There always comes a time when I’m writing that I don’t want it to appear on the front page of my blog or go out via my RSS feeds. Today I’m going to share a couple of free plugins and tips I have used for years that make it super easy to publish new content, but publish it quietly without anyone knowing.

Why hide posts?
Here are a couple of reasons why I sometimes don’t want things to show or go out via my RSS feeds:
- I’m writing an article specifically for SEO purposes that I know Google will probably enjoy more than my readers would. And yes, there can be a big difference.
- Sometimes I write articles for fun that might lean a little too far out of the target demographic of the site. Some of you might think I’m crazy here, but even though I spend 60+ hours a week writing, I still enjoy it. I’ll still be blogging when I’m 80.
- My RSS feeds automatically trigger my newsletter each week with MailerLite, as I use the RSS to email feature. And so if either of the scenarios above is true, I definitely don’t want the article hitting my email list.
- I don’t want something notifying external services of my publication. Typically this is due to social media automation I have hooked up.
- Perhaps you want to start compiling a public list, but are not proud of your content yet. Hiding something from WordPress search can be handy.
How to hide WordPress posts
This is where the free WordPress Hide Posts plugin. It has a 5-star rating and works great with the new Gutenberg block editor.

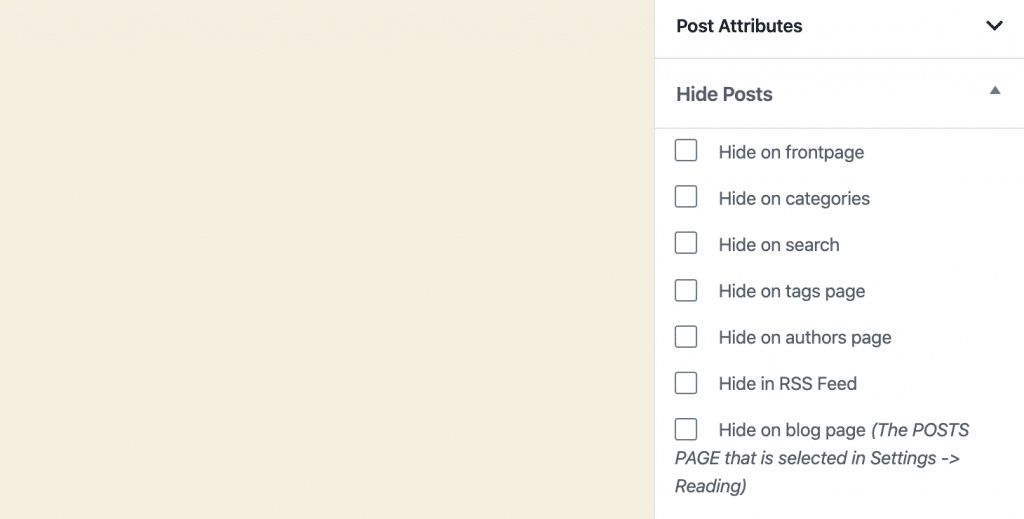
You can download it from the WordPress repository or by searching for it within your WordPress dashboard under “Add New” plugins. Once installed simply browse to a post that you want to hide, and choose from the following options:
- Hide on frontpage (I typically use this one)
- Hide on categories
- Hide on search
- Hide on tags page
- Hide on authors page
- Hide in RSS feed (another handy one)
- Hide on blog page

Then hit “Publish.” And that’s it! Your post will start getting crawled by Google, but nobody browsing your site will know about it.
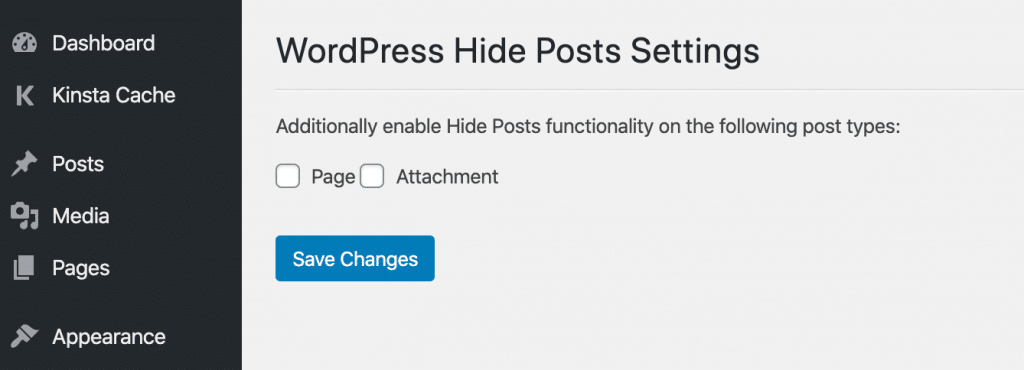
It also supports custom posts types, such as pages and even WooCommerce products. You can enable other post types in the “WordPress Hide Posts” settings.

Alternative plugin
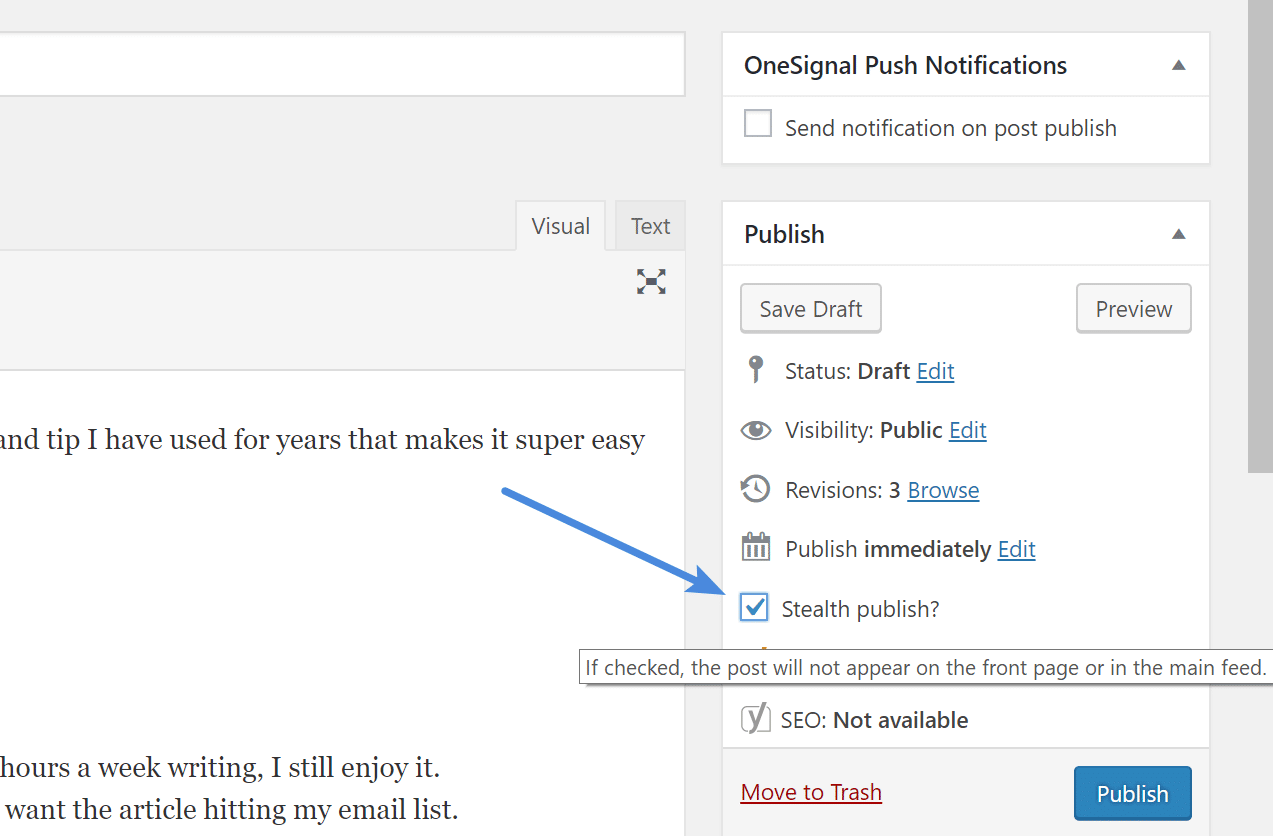
Previously, I recommended the free Stealth Publish WordPress plugin. It is developed by Scott Reilly, who has over 100 plugins in the WordPress repository and has a 5-star rating. However, it doesn’t support the new Gutenberg block editor. If you are still using the Classic Editor it works great!
This plugin hasn’t been updated for a couple of years, but don’t worry, Scott is still around. Some of his other plugins were updated as little as three months ago. This plugin is pretty basic, and therefore nothing really has changed over the last year in how it works, therefore not requiring any updates.

Summary
Hopefully, this short and quick post on how to hide WordPress posts from the front page was helpful. In fact, I’m curious, would you guys like to see more of these quick little tips? If so, let me know below in the comments.
Yesterday I accidentally published a blog instead of draft and didn’t know that I made a mistake. The post (half-written) was live for few minutes until I noticed it and quickly took it down.
If only, I was using this plugin, the post would have been hidden from my readers.
Thanks for sharing Brian.
I hadn’t thought of using it for accidents… that is an interesting idea for the plugin, because by default it isn’t checked.
Personally I have always used Requirement Checklist which prohibits posting when not all pre-determined actions for a certain post type are reached. It saves me from this every time. Sadly that is not updated at all … but it still works and should help; https://wordpress.org/plugins/post-type-requirements-checklist/
Hi Brian,
This is a welcome plugin, thanks for sharing. I was looking for something similar.
I like the concept quick tips posts. Keep them coming ;-)
-steve
Great, glad it was helpful Steve! I will keep them coming :)
I was looking forward to do something like this. I wasn’t sure about that plugin though but if you say its safe, then its safe.
Thank you Brian!
Hii. The image with the cat on this page is just 8kb. How are you managing that? Even though the resolution is high? I am using shortpixel. But still, 8kb is a major achievement!! Can u guide?
Hey Hitesh! I utilize SVGs on all my posts from Iconfinder (https://woorkup.com/icon-sets-iconfinder/). I then save them out as PNGs at full resolution. They are already pretty small, but then I utilize “aggressive” compression with the Imagify plugin (https://woorkup.com/best-image-compression/). Hopefully that helps.
Definitely helped. This is a brilliant method. I write for offline marketing of small businesses and i have to use Brand logos and brand images in my articles. Generally they are 80kb for single image thereby increase page load time. I will also check imagify. Thanks.
This is a unique plugin for me that I have not seen for a very long time thanks for writing this post. We need more posts like this.
Not entirely on topic; but nice to see you posting again here Brian, it’s been a while and I must say I have missed your items!
Thanks Patrick! Glad to be back. New content will be coming on a regular basis now.