I am going to show you an awesome FREE WordPress plugin that allows you to hide widgets on specific pages, categories, custom taxonomies, WPML languages, and even mobile devices. I agree with one of the reviews of this plugin, this should really be part of WordPress core. This is great for A/B testing your opt-in boxes and also for cleaning up your pages.

For example on my Kinsta review, I can hide my sidebar ad for Kinsta, so it doesn’t show up twice. Also, most bloggers will have enough widgets setup to span the length of their blog posts on the homepage. Most likely their other pages are much shorter and it looks kind of tacky to have widgets scrolling down with a bunch of whitespace. Now you can fix it.
Widget Options
The plugin I am referring to is Widget Options created by Phpbits Creative Studio. It has over 50,000+ active installs with a 5 out of 5-star rating. There is both a free and premium version. You can hide things easily in the free version.
Features
Change your sidebar content for different pages, categories, custom taxonomies, and WPML languages. Avoid creating multiple sidebars and duplicating widgets by adding check boxes to each widget in the admin which will either show or hide the widgets on every site page. Great for avoiding extra coding and keeping your sidebars clean.
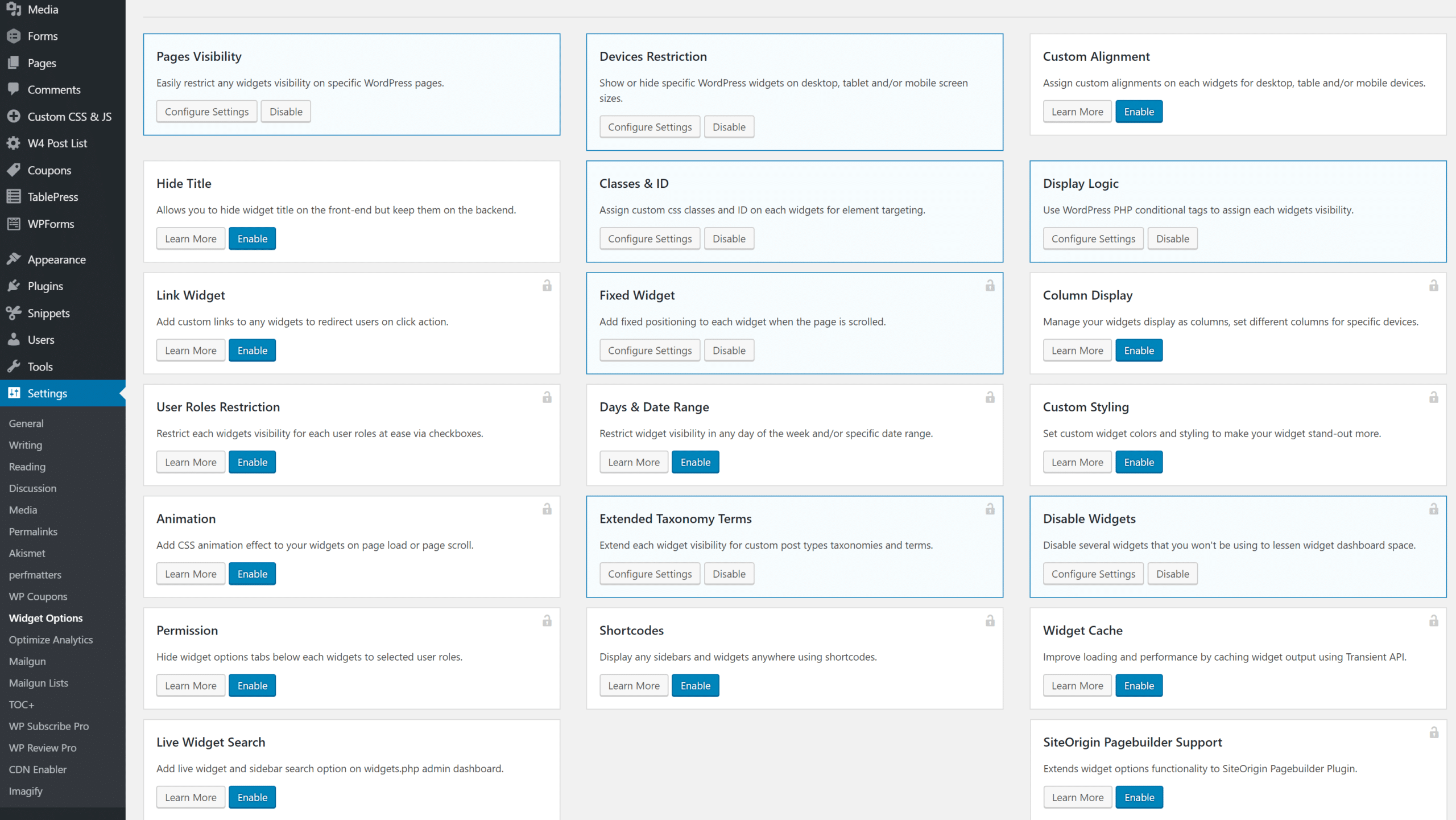
After you install the plugin you have the following basic but powerful options you can disable/enable. In your WordPress dashboard browse to “Settings” and click on “Widget Options.”

Widget Options free version options
I have split up the options for the plugin into two different categories so you can easily see what you can do in the free version and the premium version.
- Pages Visibility: Easily restrict any widgets visibility on specific WordPress pages.
- Devices Restriction: Show or hide specific WordPress widgets on desktop, tablet and/or mobile screen sizes.
- Custom Alignment: Assign custom alignments on each widgets for desktop, table and/or mobile devices.
- Hide Title: Allows you to hide widget title on the front-end but keep them on the backend.
- Classes & ID: Assign custom css classes and ID on each widgets for element targeting.
- Display Logic: Use WordPress PHP conditional tags to assign each widgets visibility.
- Live Widget Search: Add live widget and sidebar search option on widgets.php admin dashboard.
Widget Options premium version options
- Link Widget: Add custom links to any widgets to redirect users on click action.
- Fixed Widget: Add fixed positioning to each widget when the page is scrolled.
- Column Display: Manage your widgets display as columns, set different columns for specific devices.
- User Roles Restriction: Restrict each widgets visibility for each user roles at ease via checkboxes.
- Days & Date Range: Restrict widget visibility in any day of the week and/or specific date range.
- Custom Styling: Set custom widget colors and styling to make your widget stand-out more.
- Animation: Add CSS animation effect to your widgets on page load or page scroll.
- Extended Taxonomy Terms: Extend each widget visibility for custom post types taxonomies and terms.
- Disable Widgets: Disable several widgets that you won’t be using to lessen widget dashboard space.
- Permission: Hide widget options tabs below each widgets to selected user roles.
- Shortcodes: Display any sidebars and widgets anywhere using shortcodes.
- Widget Cache: Improve loading and performance by caching widget output using Transient API.
- SiteOrigin Pagebuilder Support: Extends widget options functionality to SiteOrigin Pagebuilder Plugin.
How to hide WordPress widgets on specific pages or posts
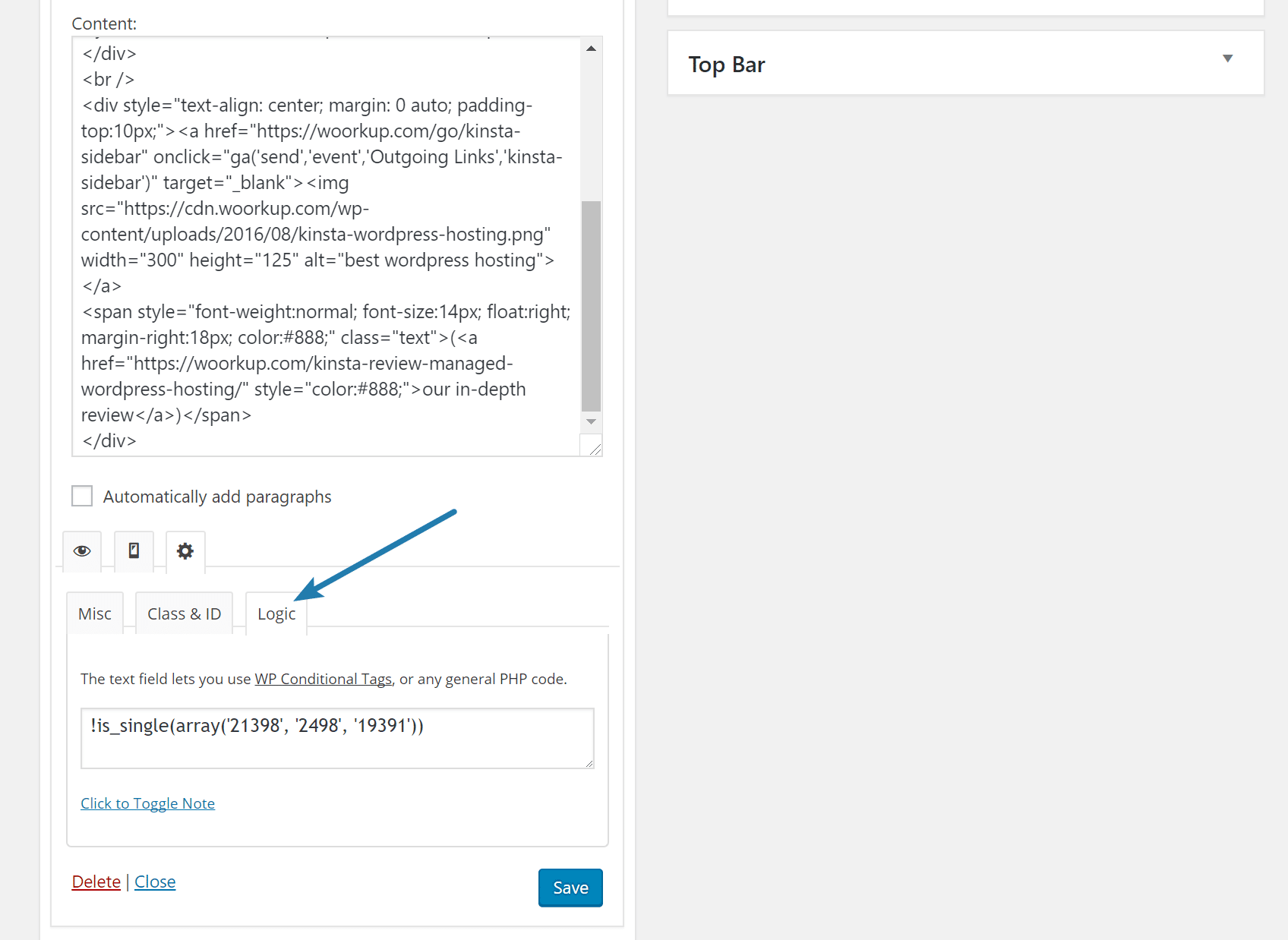
On a widget, you can see that there is a “Logic” tab. This can be a little confusing at first, but I’ll do my best to explain it in layman’s terms. Below you can see I have my Kinsta widget, which I don’t want to show on a couple posts, including my Kinsta review. Why? Because this would be redundant. So I input the following code into the logic field. This hides the widget on the three posts with these post IDs.
!is_single(array('21398', '2498', '19391'))

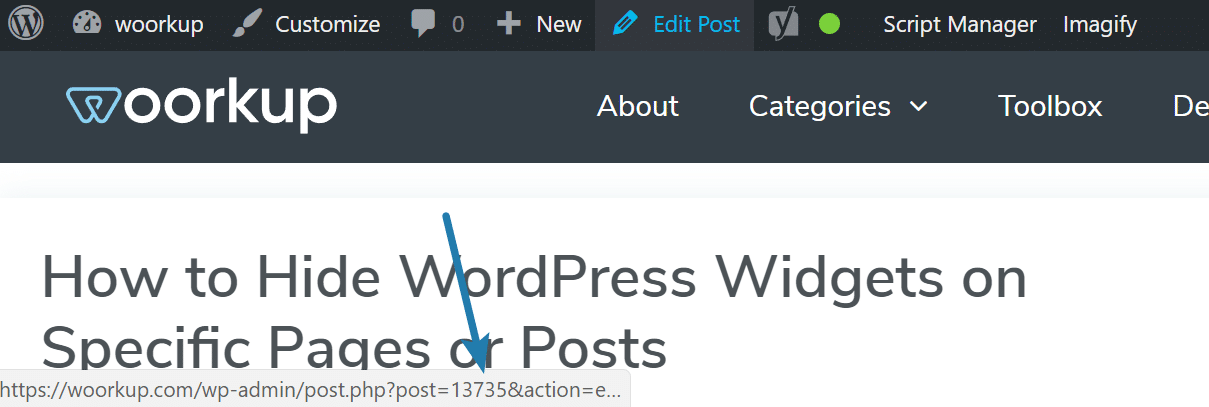
To find your WordPress post ID or page ID, simply hover over the “Edit Post” in your WordPress dashboard and the post/page ID will show in the bottom of your browser.

If you want to show a widget only on a certain post and nothing else you could do something like this:
is_single( '2498' )
Here are a couple more examples:
Hide WordPress Widget on Single Post
!is_single( '2498' )
Hide WordPress Widget on Multiple Posts
!is_single(array('21398', '2498', '19391'))
Show Widget Only on One Post
is_single( '2498' )
Show Widget Only on Multiple Posts
is_single(array('21398', '2498', '19391'))
How to hide WordPress widgets on mobile
Follow the steps below on how to hide widgets on mobile devices. You can do this even in the free version.
Step 1
After you have installed and activated the plugin, go into Appearance and click into “Widgets.”
Step 2
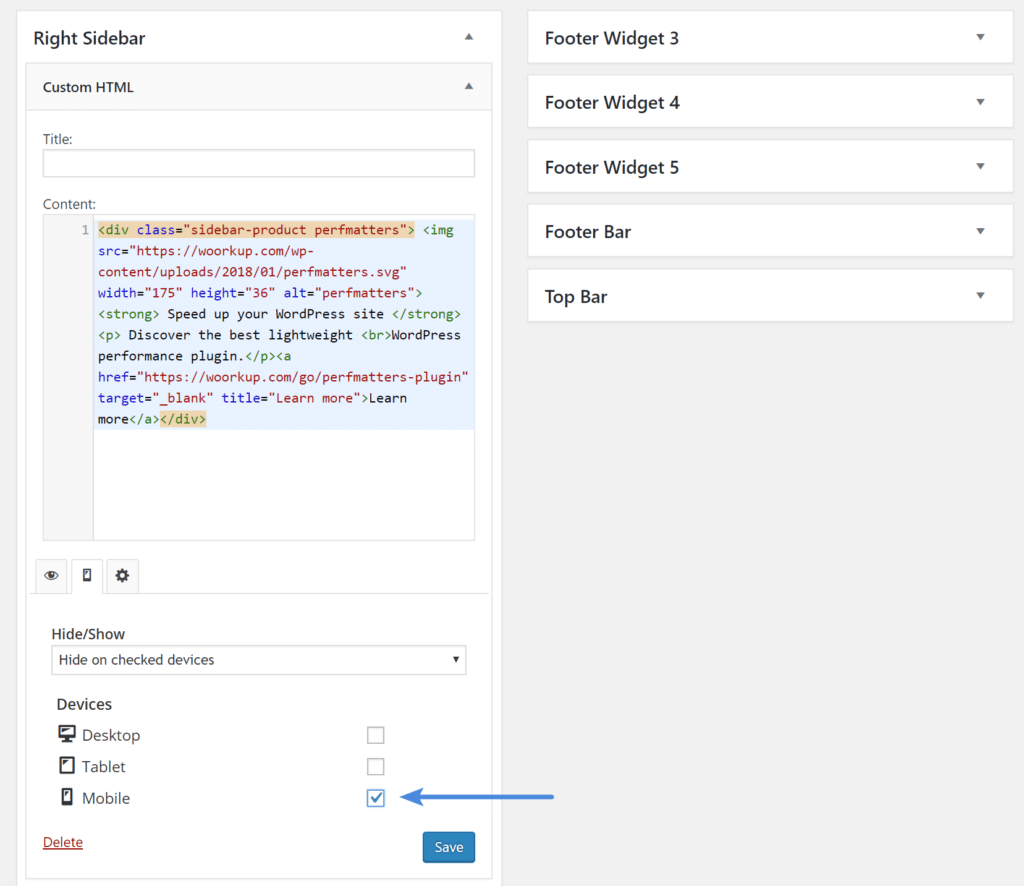
Go to your widget and you’ll now have an option to “Hide on checked devices.” Then select mobile.

And that’s it! Super simple. If you want to tweak the media query, you could also easily apply your own using this same plugin. Just follow the instructions below.
Tweak media query (optional)
The great thing about this plugin is that it also lets you easily add custom classes and IDs to widgets. So you could tweak it and use your own media query if you want.
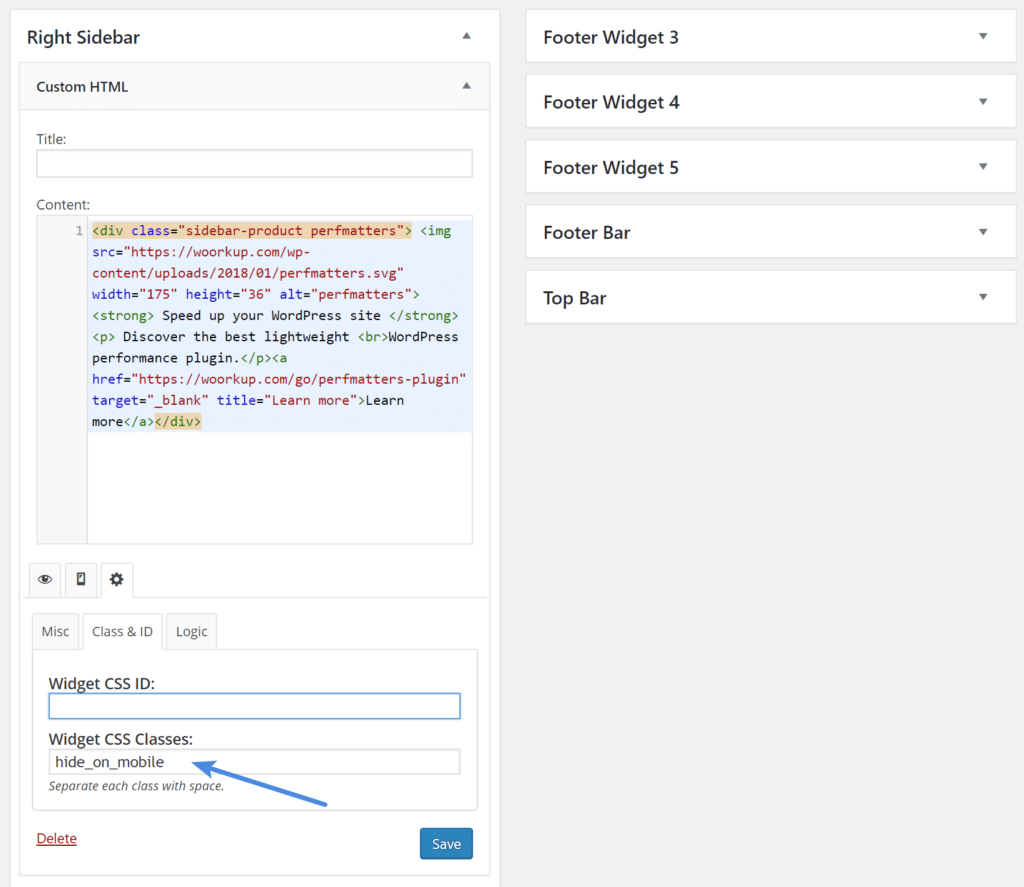
Step 1
Click into the widget and in the “Class and ID” tab input the following class: hide_on_mobile.

Step 2
Now we need to add some custom CSS for the class we used above and our custom media query. I recommend simply dropping this into the WordPress customizer CSS panel. We are going to add the following code:
@media only screen and (max-width:480px) {
.hide_on_mobile {
display: none !important;}
}
This will hide it on any screen that is 480px and below. You can then tweak it to whatever size you prefer.
If you want to get even more advanced checkout Media Queries for Standard Devices and you can create additional classes for different devices. For example, with the above class we created our widget will still show on an Ipad, but maybe you don’t want your widget showing on anything smaller than a desktop or laptop. You can easily do that with additional classes and media queries.
Summary
There are a lot of cool things you can do with this. For example, on your 404 custom post type maybe you add a search box so that they can find what they are looking for. There are countless ways you could use this plugin. I highly recommend taking a look at your sidebars and really thinking about if they are set up in the most optimal way. If not, definitely give this free plugin a try.
As always feel free to leave your comments below!

Great post very useful as usual
Thanks Steve! Glad it was helpful.
Is this very similar to Widget Visibility in Jetpack? I’ve heard people say that is nice but I tend not to want to recommend the whole of Jetpack for just one thing. I’ve been recommending WooSidebars and Simple Page Sidebars to my theme users. I think I may recommend this to them as an option with a different approach, so thank you.
Hey Steven,
Yes this is very similar to Widget Visibility Jetpack. I don’t like to use Jetpack on any of my sites as it is kind of bloated (even if you disable certain parts). I have been using Display Widgets for a while now on a couple sites and haven’t had any problems with it.
Needed this….but it hasn’t been upodated for 11 months….is it abandoned? In that case I won’t install.
Yes, the article has now been updated with the Widget plugin I’m now using :)
Hi Brian,
Display Widgets has been removed from the WP Repository.
I have recently used Widget Context by Kaspars Dambis https://wordpress.org/plugins/widget-context/ which looks like a great replacement here. I have used it on one of my genesis site & it works well.
It’s easy & flexible….One can filter by URL too.
Hey! That looks great too. I have been using https://wordpress.org/plugins/widget-options/ and have been very happy with it.
Plugin could not be activated because it triggered a fatal error.
Parse error: syntax error, unexpected T_FUNCTION, expecting ‘)’ in /home2/zzzzzzz/public_html/wp-content/plugins/widget-options/includes/widgets/display.php on line 231
Hey Julia,
I recommend posting on the support forum for the plugin: https://wordpress.org/support/plugin/widget-options Jeffrey the developer is always very helpful! Probably small conflict or something on your site.