I don’t think I have to tell you by now, but when it comes to marketing CTA widgets, slide-ins, and popups all produce crazy good results! Most of us hate this as if they are overdone it can be very annoying. But from a list building point of view, there is no denying they get the job done. The trick is finding a good medium between not enough and overdoing it. So today I’m going to take a deep dive into a newer CTA plugin for WordPress. Check out this GetSiteControl review below.

GetSiteControl Review
First of all, I have to admit, GetSiteControl seems to have come out of nowhere. When it comes to new WordPress plugins I keep pretty close tabs on new things emerging in the marketplace and I somehow missed this one. But it was actually released in 2014, so it has been around for a while. They are owned and operated by GetWebCraft Limited and are a team of seven people in Cyprus who set out to create an easy-to-use set of smart widgets for website optimization and increasing conversions.

GetSiteControl is super easy to use and in the end can save you a lot of time, which is after all, what we’re all really wanting. You might even be able to consolidate different plugins down into one. You can use this for live chat, newsletter subscriptions, social media sharing, you name it! And everything can be managed from a single dashboard.
Features
Besides the 7 super robust widgets which we’ll dive into further below, the bread and butter really come from all of the features that you can use with each widget.
- Each widget has 9 different positions! That’s right, it doesn’t matter whether it is a contact form or chat. Display things anywhere you like on your site.
- You can choose where a widget appears and how often. This includes URL targeting and even exclusions.
- Ever heard of an exit popup? It’s got those to stop people from leaving your site. Or at least to try and grab their email first.
- Use all of your own images within the widgets or you can utilize the already beautiful templates that they have. I personally think their designs are already pretty kickass and modern looking.
- Everything has the ability to integrate into Google Analytics for tracking.
- Create a custom thank you page message. I can personally vouch that this works. I’ve even had people tweet out my thank you page as I have a funny GIF on it. It’s a great way to add some humor to your site and engage more with your visitors.
- Everything is responsive for tablets and mobile.
- Color matching feature: Automatically match the colors of your site. And of course, you can customize all the colors yourself if you want.
- You can enable advanced targeting by country, device, browser, OS, IP, and even UTM parameters.
- A/B Testing? Yes, that is also included! Test different widgets and find the winners. Constantly improve your list building efforts without wasting any time.
- Other cool features include an autoresponder and survey logic branching.
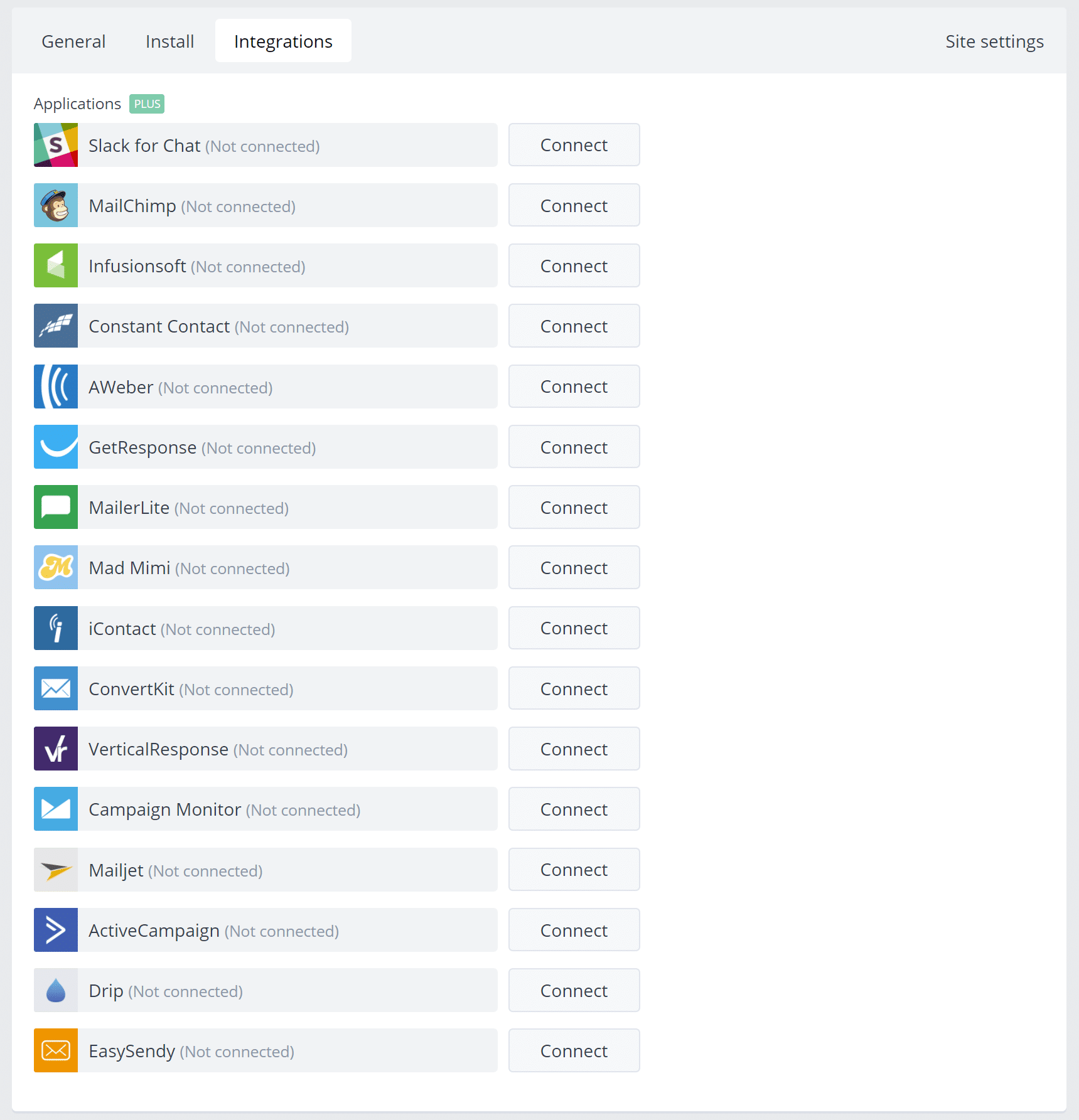
Integrations
GetSiteControl has pretty much every email integration you can think of (16 to be exact)! They do require the paid plan, but it’s great to see they have newer ones such as MailerLite (which I use) and even Slack for the chat widget. They also support Zapier, which technically opens it up to hundreds of additional integrations.

Now time for the widgets themselves:
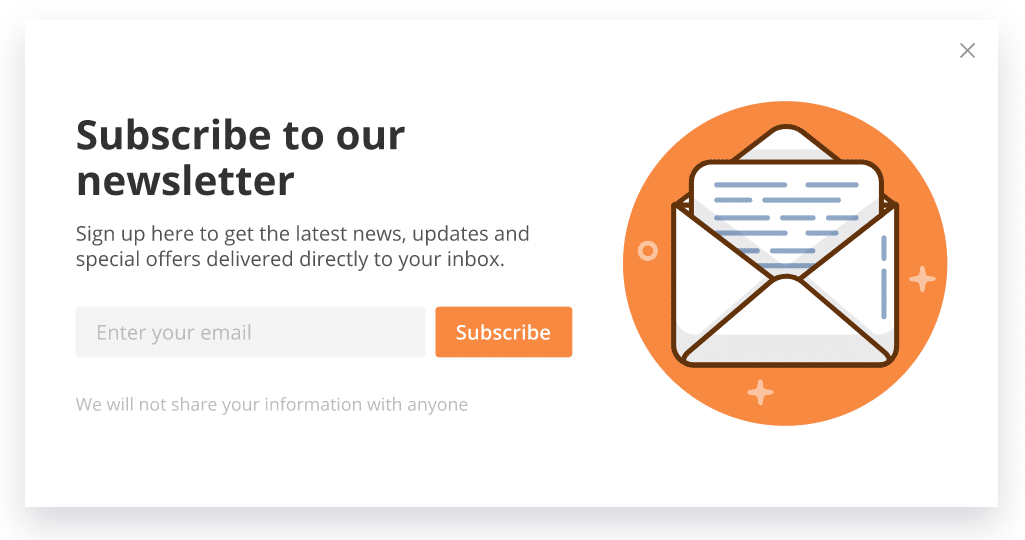
Subscribe Widget
The first widget, and probably the most popular one is your classic subscribe widget. I use this type of widget on the bottom of each post here on woorkup.com.

Some use cases for the subscribe widget include:
- Add an opt-in form to your site to collect email subscribers
- Create an exit intent opt-in popup
- Put a subscription box on the Coming Soon page
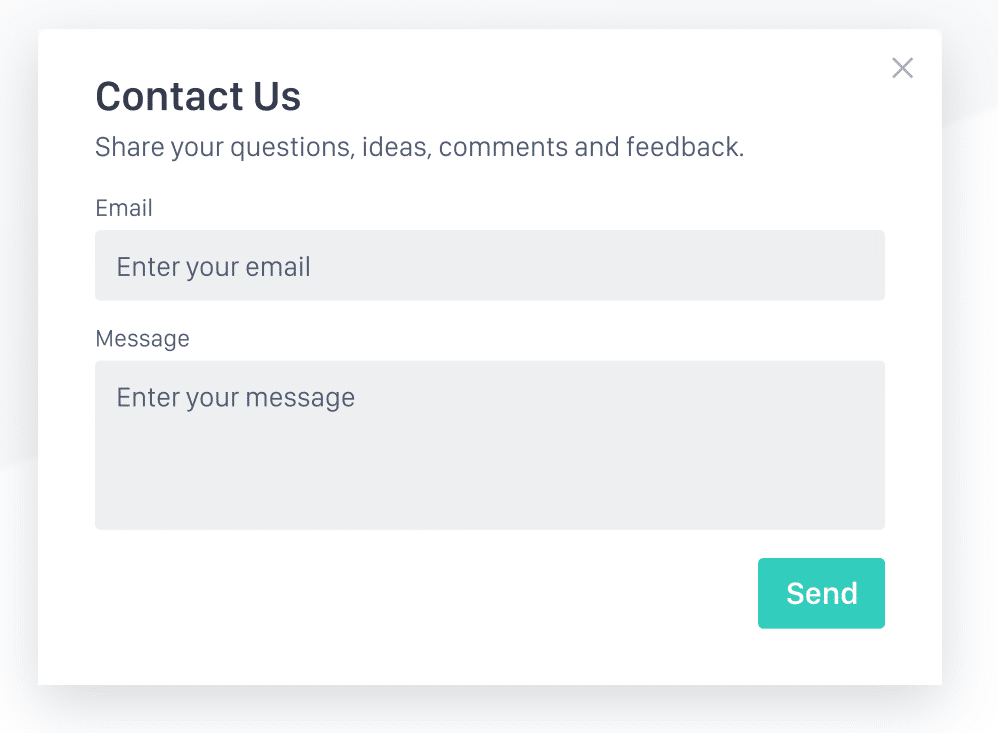
Contact Widget
The second widget is your classic contact us widget. This, of course, is great for people to get a hold of you.

Some use cases for the subscribe widget include:
- Collect user feedback on your website
- Add a callback form to your website
- Collect online orders
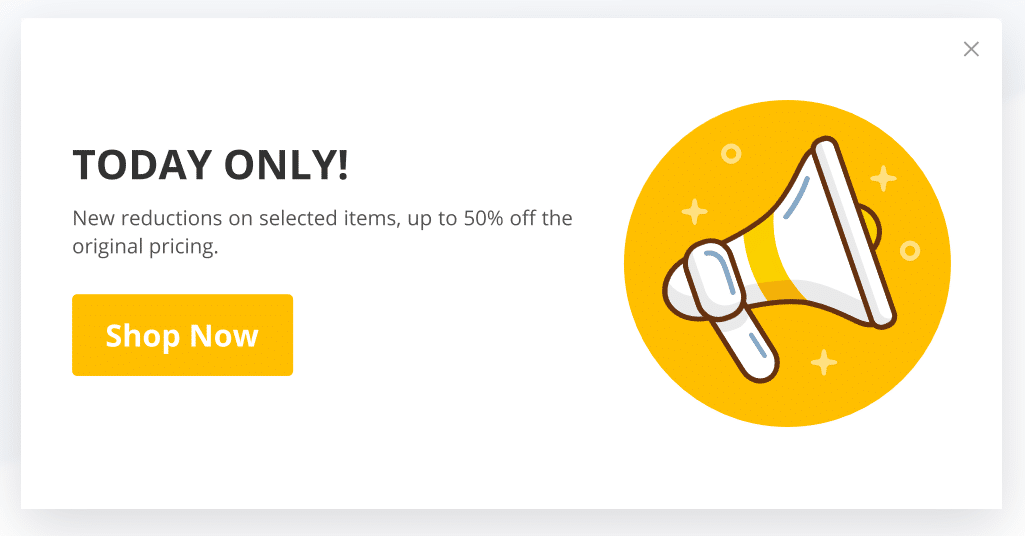
Promo Widget
The third widget is the promo widget. This is typically used to grab someone’s attention. Perfect for WooCommerce and Easy Digital Downloads shops.

Some use cases for the subscribe widget include:
- Announce sales and discounts
- Announce releases or product updates
- Add a cookie consent message to your website
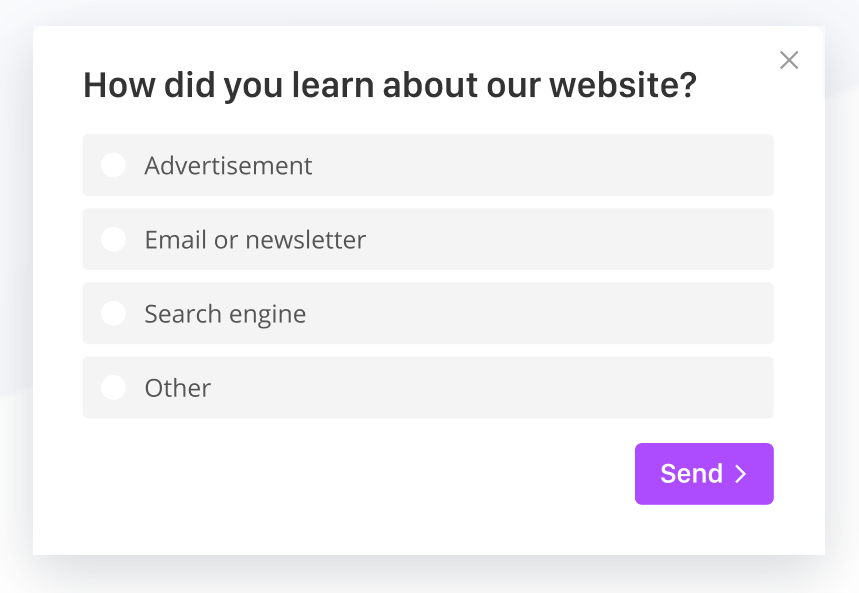
Survey Widget
The fourth widget is the survey widget. This can be a great way to quickly ask your visitors questions. Perhaps you just launched a new site? Ask them their thoughts.

Some use cases for the subscribe widget include:
- Create exit surveys to gather feedback
- Poll your visitors for just about anything
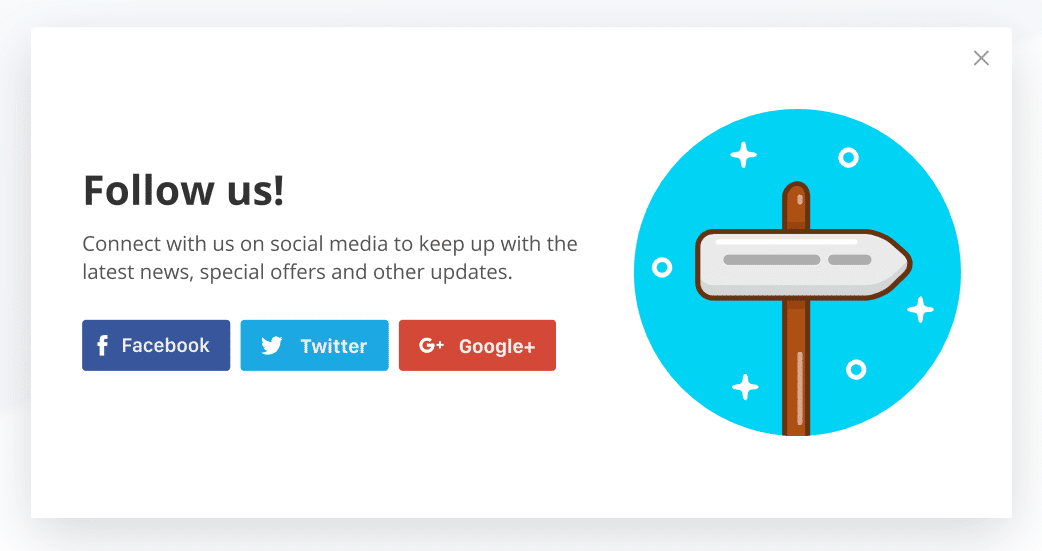
Follow Widget
The fifth widget is the follow widget. Great for building your social followers. Out of all the widgets I would choose to leave turned off, this is probably one of them. I think some of the other widgets add more value.

Some use cases for the subscribe widget include:
- Grow your social followers
- Create additional ways to engage with your visitors
Share Widget
The sixth widget is the share widget. I’m a big fan of these. I use Social Warfare right now on this site, but GetSiteControl can also attach itself to the side of the screen and scroll with the user.

Some use cases for the subscribe widget include:
- Increase traffic to your website
- Engage with people on social
- Built social signals, which do impact SEO!
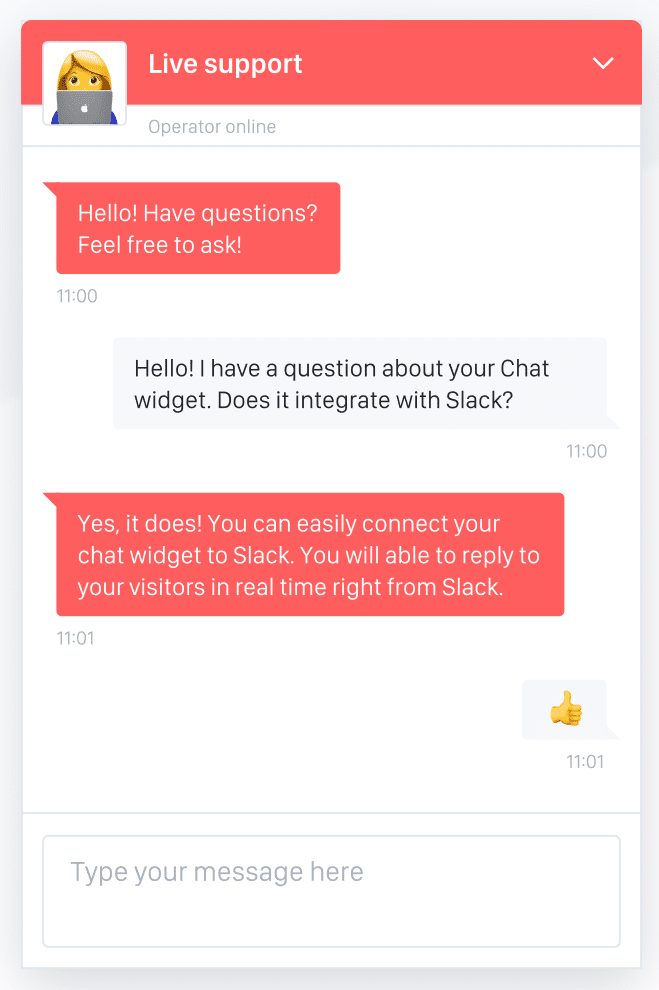
Chat Widget
And last but not least, the seventh widget is the chat widget. This is actually pretty cool because most CTA and sharing plugins don’t have this included. I was surprised this was even in the plugin. And the cool part is, that is has a Slack integration! I use Slack on daily basis and so having the ability to chat with potential or current clients from a tool I’m already in is pretty awesome.

Some use cases for the subscribe widget include:
- Chat with potential customers to grab sales
- Use for support purposes for existing customers
- Gather feedback from visitors
- Connect the widget to Slack and manage live chat conversations with your website visitors right from the Slack dashboard, desktop app or mobile app
Pricing
Of course, you are probably wondering now just how much all of this costs. Well, GetSiteControl has three different plans, one of which is free.
Free Plan
- 1 site
- No extra users
- 50,000 monthly views per site
- All widget types
- Unlimited widgets
- Custom colors
- Frequency settings
- Scheduling
- Real-time statistics
- Mobile responsive widgets
Plus Plan $19/mo
- 1 site
- No extra users
- 500,000 monthly views per site
- All Free features
- Managing multiple sites
- Branding removal
- Integrations
- Custom images
- Targeting
- Start triggers
- Exit popups
- A/B testing
- Survey logic and branching
- Autoresponder
Pro Plan $29/mo
- 1 site
- Unlimited views
- All Plus features
- Managing multiple users
- User access rights
With both the plus and pro plan you can add additional site licenses at a discounted price. And if you pay annually you can save another 20%.
How to Setup GetSiteControl in WordPress
Now let’s dive into setting up GetSiteControl on your WordPress site. It’s super easy!
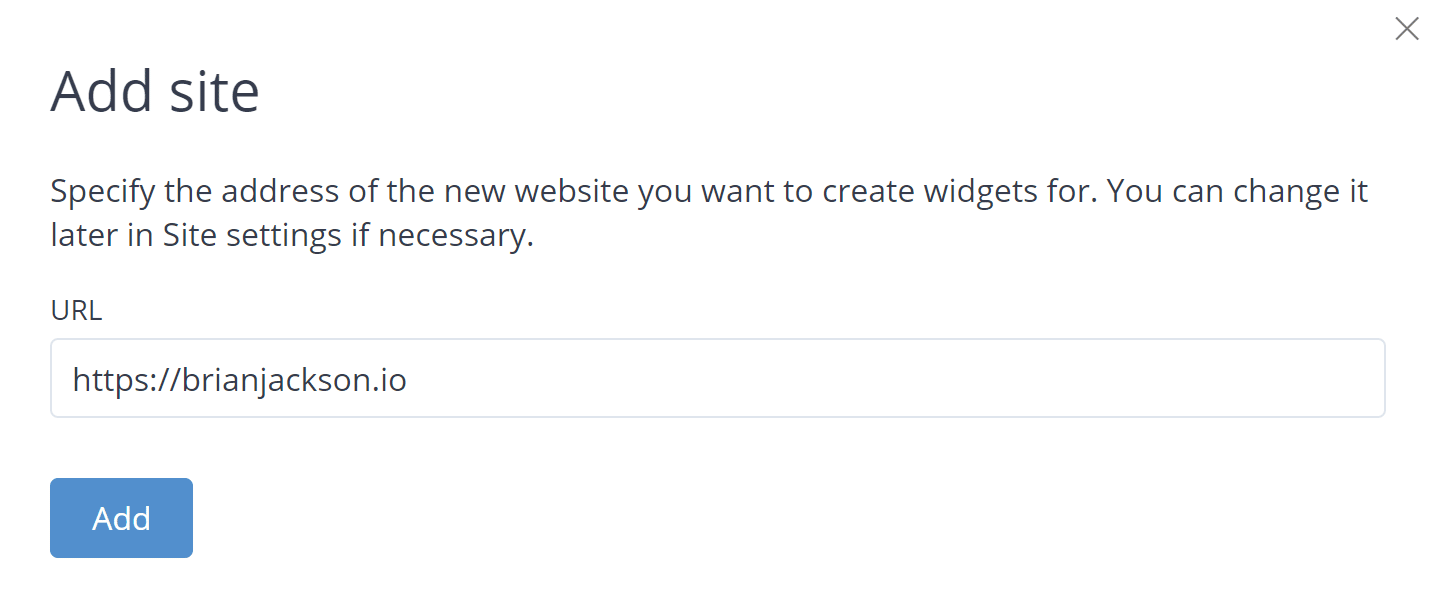
Step 1
When you first log in, it will ask you to add your site. You can always change this later, but make sure to include HTTP or HTTPS.

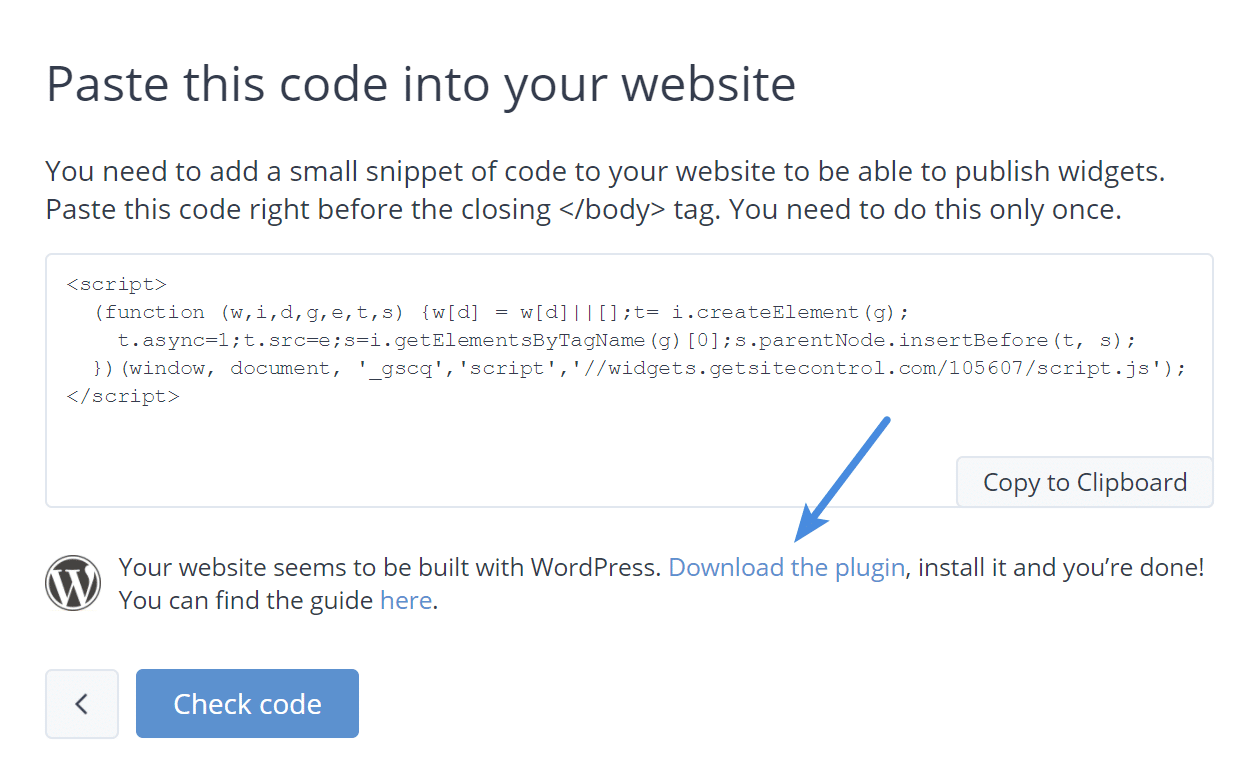
Step 2
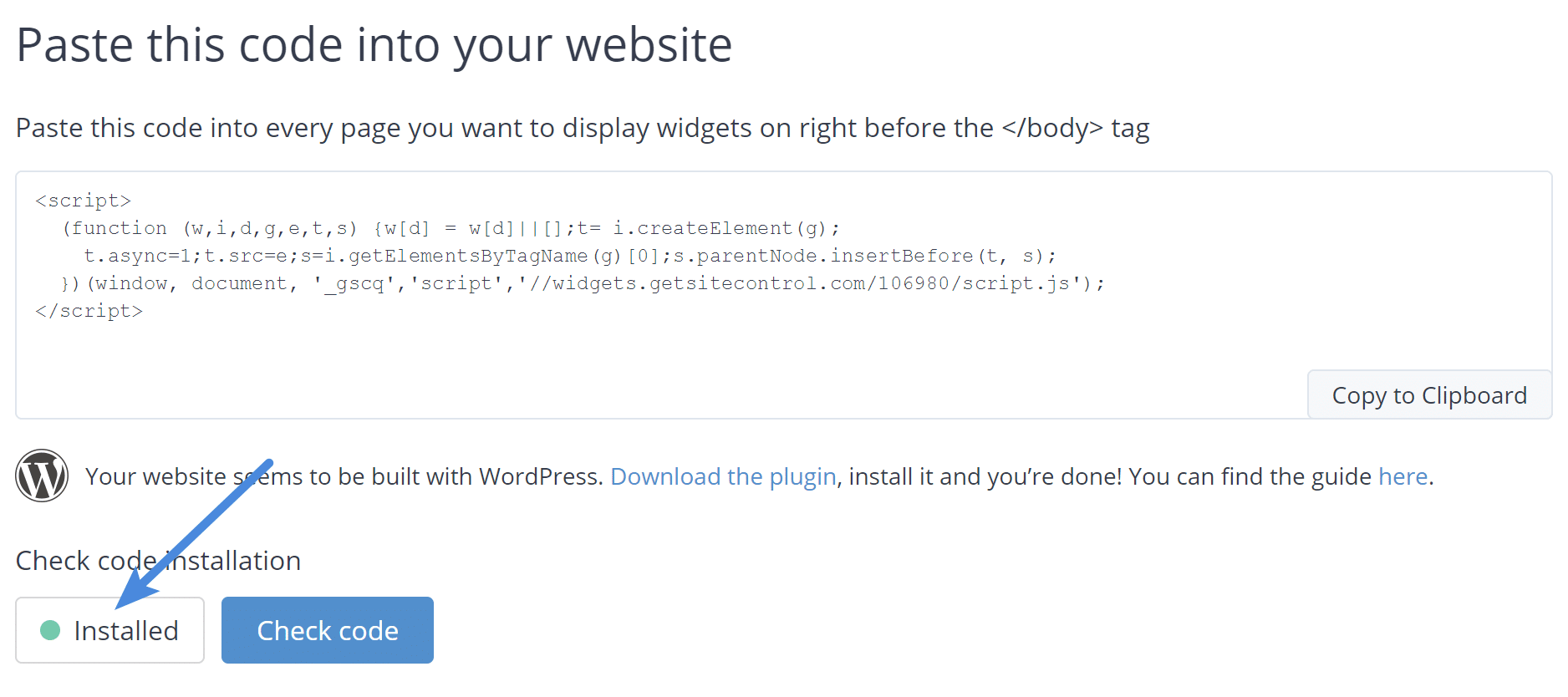
You can add the following code before your site’s </body> tag or if you are running WordPress, you can simply utilize their free plugin.

You can easily grab the GetSiteControl plugin from the WordPress repository. Or by searching for it within your WordPress dashboard under “Plugins > Add New.” It currently has over 6,000 active installs with a 4 out of 5-star rating.
Step 3
After installing the plugin you’ll need to sign into your GetSiteControl account in the dashboard to hook things up. This plugin works a little differently than you might be used to. You control the plugin settings from their website, not from your dashboard. At first, I didn’t like this idea, but we’ll discuss the impacts further below.

Once it is installed correctly, you should see it go green.

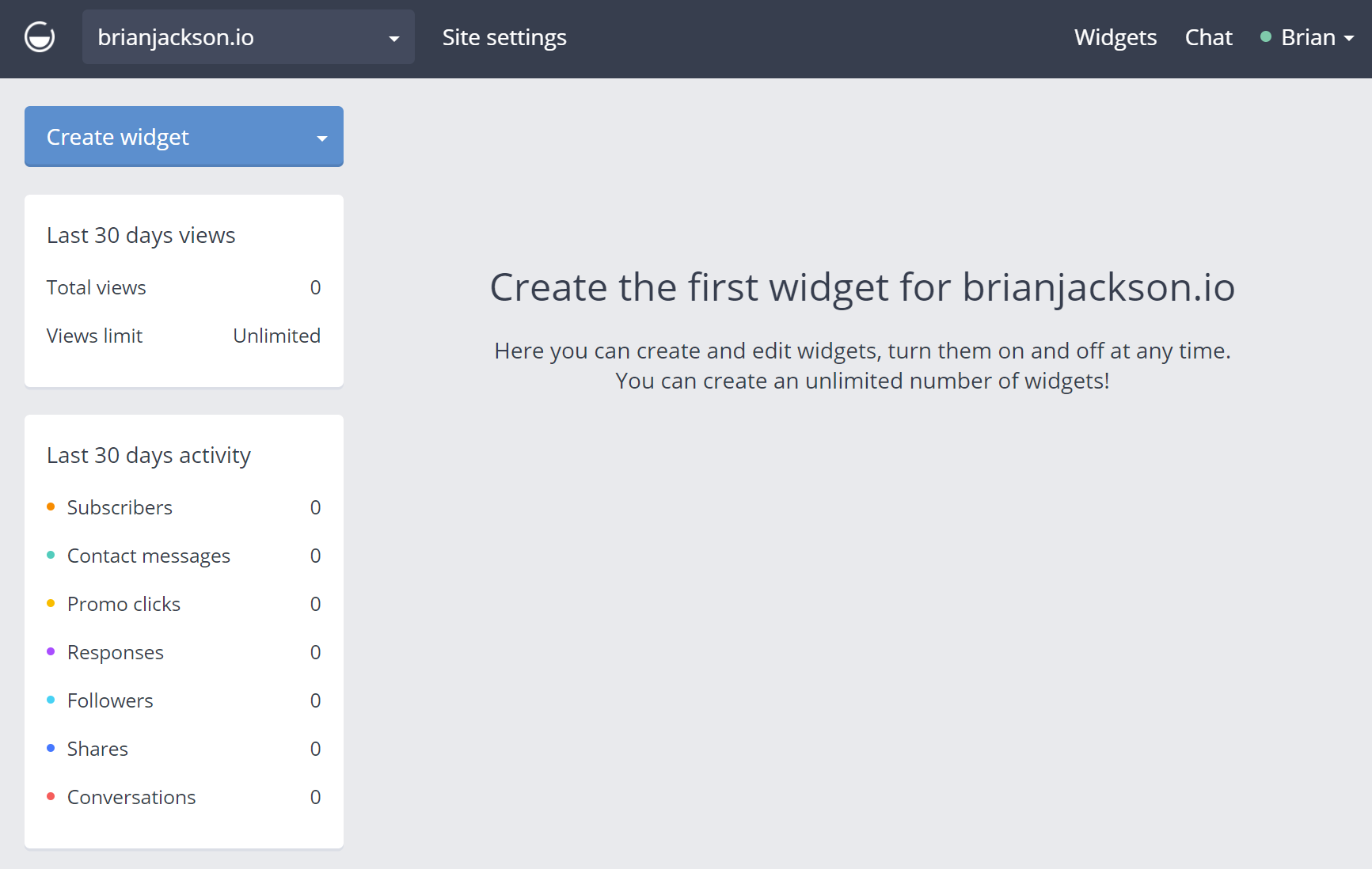
And that’s it! You can then head over to the GetSiteControl dashboard and create your first widget.

Creating and Customizing a Widget
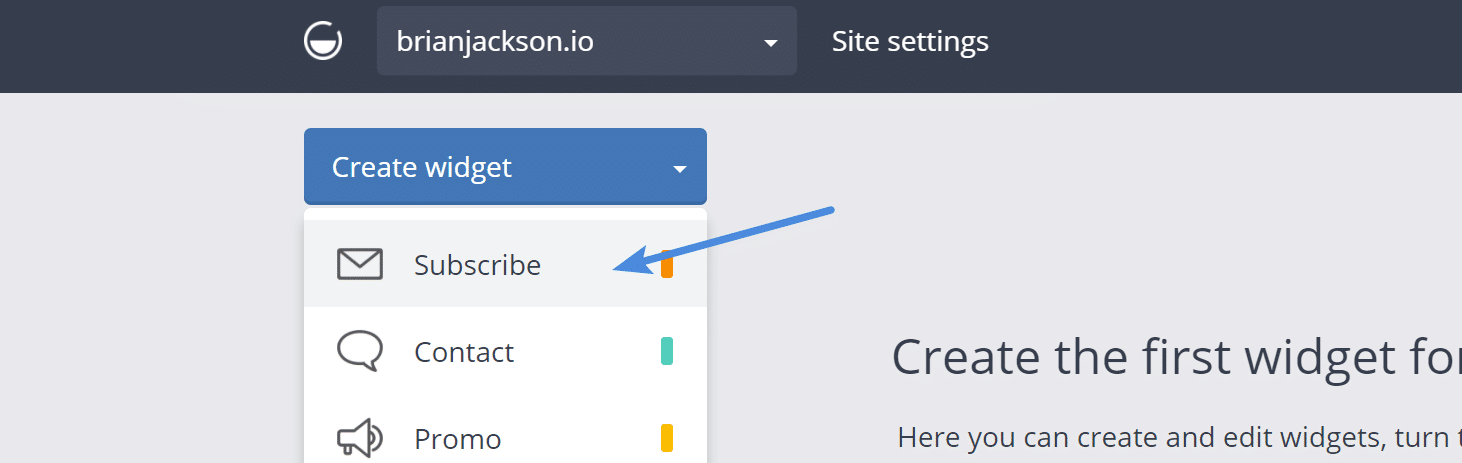
Next, I’ll show you the customization options available when creating a subscribe widget. Most of the widget options are fairly similar. To create a widget, simply click on “Create widget” and choose from one of the seven. In this example, I am creating a subscribe widget.

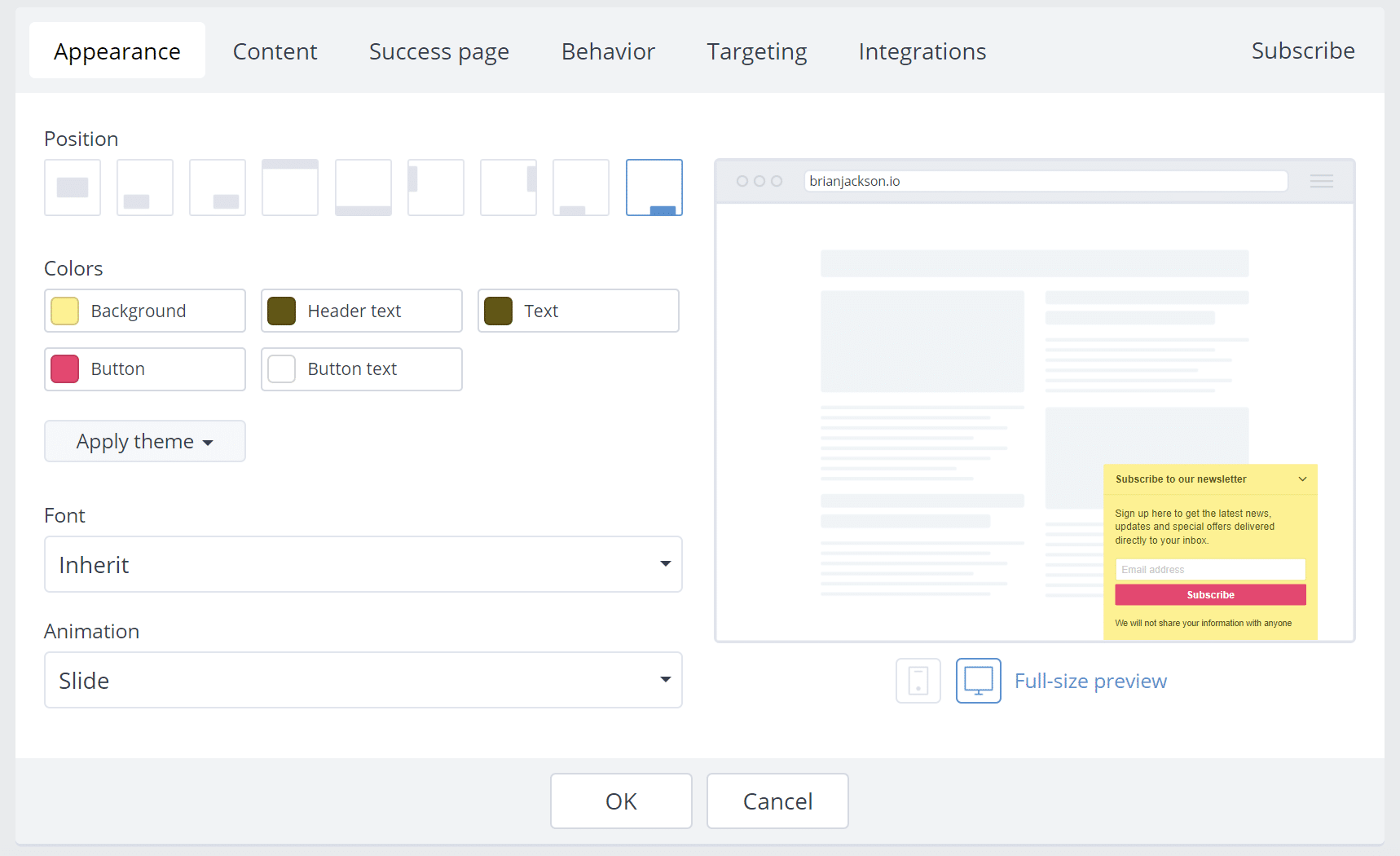
Appearance
I’m testing this on my brianjackson.io site so I am matching the colors to my theme. I click “Inherit” for the font so that it uses my site’s font. I’m a big fan of slide in at the bottom since it’s not too distracting.

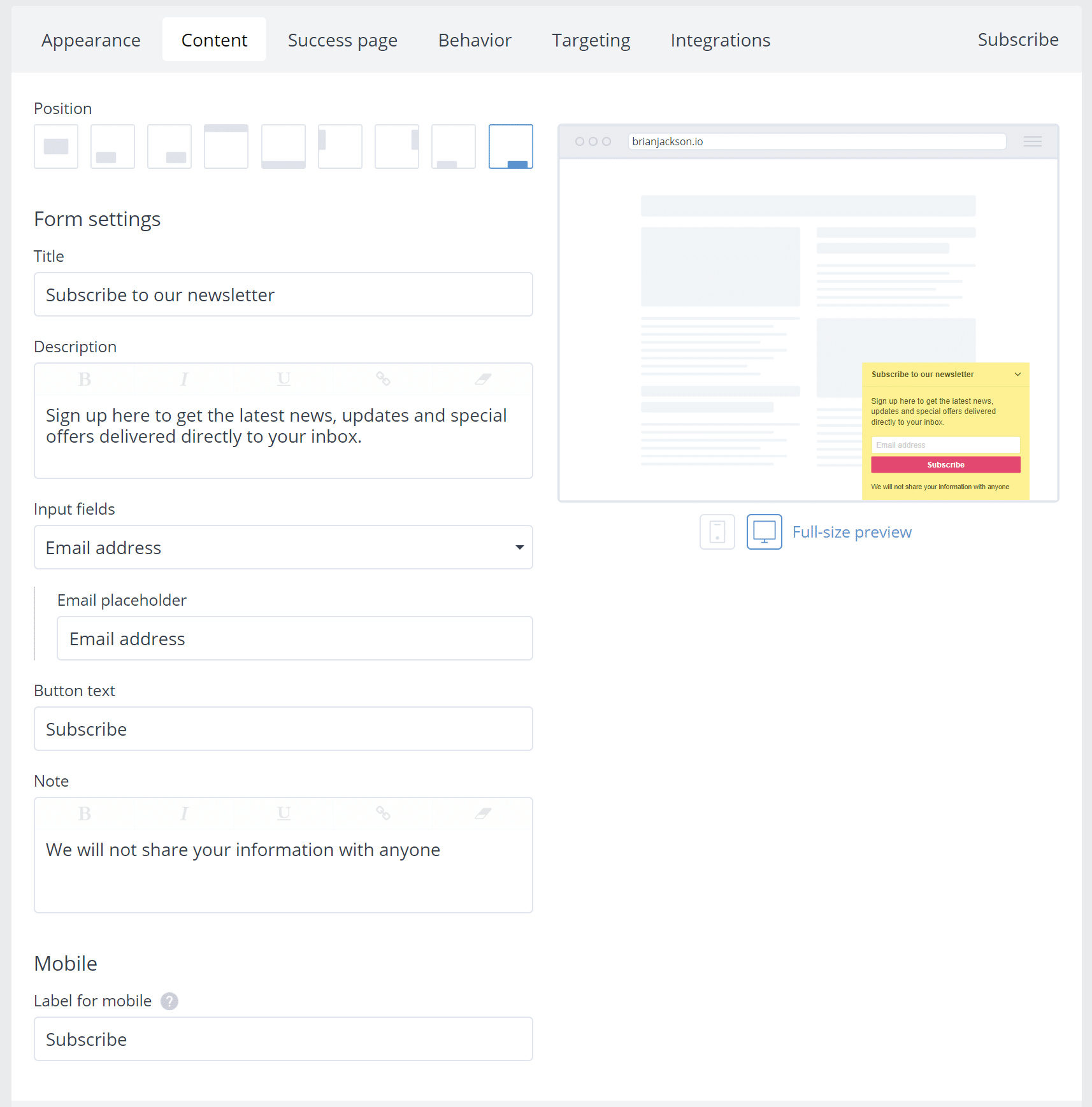
Content
On the content tab you can customize all the font and what shows up on the widget.

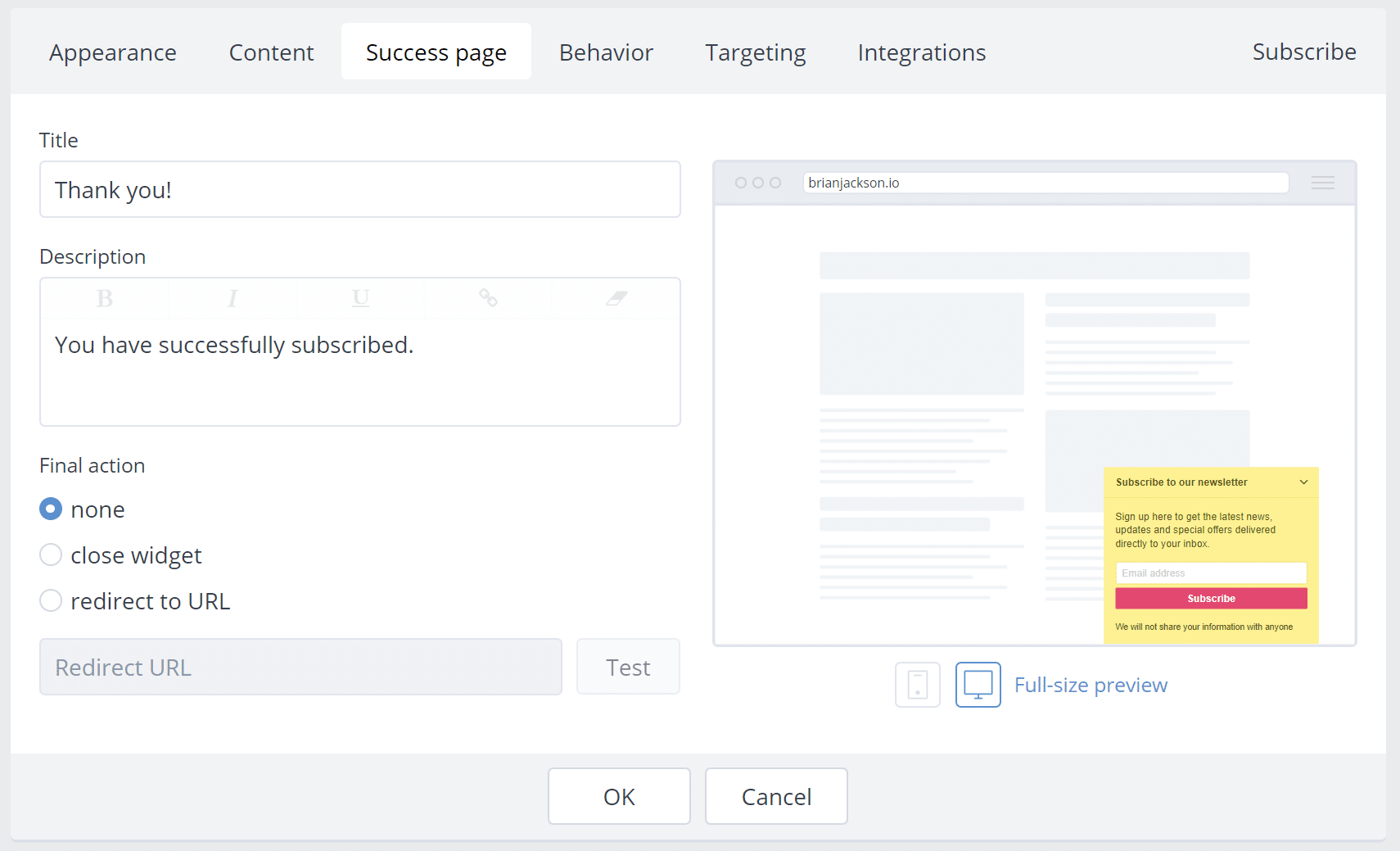
Success Page
The success page tab lets you select an action. You can have someone get redirected to a new URL (this is what I recommend because you can then easily track this with Google Analytics as well). You can have it do nothing or simply close.

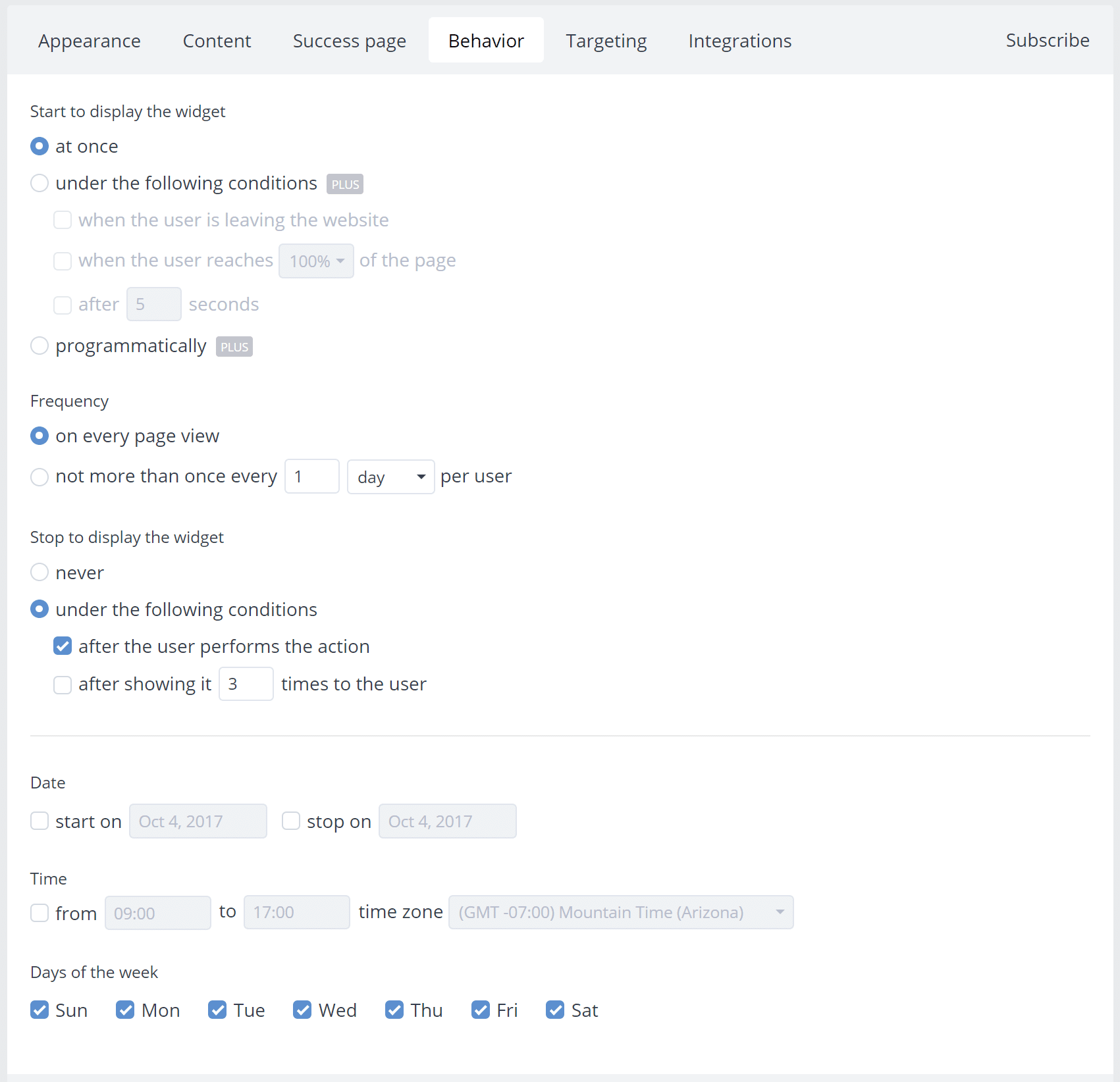
Behavior
The behavior tab is pretty powerful. You can set conditions for when the widget appears. Such as perhaps only three times per day. I recommend not spamming the widgets. And then don’t show it after they have completed an action. You can even set dates!

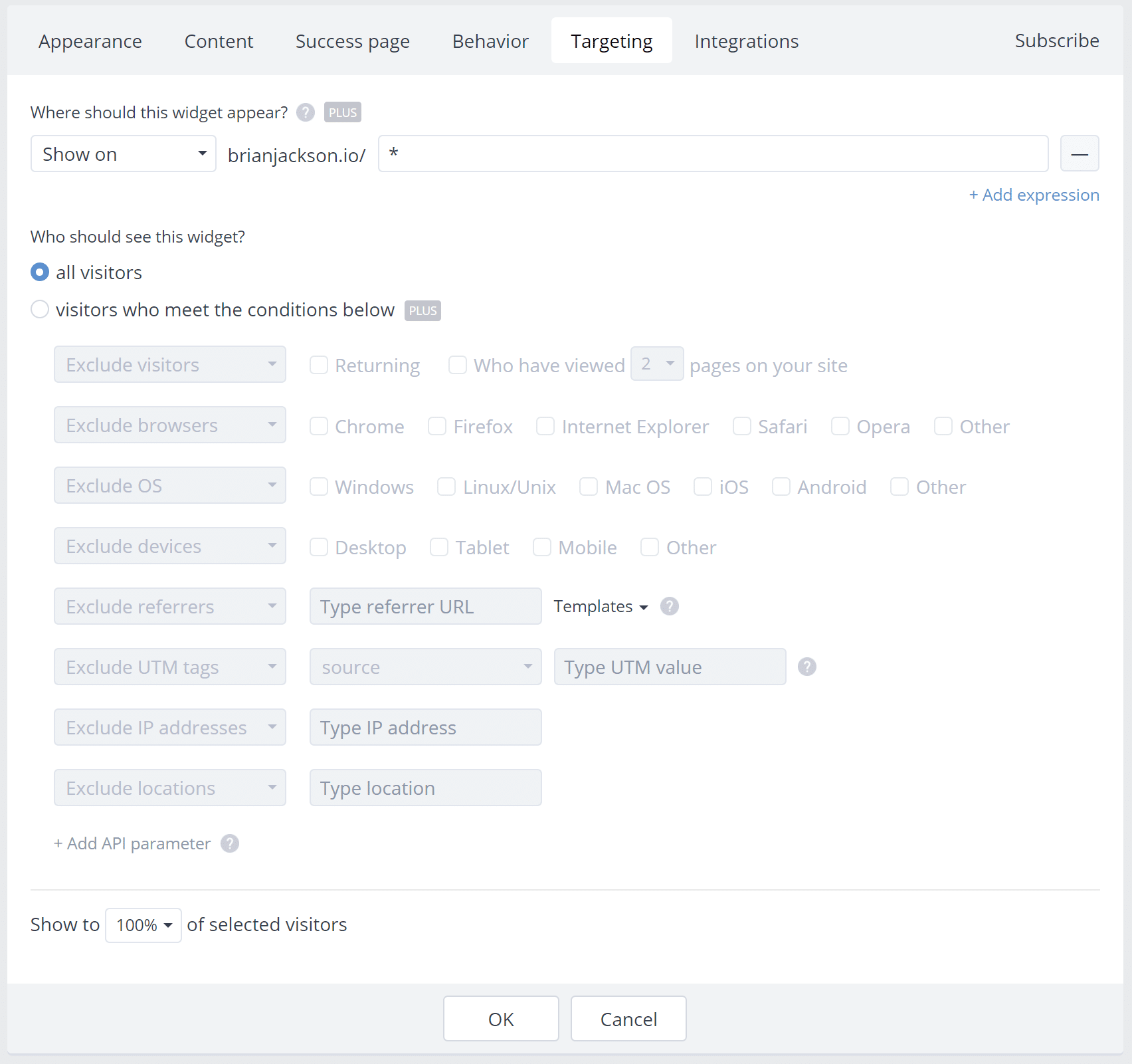
Targeting
The targeting tab in this plugin is crazy! You can define all sorts of rules for which pages you want to include or exclude it on. You can then dive into visitor conditions such as browsers, returning visitors, devices, referrers, UTM tags, locations, IPs, etc.

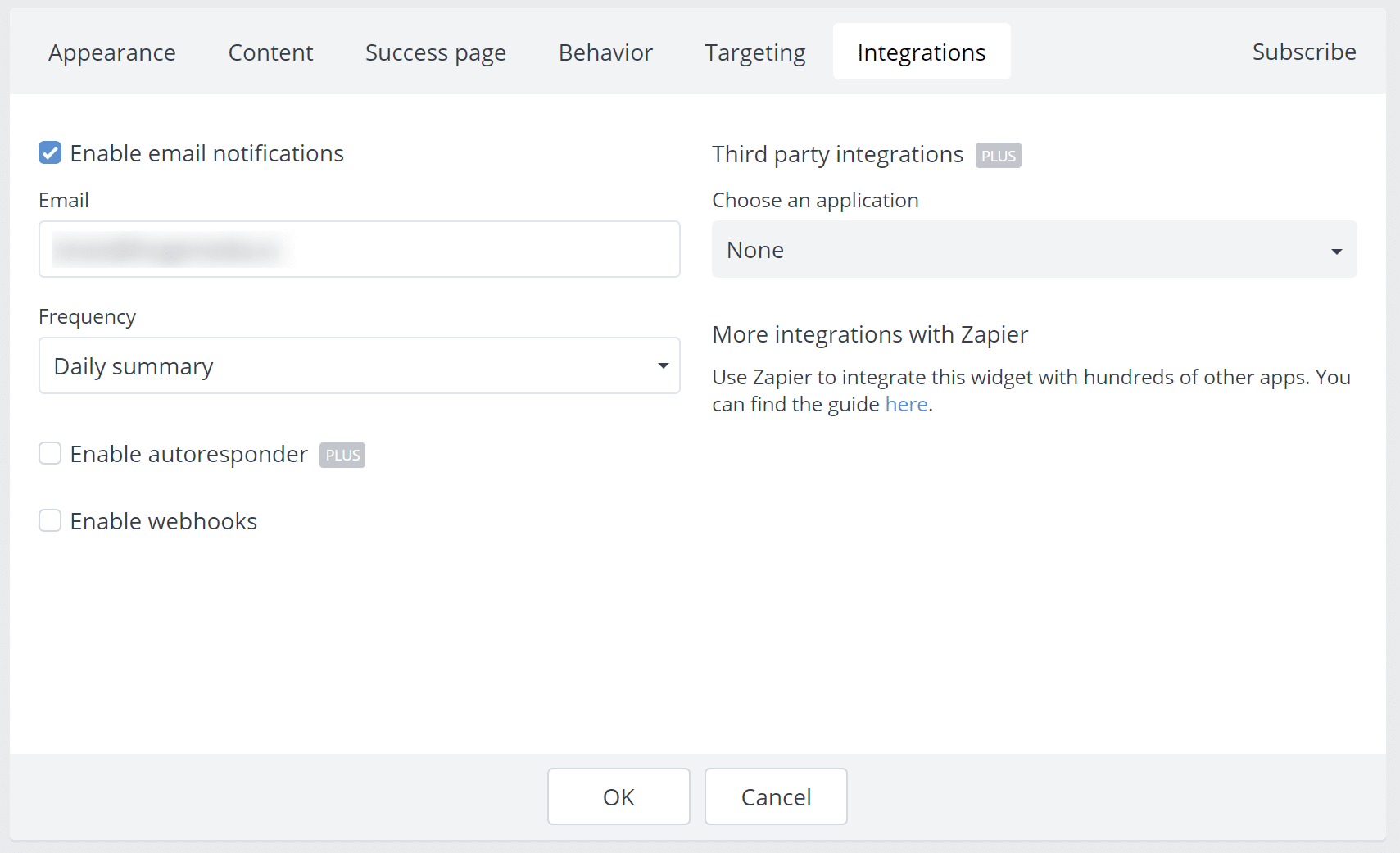
Integrations
And finally, the integrations tab is where you can hook it up to your favorite email program or even Zapier.

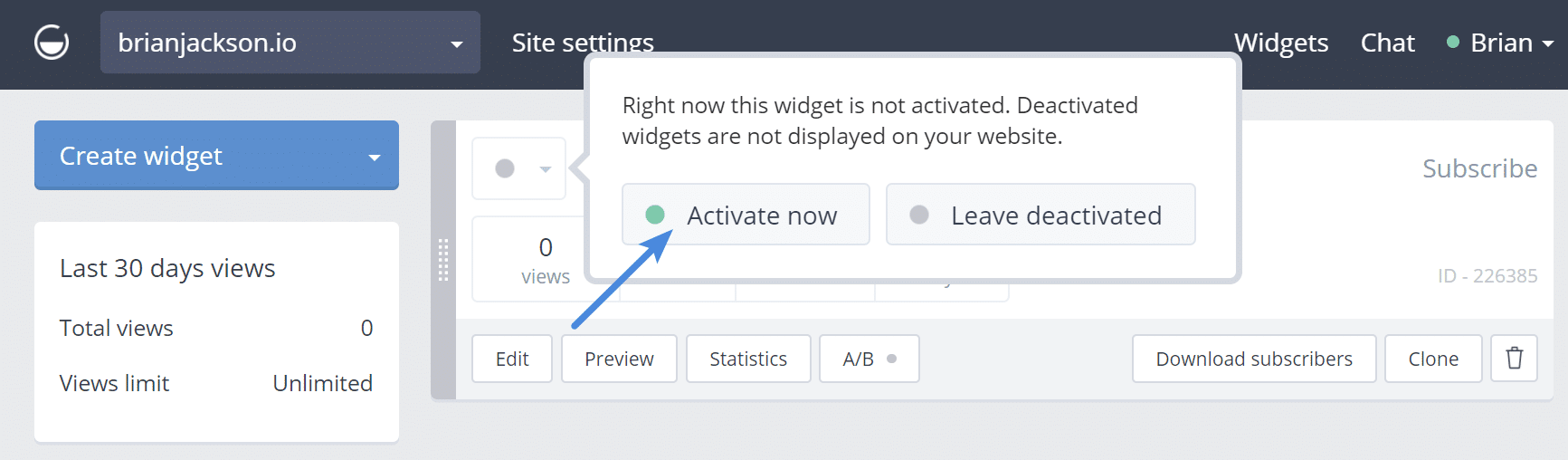
Activate Widget
After you create a widget, it will be deactivated by default, just in case you didn’t want it going live yet. To activate a widget, simply click on “Activate now.”

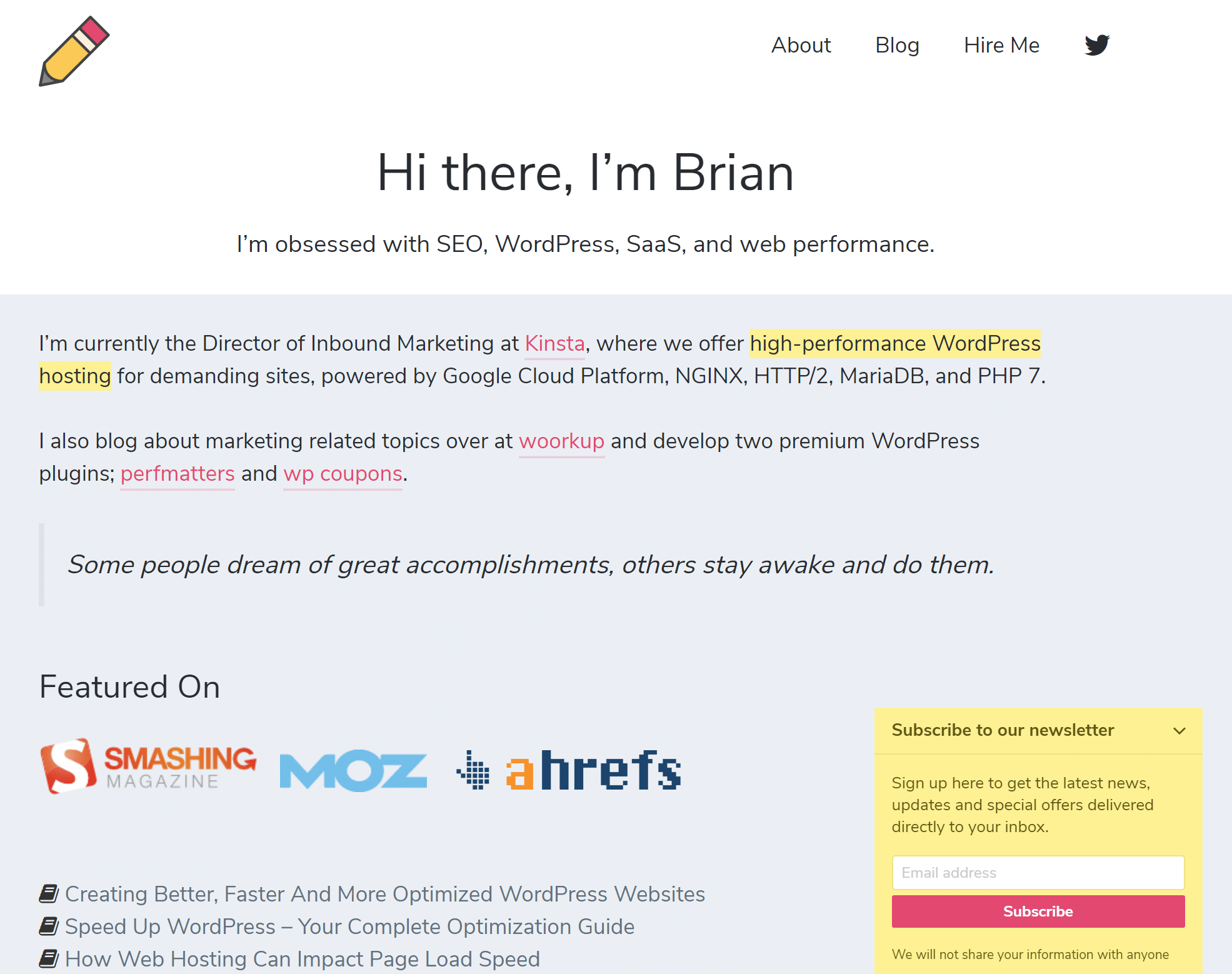
And here is how the final widget looks on my site. Pretty great! Looks like I designed it myself. It automatically grabbed my theme’s fonts and boom. Took literally only a few minutes to create.

Speed Tests
I was also curious since it does load externally, just how much extra load time was involved. So I ran a few tests.
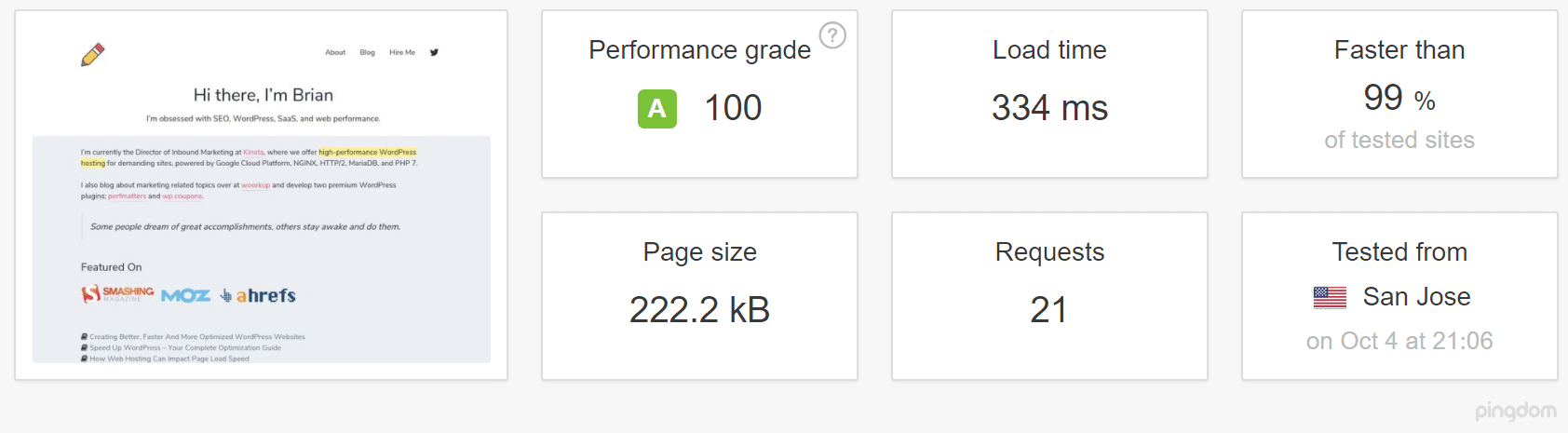
Before
I ran 5 tests from Pingdom and took the average before GetSiteControl was installed.

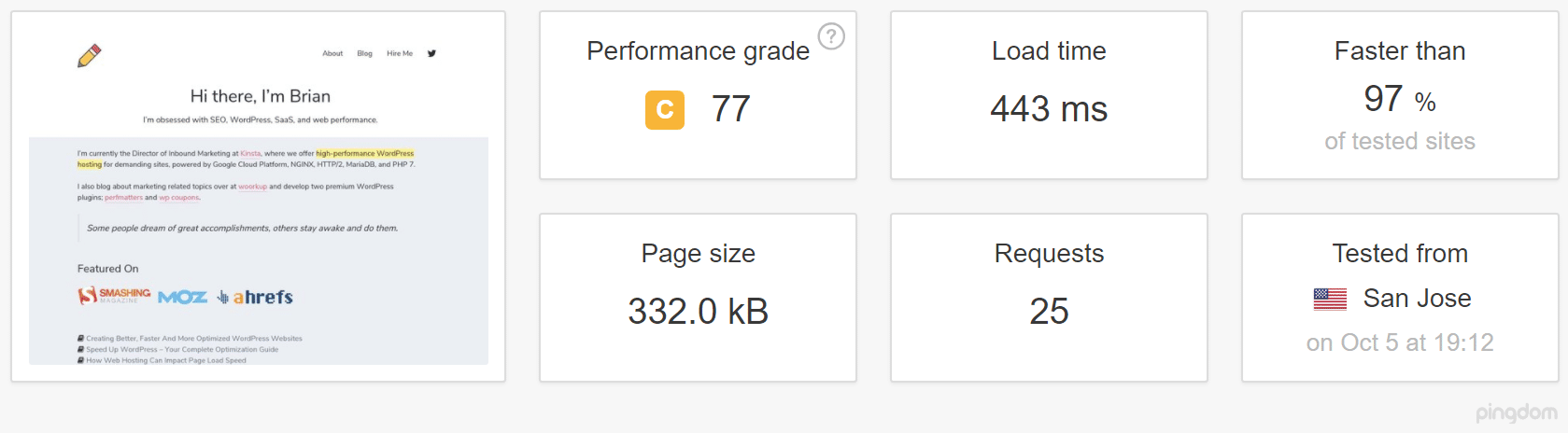
After
I then ran 5 additional tests from Pingdom and took the average after GetSiteControl was installed. As you can see it adds about 100 ms. So this is actually not that bad. Any major plugin like this is obviously going to add some to your load time, there is no way to get around that. Do I wish they would let me load it from my CDN instead? Yes, but for an external service, it works great.
It loads way faster than TypeKit, which is super small in comparison. You have to remember your getting every CTA you ever need with this: a list building plugin, a social media sharing replacement, as well as live chat!

Some additional notes about performance:
- The GetSiteControl code loads asynchronously by default (which is great for performance)
- There are two main files loaded by GetSiteControl:
- scripts.js – this one is very small (~1kb) and it gets cached once per 5 seconds. This file is used to transfer changes you make in your dashboard to your website without delay.
- runtime.js – this is a larger file with the widget code, and this file is compressed and cached in the browser.
Summary
The very first thing I fell in love with about GetSiteControl was their UI. Whoever their designer over there is, big kudos. It’s probably one of the best UIs for a WordPress plugin/service I have seen to date. I never once had to open up any of their documentation because everything was so crazy easy. If you are ready to consolidate all your CTA plugins down into one, GetSiteControl is definitely one you want to check out.
Do any of you already use GetSiteControl? If so, I would love to hear your thoughts below.

Great review of GetSiteControl. I love the fact it covers a lot of form features including optin, survey, contact. And the deep integration with WordPress courtesy of their plugin is nice too.
Thanks Collins! Yes, for someone looking to do everything all at once, it’s a good option.