We all want to stay ahead of the game when it comes to social media. One of the ways you can do that is to set up a Twitter card so that when you share your posts over Twitter they look awesome! I love Twitter. 😁
What is a Twitter Card?
A Twitter card is simply a small image and description that automatically gets displayed when a URL from your WordPress site is shared. Twitter cards make your tweets more detailed and it helps increase your click-through rate.
This is done by adding a special meta tag, such as <meta name="twitter:card" content="summary_large_image"> behind the scenes. But don’t worry, you won’t need to know any code to set up a Twitter card.
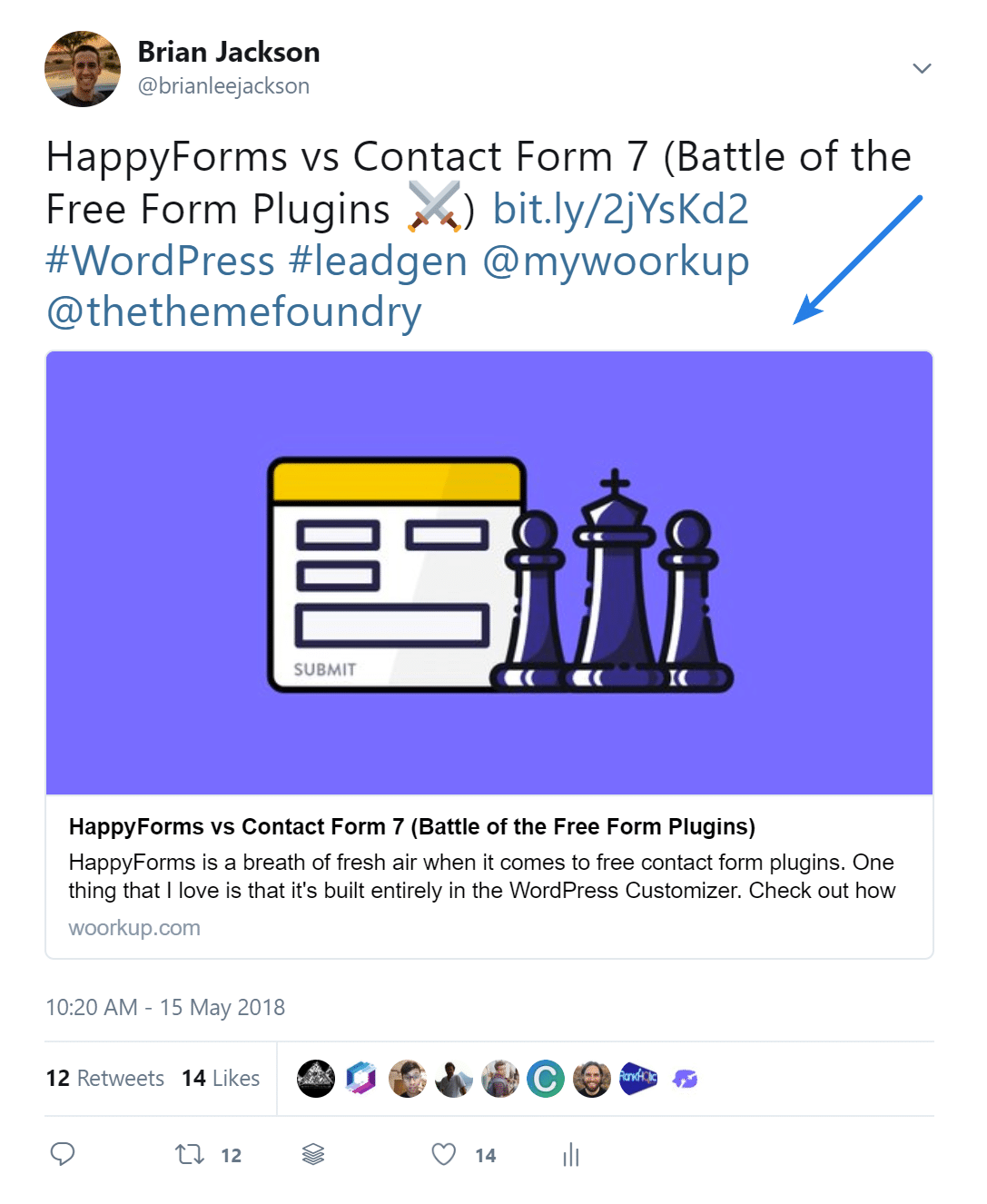
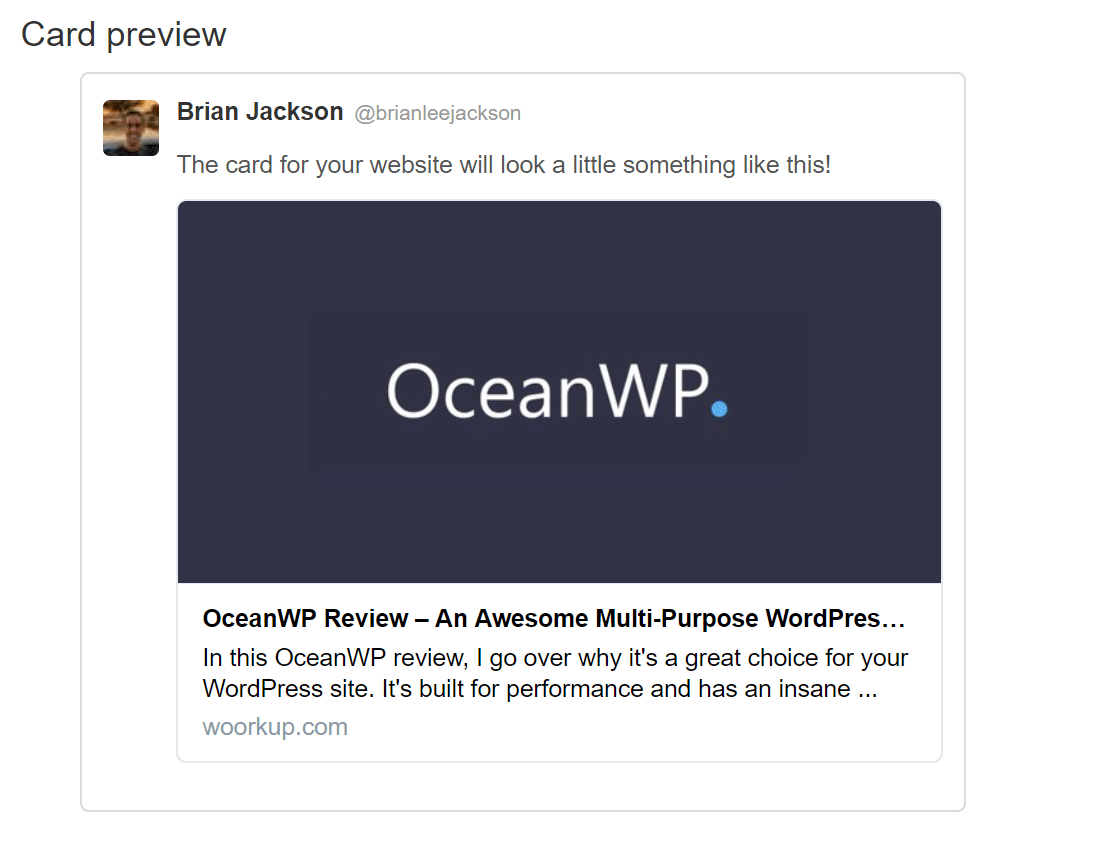
Here is an example below of a Twitter card with one of our Tweets.

Set up Your Twitter Card in WordPress
I’m going to show you how to set up a Twitter card in WordPress with just a few clicks. You will also have a little control over how it looks. Just follow the steps below.
Step 1
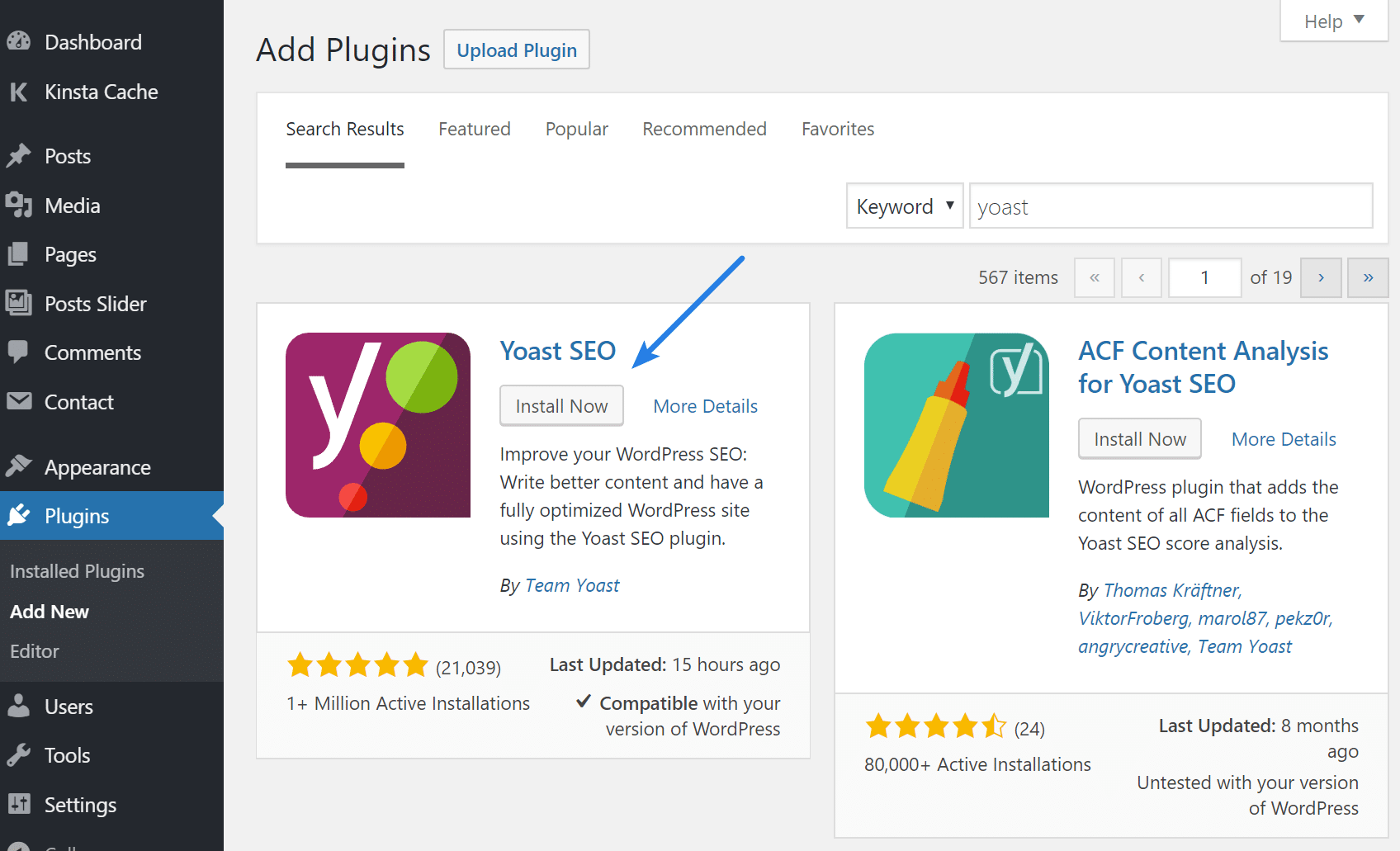
Thankfully the amazing Yoast SEO plugin can easily do this. You can install Yoast SEO by going to “Plugins → Add New” in your dashboard and searching for “Yoast.” Simply install and activate the plugin.

Tip: If you don’t want to use Yoast SEO for this, a lot of social media plugins also add the Twitter card meta data. I highly recommend the Social Warfare plugin and that is what is used on this site.
Step 2
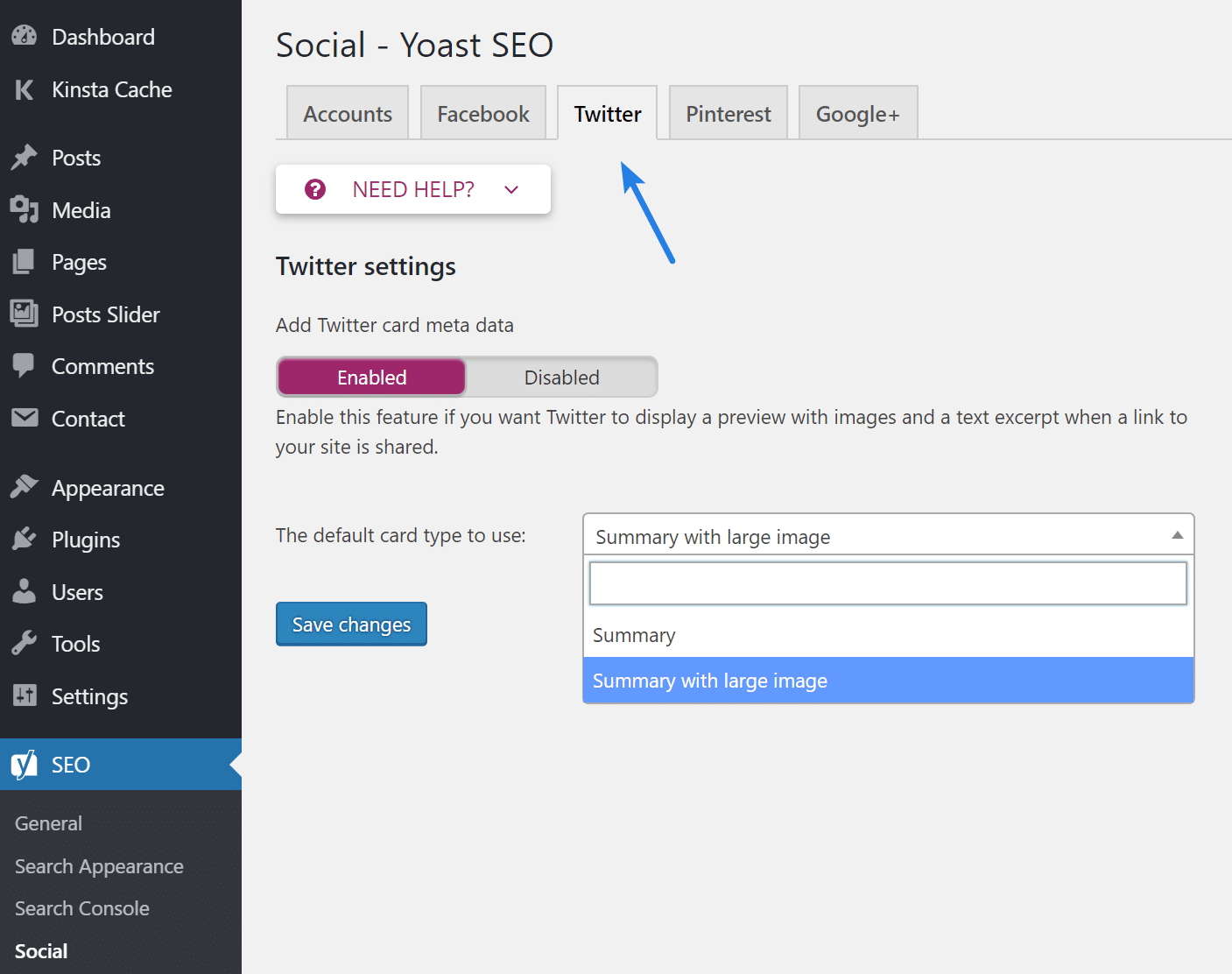
Then go to “SEO → Social” and click into the “Twitter” tab.

All newer versions of the Yoast SEO plugin no longer require you to validate your Twitter URL or enter your Twitter username. Simply make sure the “Add Twitter card meta data” option is enabled. You then have two options for how you want your Twitter card to display.
Option 1: Summary
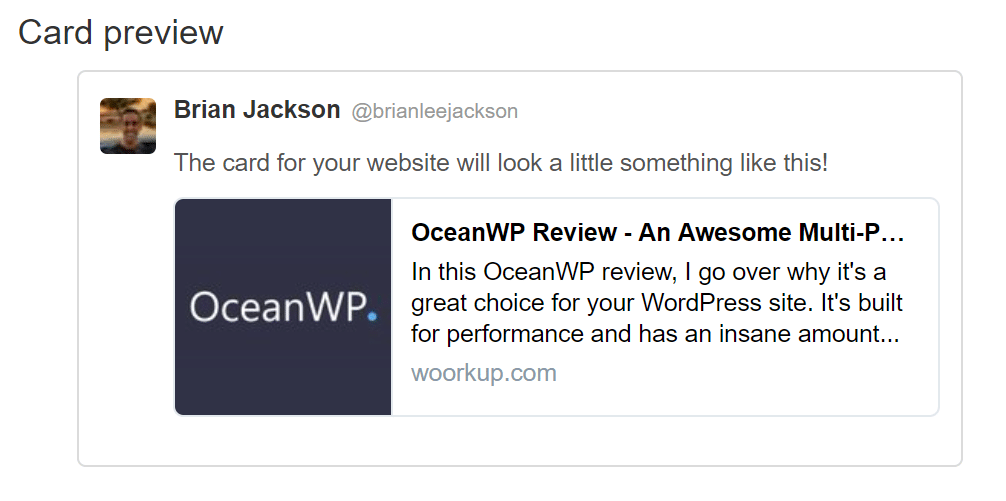
If you want a nice description with a small thumbnail, go with the summary option. Here is an example below.

Option 2: Summary with Large Image
I personally recommend going with the second option, which is a summary with large image option. This will help make your Tweets pop! Here is an example below.

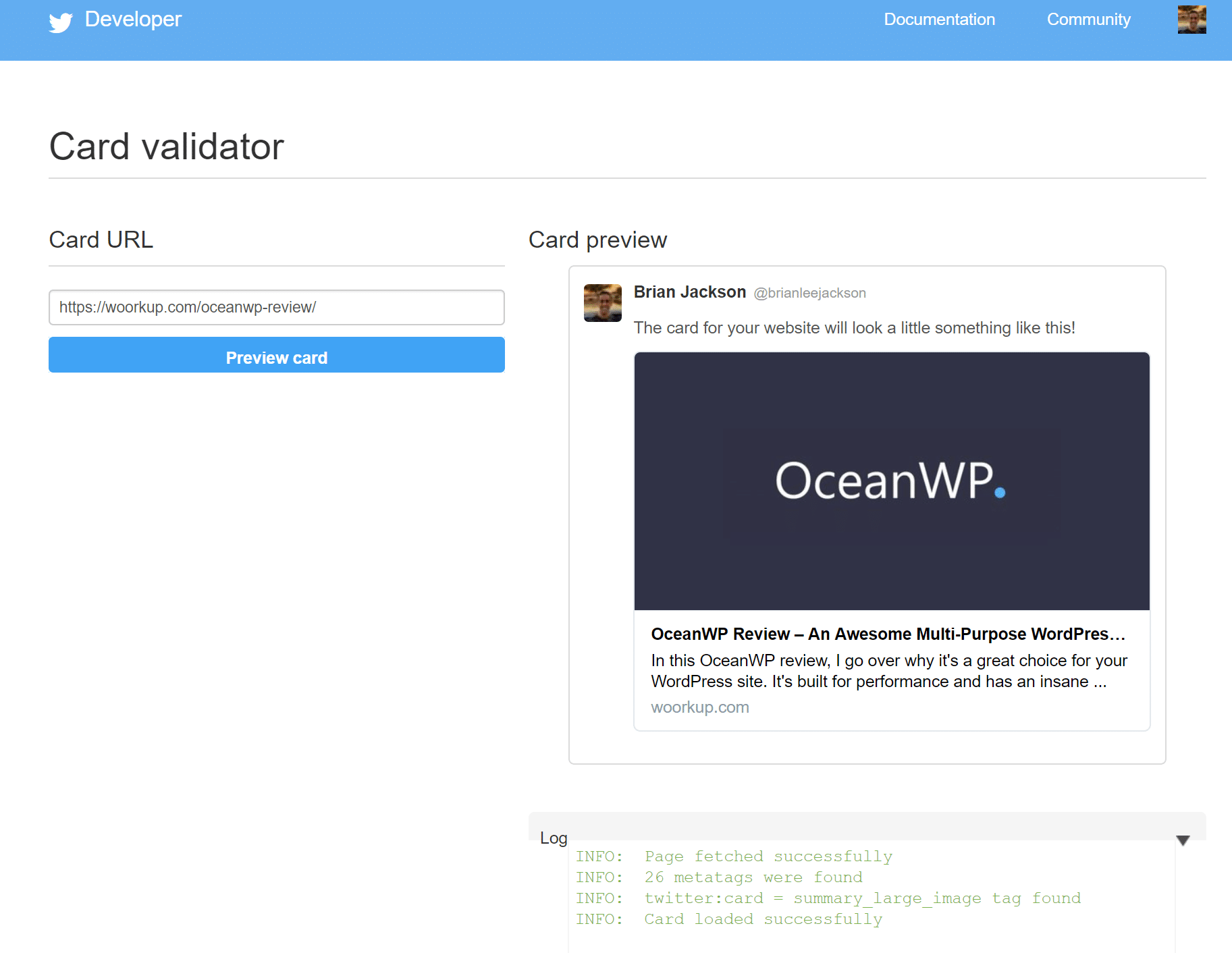
Twitter Card Validator
Twitter has an awesome tool called the Twitter Card Validator which you can use to preview your card. Make sure to clear the cache on your WordPress site first if you just recently made changes. Just enter in your URL and hit “Preview Card.” You will then see what your post would look like if it was shared on Twitter.

Make sure to also check out my other post on how to clear Twitter cache.
If this was helpful please let me know below in the comments!

What about the Player, Photo, Gallery, and Product cards? I don’t understand why you would use an SEO plugin to do SMO (aka SSO). Why not use something like WPSSO instead?
I totally agree with you Jean :) However 95% of the sites out there aren’t doing anything for Twitter cards at the moment and most of them already are running Yoast (at least the ones I work with). So for some its just a matter of a few clicks and they could enable it. For the more advanced users I definitely recommend looking at all the Twitter cards as they all have great benefits.
Great article Brian Jackson – I would love to see publishers and site owners making more effective use of semantic markup. Over at ClearVoice we depend on it to be able to accurately attribute content to it’s author.
Your profile is also looking pretty good! https://clearvoice.com/+BrianJacksontheSEOguy
Thanks Jeff! I do agree, however I kind of have the opposite opinion. Since I do SEO on a daily basis, I want my competitors to fall behind and not use schema markup because that gives me an advantage :) Every little bit helps. However, I see for ClearVoice how it really needs to be setup for your profile to function. Loving my new profile!
I can’t seem to get passed step one. The link https://dev.twitter.com/docs/cards/validation/validator brings me to https://cards-dev.twitter.com/validator and, of course, when I type in my website (www.siciliannabeauty.com), it says “no card found”. Help is appreciated! :)
Hi Anna, I am looking at your website code and it does appear to have the twitter cards on your pages/posts. Did you try clearing your cache earlier today? Sometimes if you follow the instructions above it takes a little bit for Twitter recognize, especially if you are running Super Cache or W3TC plugins. Have you tried again recently? Thanks
Hi Brian! Thanks for getting back to me. I couldn’t get passed step 1 because of what I mentioned earlier so I added another plugin and that’s why it’s working now.
Thank you, though!
Np Anna. Glad you got it working :)