The powerhouse team behind the popular GeneratePress WordPress theme has launched a new plugin: GenerateBlocks. It’s a small collection of lightweight WordPress blocks that lets you design websites without any code. GenerateBlocks truly embodies the vision that blocks are the future of WordPress, and I couldn’t be more excited.

Today I’m going to dive into GenerateBlocks and show you why you should ditch your page builders and move to this fast and lightweight solution. Those that adopt blocks sooner than later are going to have a huge competitive edge. Clients and users will think you are a veteran web designer, and in terms of performance, Google Core Web Vitals will love you.
Diving into GenerateBlocks
GenerateBlocks is a free WordPress plugin created by Tom Usborne and the incredibly talented development team behind GeneratePress. It was released on the WordPress repository in February 2020 and now boasts over 20,000 active installs with an impressive 5-star rating. There is a pro version available with even more functionality. It launched in January 2021.

I’ve been using GenerateBlocks since day one and had the pleasure of watching it grow into something amazing! That’s why I’m sharing it with you today. It will forever be a part of my toolkit for building fast and lightweight WordPress sites from now on.
Now it’s time for the fun part! Let’s dive into all the awesome features and options you can find in GenerateBlocks.
GenerateBlocks vs GeneratePress
Many users have been asking me lately what the difference is between GenerateBlocks and GeneratePress. GenerateBlocks is essentially a collection of WordPress blocks that you can use along with your theme. I like to think of the WordPress theme, GeneratePress, as the base (or shell), and GenerateBlocks are the building blocks that enable you to design anything you can imagine.
In fact, you don’t have to use the GeneratePress theme to take advantage of GenerateBlocks. It will work with any theme. However, I highly recommend that you do. The reason is that the same team builds both. A third-party theme developer is never going to prioritize making your GenerateBlocks experience the best that it can be.
Another reason to use both is if you ever need support, you can get it from the same team that knows the products inside and out.
Using GenerateBlocks, of course, assumes you are using the WordPress Block Editor. If you aren’t, I encourage you to do so. The Classic Editor is dead.
Features
The beauty of GenerateBlocks is how easy it is to use. The other day, I worked with someone who had never used WordPress before, and they were attempting to build their first website ever. I introduced them to both GenerateBlocks and GeneratePress. A few weeks later, they had designed an entire website on their own, without any prior coding or technical background.
Some of the features I love in GenerateBlocks:
- Fast and lightweight with no code dependencies.
- No complicated new UI to learn. Just like with GeneratePress, GenerateBlocks takes advantage of native WordPress styles and controls to accomplish everything. This makes it super easy to learn.
- 100% accessible, which is an important aspect that is often overlooked.
- Everything is responsive out of the box and uses modern Flexbox grids. You can even tweak mobile views separate from desktop if needed.
- Awesome support from an involved developer and standout team. You’ll see Tom regularly answering forum questions.
The free version of GenerateBlocks has four main blocks:
In these examples, I’m using our perfmatters.io ecommerce site, which was built entirely using blocks. Remember, you can access all of the blocks in WordPress by simply typing / followed the blocks’ name and hitting “Enter.” It will come up in autocomplete.

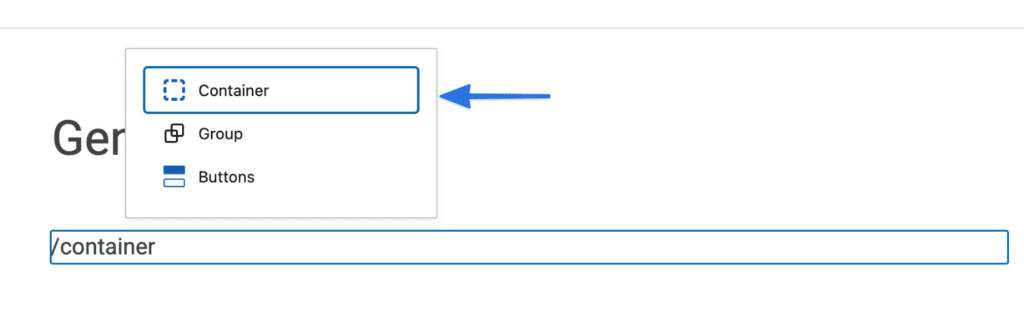
Container (block)
Containers let you organize your content into rows and sections. To add a container, type /container in the WordPress Block Editor.

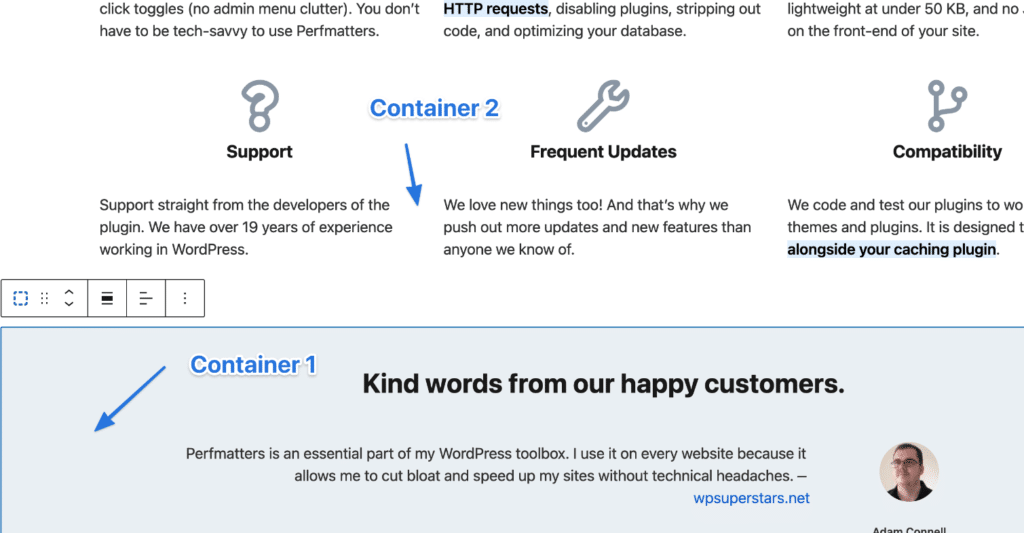
In the example below, you can see I have a grey section (container 1) and then a white section (container 2).

A few of the things you can change on a container include:
- Full width or contained (change outer and inner separately)
- Container width
- Element tag
- Make page full-width option
Grid (block)
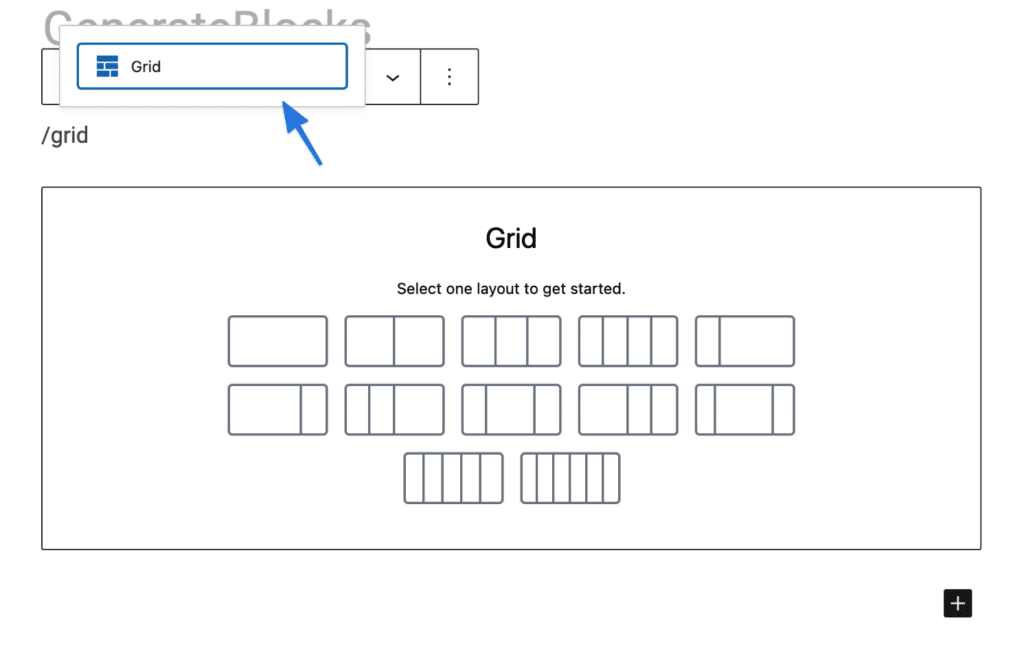
Grids let you create advanced layouts with flexible grids. To add a grid, type /grid in the WordPress Block Editor.
There are 12 different types of grids to choose from. You can think of these like responsive columns already in WordPress, just a lot more powerful.

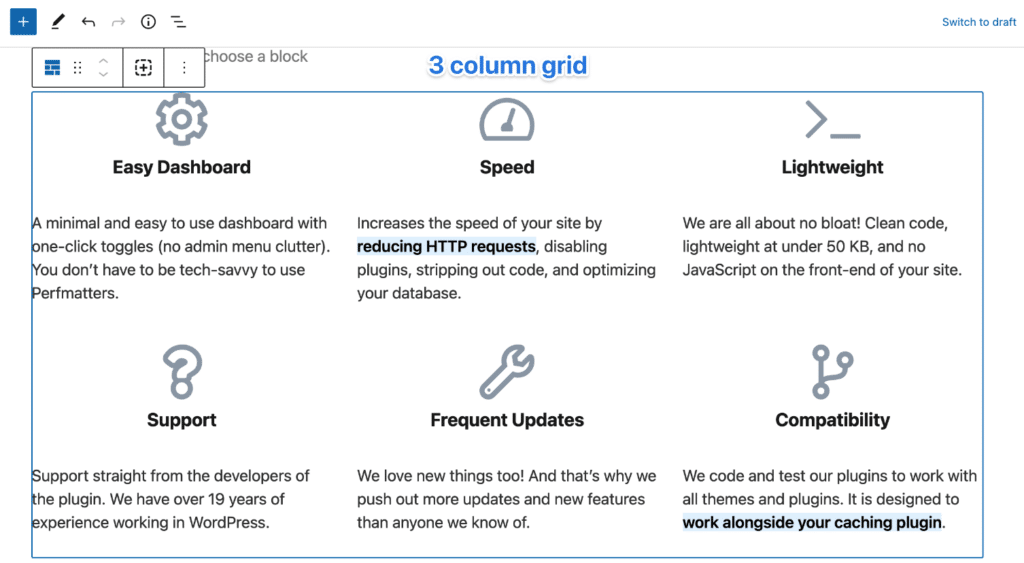
In the example below, you can see I have a 3 column grid inside of a container. Then in each column, I have separate containers.

A few of the things you can change on a grid include:
- Horizontal gap
- Vertical gap
- Vertical alignment
- Horizontal alignment
Headline (block)
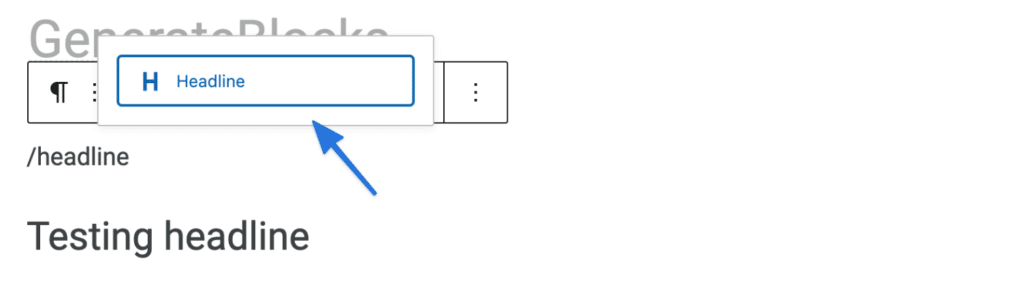
Headlines let you craft text-rich content with advanced typography options. To add a headline, type /headline in the WordPress Block Editor.

A few of the things you can change on a headline include:
- Choosing from h1, h2, h3, h4, h5, h6, or paragraph or div
- Typography
- Color
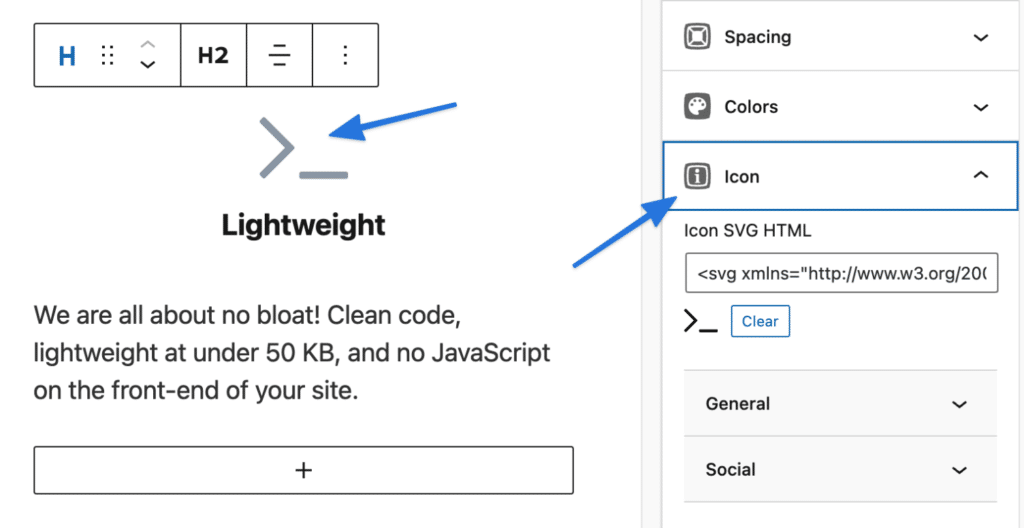
- Icon (use included SVG icons or include your own custom SVG code)
In the example below, you can see I chose an SVG icon for the headline. You can change the positioning, size, padding, etc. of the icon.

Buttons (block)
Buttons let you drive conversions with beautiful button options. To add a button, type /button in the WordPress Block Editor.

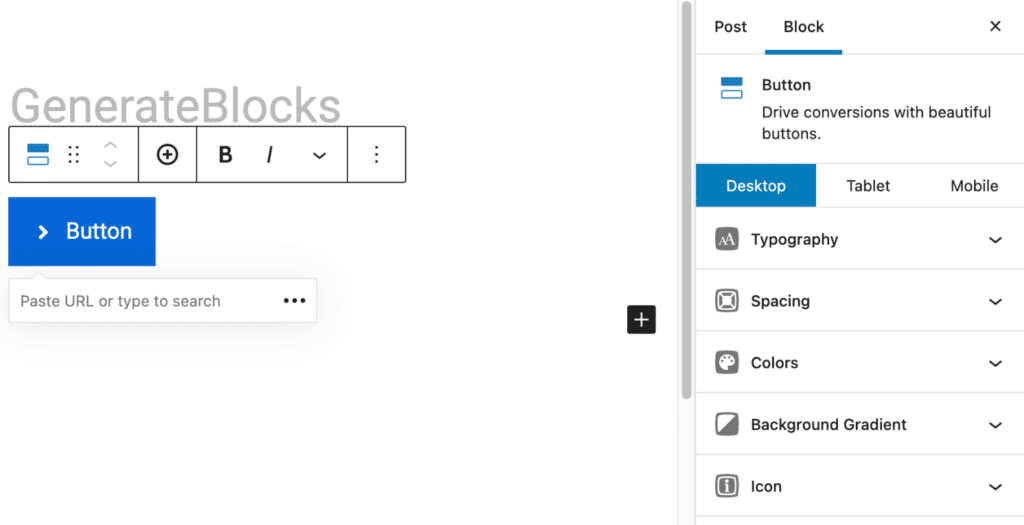
A few of the things you can change on a button include:
- Typography
- Spacing
- Colors
- Background Gradient
- Icon (use included SVG icons or include your own custom SVG code)
In the example below, you can see I added a button and chose a simple arrow icon.

Block navigation
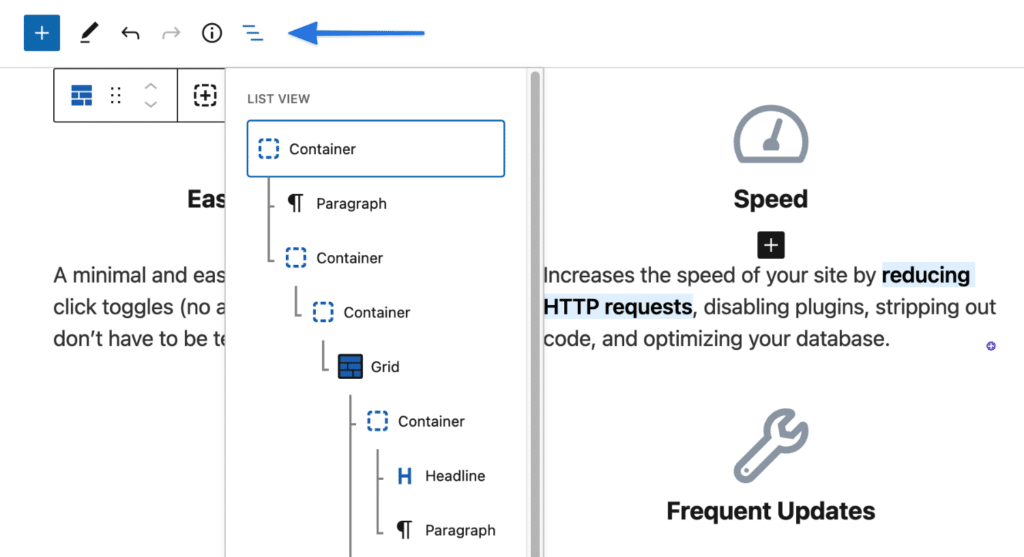
Once you reach a certain number of blocks, it can be a little harder to select things. That’s where the block navigation comes in handy.
In the WordPress Block Editor, click on the three lines at the top. This will bring up a list view of your blocks. What I normally do is select the block or area I want to work on. Then I can navigate up to the parent container if needed. This is much easier than trying to click in the exact right place.

Every block included with GenerateBlocks has many components you can easily change. This is all done from toggles on the right-hand side of the WordPress Block Editor. All the options can also be tweaked separately for desktop, mobile, and tablet devices. Below I’ll dive into a few.
Note: The component options sometimes vary based on the block you’re using.
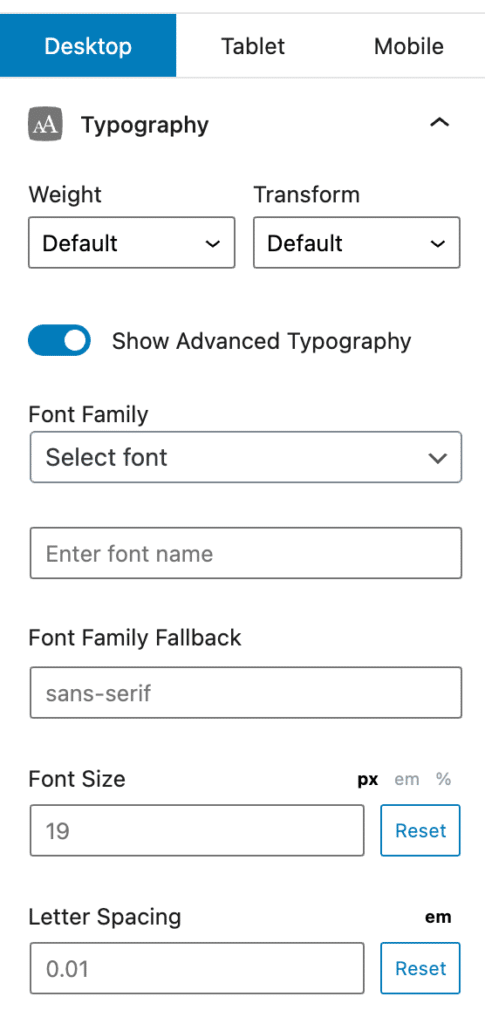
Typography (component)
The typography component lets you select from system fonts (my personal recommendation) or Google Fonts and fine-tune all sorts of different aspects:
- Weight
- Transform
- Font family fallback
- Font size (px/em/%)
- Letter spacing

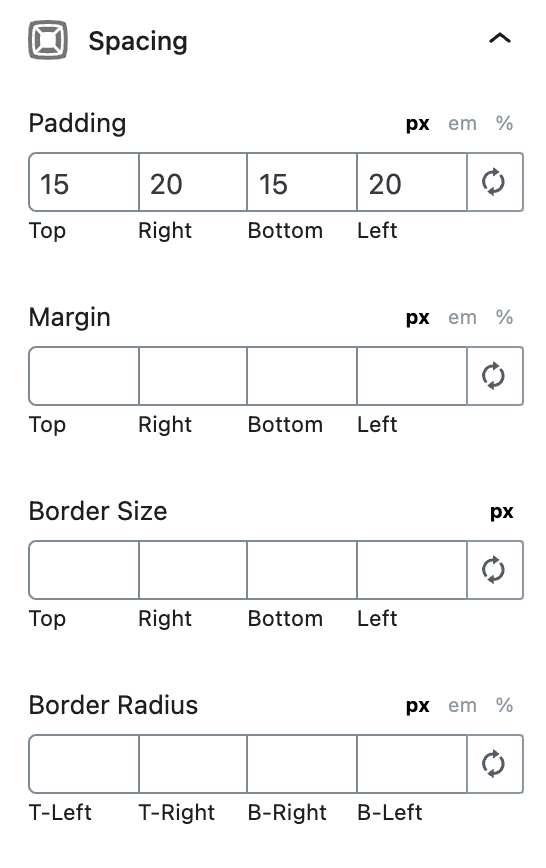
Spacing (component)
The spacing component gives you precise control over your layouts, including:
- Padding (px, em, %)
- Margin (px, em, %)
- Border size
- Border radius (px, em, %)
- Outer z-index
- Inner z-index

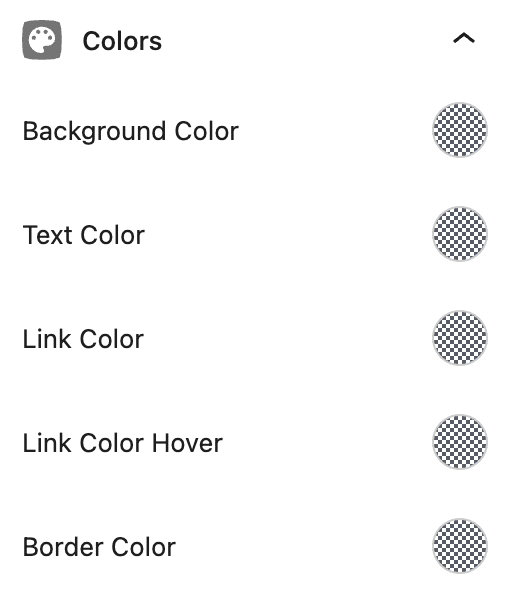
Colors (component)
The colors component lets you choose colors for everything, from containers to content. A few examples:
- Background color
- Text color
- Link color
- Link color hover
- Border color

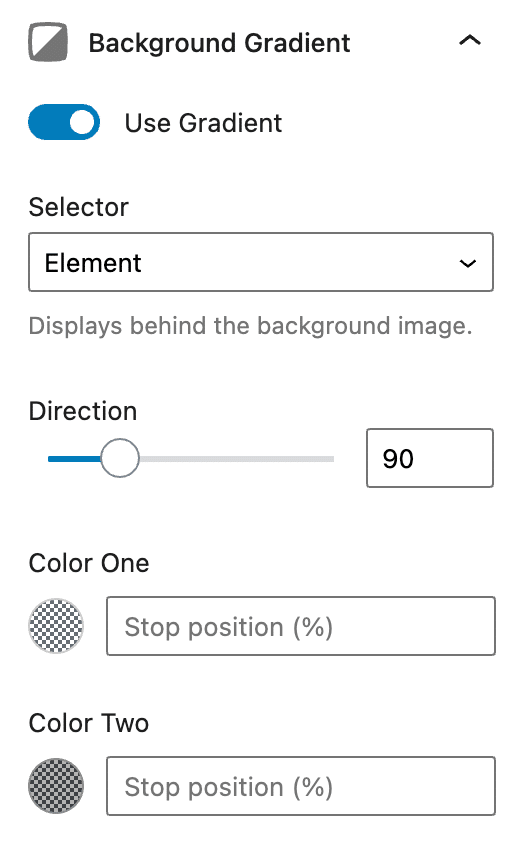
Gradients (component)
The gradients component lets you extend your color range with custom gradients to add clever shading or subtle overlays. A few features include:
- Selector
- Direction
- Color one (%)
- Color two (%)

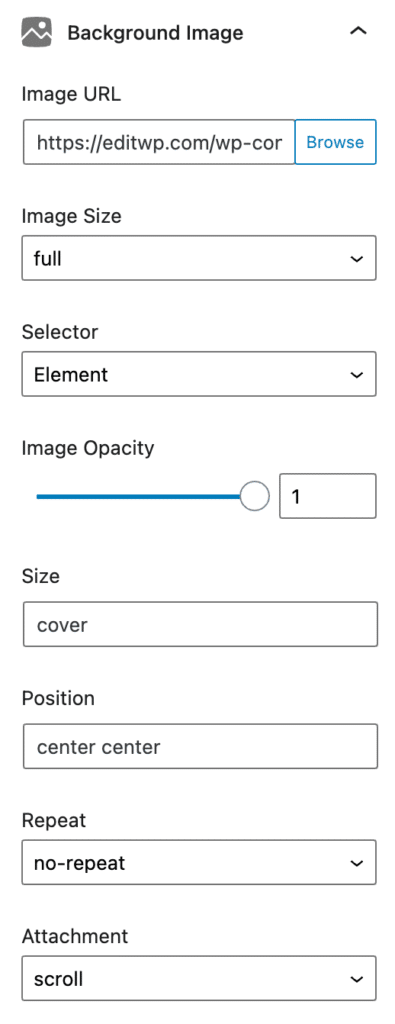
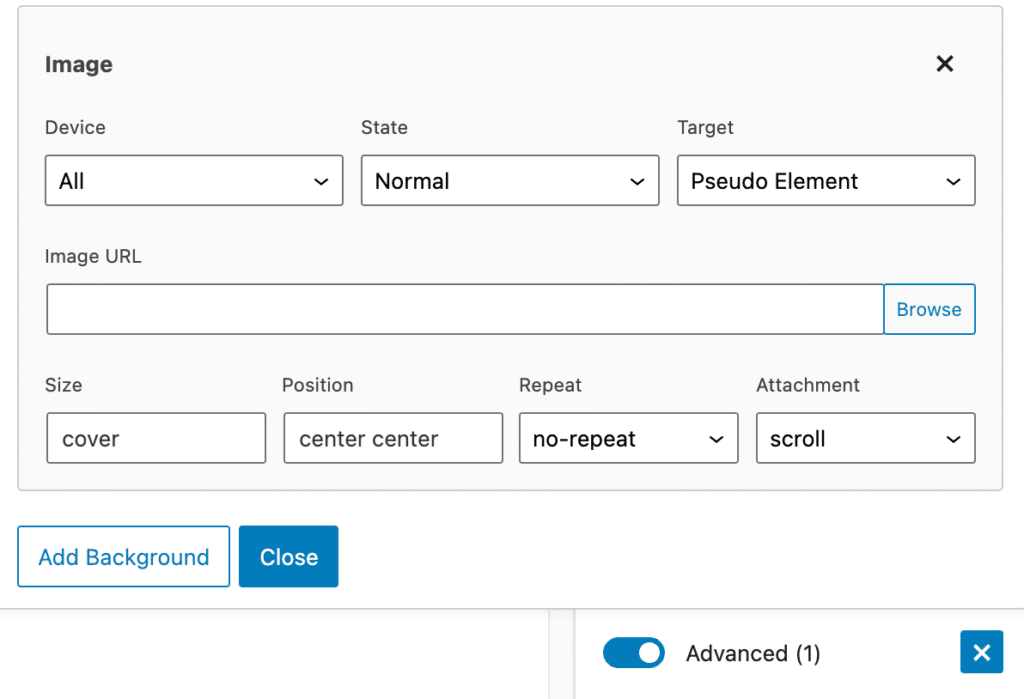
Backgrounds (component)
The backgrounds component lets you add background images and control different properties:
- Image URL
- Image size
- Select
- Image opacity
- Size
- Position
- Repeat
- Attachment

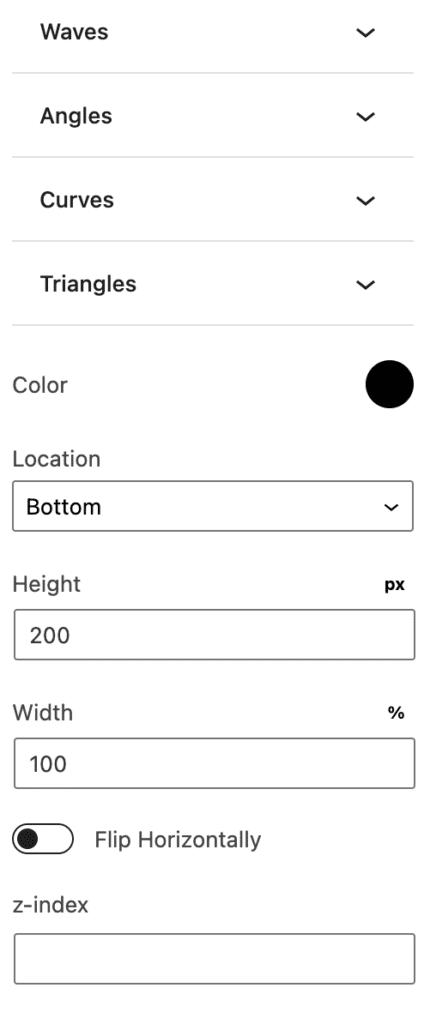
Shapes (component)
The shapes component lets you select from all sorts of different shapes that you can use for the background on containers. Some properties you can change include:
- Random waves, angles, curves, and triangles
- Location
- Color
- Height
- Width
- Flip horizontally
- z-index

Pricing
Everything we dove into above is in the free version of GenerateBlocks. However, if you want to take it to the next level, there is a Pro version. There are three different annual plans you can choose from:
- Personal at $39 a year for 1 WordPress site.
- Pro at $69 a year for 10 WordPress sites.
- Professional at $99 a year for 250 WordPress sites.
All of the plans include the following:
- 150+ pro templates
- Build local templates
- Global styles
- Block effects
- Asset library
- Advanced backgrounds
- Container hover features
- Custom attributes
- Support and updates for a year
One of the things that’s always great about the developers and team who created GenerateBlocks and GeneratePress is their support is out of this world! You never have to worry about a question or problem going unanswered. They also have a 30-day money-back guarantee. If you aren’t happy, you can get your money back.
Pro features
Below I’m going to dive into some of the awesome features included in the pro version of GenerateBlocks. Like with GeneratePress premium, the pro version of GenerateBlocks requires that you have the free version installed.
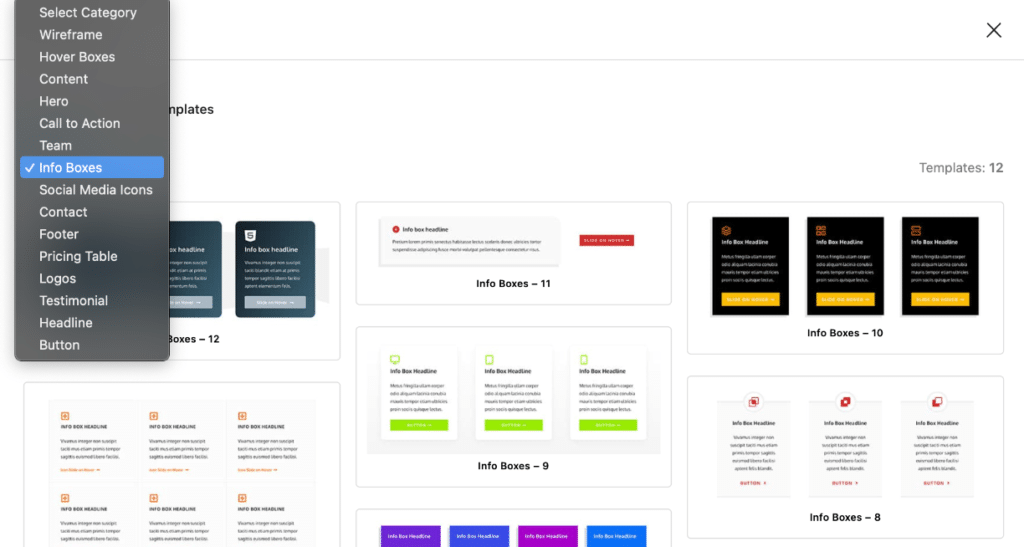
Template Library
GenerateBlocks has over 150 templates you can choose from. And they are continuously adding more. Just go to the WordPress Block Editor, select the template library block, and choose from anything you want:
- Wireframe
- Content
- Hero
- Call to action
- Team
- Info boxes
- Social media icons
- Contact
- Footer
- Pricing table
- Logos
- Testimonial
- Headline
- Button

Taking advantage of the template library will save you hundreds of hours. You can have a contact page, fancy footer, or pricing page created in a matter of seconds. And the best part is, unlike a page builder, you don’t sacrifice performance. They have all been built with speed in mind!
Better yet, you can import from a template, tweak them, and save them to your local template library.

Advanced Backgrounds
The backgrounds in the free version work great, but the pro version lets you do even more. Add background gradients and images to your containers and apply them to any device!

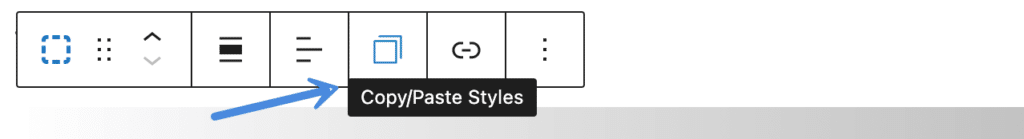
Copy and Paste Styles
Save even more time by using the copy/paste block styles option. No more doing things over and over!

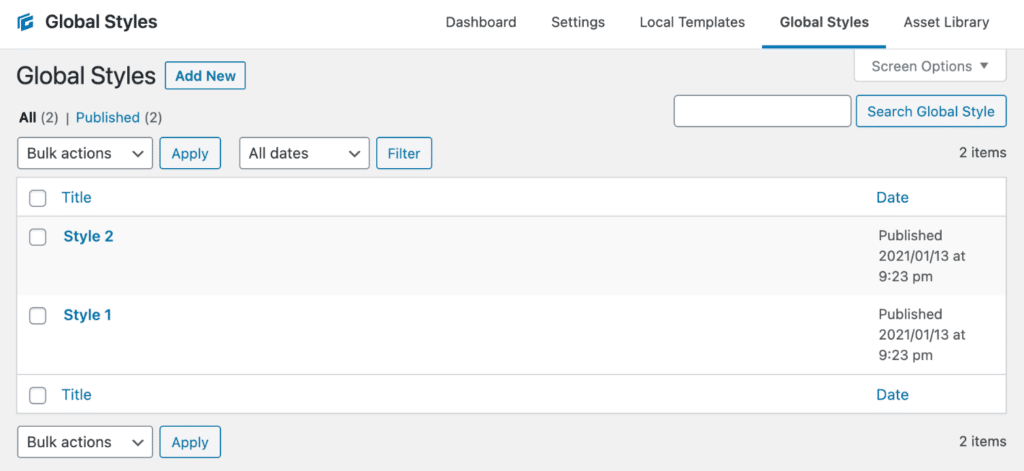
Global Styles
Next is one of my favorites features, and that is global styles. This lets you create styles you can use throughout your entire website. It’s also great for performance, as you aren’t creating entirely separate code every time.

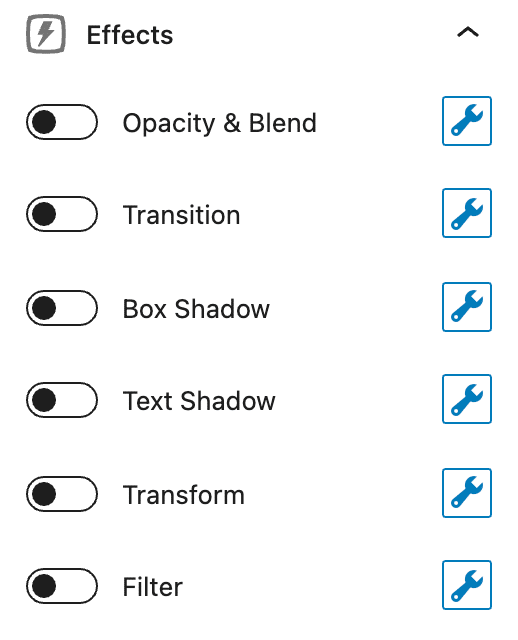
Effects
CSS these days is really powerful, and the pro version of GenerateBlocks lets you harness it! Here are just a few of the amazing effects you can apply:
- Opacity and blend
- Transition
- Box shadow
- Text shadow
- Transform
- Filter

Container Links
Turn your Container blocks into beautiful card-style links and design them with hover design options.
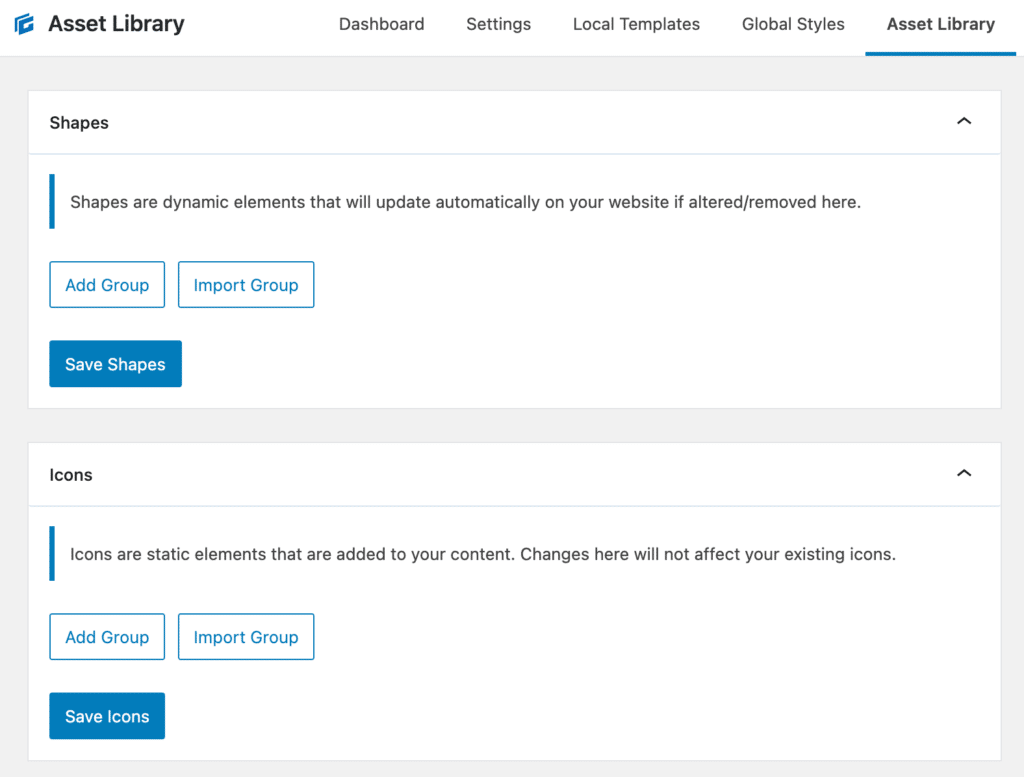
Asset Library
Have a lot of assets you use regularly? Add them to your asset library and gain access to them inside the WordPress Block Editor. This is another killer feature!

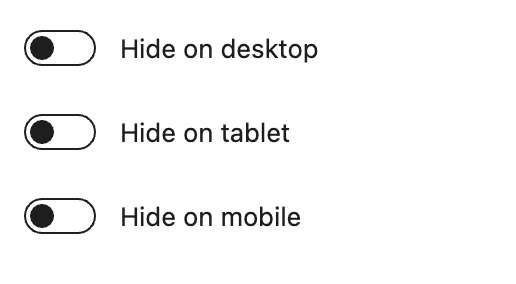
Device Visibility
Easily hide or show our blocks on desktop, tablet, and mobile devices. This comes in handy if you are trying to design a perfectly fluid website. Sometimes less is more on mobile.

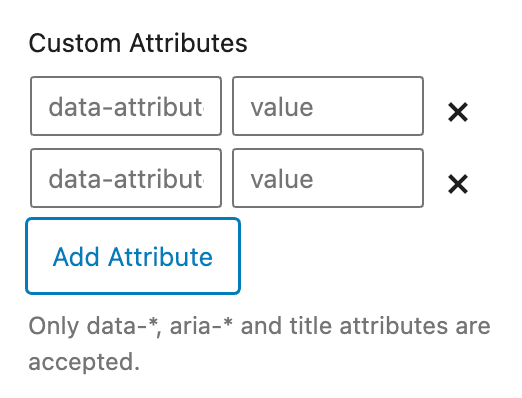
Custom Attributes
Apply any custom data-* attributes to your elements with a simple user interface.

Performance
If you care about performance, then Google Core Web Vitals is something you can’t ignore. This is the latest update initiative by Google to provide unified guidance for quality signals that are essential to delivering a great user experience on the web. As of May 2021, it will be part of Google’s ranking signals. That’s why it’s more important than ever to take performance seriously, as it will impact your search engine result pages (SERPs).
For those of you who aren’t familiar with Core Web Vitals, basically, Google is really starting to crack down on almost everything. Every single piece of code matters these days. Things like the largest contentful paint (LCP) and cumulative layout shift (CLS) have become the new normal for troubleshooting pages’ performance issues.
Page builders are destroying the internet
I’ve worked on thousands of WordPress sites over just this last year alone, and all the really slow ones have one thing in common: Page builders.
Page builders are destroying performance, one website at a time. 🪦Click to Post
I’ve never been a huge fan of page builders, and in the past, have encouraged users to stay away from them. However, I can no longer subtly recommend this. If you want a fast site, you need to move away from page builders now.
Page builders were developed due to the lack of being able to easily design a website without code. Let’s be honest; it was hard to build a WordPress site five years ago unless you knew how to code. Page builders definitely served their purpose, as many WordPress folks are “website implementors,” not coders. And that’s why many page builders experienced skyrocket growth.
However, these days, things are very different. You now have amazing plugins like GenerateBlocks, which lets you design websites with 1/10th of the amount of code! Oh, and you don’t have to do any actual coding either.
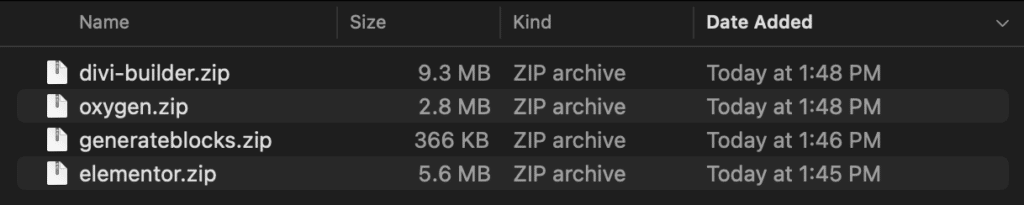
Take a look at the overall codebase size of GenerateBlocks versus Elementor, Oxygen, and Divi.
- It’s 87% smaller than Oxygen.
- It’s 93% smaller than Elementor.
- It’s 96% smaller than Divi Builder.

Of course, you don’t have all the fancy bells and whistles, but these are the very things that are causing problems for you trying to rank higher with Core Web Vitals. Let’s take sliders, for example. Sliders should have died years ago, but they are still around. These cause cumulative layout shift (CLS) warnings. It’s much better to design a static header. Ditch the animations, ditch the moving parts.
Then you have the DOM (Document Object Model). To put it simply, whenever a page loads, the browser parses the HTML of a page and renders the DOM. Think of this as a structured tree in a sense. However, this isn’t just the HTML source code, as JavaScript can manipulate it. Check out this article on what, exactly, is the DOM?
You don’t need to fully understand the DOM, just that the more layers of code you have, the more DOM elements will be on a page. A very common problem among page builders is an excessive DOM size. This is because they are essentially adding additional code like nested divs, which create a bigger DOM. The bigger the DOM, the more you’ll be penalized in terms of performance.
Plugins like GenerateBlocks work a little differently. While they still add code, they work more closely within the already existing code parameters in WordPress core. It also adds less code in general, to begin with, because it was developed from the ground up with performance in mind. That’s why many Web Core Vitals warnings just never appear.
GenerateBlocks only adds one CSS file per page, which contains all of the CSS generated by your options. There is no Javascript or inline CSS – it’s all in one, tidy place. Page builders, on the other hand, typically load dozens of files on each page.

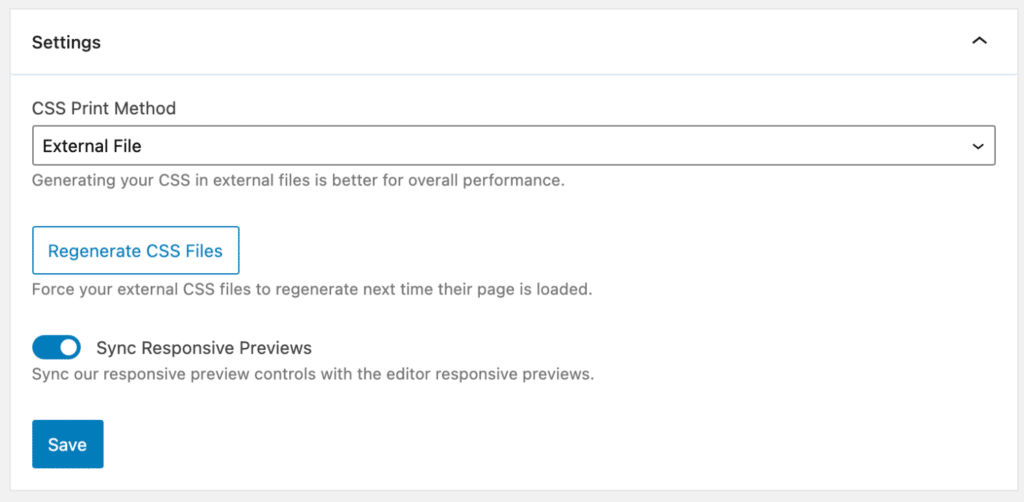
GenerateBlocks also lets you control the CSS Print Method. You can choose between an external file or inline embedding. An external file is better for performance, as this means it can be cached easier by the browser and isn’t required to be downloaded on each page load.

Many think it all comes down to a trade-off between performance or design. However, this is no longer the case. Many of the page builder sites I’ve worked on can easily be re-created with a plugin like GenerateBlocks.
I’ve found that many users go with page builders simply because they think that is the normal thing to do. It’s time to change that! Kyle wrote a great piece recently I recommend checking out: Damn. Gutenberg smokes Elementor. Sarah Gooding over at WP Tavern also covered this: Gutenberg’s faster performance is eroding page builders’ dominance.
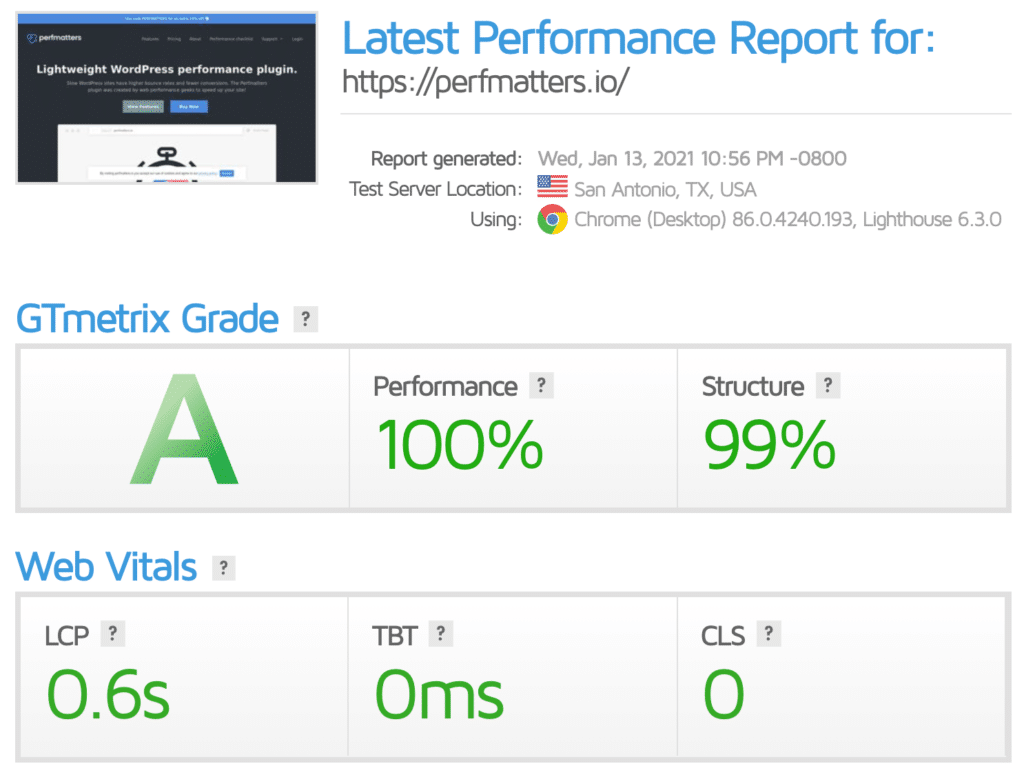
Below is an example of the performance on our ecommerce WordPress site built entirely with GenerateBlocks. Now obviously, other things also play into performance, but fixing your code is the first place to start!

Summary
If you’re ready to start building fast and lightweight websites that are future-proofed for performance and Google Core Web Vitals, then I recommend giving GenerateBlocks a try. I’m sure you’ll fall in love with the plugin as I have and start embracing blocks, which are the future of WordPress. All of my sites are now built entirely with blocks. I like to say, “once you go blocks, you don’t go back.”
Have you used GenerateBlocks already or have a question? If so, I’m happy to answer questions in the comments below.
Hi Brian,
Could you explain more about Global Styles?
Thanks you so much!
GP is awesome, but you can’t compare it to Oxygen or Elementor because they are theme editors, not just page builders.
So until WP rolles that out, it’s comparing apples to oranges.
Hey Bran!
Thanks for the comment. I agree you aren’t manipulating a theme with GenerateBlocks like you are with Elementor, but most WordPress site implementors don’t care about that. All they care about is the end result for the client (or themselves) and that it loads fast. So think of it as simply a different combination of tools and a new way of approaching building WordPress sites. :)
The point is that there is no need to always roll with a heavy and slow page builder (theme editor). Most of the sites I work on can easily be rebuilt using the solution above, which results in way less code. This wasn’t easy a year or two ago. And yes, eventually, we’ll reach full-site editing, but we are a ways off for that. Until then, users need solutions like GenerateBlocks to help design whatever they need with a performance-focused approach.
Worth mentioning is that the free version of GenerateBlocks will turn GeneratePress Premium 2.0 into a Theme Builder.
In GPP Block Elements the GB blocks Headline and Buttons can be connected to dynamic data coming from the database. Sounds small, is huge.
Currently in alpha, but this promises to be something like FSE will deliver in months and years from now.
Hey Peter,
Yes, this is very exciting news! I’ve already been playing with the alpha, and once it’s released, I’ll be updating my review. Full site editing (at least something useful) is a long way off for WordPress core. This is a gamechanger.
Seems interesting. I used Elementor, then Thrive to build my blogs, but nothing works to date. They clog up my websites and slow them down. Thank you for sharing this amazing plugin. I’m using the GeneratePress theme, so hopefully, it will work great for me.
I think you’ll really like GenerateBlocks then! You don’t ever have to worry about performance and once you dive into it, the design capabilities are incredible.
Great review! Do you know of a list of some websites made with GeneratePress and GenerateBlocks, free and Pro versions? Maybe some that attach to Shopify for the ecommerce side of things?
Hey Maxwell,
I’m assuming you mean WooCommerce? Shopify isn’t WordPress. I would check out the Site Library on the GeneratePress website. They have some great examples of WooCommerce sites. And some are built with GenerateBlocks.
Hi Brian,
Thank you for this great review. I wonder if GenerateBlocks and the Pro version are worth it now after WP 5.8. Kindly, what’s your view here?
Hey Joseph,
Yes, GenerateBlocks is by far the best solution on the market right now, even as of WordPress 6.0. I use GeneratePress and GenerateBlocks on all of my sites.
Yup. GP + GB is an outstanding combination. I’ve had a hard time using anything else since discovering the newest GP.
Waiting on the next update to drop, which should include global colors and font assets.