One of the first things I do, whenever I install a fresh version of WordPress, is to enable featured images to show up in my RSS feed. While some people may think RSS feeds are dead, they are still used by a lot of different services. A big one right now is Feedly. I know a lot of fellow marketers that use this. I use Feedly myself on a daily basis to read all my favorite blogs and to post directly to Buffer. I can easily read Feedly on my phone while I am on the go.

Feedly pulls your blog posts using RSS feeds. So if someone subscribes to your blog via Feedly, you definitely want your featured images to show up. Otherwise, your articles will appear bland and boring. This could also impact your email marketing newsletters if you are using automated RSS feeds.
Featured Image in WordPress RSS Feed
Follow either of the options below to easily add featured images to your RSS Feed in WordPress:
- Option 1: Add Featured Image in RSS Feed With Code
- Option 2: Add Featured Image in RSS Feed With Free Plugin
- Testing Your RSS Feed
Option 1: Add Featured Image in RSS Feed With Code
Step 1
I actually recommend installing the free Code Snippets plugin. I know, this is supposed to be only with code. But this plugin is amazing and I use it for all my PHP functions along with my GeneratePress theme so I don’t have to touch my functions.php file or mess with child themes. Seriously, once you try Code Snippets you won’t go back.
Note: You can follow the steps below and simply input the code in your functions.php file if you want.
Step 2
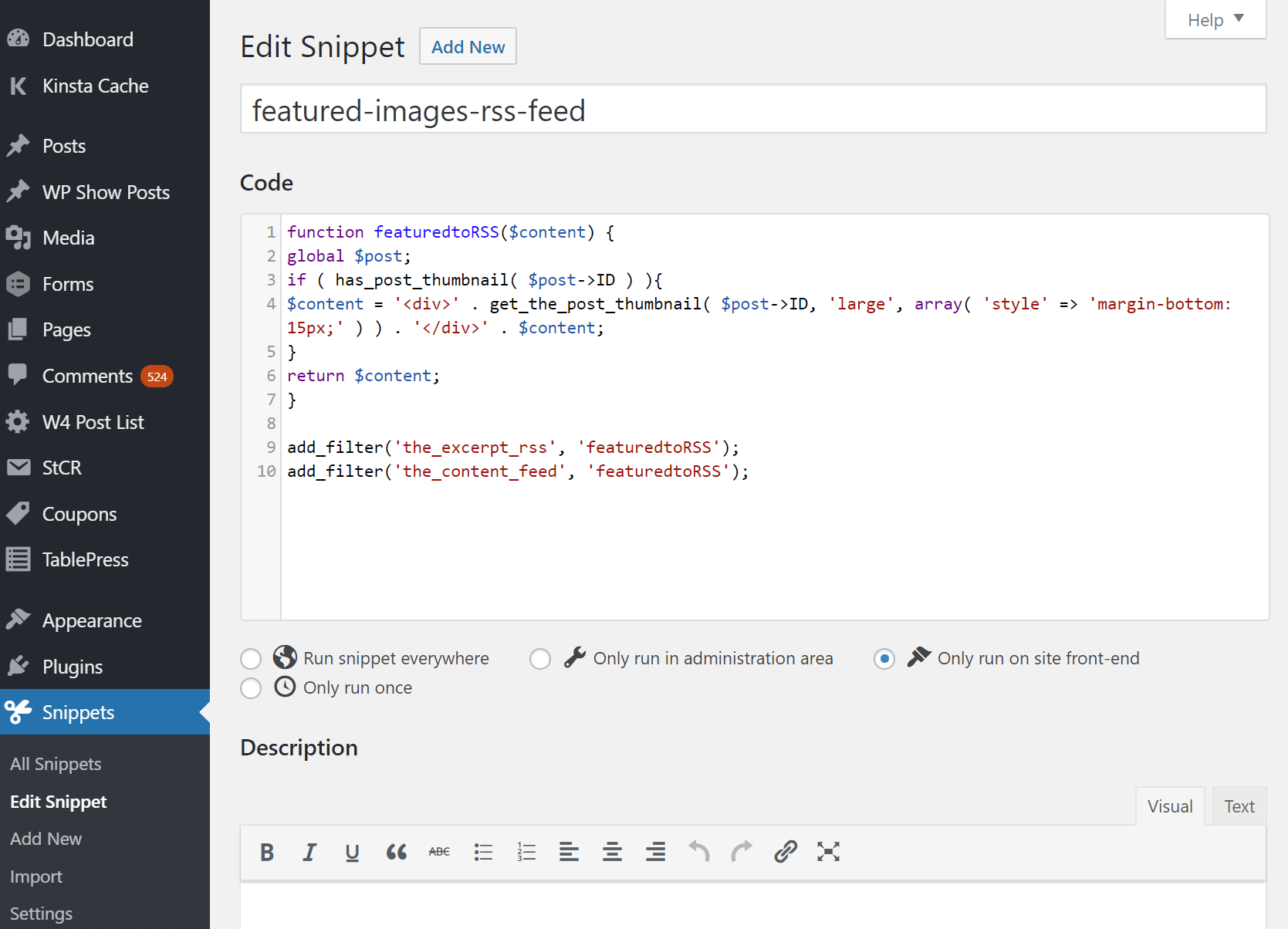
Create a new Code Snippet from “Snippets → New Snippet.” You can name it whatever you want. I called mine “featured-images-rss-feed.”
Step 3
Drop the following code into the snippet. If you’re going the functions.php route, just drop it in the bottom. If you don’t know what you are doing, make sure to backup your functions.php file before editing it in case you break anything.
function featuredtoRSS($content) {
global $post;
if ( has_post_thumbnail( $post->ID ) ){
$content = '<div>' . get_the_post_thumbnail( $post->ID, 'medium', array( 'style' => 'margin-bottom: 15px;' ) ) . '</div>' . $content;
}
return $content;
}
add_filter('the_excerpt_rss', 'featuredtoRSS');
add_filter('the_content_feed', 'featuredtoRSS');
Step 4
Here is a preview below of how the snippet should look. Select “Only run on site front-end” and then save and activate the snippet.

Step 5
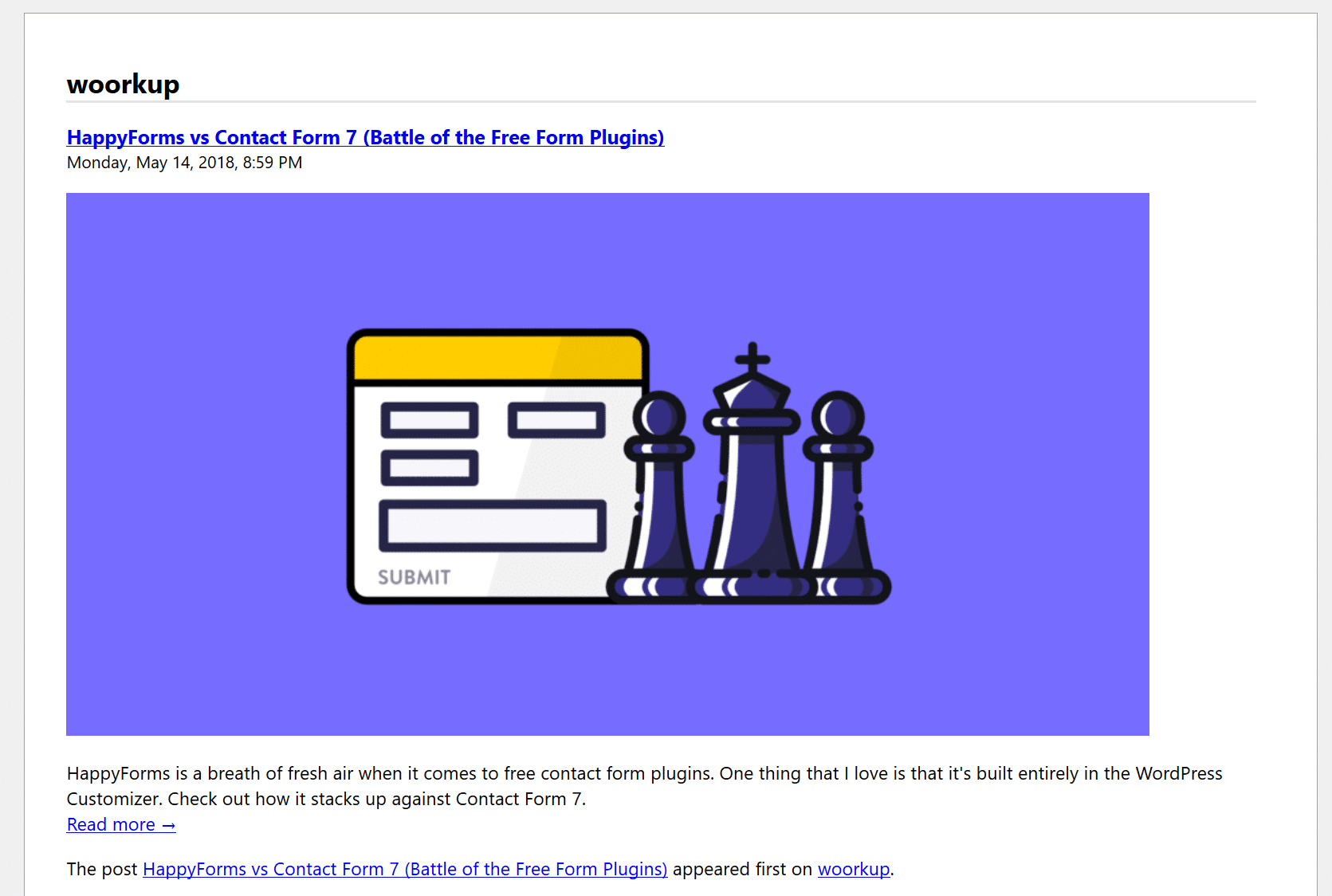
In the above code, I used “large” for the thumbnail size. This will appear like my RSS feed below. You could change this to medium, full, or even thumbnail if you prefer. I have found that large works best for most platforms. View my RSS feed.

Option 2: Add Featured Image in RSS Feed With Free Plugin
There is now a great little free WordPress plugin that will also do this for you. It is called “Featured Images in RSS w/ Size and Position.” I prefer to not add additional third-party plugins, but if you aren’t comfortable with editing code then this might be the better option for you. It currently has over 20,000 active installs with a 4.7 out of 5 star rating.
Step 1
Install the free “Featured Images in RSS” plugin.
Step 2
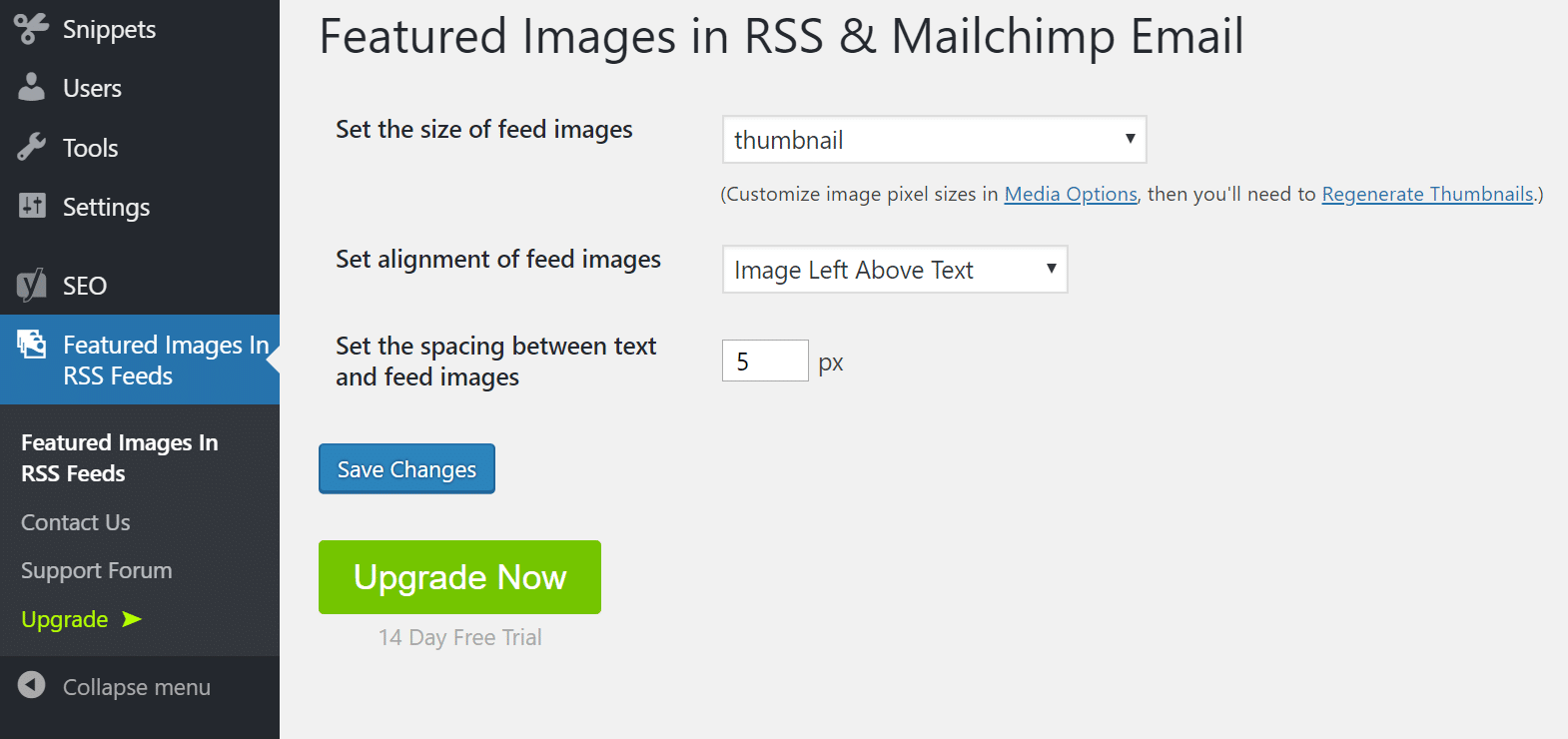
Then in your WordPress dashboard click into “Settings” and then into “Featured Images in RSS Feeds.” You can then choose the size of your featured image and the positioning/alignment. The default sizes available will be thumbnail, medium, and large which are setup in your WordPress media settings.

Testing Your RSS Feed
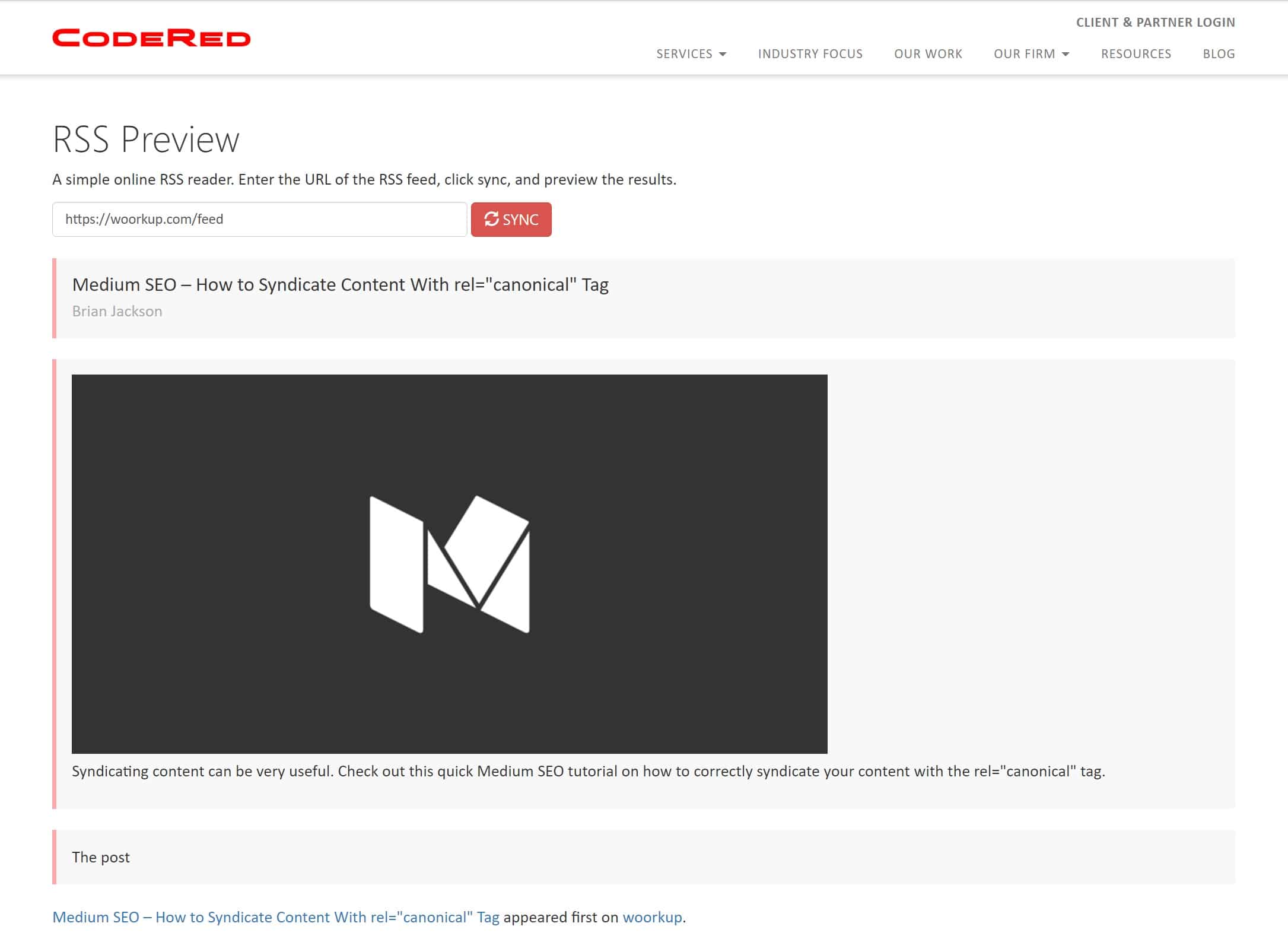
A lot of people have brought this issue up so I am going to discuss it a little bit. If you are testing your RSS feed afterwards in Chrome, you won’t see images. By default, Chrome strips all this out from RSS feeds. You can preview your RSS feed in Firefox or IE to view them. Or just use a free online RSS Feed preview tool (as seen below). And of course you can also test by adding to a RSS feed reader like Feedly. Remember to clear your cache on your WordPress site before trying to test!

If this tutorial on how to show a featured image in your WordPress RSS feed was helpful, I would love to hear in the comments below!

This is really useful, thank you for posting. I haven’t tried it out yet, because I don’t really know what I’m doing. When you say post at the bottom of the functions.php file, do you mean right at the very bottom below all other html coding?
Sorry for the delay Choclette. Yes, you need to put it at the very bottom below all the other code. Do you know how to use FTP? If so, copy the file first to your desktop as a backup. Then add the code. Then if anything goes wrong you can put the file back. Always better to be safe than sorry :)
Hi Brian, thanks for this great post! I just checked out your feedly and noticed it shows both your featured image and summary of your article. That’s exactly how I want my articles to show in my feedly and bloglovin. Did you change the reading setting on your wp admin from full text to summary?
Hi, yes you will want to change your reading settings in WordPress to summary. It also might depend on how your theme is coded. But I would try that first.
How to put image to single feed?
I tried this, it broke my blog and actually my entire website, I’ve edited functions.php hundreds of times, so it was easy for me to update with the code at the bottom of my file.
After that I couldn’t update a thing without a fatal error (rendering my blog useless). I took the code out of my blog via FTP after.
Then just installed this: https://wordpress.org/plugins/featured-images-for-rss-feeds/
worked great. even gives you floats/wraping text.
Sorry to hear that Vincent. The code above does work as I have it running on over 50+ sites right now. But sometimes people’s setups are slightly different.
I have been using the above method for years… I didn’t realize there was a plugin now :) That’s awesome! I will make sure to update the post above with a 2nd option of using the plugin. Thanks for the heads up.
How old is OP? Plugin is 5 months. I added it to http://www.weedhire.com -which is an odd setup of wordpress at the /news but shouldn’t of caused that. Maybe it copied funky from your code snippet section, extra space or broke the syntax…I don’t know
I should do it again just to show what it did– very odd
The post is originally from August 8th 2014 (after changing domains). But I have actually been using the same code since 2011. In fact I just copy the code from this post myself on my new WP installs. It could be maybe there is a space, etc. somewhere like you said between copying/pasting, which is breaking it.
Fantastic snippet, Brian. Got it running on http://ascendingolymp.us/ with no issues!
Great, glad I could help. Your feed looks good :)
Awesome tip…helped out a lot. I followed your steps, but Im wondering how I can get chimfeedr to show my content which is longer than their content. Is it something I can set in WP?
Hi Lu, Glad it worked for you. Yes, if you want to show the full description, you actually set that in WordPress. If you go to settings > reading> and then change to “full text.”
Finally, a solution that actually works! I searched long and hard for this. Thanks Brian.
Awesome, glad to hear it Jeremy!
I’ll take option #1 and I will use that all day long on all my sites. RSS feeds are great for email automation for updating customers on new posts.
Great, glad you liked it Brian :) Agreed, RSS feeds are awesome.
The problem is that this adds the featured image to the content tag along with the other content instead of having the featured image belong to its own node in the XML feed.
Correct – did you figure this out?
I would be interested in this too. The solution I posted above works fine for MailChimp RSS campaigns, Feedly, etc… I would be happy to update the post if there is a better solution.
Hi,
First of all I’d like to say that I’m not a developer so I don’t know if the syntax of this is correct but this is what I use to get the feature image as its own node:
add_action(‘rss2_item’, ‘add_featured_image_node’);
function add_featured_image_node() {
global $post;
if(has_post_thumbnail($post->ID)):
$thumbnail = wp_get_attachment_url( get_post_thumbnail_id($post->ID));
echo(”);
endif;
}
I basically modified the example here: http://codex.wordpress.org/Plugin_API/Action_Reference/rss2_item
This works perfectly for me. I can now use the featured image when loading the rss feed into my mailchimp rss campaign using the *|RSSITEM:IMAGE|* merge tag.
I hope this helps you.
For some reason, none of the 2 methods work for my site kyiv.cool
yes it works beautifully but how can i put the image right to my text rather then the default which is left. i used the plugin and nada i am aware of the fact i have to wait awhile until the feed will be updated. so i assume what is working is actually the code but then again i need it right to my text preferebly with word wrap
In the plugin settings, did you try “right with text wrapping”? If you are on a PC, I have found a little trick that RSS feeds update almost instantly in Internet Explorer. So whenever I make changes to my feed I always jump over to IE to quickly see the changes, then back to chrome :)
Hey, Brian! I used option #1, and I now see the featured image showing up in my rss feed, but how do I call upon this rss item in mailchimp?
Never mind– I see that the image is auto-added to the MailChimp email via the RSS item:content tags I’m already using. Took my RSS feed a really really long time to update, which is what was keeping your snippet from working. Thanks, Brian!
How could I use this to just call the image without having sizing information in the image url? I want to size the picture when I pull from the RSS feed in my email so the picture takes up the width of the email.
Hello! Great tutorial.
My rss feed always shows featured image in the beginning of post. I have not included this code in my theme. I want to remove that images. How cani i do that???? Please tell me. Thaks in advance
Thanks for the tip! I rather go for adding code. My host is very excited about Plugins. Basically we are at the mercy of the developers (since it is free) and if don’t get updated, if run the risk of facing security threat down the road. Just my two cents…
super i use the 1 method
Thanks! Great tutorial, it was very useful.
VERY helpful… I’m struggling with the size of the images however. It is set to medium in your code which should pull in a 300x(whatever) image if I am not mistaken…However the images that are appearing are 800x(whatever)…. Is there something I am doing wrong??? I’m importing these into a website and I would like them to be as small as possible for load speed reasons. Thanks again for the great tip.
Thank you so much brother!
Very nice. Thanks.
I think Bloglovin just pulls in your site via RSS feed. So yes, it should fix it on their site as well.
Thanks Brian! I actually tried the plugin in the meantime and it worked. For some of the posts, the featured image is now showing in Bloglovin. Although, when I wanted to share some of the posts on FB, there was either blank featured image or blank text only with the name of my site.
So this is why I went now for the option 1 – updating the functions.php. How long does it take to see the result, do I need to wait for posting next post to see whether it reads the featured image or some change should happen for example in the feed in Bloglovin?
Great, glad it worked for you!
Hey Brian!! just updated Wordpress to the 4.6.1 version and the changes I did on functions.php were lost =(, now that I did the same thing as before putting the code as you said didn’t work !! do you think the code has to be changed to this newer version?
thanks a lot man!!
forget it man!! it worked… just had to clear the cache!! thanks again!! =D
Brian, thank you for this information! I went with the plugin but have still had no luck with my images appearing in Feedly. They work fine in Bloglovin but Feedly is making me nuts. I use Featured Image, I’ve regenerated all my thumbnails and nothing. It is beyond frustrating and I’m left wondering if it is the theme I’m using. Anyway, this was useful and I’m saving it for when/if I get brave enough to code!
Hey Catherine. Most likely this is due to caching on your website. Have you tried clearing your cache? Sometimes it takes RSS feeds 10-15 minutes to show changes.
I deactivated the plugin and went with your code so will see what happens. I did try clearing the cache with no success. For whatever reason, Bloglovin works fine but Feedly does not. If this doesn’t work, I’m just going to leave Feedly with no images.
Useful. Thanks, Brian. I liked your reasoning for posting the code from Alex.
Take care an Stay blessed.
these methods return images even feed of any site we want to see the pictures?
Hello. Thanks for the tutorial, but the code for functions.php didn’t work after update to WordPress 4.6.1 :( could you please help me how to fix the code to work with this new release? Thank you very much :)
This doesn’t appear to be working… and I’ve opened your feed that you linked to and I don’t see any image URLs amongst the XML file there either? Did you stop using this on your own site? Or does this no longer work as some others have indicated might be the case?
Hey Dan! I am using the https://wordpress.org/plugins/featured-images-for-rss-feeds/ plugin as mentioned above. It still works great! If you open feed in Chrome you won’t see images. Try opening in IE and you will see them :) This is how RSS in Chrome has always displayed. But all RSS readers such as Feedly, MailChimp, MailerLite, etc all pull images great using the plugin above.
Yes you are true I have checked via Internet Explorer and this is working. Google chrome not showing images in the WordPress feed.
I have added the code in my function.php now tell me how to verify image added in my feed or not?
Very helpfull post. Thank you
should i click on to provide detail article or just summery in feed ???
Hello, i tried using IFTTT to automatically send post to my wordpress with the rss feeds from some other sites, the post came through, but the images didn’t display. please help of this.
Thanks.
Sir. I am using the RSS feeds of other websites to pick the news but it doesn’t show the feature images just only show the link. Will this code or plugin work for me?? I tried both but nothing happened. Thanks.
And please suggest me what should I do.
In Firefox, I do not see your images. Only the title and summary.
Curious, what version of Firefox are you using? I see titles, featured image, and summaries in my Firefox just fine.
56.0.2 I’ll email you a screenshot.
Thanks! I had an old link the article above. I updated it: https://woorkup.com/feed Thanks for the heads up.
Hi Brian, thanks for the starting point! I wanted to get my image to a mailchimp new post campaign, but I didn’t want to append it to content. I wanted to use the RSSITEM:IMAGE merge tag, so that I could put a responsive css in to make sure the images looked good on mobile and desktop. To do this, you need a media node. So starting here, then taking some code from an earlier commenter, reading the mrss spec, and some trial and error I got this code. The other thing I needed was to use the first image if I didn’t have a feature image.
Also, it seems like a lot of standard word press builds don’t include the media tag definition so you have to add this xmlns:media=”http://search.yahoo.com/mrss/”
I just wanted to share incase others run into this same thing…
add_action( ‘rss2_item’ , ‘add_rss_image_node’ );
function add_rss_image_node() {
/*
grab either the Featured Image or 1st image url then add it as media content to your rss feed
http://www.rssboard.org/media-rss#media-content
*/
$size=’full’;
if (has_post_thumbnail()) {
$image_id = get_post_thumbnail_id();
$image_url = wp_get_attachment_image_src($image_id, $size);
$image_url = $image_url[0];
echo(“”);
} else {
global $post, $posts;
$image_url = ”;
ob_start();
ob_end_clean();
$output = preg_match_all(‘//i’, $post->post_content, $matches);
$image_url = $matches [1] [0];
//Defines a default image
if(empty($image_url)){
$image_url = get_bloginfo(‘template_url’) . “/img/default.jpg”;
}
echo(“”);
}
}
Anyways, cheers man!
Thanks, Brian! I have fiddle with this on my blog for several months and could never find an easy fix without have to use a plugin. The code worked beautifully. Thanks for sharing how to do this.
Thank you so much! I was looking for a solution without using a plug in and your code in the functions.php file did the trick.
Great glad it was helpful Marco!
Thank you for the snippet!
Thank you Brian. This helped a lot. I went with the code only no-plugin route.