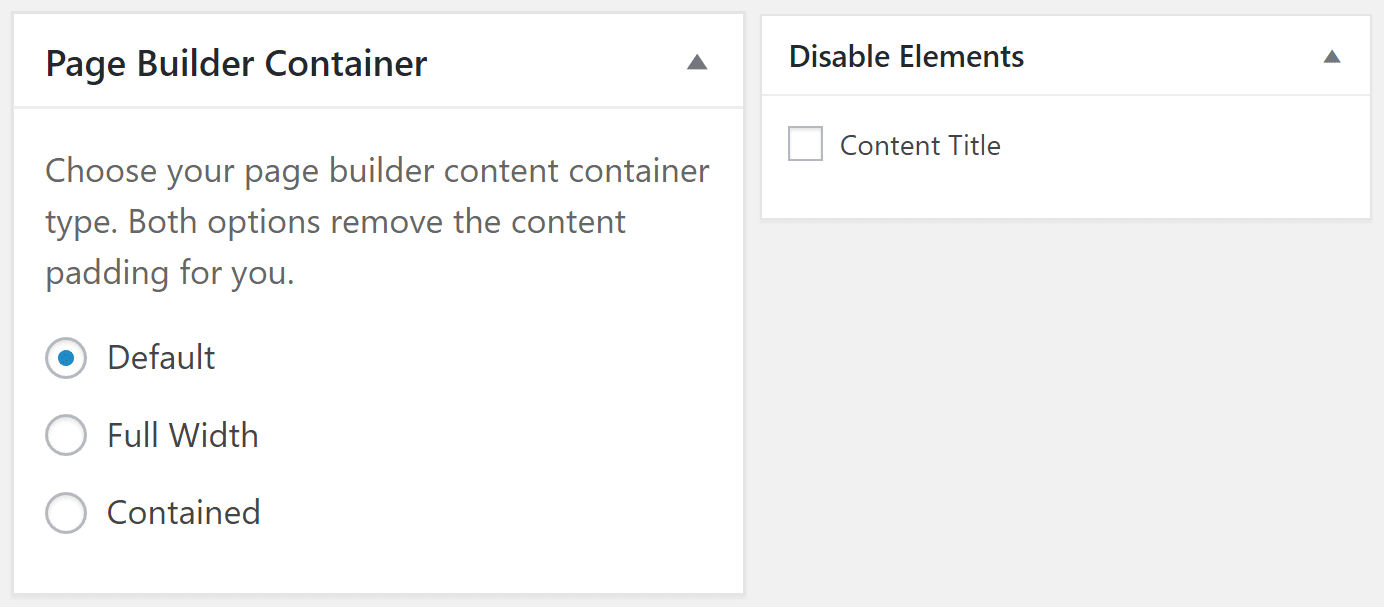
You can easily swap a page between the default to a full width page, as well as disable elements.

GenerateBlocks
Tom, the developer of GeneratePress, recently released GenerateBlocks. This is a small collection of lightweight WordPress blocks that can accomplish nearly anything.
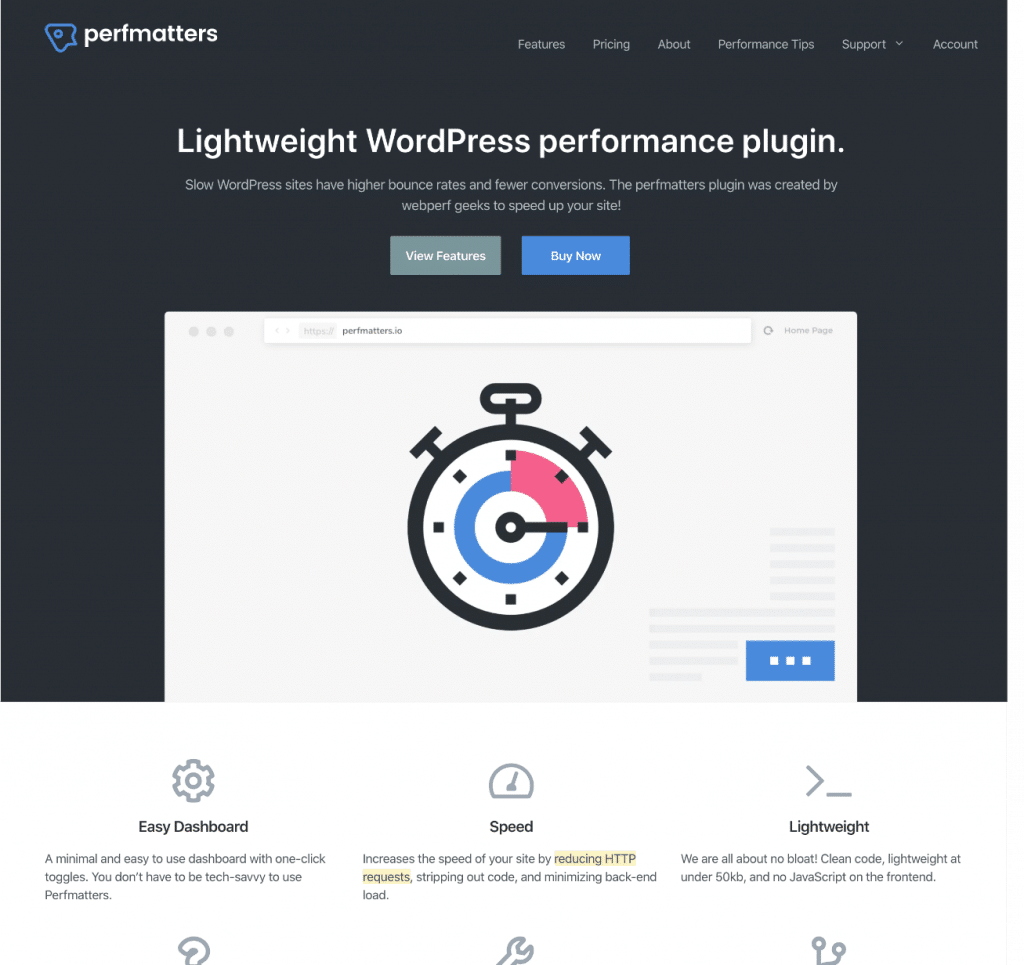
I now use blocks for everything on my sites. In fact, I rebuilt my entire e-commerce site (EDD), perfmatters.io, using GeneratePress and GenerateBlocks with no code! In fact, I was able to strip out 157 lines of custom code I previously had. Amazing.

You might be wondering how is this different than a page builder? Well, here’s how. Tom, as always, focused entirely on performance.
GenerateBlocks only adds one CSS file per page, which contains all of the CSS generated by your options. There is no Javascript or inline CSS – it’s all in one, tidy place. So in my opinion, this is the best of both worlds. I can build anything I can imagine, without all the bloat.
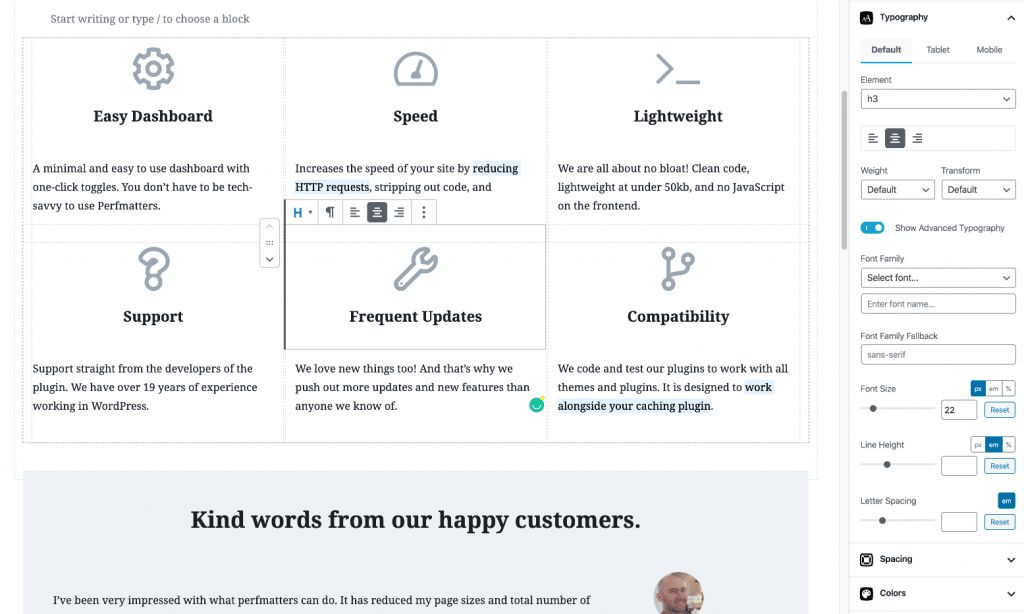
Below is a screenshot of what the homepage above looks like in the block editor using GenerateBlocks. You can see how I built the entire page using blocks. Another awesome thing is that you can copy/paste an entire page of blocks to a completely different site, and it comes across perfectly!

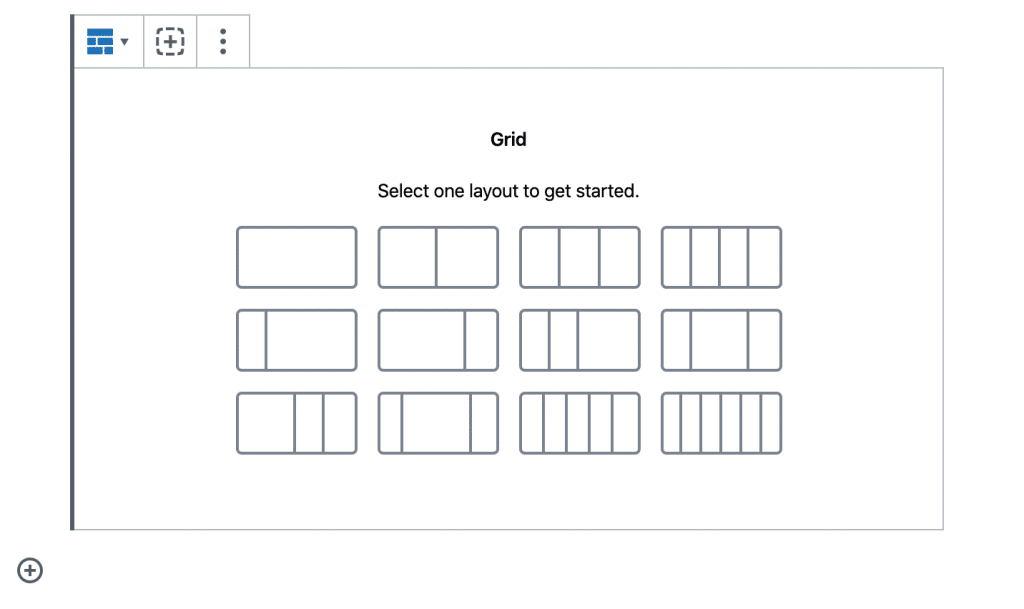
Responsive columns
Previously with GeneratePress, I used Tom’s awesome and free Lightweight Grid Columns plugin to set things like grid widths on desktop and mobile, along with equal-height columns.
With GenerateBlocks, you can now take advantage of the responsive grid block. This means I was able to get rid of the column plugin altogether.

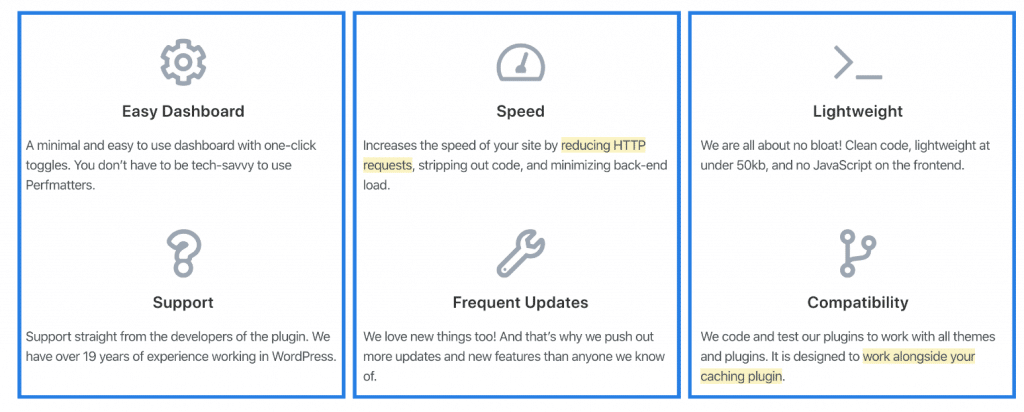
A great example of how to use this is the features section on the homepage of perfmatters.io. I drew boxes where the grids are below so that you can see what is happening behind the scenes.

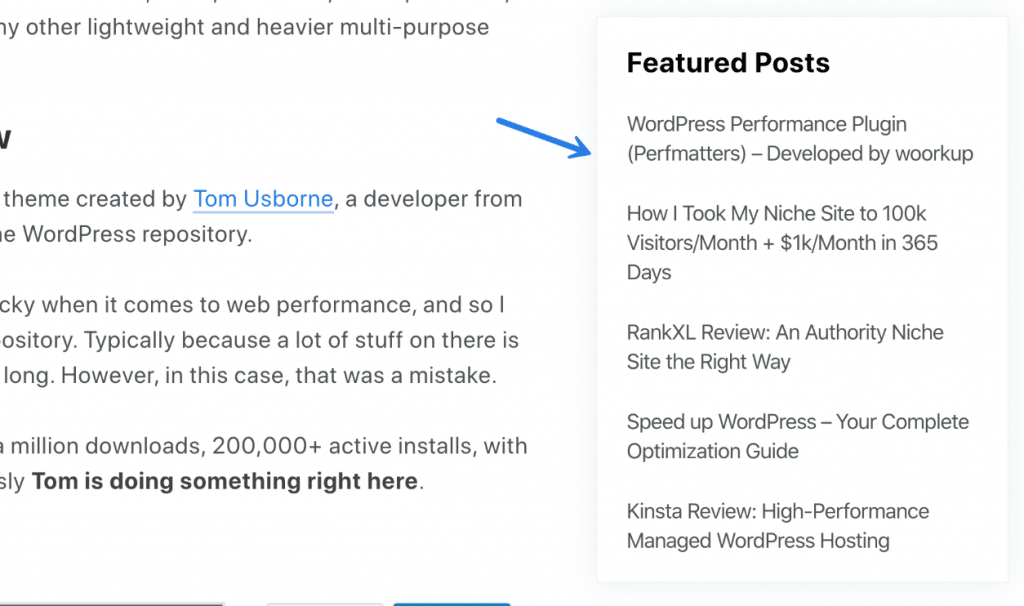
You might want to also grab Tom’s amazing WP Show Posts plugin too. See my featured articles on the sidebar of this site? That is using the WP Show Posts plugin. I have it set to show posts from a specific “featured” category. You can also have it show last modified/updated posts, recent posts, etc. I’m using the free version and it works great.

SVG icons
The awesome thing about GeneratePress in terms of performance is that it doesn’t include FontAwesome out of the box. FontAwesome is great, but it’s also huge in terms of page weight.
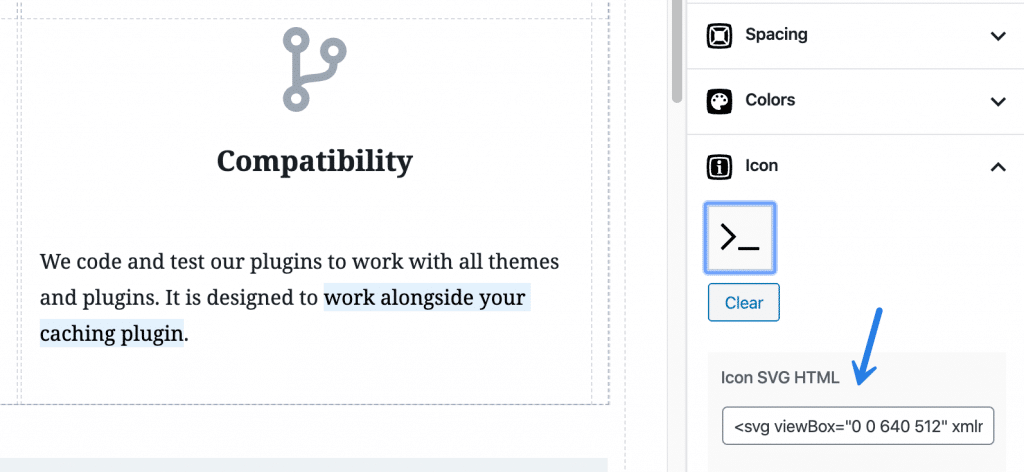
GeneratePress includes its own basic SVG icons. However, the best feature by far in GenerateBlocks, is that you can paste in the SVG code of any icon you want. This is amazing! No more packaging up icon packs, now you can easily add only what you need.

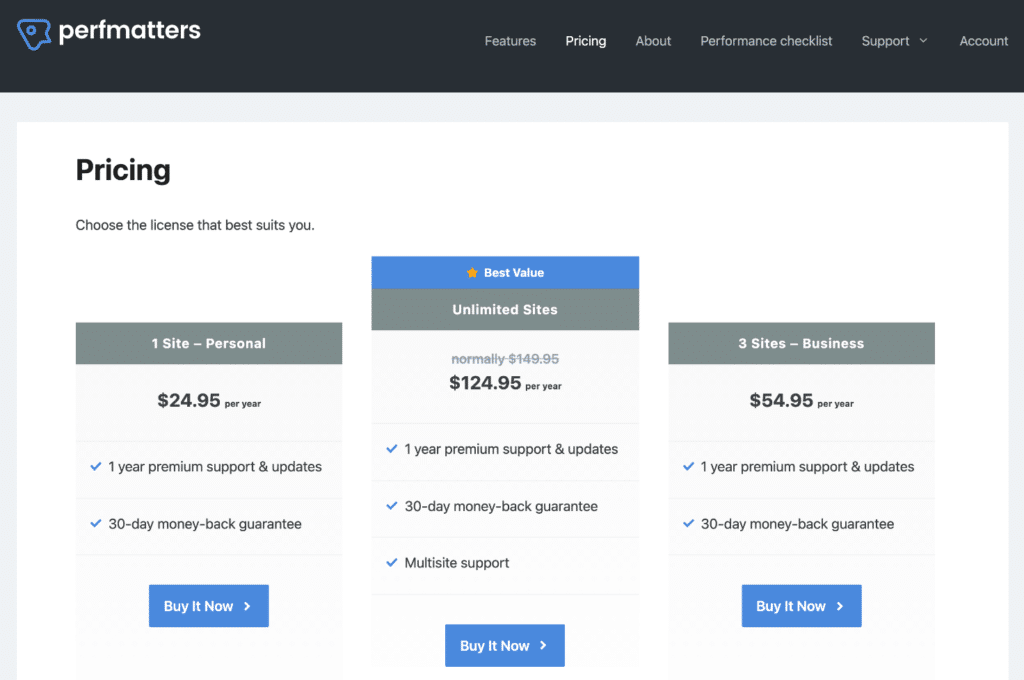
Pricing table
Mike Oliver helps GeneratePress with its design and UI. He recently shared how he built pricing tables with nothing but GenerateBlocks. I gave this a go, and it’s pretty awesome! I was able to ditch my pricing table plugin entirely.

Make sure to check out my in-depth GenerateBlocks review, where I dive into all its amazing features and capabilities.
GeneratePress tweaks
You don’t need to know how to code to use GeneratePress, which is great. I’ve worked with many users building their first WordPress site, and they picked it up fast and were cruising in no time.
With that being said, there are always a few tweaks I like to make to my themes. I’ll dive into how I do a few things with snippets of PHP code and CSS around my sites.
Code snippets
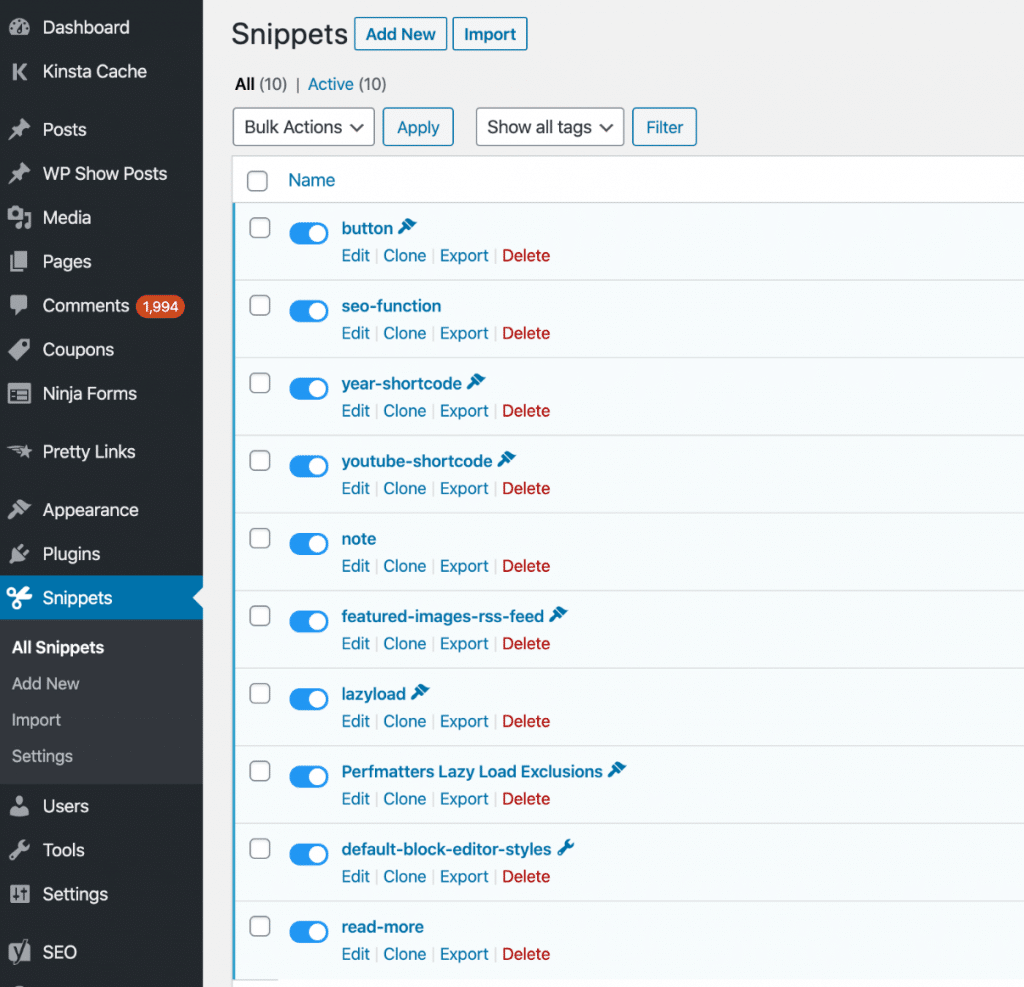
A great combination to use with GeneratePress is the free Code Snippets plugin. This allows you to add custom PHP that you want to run across your entire site. Tom, in fact, recommends this plugin in the GeneratePress documentation. You can see below that I have functions running for all sorts of things.

Blog
I did end up tweaking my front blog page a little. Here are the steps if you want to replicate it.
- Go to “Layout → Blog” and under Featured Images for archives, set the location to “Below Title” and “Left aligned.”
- Input a width of 300px by 150px for the cropped thumbnails on the front page.
- Set the content type to “Excerpt.” I keep the word count at 55.
- Add the Read More snippet as I share further below.
- Add the following CSS to the WordPress customizer.
.read-more {margin-top: 10px; float: right;}- Make sure to write an excerpt for each of your blog posts.
Your layout show now look like this below. You might need to tweak the colors of your background in GeneratePress. I’m simply using a white background so you don’t see the separate containers.

Updated date on blog posts
The developer even has things such as the post and publish date on posts built-in. As many of you know, I prefer using the updated date on my posts because I spend a lot of time updating old content. This can easily be swapped out.
Create a PHP code snippet with the following:
add_filter('generate_post_date_show_updated_only', '__return_true');
add_filter('generate_post_date_output','gp_add_to_post_date');
function gp_add_to_post_date($output) {
return 'Updated on ' . $output;
}And yes, this is fully compliant with Schema.
If you want it to show “Published” when you first publish a post and then change to “Updated” use this code instead.
Read more button snippet
This function adds the read more button on the front blog page.
add_filter( 'wp_trim_excerpt', 'tu_excerpt_metabox_more' );
function tu_excerpt_metabox_more( $excerpt ) {
$output = $excerpt;
$settings = wp_parse_args(
get_option( 'generate_blog_settings', array() ),
generate_blog_get_defaults()
);
if ( has_excerpt() ) {
$output = sprintf('%1$s <br /><a class="read-more" href="%2$s">%3$s →</a>',
$excerpt,
get_permalink(),
wp_kses_post( $settings['read_more'] )
);
}
return $output;
}Default Block Editor styles snippet
The block editor (Gutenberg) is still a little weird when it comes to styling and themes. Because of this, I simply have this snippet that defaults the editor back to the WordPress core version. This makes writing a lot nicer.
add_filter( 'generate_show_block_editor_styles', '__return_false' );Perfmatters lazy load exclusions
I have lazy loading enabled in our Perfmatters plugin. However, I don’t want the logo on this site or the featured images lazy-loaded. The reason is this creates a weird flash. So I simply add this snippet of code to basically not lazy load anything at the top of the page.
/*add_filter('generate_logo_output', 'tu_logo_class', 10, 3);
function tu_logo_class($output, $logo_url, $html_attr) {
$html_attr = str_replace('class="', 'class="no-lazy ', $html_attr);
printf(
'<div class="site-logo">
<a href="%1$s" title="%2$s" rel="home">
<img %3$s />
</a>
</div>',
esc_url( apply_filters( 'generate_logo_href' , home_url( '/' ) ) ),
esc_attr( apply_filters( 'generate_logo_title', get_bloginfo( 'name', 'display' ) ) ),
$html_attr
);
}*/
function perfmatters_lazyload_exclude_attributes($attributes) {
$attributes[] = 'class="header-image"';
$attributes[] = 'class="attachment-full size-full';
return $attributes;
}
add_filter('perfmatters_lazyload_excluded_attributes', 'perfmatters_lazyload_exclude_attributes');Author bio box
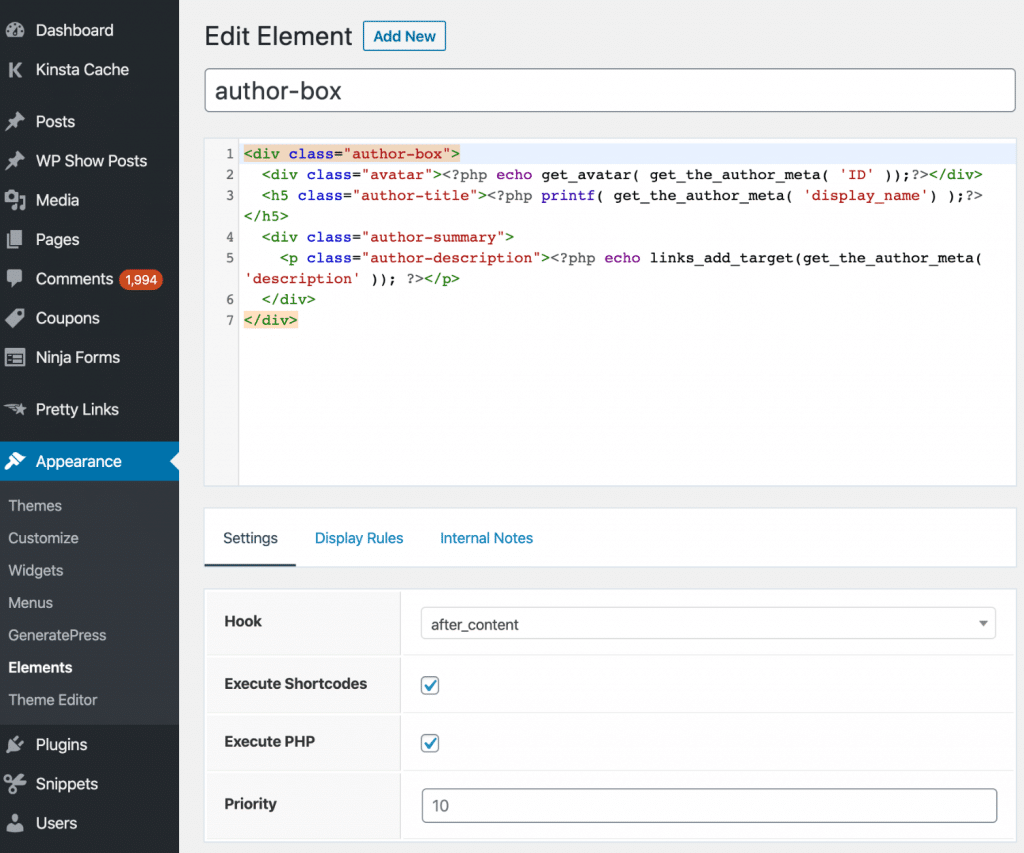
An example of an element and hook would be my author bio box that you see at the bottom of this post. You can elements just about anywhere on your site, in your header, content section, after content, footer, etc.

If you want my author bio box code, here it is. I’ve tweaked this so the links open in a new tab by default. I like to add a link to Twitter in my bio box.
<div class="author-box">
<div class="avatar"><?php echo get_avatar( get_the_author_meta( 'ID' ));?></div>
<h5 class="author-title"><?php printf( get_the_author_meta( 'display_name') );?></h5>
<div class="author-summary">
<p class="author-description"><?php echo links_add_target(get_the_author_meta( 'description' )); ?></p>
</div>
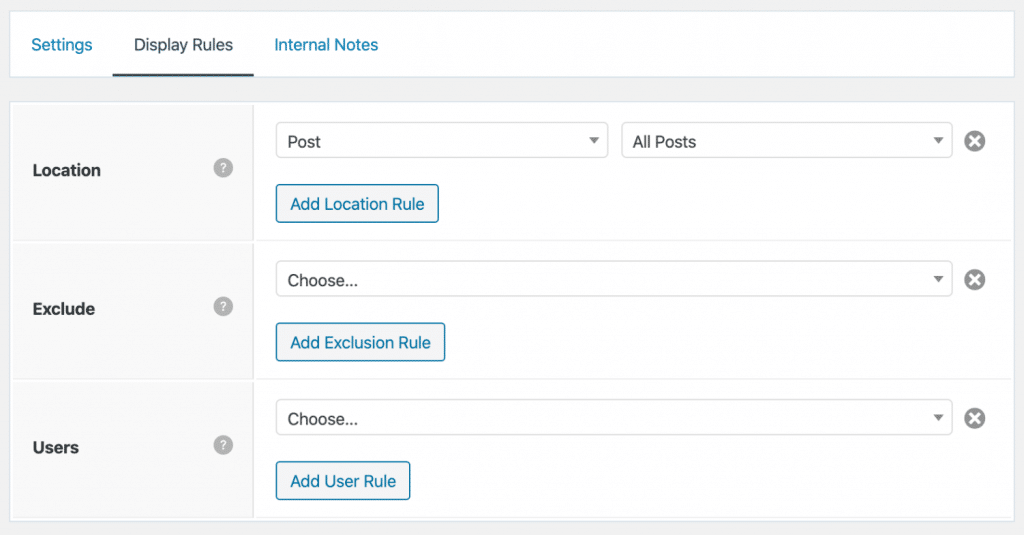
</div>You will want to check the “Execute PHP” box and for the hook, use after_content. You could place this anywhere you want. Then under Display Rules you can choose that you only want it to show on your blog posts.

You will also need a little CSS to style the author bio box. You can simply drop this in the WordPress Customizer under Additional CSS.
.author-description {
margin-bottom:5px;
}
.author-box {
padding: 4%;
margin-top: 30px;
display: flex;
flex-wrap: wrap;
background-color: #fafafa;
}
.author-box a {
border-bottom: 2px solid rgba(45, 130, 230, 0.4);
}
.author-box .avatar {
width: 40px;
border-radius: 100%;
margin-right: 20px;
}
h5.author-title {
margin-bottom: 0.5em;
font-size:1.5em;
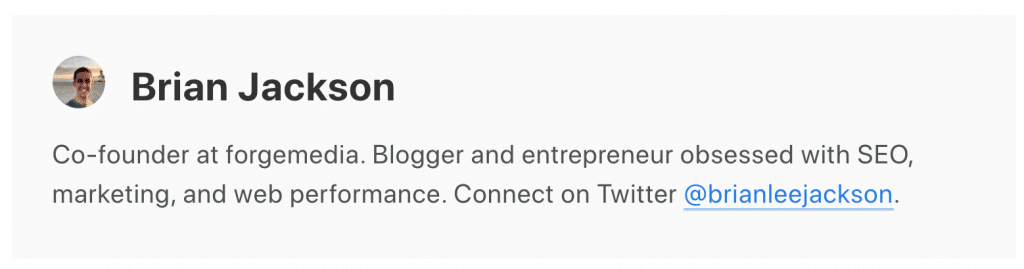
}Here is how the author box looks. You can, of course, customize the CSS to match the look of your site.

Custom CSS used on woorkup
If you prefer to customize the GeneratePress theme yourself to try and match woorkup, you can do that too. Many people have asked for the custom CSS I’m using. So I’ve created a gist where you can grab it: woorkup.css.
Each section is commented so you can see what the CSS is being used for, such as /*images*/ or /*wp show posts widget*/.
Here are a couple of additional gists of code that I use on this website:
Many of the other things you see around this site are all documented above. But if you have questions about how I did something with GeneratePress, feel free to ask below in the comments.
You can also check out more of Tom’s public 250+ Gists, which were all developed for GeneratePress.
GeneratePress speed tests
It’s one thing to have great speed tests on a fresh install, but what about production sites using GeneratePress? Below I ran speed tests on a few of my different sites, including blogs and ecommerce.
woorkup.com (blog)
With the new GeneratePress theme I was able to achieve much faster speeds and 600 fewer lines of code compared to my old theme! And remember, I don’t have a child theme. You don’t need to know how to code to use the theme, but for anyone wanting to get into the nitty-gritty, you can use the awesome GP hooks and the snippets plugin.
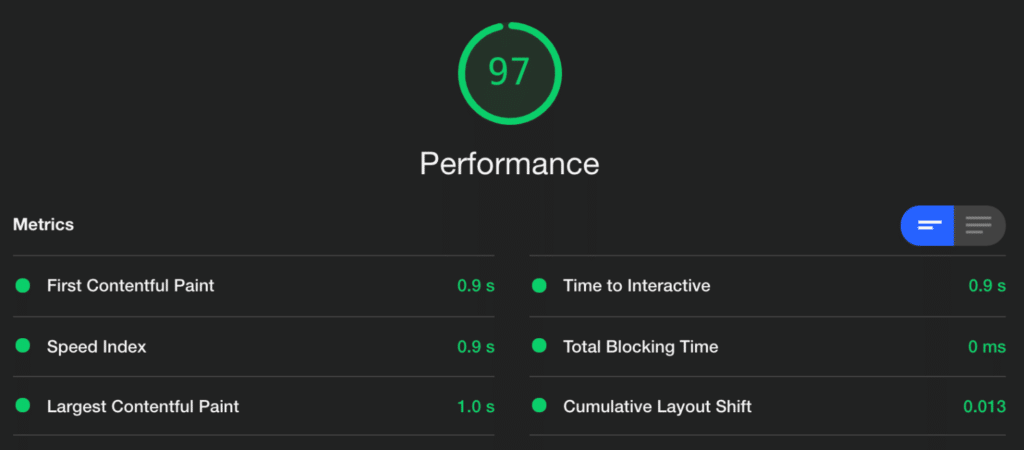
The performance scores of woorkup.com speak to the quality of the theme.
Google Lighthouse

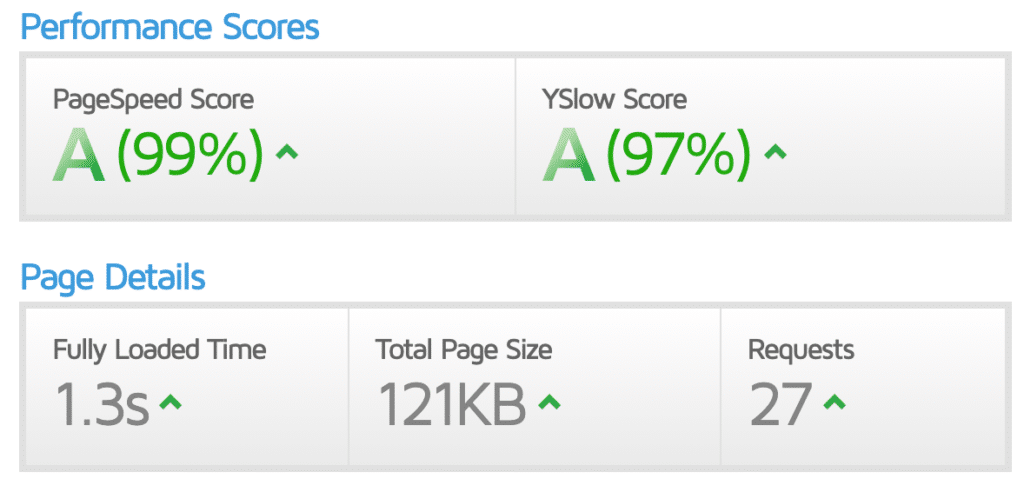
GTmetrix

Do you want the WordPress theme I have running on woorkup? You’re in luck. Tom asked if he could create a copy of woorkup for the new GeneratePress site library. I’m happy to let you know that you can now install my woorkup theme on your GeneratePress site with just a single click!
It’s called the Marketer theme. Get started with a great blog layout instantly.
novashare.io (ecommerce)
Below are performance scores and speed tests for my novashare.io site. This is an ecommerce website using Easy Digital Downloads.
Google Lighthouse

GTmetrix

forgemedia.io (business)
I also moved over my business site, forgemedia.io, to GeneratePress. Previously I was using a theme from Array Themes. It’s a pretty basic minimal site, as it’s simply used for the LLC. But I thought it would be interesting to share the results.
Google Lighthouse

GTmetrix

Summary
Your theme is your visitor’s image of your website. So make it a good one! I can’t express enough my excitement about GeneratePress, and I could honestly talk about it for days. It’s hands down the best purchase I’ve ever made in the WordPress ecosystem, and I don’t say that lightly.
I’ve moved all 9 of my sites to GeneratePress (this includes personal, blogs, and EDD ecommerce sites). The developer has restored my faith in how WordPress themes should work. It only took me about an hour to mimic my old designs in GeneratePress. When done the right way, you can stop worrying about design, performance, and get right to work.
I would love to hear what you think about GeneratePress and GenerateBlocks. If you have any questions about either, I know them very well. Feel free to ask anything you want.

I just purchased the premium version of GeneratePress based on your post, and I’m looking forward to using it in future site builds. Like you, I may also convert some old sites to GP. Thanks for the excellent comprehensive review.
Awesome Anita! Ya I am working on moving all my sites over. Really looking forward to finally having everything in one theme, but still keep my performance.
Hi,
Very well done, keep up the good work!
Here is my question: since you say that GP is “one if the best”, what the other themes that belong to this category?
Thanks.
Bo
Got to know about this theme from one of your tweets. Seems promising, will defiantly give it a try in near future.
Great! Let me know how it goes or if you have any questions about using GeneratePress.
We’re ALWAYS looking for ways to improve speed AND retain customizability, so your post certainly caught my attention. My question is, “How do you foresee GeneratePress being able to (generally) replicate SkyrocketWP (https://skyrocketwp.com)?” Alternatively, I could ask, “Does GeneratePress allow for flexibility that’s on point with Divi?”
Hey Chad! Yes, it is very flexible, especially if you use the Sections and Page Header add-ons which are included. I’m moving over my EDD sites right now, so maybe ask me again in a couple weeks… as I will have some e-commerce sites in GeneratePress that more closely resemble your site.
Thanks for sharing your Review.
I know Generate Press is really good theme and I used it for a while as a free. Yes then change it to Spacious Pro theme on my Ease Bedding Dot Com.
Is GP good enough to use as a travel related content site. Not like a typical corporate site.
Definitely! I am moving a gluten-free site to it, a financial site, this woorkup site is a marketing site. I am also moving 2 e-commerce sites to it. So you can use it with any niche. That is the beauty of it.
Hi Brian,
Great News and I also use it for my websites from July. One suggestion for you updated post CSS shows updated post date with original date and it’s hidden in your theme code that means google still see your original published date.
Add these code in your code snippet plugin.
/** GeneratePress Author Date Remover **/if ( ! function_exists( 'generate_posted_on' ) ) :
/**
* Prints HTML with meta information for the current post-date/time and author.
*/
function generate_posted_on() {
if ( 'post' !== get_post_type() )
return;
if ( get_the_time( 'U' ) !== get_the_modified_time( 'U' ) )
$time_string .= '%4$s';
$time_string = sprintf( $time_string,
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_attr( get_the_modified_date( 'c' ) ),
esc_html( get_the_modified_date() )
);
printf( __( '%1$s %2$s', 'generatepress' ),
sprintf( '%1$s',
$time_string
),
sprintf( '%1$s %2$s',
__( 'by','generatepress'),
esc_html( get_the_author() )
)
);
}
endif;
Hey Shaikh, that’s a good point. I need to remove the published date altogether. However, your function above actually breaks schema and removes it from the hatom markup. You need to add the itemprop, etc… to it. I will see if I can find some time to rewrite this. Thanks for the heads up!
Code is copied from here, Check this gist by Tom, https://gist.github.com/generatepress/3825ebd0c780b6021b0126c515f141e6
Thanks, I have updated the post above and my Gist for how to update this in GP :)
GeneratePress is solid, OceanWP is also worth checking out.
Hey Luke, yes OceanWP is definitely a good alternative. I personally prefer how GP is coded.
Brian, superb review about GeneratePress. I watched all the videos (premium), pretty awesome. I am thinking to switch my current theme to GP. Thanks for sharing your findings!
Thanks Steve! Yes, I am loving GP right now. Highly recommend it.
Brian,
A great review, very detailed with excellent recommendations. Since you mention Elementor page builder, I was wondering how it may work with Beaver Builder?
Thank you.
Beaver Builder is the one I haven’t tried, however, according to this forum post (https://woorkup.com/go/gp-beaver-builder) it appears others are using it just fine. Hopefully that helps!
Hey, awesome post, Brian! I am also a big fan of GeneratePress too. I’m curious though, how did you keep such a close design between your old theme and new GeneratePress theme? Was it a lot of custom code?
That’s the best part… no. I didn’t edit the theme once. I did use some code snippets to hook in, which are shared above. And a little CSS. But to be honest, everything was configured using GP options. The header, menu, search, sidebar, featured images, etc… everything was done with GP premium add-ons :)
Would you like to do a review on another theme? The Astra theme. On their website the author of the Autoptimize plugin gives a comment:
“Great theme, clean design, no cruft, performance built-in. And does not require jQuery. I’m a fan!” Frank Goossens
Hey Hud!
Yes, I’m very familiar with Astra and have used it many times when working on client’s sites. However, I very much prefer how GeneratePress is structured. Also, Tom (the GeneratePress developer) just released GenerateBlocks and the combo is a match made in heaven. I use GeneratePress for all of my sites.
Awesome post Brian! I have heard lot’s of nice things about GeneratePress theme. Do give OceanWP a try. It’s great too and it deep integration with WooCommerce is miles above the rest.
Hey Collins, yes I tried OceanWP. It’s definitely great as well. However, I preferred how things in GeneratePress were setup. Also, I use EDD for my plugins, not WooCommerce, so that wasn’t a factor. Although I know GP has great WooCommerce integration.
Many thanks for this review Brian!
I went out and picked up a copy of the theme and premium plugin after reading this review and I can’t begin to say how much I love this theme. I’ve been looking for a new theme that functions more as a framework than an overloaded theme and this is it.
I used to use Woo Framework (with Canvas) and Genesis but neither can hold a candle to GeneratePress. Page speed results are consistently fantastic and integration with Woo Commerce is great too (although you’ll need to go through all the same WC neutering to keep it from seal clubbing your apache load).
The author provides fabulous support and user community is actually helpful and it isn’t just a string of “me too” replies for questions or issues. Remember when things used to be that way?
There’s also a terrific snippet collection at https://gist.github.com/generatepress.
You’ll want to download the author’s plugin for column shortcodes: https://wordpress.org/plugins/lightweight-grid-columns/ and I highly recommend the premium WP Show Posts plugin as well: https://wpshowposts.com/
Awesome, glad it was helpful Drew and thanks for taking the time to comment! I just finished migrating my 5th site over to GeneratePress last night and couldn’t be happier. I use also use the lightweight grid columns plugin. Doesn’t Tom think of everything? :)
GeneratePress is helping make my life so much easier.
I’m 8/10 in conversions and have never had an easier time with it. The only thing I’ve found missing is an equally handy button shortcode to pair with the columns. It’s miniscule gripe though and shouldn’t even rise to the level of thinking about concern over using the theme. Just download it.
I really appreciate the in-depth review here from the perspective of performance (on the issues that really matter) and the nod to legacy development and support. These are going to be the factors that separate quality from flash as the months tick by and the more light we can focus on the former, the better.
Can I edit Generate Press code and modify it for my own ease of use ?
Yes, you can easily edit it still. However, the beautify of this theme is usually you don’t have to. Or you can use a third-party plugin like Code Snippets and skip a child theme altogether.
Hello Sir, which cache plugin you recommended on generate press theme?
I would recommend the free Cache Enabler plugin (https://woorkup.com/wordpress-cache-enabler/) or premium WP Rocket plugin. Or, if you are with a managed WordPress host like Kinsta (https://woorkup.com/kinsta-review/) you don’t need a caching plugin.
This was one of the first themes I bought and it’s incredible. I still use it.
The thing that I love the most is the support. So fast and efficient.
GP + Elementor Pro = The best
Cheers
Hey Sebastian,
Couldn’t agree more, the support from Tom on GeneratePress is incredible! And yes, I know a lot of people using Elementor with it.
Hello Brian! Thanks for all the knowledge you share, it’s great!
What are the biggest differences between GP and Genesis?
Thank you very much!
Hey Pablo,
It’s been a while since I last tried Genesis… however, I think GeneratePress is much easier to understand and customize, especially for beginners. I’m also a big fan of how Tom does his hooks once you dive into it a little deeper. He also is obsessed with performance which I love. In GeneratePress 2 he added caching of CSS and system font stack by default.
Hi,
Thanks for the Generatepress review.
I am currently using Divi.
I am considering switching to a full redesign using the paid version of the WP Types suite. they have a starter theme, but also recommended starting with GeneratePress or Ocean WP.
So have you used WP Types with either of the themes? any feedback?
Also, is GeneratePress “RTL” compatible?
Thanks
Hey Atef,
I have personally never used WP Types, so I can’t really comment on that. Although I have heard good things. Also, GeneratePress is RTL compatible :)
Can you tell me if its compatible with buddypress and bbpress plugin ?
Hey Hitesh,
Yes, GeneratePress is compatible with BuddyPress and bbPress. In fact, their support forum is even using it.
thanks a lot, man. I’ve been also using this theme for 4 months and I just love it.
Great, glad to hear it. Hooray for GeneratePress theme!
By the way how to show updated date in Generatepress theme? Is there any css code to insert? If yes where to place it?
Hey Jason, I just tweaked my “updated” snippet above and check out the CSS below that you’ll want. That should fix it up for you :) Just drop it in the default WP Customizer for CSS, or if you’re using a third-party CSS code plugin that will work too.
Hello brian!!
Just picked up this wonderful theme :)
I added the code you mentionedto have “Post Updated” on my posts but it doesnt work well on my site. It just says “Updated: By AuthorName”
It doesn’t show the date.. What am I missing?? Thanks :)
Hey Rob! Oh, I forgot to add the CSS I’m using. I use the default WP customizer now for this as it actually has syntax code editing and I don’t need that many CSS tweaks with GP. Add this, and it should fix your issue:
.posted-on .updated {
display: block;
float:left;
margin-right: 3px;
}
I’ll update the post above with this info too. Thanks for catching that.
You’re welcome, Brian!
Now it’s working perfectly! :) Thanks too!
I tried GeneratePress (premium) along with Astra (pro), I preferred Astra and bought a lifetime licence. It works well with Elementor Pro – as does GeneratePress. Astra also claims to be very fast but I am not technical enough to get into the nitty gritty. Both seem similar to me but Astra is fairly new.
Thanks for the review, very informative.
No problem, yes both are very similar. I prefer GeneratePress myself as it is slightly less bloated, but both are lightweight compared to everything else.
I actually purchased GP again to test the difference. It was quite a bit quicker for the same site than with the Astra theme. Just over one second quicker. Also, I am able to change the blog layout a bit more to my liking.
There are a few little things Astra did well but for sheer speed and clean design, GP is very impressive.
Hi Brian,
Thanks for this review. I think you have updated with lots of fresh golden nuggets that I read last time.
I applied your code snippet for read more tags but when I use the button format (set via Generatepress) it results in the same old URL structure like site.com/permalink/#5456.
When I use simple read more “text” and not button, your code works but that text gets mixed excerpt.
Can you please help.
-Swadhin
Thank you so much for taking the time to write this post! I installed GeneratePress and within the hour I bought the Premium version. It’s the best theme ever!
I tried to explain how I feel in my GP-review, where I also mention you post.
Thank you, thank you, thank you!
Hey Cecilia,
Glad you liked my review. I was kind of the same way. I have used more themes than I can count over the past decade, and fell in love with GeneratePress within minutes. It just clicks. Haha, I also bought the premium version in under an hour of using the free version as well.
Thanks for the mention of my post in your review, I appreciate it. Glad to have another GP friend :)
Me too!
“It just clicks”. Very well put!
It’s the binary version of love at first sight.
Please, I have a serious problem, whenever I am writing a blog post with more than 2000 words, my WordPress editor starts slowing down, right now I am writing a post of more than 4000 words and it’s just unbearable. I am using generatepress, please tell me how you are able to write long blog posts without WordPress text editor slowing down and killing your vibe.
Have you tried the Astra theme? If so how does it compare to GeneratePress? I am looking for WooCommerce Theme. Does GP work with WooCommerce? Finally, do you have any thoughts on Beaver Builder vs. Elementor? I am trying to finalize the ideal combination for a new WooCommerce site. Thank you.
I recently tried the Astra theme, while it is fast and pretty lightweight it was still way too bloated for what I personally like. GeneratePress is the cleanest theme I’ve ever used. Yes, GeneratePress works great with WooCommerce and EDD.
I’m not a huge user of page builders, but if I was to choose one, I would go with Elementor. Hopefully, that helps :)
We are developing a community website with several editors each updating different pages or adding to a common posts page. We are thinking of upgrading to Premium by purchasing one copy – does the architecture still allow multiple editors?
Hey Dave, yes one copy will work fine. That isn’t limited by the theme, but rather by WordPress itself and WordPress supports multiple editors just fine.
Hi Brian,
A theme change has been in my agenda for a while now, your review has convinced me to go “the GeneratePress” path. Would pick the pro and see what I can achieve with it. Thanks again for this detailed review and do have a productive week ahead.
PS: Moving from genesis framework.
Great, let me know how it goes! I’m sure you’ll love it.
Hello Brian Jackson,
I accedently used GP. Previouly I used to love genesis and customize them but now for all my client work I use GP with Elementor.
Anyways thanks for post I liked it.
Hi Brian,
did you notice change in Google search positions after transfer to GeneratePress theme?
Thanks, Kruno
I tried GeneratePress (premium) along with Astra (pro), but still it’s not that much good for my personal experience, is there any alternative with more benefits like code spinner or permalink addons?
Not sure what you are wanting to do? GeneratePress does literally everything :) I use it for my blogs, my eCommerce sites, and niche sites. I’m not familiar with code spinning.
I have not yet tried this theme yet, but hearing some awesome reviews everywhere about this theme. Recently I have shifted to focus blog theme and I read many positive reviews about Generatepress compared to thrive themes.
Hey Brian,
Great review on what I thought it was almost impossible, getting that type of speed for bulky, heavy on content, sites! Actually getting obsessed with loading speed as 2 of my sites are requiring it.
Is this theme performing great on mobile (if you’ve tested it here too?)
Regards from the Atlantic brother…
Francis
Hello Brian Jackson,
I Use Generate press long time. My site is fully customized in generatepress. It’s customization option is pretty good from others
Anyways thanks for post I liked it.
Hi, Brian
Thanks for sharing this great and in depth post on generatepress really appreciate.
I could have written this review. Like you, I kept seeking an all-purpose theme that was fast, simple and extremely versatile for client sites. I found GeneratePress a couple of years ago, and never consider another theme for any project. Whatever I need to do, I can easily do with GeneratePress. It’s also the most reliable responsive theme I’ve hit — some sites I haven’t had to touch any mobile settings.
Hi, Brian
Thank you so much for your post, I am newbie for wordpress and use also generatepress. I would like to make my blog page just as the layout of your site https://woorkup.com, which means each post is boxed, while mine with generatepress is simply posts list without division between them. How do you get the card effect framed posts? Sorry for my easy question, maybe silly to you, but it really blocked me here. Thank you very much
Great article. I was referred to GP and after reading your article now I know this is the theme for me.. Because of your great content I also subscribed to your email.. Thanks.
Its a great article. I thought it was almost impossible, getting that type of speed for bulky, heavy on content, sites! So thanks for sharing such a awesome article with us.
Hi Brian,
thx for this interesting post. I am tempted to try GP, but here’s something I am currently thinking about this:
– the most benefits of (my) child-theme is, that it includes all those snippets I frequently use, along with my favorite css styles.
If I understand correctly, GP writes all those information to the WP-database, hence, I need to re-create all those things again when spinning off a new website, or creating a variation of the site I’m currently working on.
Using a child-theme, applying changes is done by simply copying the theme-folder to any site I want to use it (same for Multisite). That doesn’t seem to be possible in GP.
Is this assumption right, or do I miss something?
thx
andy
Hey Andy! You can in fact still use child themes with GeneratePress. Check out their documentation. Although ever since switching over to GP + the free code snippets plugin, I’ve simply ditched child themes altogether and it’s made my life easier.
Hi Brian,
thx for your reply.
My comment was merely meant to describe the way I usually work. I know this mileage varies, but I’m always interested to get the basics done as fast as possible. If I could get easily rid of my child-theme, that would be awesome!
For that reason, I the SQLite-Integration on quite some of my WP test-installations (which works fine, but not with all themes/plugins), so writing the basic setup to the database would not be a show-stopper. Unfortunately SQLite is not officially supported by WP ( :( ), which is a bummer, because using SQLite makes move, copy or backup sites as easy as pie.
Anyway, your post made me install GeneratePress on one of my test-stites and it works really great. But currently I am not really sure I am going to use it, because – although it is really fast – there are too many tiny details missing for my most basic needs (e.g. sticky/transparent headers, fullwidth containers), etc… which immediately require the ‘Pro’ version. (OK, tbh 39$ is not a big deal, but anyway…).
I am currently looking at the new Flexia-theme, which seems to have a decent set of features in the free version already…
Right now, I don’t have too much time to play with it, but I will look at it from time to time and compare to some of those new lightweight themes (e.g. Astra, Flexia, OceanWP, etc…), since I am looking for a good way to drop LayersWP (which I really loved and used a lot, but it seems, the developers don’t maintain it seriously any more). Also I really like the module handling of GP, to include just what I need!
Anyway, it’s always great to have good options and GP is definitely in the top-ten…
Andy
Hey Brian,
This review is great. Your excitement reminds me of how I felt when I discovered GeneratePress a few years back.
Tom is an amazing developer with a really strict philosophy. Like yourself, I have the pleasure of working with him on some collaborations and this is why I know GP is so special… Because I’ve seen what goes into it.
I’m really glad you love it, and great to see you sharing your functions and snippets. I have a bunch in my cacher account.
That snippet to put the updated date in the blog… Did you just replace the core function with your own?
Cheers
Paul
Wow, Really detailed review. I’m thinking of purchasing this theme for months, Maybe I’ll just go ahead and get it now.
Thanks Manoj! Trust me… you won’t be sorry. I’m using GeneratePress across all of my sites and it just keeps getting better and better. The developer is amazing.
Hi! I have decided to buy Generate Press. But I have a kinda silly doubt: If I switch my wordpress theme, would my SEO results be affected?
Great decision Ericka :) If you’re using a plugin like Yoast SEO you should be fine. Your titles, meta description, etc… should all remain the same. Structure can impact things a little bit… but as long as your articles all appear basically the same… you shouldn’t have anything to worry about.
In the world of website building/switching themes: Is it a case of finding a theme that is faster than the current one, and then applying it to what you already have and then trying to get your site to look like it did before by manipulating it in the new theme?? Seems like an endless trial..
It was until GeneratePress :) I use it on all of my websites, both blogs and eCommerce sites. Have had it on them for over a year now. By far one of the best developers in the WordPress community. Am looking forward to many more years with it.
I used GeneratePress theme on one of my sites a few years ago. It was a great theme but now they have added Elementor and Beaver page builders. Since they are providing a lot of features and add-ons, I think I should buy this theme. And your article is so compelling. I will definitely use it on one of my sites. Thanks
Hey Sunny! Oh yes, I definitely recommend giving it another look. With its new hooks, elements, and sections, you’ll probably find you don’t even need a page builder with it :) It can do a lot now on its own.
Hey, I’m just learning how to use GeneratePress myself. I love it, but I need to learn how to make blog posts look nicer, and how to use those hooks. I like that FAQ you got there and the checkmarks you used. I’m sure that’s super easy to do haha, so I should learn how! How did you do the check marks? CSS in the text editor? Cheers, and nice review!
Hey Imtiaz! Yes, GeneratePress theme is awesome. There is a lot of support documentation on their website. I’m not sure which checkmarks you are referring to? I rarely do any custom code in the posts themselves.
Nice write-up, Brian.
I’ve had GP premium for years now but never dug into it until bc I’ve always relied on MyThemeShop themes as well, but they’ve gotten very stale lately.
Slowly moving some sites over to GP though. Tom is awesome and it’s an amazing theme at a ridiculous price point.
You should check out Shortcodes Ultimate Shortcode Creator to add to the mix.
GeneratePress + Code Snippets + Shortcodes Ultimate Custom Shortcodes = winning bigly
Cheers
Awesome article! This turned me on to GeneratePress which I bought and have been blown away with. It is top notch!
Cheer!
Glad to hear it Clayton! GeneratePress for life :)
Great to see a expert and sincere theme review. Any chance we’ll be seeing an update soon? Be great to hear your take on the latest free theme and plugin updates, especially the Elements module that revolutionises Hooks and Page Headers. Keep up the good work!
Thanks David! Yes, I will be getting some of my blog posts updated over the holidays. My GeneratePress review is at the top of the list. 😉 It has only gotten better with time.
Thanks, Brian for this review.
Will purchase the theme sure!
Let me know how it goes Christina! I’m sure you will fall in love with the GeneratePress theme as I have.
I switched my cooking blog from genesis to generatepress. That is a great thing after finding your article.
You are an expert, I am sure you do the same thing on all your blogs. Great theme, great review.
I have been using Generate Press (The Free Version) and was researching the Pro Version when I came across your review. Thank you for sharing your review … awesome review!
I was concerned about what would happen once I upgraded to Wordpress 5.0 and I am happy to say no issues for me at this time.
On my upcoming Pay Day I will be giving up Genesis and going with Generate Press – I am very impressed.
Glad to hear it! GeneratePress is awesome. 😄
Bought and Installed this theme yesterday and holy shit it’s fast!
I love the minimalistic design, why didn’t I buy it sooner!
Tried many templates, hated them all (bye mythemeshop, x theme, divi, genesis, etc).
50 bucks and unlimited use, it’s a steal.
Totally going to take you up on your customization tips. Nice post, well done!
Great post. I came here while searching for GeneratePress reviews & impressed with the features you explained here. It looks promising and going to buy this.
Thanks for guiding me on this,
Cheers!
Brian
Really love your blog, so much good content and advice, and already considering replacing WP rocket with perfmatters once WP rocket expires in 2020. Here`s why: WP rocket is more and more overlapping with siteground caching plugin which offer a wide range of caching and even minification on server side. Perfmatters offers the features I really need to reduce htttp requests and manage my site.
A question I always wanted to ask you is how did you get the navigation as header working, but then achieve such beautiful mobile header ?
I just purchased the premium version of GeneratePress based on your post, hats off to your hard work, thanks
Glad to hear it Mahesh! I’m sure you’ll love it as I do.
How do you think GP compares with Make, by Theme Foundry? It’s also very light and fast-loading.
Hey Thomas! I’ve heard good things about the team over at Theme Foundry. Unfortunately, I don’t have time to test all the new themes out there. I’ve been knee-deep with GeneratePress on all of my sites for a while now and love it. No reason to try others at this point.
I’m warming up to this theme. It is by far the fastest theme I’ve used to date. My only hesitation is.. I hate to admit… is that I’m also warming up to the Stackable Blocks for Gutenberg. I was totally opposed to Gutenberg, but Stackable is slowly winning me over. I’ve worked a lot with Avada and Divi, both good themes in their own right, but not as fast as GeneratePress. Ever had any experience with Stackable? And in your Developer opinion, do page builders slow down performance? Thanks.
Hey Kevin,
Tom, the GeneratePress developer is releasing GenerateBlocks soon. :) In fact, in the GeneratePress FB group, they said it’s already been published on the WP repository and is about to be live. So GenerateBlocks + GeneratePress is going to be amazing. The reason I will be using GenerateBlocks is that I know Tom cares about performance.
I’ll definitely update this review with GenerateBlocks when it is out.
Now that is exciting. I’ll keep an eye out for when it is released on the WP repository. Thanks for the heads up! And I look forward to your review.
Excellent review, thanks!
I’m also moving all my sites here…
Not forgetting to mention their exceptional support!
Glad to hear it John! I’m sure you will be very happy with GeneratePress. I know I am.
Thanks for review! Do you use Gutenberg or Classic Editor?
Hey Omak,
I use the WordPress block editor (Gutenberg) on all my sites.
Hi, I bought generatepress premium after seeing the review and my page score went from 60/100 to 100/100 after following your optimization post. I want to know, how do you show a hover link with underline and color?
Also, I want to know, how you customized your header. Because It looks catchy and I want to implement the same in my website.
Hey Vijay,
That’s great!
I just published my custom CSS used on woorkup. You can find it here: https://woorkup.com/generatepress-review/#css-woorkup That has the underline font property in it.
The header is simply using built-in GeneratePress options. Note: I do have GeneratePress premium and the Menu Plus module activated.
This is by far the most useful review and blog when it comes to design a fast and beatiful blog or site. Thanks Brian for this great content.
Thanks Daniel! Glad it was helpful.
Hi Brian, more than a nice blogpost, But I have a question for you today.
I’m doing a Default Block Editor styles snippet implementation using the snippet plugin but isn’t working for me.
I simply just add the
in snippets and nothing more, there is something else I need to do?
Setup: GP + GP Plugin.
Thanks to sharing more than we deserve :)
Hey Jesus,
I double checked my snippets, as I’m using that on all of my sites. That is the correct code. Did you perhaps check the option to only run it on the front-end? Make sure to check run everywhere, or only in the administration area. If you are still having problems let me know.
I agree honestly generatepress is an awesome theme. Because I’m using this theme for many clients and I thank you for the detailed review on this amazing theme.
Thanks
Trivanks
Hey Brian,
Updated date on blog posts does not work anymore after the recent GP Pro update with GP 3. Could you update the code please?
Thanks :)
Hey Anderson,
I’ve actually moved back to PHP snippet for this due to Schema. I’ve updated the post now and confirm the code is what I’m using with GeneratePress 3.0.
Fantastic review! GP was one of the first themes I used… and after wandering away for a while, about a year ago I came back— for good.
Tom is everything you’d want in a theme developer. There’s not ONE thing built in that isn’t necessary— and nothing superfluous.
It’s completely flexible to accomplish just about anything you’d wish as a nice framework for using Gutenberg or even a page builder.
On top of that, support is fantastic. I wish Tom created everything in my stack.
I personally love your implementation of GeneratePress Kyle! A great example of how to do a dark mode site. And yes, if Tom made everything in my stack I would no longer have to work, haha.
Hey Brian,
Thanks for the awesome review!
Just FYI that the Updated date on blog posts snippet can now be replaced by a filter:
https://docs.generatepress.com/article/generate_post_date_output/#only-show-updated-date
Saves you a few lines of code :)
Awesome thanks! I’m always for less code. I’ve updated the review and implemented the new filter.
This is an awesome theme, I’ve been using it for years. Tom and his team provide amazing support.
Hello,
I’m struggling with my sites. I’ve got a blog site and a photographers/ portfolio site.
Different themes, different theme developers and developers, support, etc. It’s difficult to get everything correct and I want a better solution.
Now I’m looking at GeneratePress. For my blog site, it’s perfect but is GeneratePress also good for a photographers/portfolio site?.
Hey,
Thanks for your comment. Yes, I think you could easily build a photography website with GeneratePress and GenerateBlocks. I use GeneratePress for my ecommerce sites, blogs, personal, etc.
Hi Brian
Thanks for your incredible write up of GeneratePress. This post convinced me to give premium a try. My website is current in staging and hopefully I should make the full switch by the end of the week.
I have 2 questions that I would be extremely grateful if you could answer:
1) I’m using the Marketr demo (I love the look and usability of your site) but I noticed that I have containers and you have white space. I tried changing the background colors to white it doesn’t seem to work? Any ideas?
2) What are your settings and size for your feature images for each post? In my old theme all the feature images all matched up but after switched across they all seem to be different.
Thanks for your help (and again for the great write up).
David
PS – I after purchasing Novashare, I’m considering purchasing Perfmatters, however I also have autoptimize – do they work well together?
Hey David,
Glad to hear it! I’m sure you’ll love GeneratePress, as I do.
I think the Marketer theme has a border and box shadow. You can try adding the following:
.inside-article { border: none; box-shadow: none; }If that doesn’t work, feel free to ask them on the GeneratePress forums. They are very helpful.
All my featured images are 1,500px by 750px. If you moved themes, you might need to regenerate your thumbails. https://perfmatters.io/docs/properly-size-images/
Yes, Perfmatters + Autoptimize work great together. In fact, we recommend it for some sites!
Thanks Brian. Super helpful!
Hello.
This tutorial is very complete. Thanks for the contribution. I use Genesis on my websites. After reading this rating of GeneratePress I am interested to know if it is worth installing this theme and abandoning Genesis. I am interested first of all in the loading speed. What advantages does GeneratePress have over Genesis in terms of loading speed?
Hey Jhon,
There is no better theme on the market right now in terms of performance than GeneratePress. Ever since Genesis was acquired development on their project has slowed.
Hey, Brian
Can you tell me how to add an underline in the hyperlink of the blog posts in the GeneratePress theme?
Hey Abhishek,
All my CSS for the woorkup blog can be found here: https://gist.github.com/brianleejackson/08089718e5007cb1f45bea58fa0bed98 Search for the
border-bottomattribute towards the top. That is the CSS for the underline hyperlinks.Thank you for this detailed review and the custom code suggestions. I was thinking of getting GP and your review sold me. I purchased it through your link. Thank you again.
Hey Lori,
Glad to hear it! GeneratePress also just released their hybrid theme builder option in the premium version, which means even less code and easier ways to build sites. :)
Do you have an affiliate link for GP? I read through your entire post and seemed to miss it. If you do, please share. I’d happily purchase premium through the link.
Your review is so comprehensive – it’s the least I could do. Thank you for writing this article and also keeping it updated. I got here because I was deciding which theme I can use for my new WP site. Performance matters a lot for me right now and I don’t want to go the route of investing in a bloated page builder.
I’m bookmarking this post so I can refer to it when I’m building my WP site.
Hey Ace,
Most of the links to GeneratePress in the post above are affiliate links. But you can visit it directly here: https://woorkup.com/go/generatepress I definitely appreciate it, as I spend a lot of time writing and updating content. I use GeneratePress for all of my WordPress sites. You won’t find a better theme for performance!
Hi Brian.
We are trying to reproduce this site with the CSS file you shared, but the Marketer demo does not look the same. So I had a few questions.
1- Did you add these CSS edits on the default GP theme or on the Marketer demo?
2- How exactly should the theme settings be after loading the CSS? Any chance you can share a backup of the settings file you used for this?
Hey Ahmet,
I’m not using the Marketer theme. Just default GeneratePress theme with some custom CSS that you can find here: https://gist.github.com/brianleejackson/08089718e5007cb1f45bea58fa0bed98 Everything else is just options within GeneratePress. And a few elements/hooks.
If you need help replicating it, feel free to post in the GeneratePress forums. They are always very helpful!